add_theme_support() とは
Registers theme support for a given feature.
WordPressの特定の機能をテーマで使えるようにするための関数。
なお、一部の機能(設定)は公式テーマを作るなら必須。
テーマの functions.php に記述して、after_setup_theme フックで動作するようにします。
参照:https://github.com/Automattic/_s/blob/master/functions.php#L10-L84
以下で執筆時のWordPressバージョン(4.9)までで使える機能を紹介します。
アイキャッチ画像
ver2.9〜
add_theme_support( 'post-thumbnails' );
出力は the_post_thumbnail() や get_the_post_thumbnail() 。
- https://developer.wordpress.org/reference/functions/the_post_thumbnail/
- https://developer.wordpress.org/reference/functions/get_the_post_thumbnail/
head タグ内のフィードのリンク
ver3.0〜
add_theme_support( 'automatic-feed-links' );
出力例
<link rel="alternate" type="application/rss+xml" title="サイトタイトル » フィード" href="http://example.com/feed" />
<link rel="alternate" type="application/rss+xml" title="サイトタイトル » コメントフィード" href="http://example.com/comments/feed" />
投稿フォーマット
ver3.1〜
add_theme_support( 'post-formats', array(
'aside',
'image',
'video',
'quote',
'link',
) );
出力その1。
post_class() で出力されるCSSクラスに format-フォーマット名 が含まれる。
https://developer.wordpress.org/reference/functions/post_class/
出力その2。
has_post_format() で投稿フォーマットで条件分岐するためのテンプレートタグ。
https://developer.wordpress.org/reference/functions/has_post_format/
get_post_format() はその投稿にセットされてる投稿フォーマットを取得するテンプレートタグ。
https://developer.wordpress.org/reference/functions/get_post_format/
テーマ側でCSSレベルで見た目を変えるなら出力その1で示した通り post_class() で付与されるCSSクラスで対応でいるが、HTML(PHP)レベルで何かしたいときはこれを使おう。
例:https://github.com/Automattic/_s/blob/master/index.php#L39
出力その3。
投稿フォーマットは カスタムタクソノミー post_format として扱われている。
そのためカテゴリーやタグと同じくタクソノミー(ターム)に関するテンプレートタグや、「投稿フォーマットのアーカイブ」も利用できる。
-
get_post_format_link(): https://developer.wordpress.org/reference/functions/get_post_format_link/
HTML5
ver3.6〜(galleryとcaptionはver3.9〜)
add_theme_support( 'html5', array(
'search-form',
'comment-form',
'comment-list',
'gallery',
'caption',
) );
WordPressコアから出力されるHTMLタグをHTML5のフォーマットにする
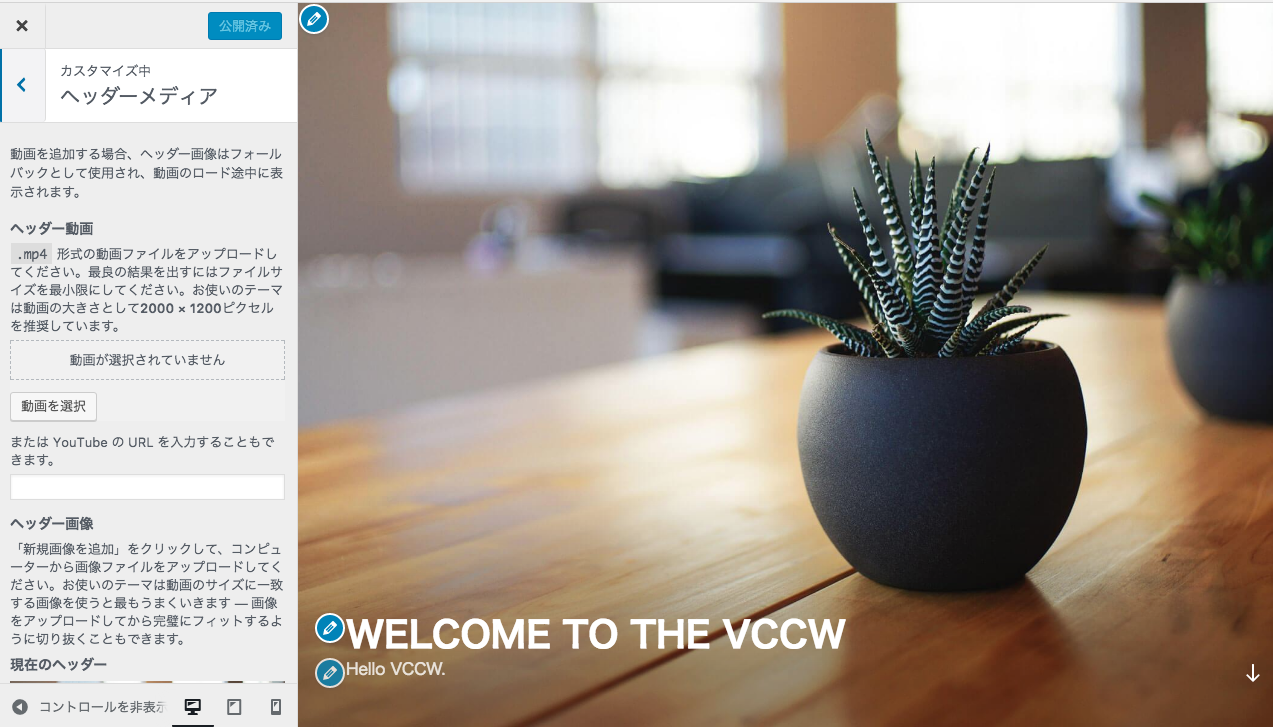
カスタムヘッダー
ver3.4〜(動画はver4.7〜)
$defaults = array(
'default-image' => '',
'random-default' => false,
'width' => 0,
'height' => 0,
'flex-height' => false,
'flex-width' => false,
'default-text-color' => '',
'header-text' => true,
'uploads' => true,
'wp-head-callback' => '',
'admin-head-callback' => '',
'admin-preview-callback' => '',
'video' => false,
'video-active-callback' => 'is_front_page',
);
add_theme_support( 'custom-header', $defaults );
出力は the_custom_header_markup() テンプレートタグ。
- https://developer.wordpress.org/reference/functions/the_custom_header_markup/
- https://qiita.com/gatespace/items/760533f0c90095cc6571
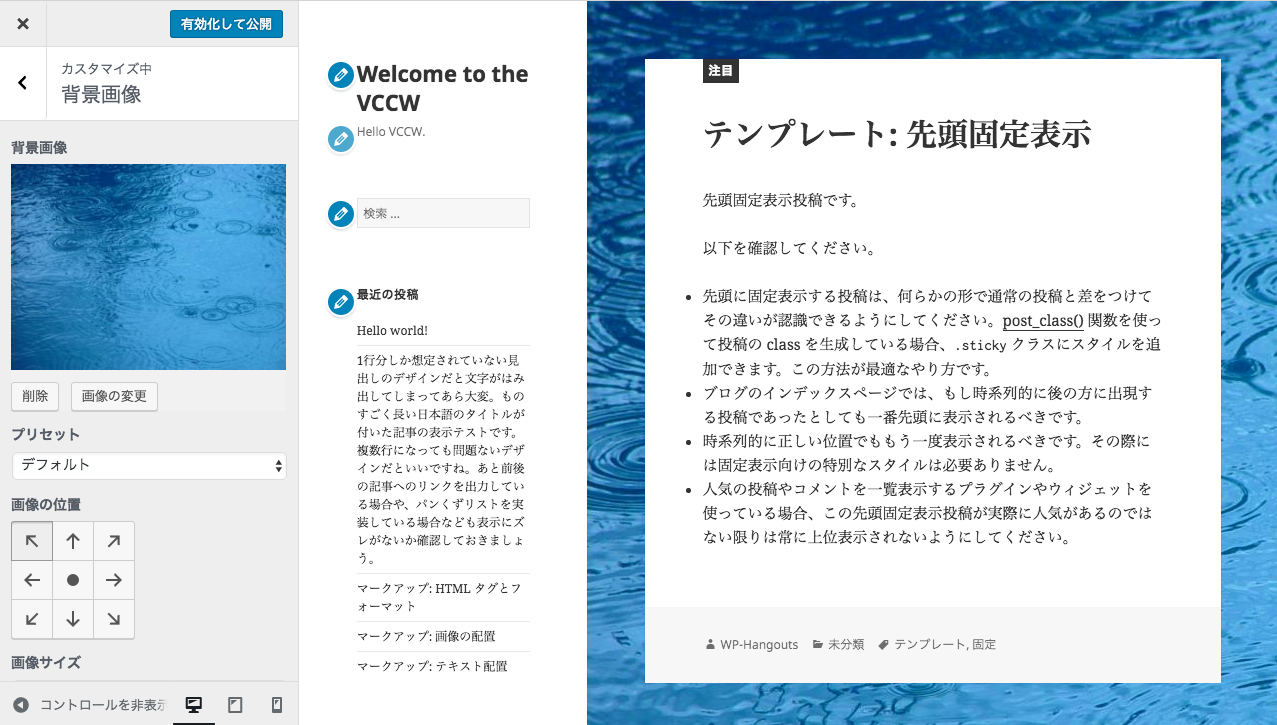
カスタムバックグラウンド(背景)
ver3.4〜
$defaults = array(
'default-image' => '',
'default-preset' => 'default',
'default-position-x' => 'left',
'default-position-y' => 'top',
'default-size' => 'auto',
'default-repeat' => 'repeat',
'default-attachment' => 'scroll',
'default-color' => '',
'wp-head-callback' => '_custom_background_cb',
'admin-head-callback' => '',
'admin-preview-callback' => '',
);
add_theme_support( 'custom-background', $defaults );
カスタムバックグラウンドが実装されていると、<body>タグにCSSクラスの custom-background が付与される。
設定したカスタム背景は body.custom-background に対する CSS として出力される。
<style type="text/css" id="custom-background-css">
body.custom-background {
background-image: url("http://example.com/wp-content/uploads/2008/06/dsc04563.jpg");
background-position: left top;
background-size: auto;
background-repeat: repeat;
background-attachment: fixed;
}
</style>
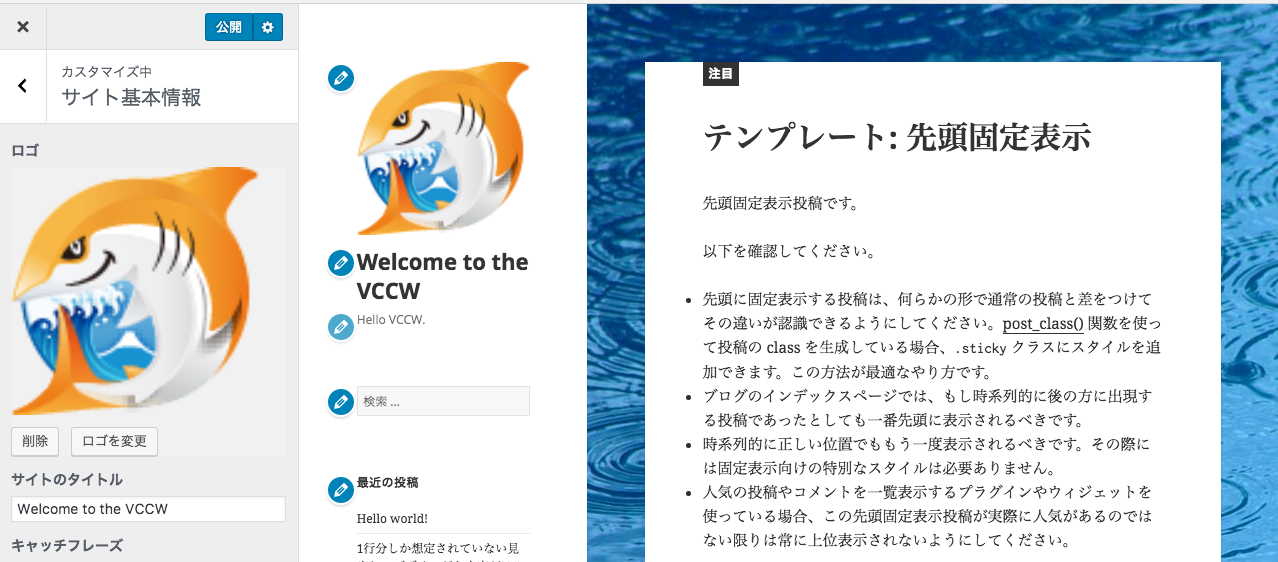
カスタムロゴ
ver4.5〜
add_theme_support( 'custom-logo', array(
'height' => 100,
'width' => 400,
'flex-height' => true,
'flex-width' => true,
'header-text' => array( 'site-title', 'site-description' ),
) );
出力は the_custom_header_markup() テンプレートタグ。https://developer.wordpress.org/reference/functions/the_custom_logo/
タイトルタグ
ver4.1〜
add_theme_support( 'title-tag' );
<title> タグの中身をよしなにしてくれる。
出力は wp_head() で行われるので、wp_title() は不要。
テーマカスタマイザーにおけるウィジェットの再読み込み
ver4.5〜
add_theme_support( 'customize-selective-refresh-widgets' )
テーマカスタマイザーでウィジェットを設置した際に自動でリフレッシュ(見た目の更新)をしてくれる。
まぁ、これ入れておけばブラウザでの再読み込み不要なので入れておこう。
スターターコンテンツ
ver4.7〜
$starter_content = array(
'widgets' => array(
'sidebar-1' => array(
'text_business_info',
'search',
'text_about',
),
'sidebar-2' => array(
'text_business_info',
),
'sidebar-3' => array(
'text_about',
'search',
),
),
'posts' => array(
'home',
'about' => array(
'thumbnail' => '{{image-sandwich}}',
),
'contact' => array(
'thumbnail' => '{{image-espresso}}',
),
'blog' => array(
'thumbnail' => '{{image-coffee}}',
),
'homepage-section' => array(
'thumbnail' => '{{image-espresso}}',
),
),
'attachments' => array(
'image-espresso' => array(
'post_title' => _x( 'Espresso', 'Theme starter content', 'twentyseventeen' ),
'file' => 'assets/images/espresso.jpg', // URL relative to the template directory.
),
'image-sandwich' => array(
'post_title' => _x( 'Sandwich', 'Theme starter content', 'twentyseventeen' ),
'file' => 'assets/images/sandwich.jpg',
),
'image-coffee' => array(
'post_title' => _x( 'Coffee', 'Theme starter content', 'twentyseventeen' ),
'file' => 'assets/images/coffee.jpg',
),
),
'options' => array(
'show_on_front' => 'page',
'page_on_front' => '{{home}}',
'page_for_posts' => '{{blog}}',
),
'theme_mods' => array(
'panel_1' => '{{homepage-section}}',
'panel_2' => '{{about}}',
'panel_3' => '{{blog}}',
'panel_4' => '{{contact}}',
),
'nav_menus' => array(
// Assign a menu to the "top" location.
'top' => array(
'name' => __( 'Top Menu', 'twentyseventeen' ),
'items' => array(
'link_home',
'page_about',
'page_blog',
'page_contact',
),
),
),
);
add_theme_support( 'starter-content', $starter_content );
Twenty Seventeen で実装。
テーマの見た目を(作者の)意図した通りになるよう、テーマ側でウィジェット、投稿(固定ページ)、アタッチメントファイル、カスタムメニュー、そのほかのテーマオプションを指定し、WordPressで作成(取り込む)。
それまでテーマ内の functions.php にフィルターやアクションフックで書いたり独自関数で実装していた機能がこのように WordPress コアの機能として実装されることがあるので、公式テーマを作る・作らないに関わらず、テーマを作る際は最新の関数やドキュメントを調べましょう。
現場からは以上です。