はじめに
本シリーズでは、GASの始め方や便利な使い方、ビジネス活用まで幅広く解説します。シリーズをひと通り読んでいただければ、あなたもきっとGASマスターになれるはずです。
シリーズの対象者
- そもそもGASってなんだかわからない方
- GASを学びたいけど何から始めればいいかわからない方
- GASはわかり始めたけど、もっと活用ができないかと模索している方
- とにかくGoogleが好き! という方
前回記事
GASで作るWebアプリケーション
では早速始めていきましょう。【0からGASを学ぶ】シリーズの第4回は「GASでWebアプリケーションを作ってみよう」です。GASの様々な可能性を先に知ってもらいたく少々予定を変更しました。Googleサービス系の操作はまた次回に。
GASでHello World!
Webアプリケーションといえば定番の Hello World! 表示をGASで行ってみましょう。
GASエディタを開く
WebアプリケーションはGoogleサービスと紐づいていないため(もちろんプログラム内でサービスを利用することは可能)、今回もスタンドアロン型で開きます。
こちらを参考にGASエディタを起動してください。では、どんどんいきますよ、ついてきてください。
HTMLを作成する
Webアプリケーションのフロントエンド部分であるHTMLをまずは作成しましょう。GASエディタを開いた段階ではコード.gsしか存在していないと思いますので、以下の手順でHTMLを作成してください。
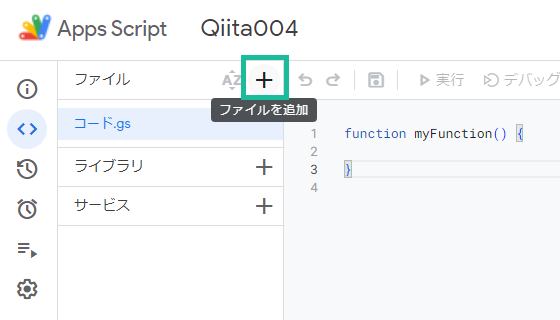
| № | 手順 | イメージ |
|---|---|---|
| 1 | GASエディタ上で[ファイル]メニュー内の「+」ボタンをクリックします。 |

|
| 2 | 出てきたメニューのうち「HTML」をクリックします。 |  |
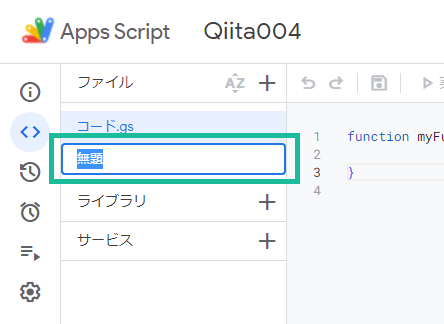
| 3 | HTMLファイルが追加され、ファイル名の入力求められますので、適当な名前を設定してください。この時、.htmlは勝手につきますので不要です。 |  |
| 4 | HTMLファイルが作成されたことを確認できます。 |  |
では、作成されたHTMLファイルに「Hello World!」を記述しましょう。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<h1>
Hello World!
</h1>
</body>
</html>
スクリプトを作成する
次にWebアプリケーションのバックエンド部分であるスクリプト(これまで扱っていたGASファイル) を作成しましょう。GASエディタを開いた段階でコード.gsが存在していますので、これをそのまま利用しても差し支えありません。
function doGet(e) {
// HtmlServiceクラスを用いて、GASエディタ内のファイルからHtmlTemplateオブジェクトを作成する
// createTemplateFromFileの引数には対象のHTMLファイルのファイル名を指定する(拡張子不要)
let indexHtml = HtmlService.createTemplateFromFile('Qiita004');
// evaluateメソッドによってHtmlOutputオブジェクト(レスポンスデータ)を作成する
return indexHtml.evaluate()
.setTitle('Hello World!')
.addMetaTag('viewport', 'width=device-width, initial-scale=1');
}
evaluateメソッドのあとに、setTitleやaddMetaTagを呼び出しています。これは、HTMLファイルに以下のように直接記述できればよいのですが、
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<title>Hello World!</title>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
</head>
<body>
<h1>
Hello World!
</h1>
</body>
</html>
headタグにあるtitleタグやmetaタグはGASでは無視されます。そのため、HTMLファイルに直接記述するのではなく、スクリプト側で付与する必要があります。
デプロイする
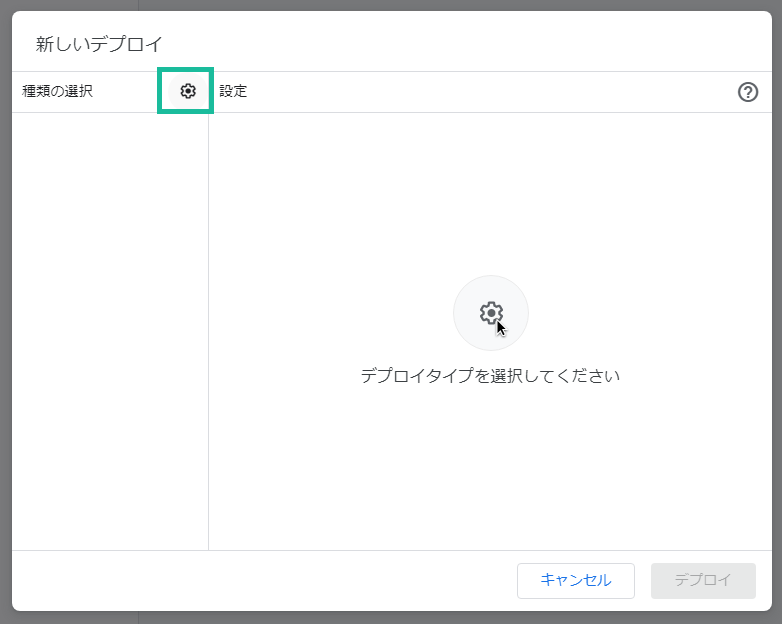
フロントエンドとなるHTMLもバックエンドとなるスクリプトも作成しましたので、さっそくWebアプリケーションを以下手順に沿ってデプロイしてみましょう。
次のユーザとして実行とは
手順の5にある「次のユーザとして実行」は[自分]以外に[ウェブアプリケーションにアクセスしているユーザー]を指定することができます。これは例えば、バックエンド部であるスクリプトの中で、スプレッドシートにアクセスするような場合、[自分]であれば権限があるため問題なく実行できますが、[その他のユーザー]である場合には一概に問題なく実行できるとは限りません。不用意に自分にする必要はありませんが、せっかくデプロイしたアプリケーションが動作しなかった元も子もありません。デプロイする際は意識してみましょう。

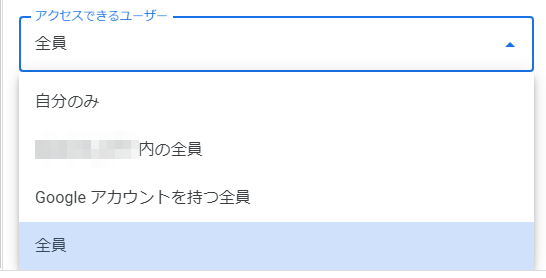
アクセスできるユーザとは
手順の5にある「アクセスできるユーザ」は[全員]以外に[自分のみ][Googleアカウントを持つ全員]を指定することができます。これは説明するまでもないですが、手順の6で発行されたURLに誰がアクセスできるかというものです。自分だけの専用アプリであれば[自分のみ]を選択するなど、デプロイするアプリケーションに応じて設定を変えてください。

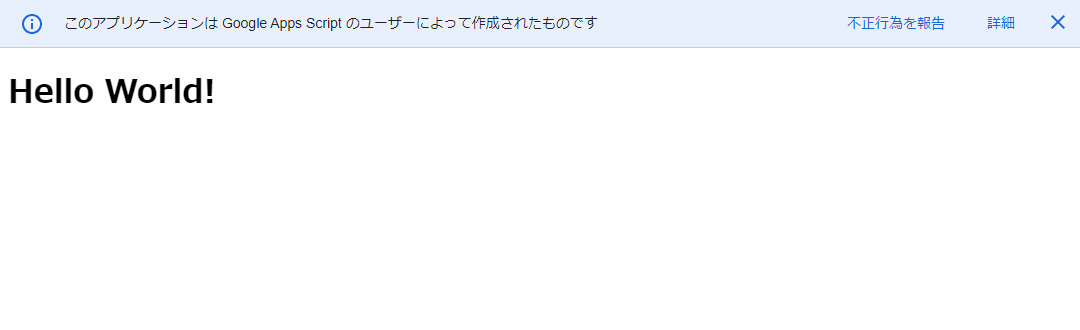
見慣れないヘッダー???
手順の6で発行されたURLにアクセスするとHTML上に記述した覚えのないヘッダーあるのがわかります。

GASではGoogleのGASアプリケーション専用ドメインであるscript.google.com上にデプロイすることができますが、アプリケーション自体はGoogleが作ったものではなく皆さん自身が作ったものです。そのため、明示的に
このアプリケーションは Google Apps Script のユーザーによって作成されたものです
といった情報を表示させているわけです。
なお、つい最近(2023.10.20辺りから)ですが、このヘッダーを右側の「×」ボタンをクリックすることで消すことが可能になりました。いよいよ、訳が分からなくなってきました笑 ありがとう、Google!
これもGoogle Workspaceの契約を行っている場合に限りますが、Workspace配下のアカウントからのアクセスであれば、このヘッダーはそもそも表示されません。
Hello Worldが表示された仕組み

- デプロイにより発行されたURLにアクセスする。これがGETによるrequestデータとしてGASに到達する。
- コード.gsのdoGetメソッドが呼び出され、メソッド内で定義したQiita004.htmlをもとにresponseデータを作成する。
- doGetメソッド内で作成したresponseデータを返却する。
ここではあいまいな理解でも構いません。今後、本シリーズを通して様々なアプリケーションを作っていきますので、少しずつ理解を深めましょう。
おわりに
お疲れ様でした。
第4回は「GASでWebアプリケーションを作ってみよう」ということで、これまでとは全く異なるGASの可能性を体験いただきました。行ったり来たりで申し訳ありませんが、次回はGoogleスプレッドシートをはじめとしたGoogleサービス系の操作に戻り、業務での活用に主眼を置きながら、データの取得や編集を行っていきましょう。
記事を読んで、「良いな」や「今後に期待できる!」と感じて頂けたらいいねやフォロー、コメントいただけると幸いです。それではまた次回をお楽しみに!