問題
(1) 1行を80文字以内に収めたいので、eslintに以下の設定をしました。
.eslintrc
max-len: [2, { "code": 80 }]
(2) 次に以下のコードを書いたら、91文字だったためエラーが発生。
import CountryFlagFromCurrency from '~/src/components/atoms/icons/CountryFlagFromCurrency';
(3) よしなに改行をいれる
import
CountryFlagFromCurrency
from '~/src/components/atoms/icons/CountryFlagFromCurrency';
(4) 保存しようとしたら謎の力によって元の姿に整形され詰む。
import CountryFlagFromCurrency from '~/src/components/atoms/icons/CountryFlagFromCurrency';
修正案1 prettierをいじる
prettierが邪魔してるのだと思い、.prettierrc.ymlに以下を追記
printWidth: 80
結果 : なおらず。。。
修正案2 vscodeのsettingsを探る
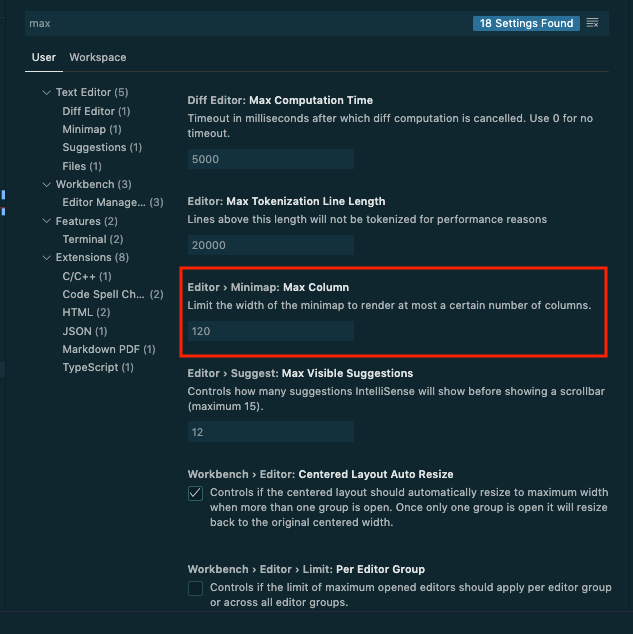
(1)ちょっとよくわからなくなったので、とりあえずvscodeのsettingsでmaxと検索したらMax Columnが引っかかる。
(2) MiniMapって、今表示しているコードがファイル全体のどの位置にあるか表示してくれるエディタの脇にでてくるあれだよな、、、と思いながら、Mac Columnを80にしたら解決しました。
結論
コード整形なのでeslintかprettierかと思いきやMiniMapの設定のせいで改行できなかったようです。正しい設定かあまりわかってませんが、、、とりあえずこれで解決したのでこの形で進めていきます。。。