仕様
- 定型のフォーマットで繰り返されるデータがあるのでいい感じにループ回したい
- コピペでもHTMLタグなんて書きたくない
- 元データ更新すればいいだけにしたい
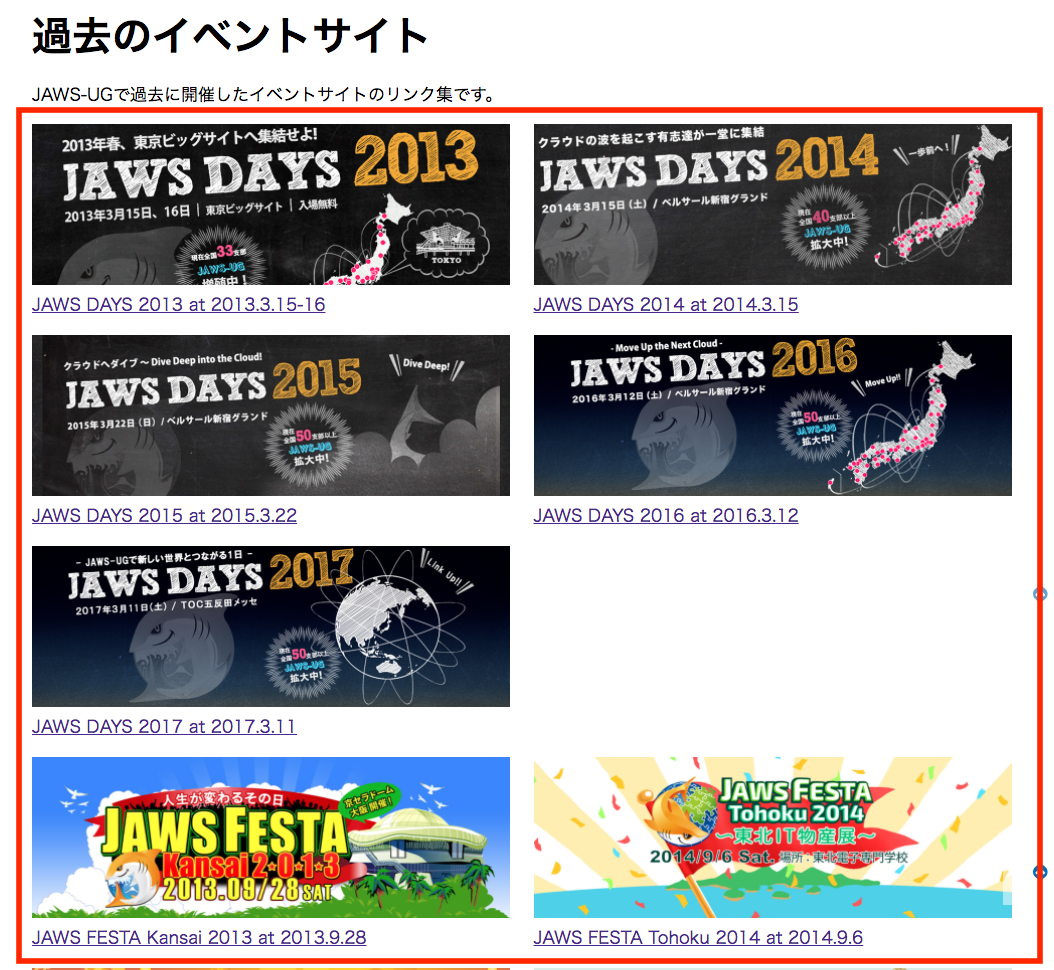
https://jaws-ug.jp/previous-events/

赤枠のところで、URL,イベント名,日付、バナーのセットをループで回します。
ソース
Jekyll では _data に入れた YAML, JSON, CSV を変数(オブジェクト)として読み込む機能があります。
今回はCSVで実装してます
用意したCSV
_data/sample.csv
name,url,cover,date
JAWS DAYS 2013,http://jawsdays2013.jaws-ug.jp/,jawsdays2013.png,2013.3.15-16
JAWS DAYS 2014,http://jawsdays2014.jaws-ug.jp/,jawsdays2014.png,2014.3.15
Jekyllでの書き方
events.html
{% for event in site.data.events %}
<div class="previous-event">
{% if event.name != 'blank' %}
<a href="{{event.url}}" target="_blank">
{% if event.cover %}<img src="{{ site.baseurl }}/assets/images/site-cover/{{event.cover}}" alt="{{event.name}}"><br>{% endif %}
{{event.name}}
{% if event.date %} at {{event.date}}{% endif %}
</a>
{% endif %}
</div>
{% endfor %}
画像は特定のディレクトリに入れてファイル名のみをCSVに記述する形にしたので、画像のパスはテンプレート側で補完してます。
現場からは以上です。