結構前になってしまったのですが、
2014/8/30に開催された「HTML5とか勉強会 in IWATE 2014」がありました。
普段、web系のサービス開発していましたが業務系のサービスだったため、あまりhtmlレベルでのチューニングを今までしたことがありませんでした。
なのでこれはすごく勉強なったので復習がてら書きます。
ついでにすぐに実践したいと思ったことを個人的な順位をつけて、紹介します。
資料はこちら!!
発表者はhtml5j 代表の吉川さんでした。
勉強会はWebパフォーマンスについての発表で、
以下の視点が重要という話からどうすれば検証できるかという実用的な話でした。
パフォーマンスチューニングの2つの視点
- Page Load … ページのローディング、表⽰示まで のチューニング
- Runtime … ページ中の動作を60fpsで実現する ためのチューニング
3位 アニメーションで過度な装飾を抑える
以下の装飾は処理が重い
- border-radius
- box-shadow
- text-shadow
- *‒gradient
アニメーションを使う場合は以下の設定を使用する
- Position : transform: translate(npx,npx)
- Scale : transform: scale(n)
- Rotation : transform: rotate(ndeg)
- Opacity : opacity: 0...1
http://www.html5rocks.com/en/tutorials/speed/high-performance-animations/
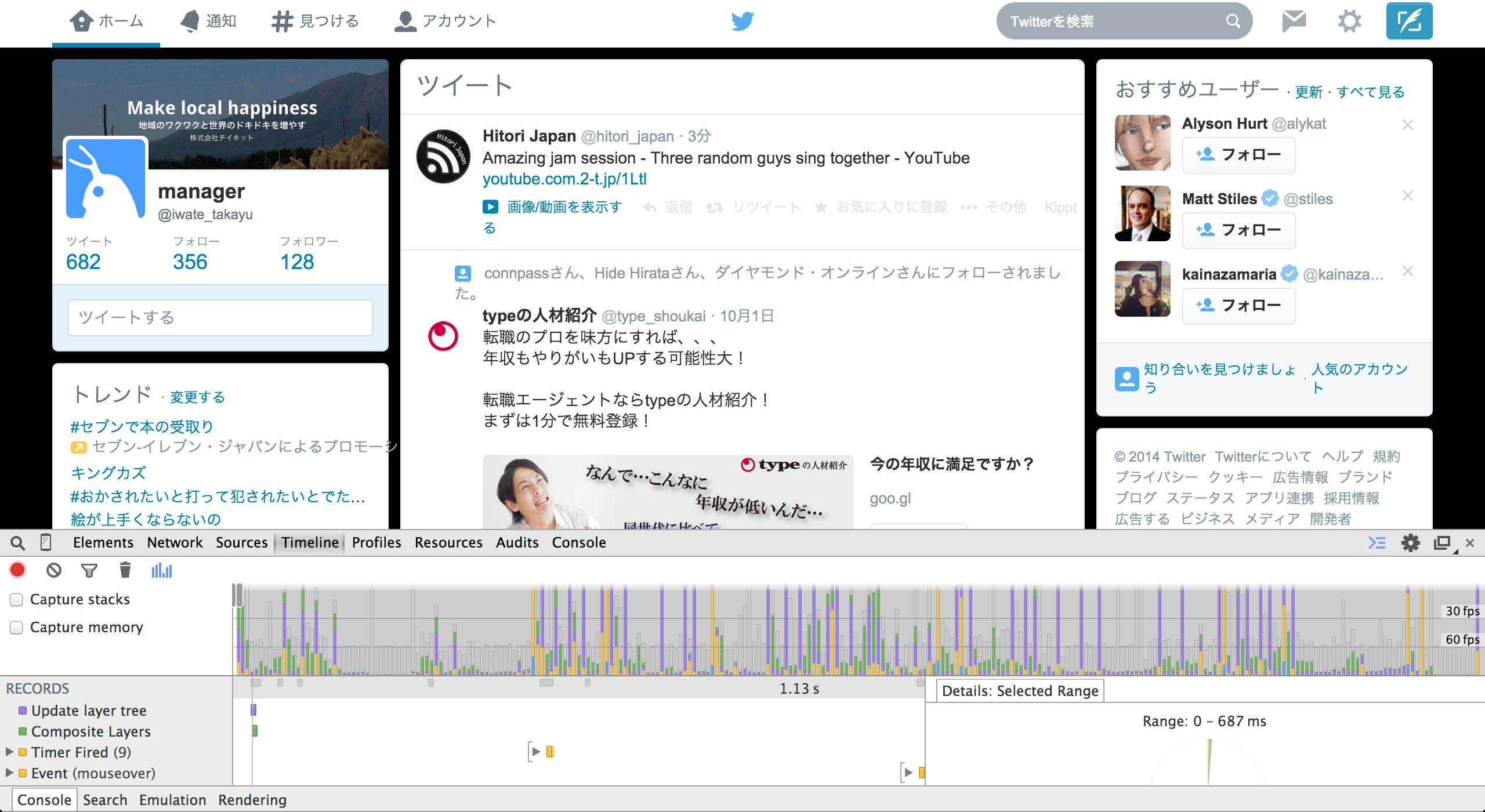
2位 ページ中の動作が60fps以下かChrome DevToolsで確認する
Chrome DevToolsからTimeline ⇒ 「左の赤い記録」ボタンを押下し、グラフにボタンを押下
画面を動作させると、右軸に30fps、60fpsと表示されるため、
こちら60fpsを超えているイベントを検証していくとサイトが早くなりそうです。
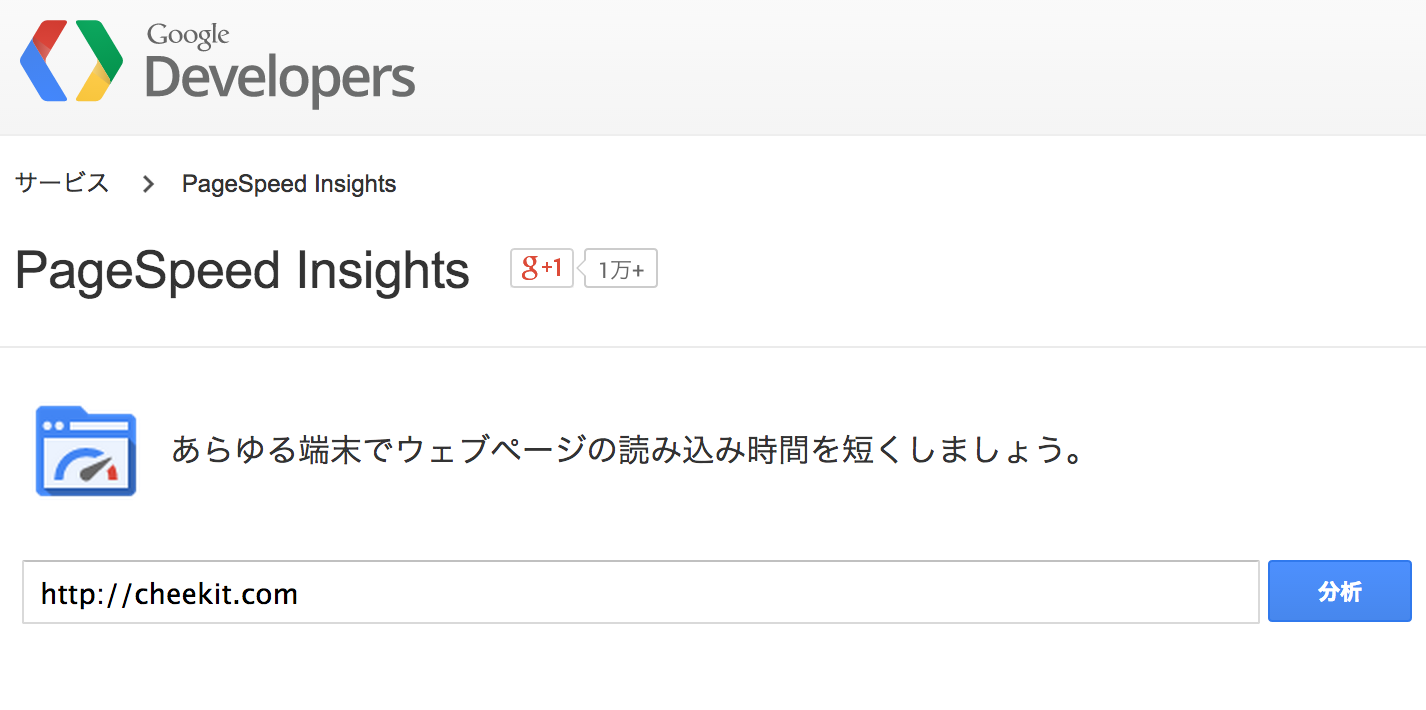
1位 PageSpeed Insightsでページを検証してもらう
Googleのツールで簡単にウェブ パフォーマンスを検証するツールがあります。
それがPageSpeed Insightsです。
URLを入れて、分析すると
分析結果を表示してくれて、
修正内容まで教えてくれます。
今後webサービスを何かつくったら是非最初に使いたいと思ってます。