次に請けるプロジェクトでCapacitorを使うそうなので試してみる。
Capacitor を 試してみる(router & ionicなし)
ベースプロジェクトを作る
Vueプロジェクトをベースにしてみます。
Vue CLI を入れる
yarn cache clean; yarn global add @vue/cli
Vue プロジェクト生成&プロジェクトへ移動
# Manually select features で Router を選択
vue create test
cd test
Ionic
Ionicも使えるようにしてみます。ioniconsも必要っぽい。
yarn add @ionic/vue; yarn add --dev ionicons@4.5.9-1
src/main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
+import Ionic from '@ionic/vue';
+
+Vue.use(Ionic);
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
Capacitor
インストール
yarn add @capacitor/cli @capacitor/core
初期化
npx cap init test com.xxxxx.test
webDir 変更
capacitor.config.json
{
"appId": "com.xxxxx.test",
"appName": "test",
"bundledWebRuntime": false,
"npmClient": "yarn",
- "webDir": "www"
+ "webDir": "dist"
}
add 前に build して webDir(dist) を生成
yarn run build
Android / iOS 追加
npx cap add android; npx cap add ios
変更を加える
src/view/About.vue
<template>
<div class="about">
<h1>This is an about page</h1>
+ <ion-button shape="round" @click="this.toast">toast</ion-button>
</div>
</template>
+
+<script>
+import { Plugins } from "@capacitor/core";
+const { Toast } = Plugins;
+
+export default {
+ name: "app",
+ data() {
+ return {};
+ },
+ methods: {
+ async toast() {
+ await Toast.show({
+ text: "Toast"
+ });
+ }
+ }
+};
+</script>
+
+<style>
+</style>
変更反映
yarn run build; npx cap copy
Android / iOS 開発環境を開く
npx cap open android
npx cap open ios
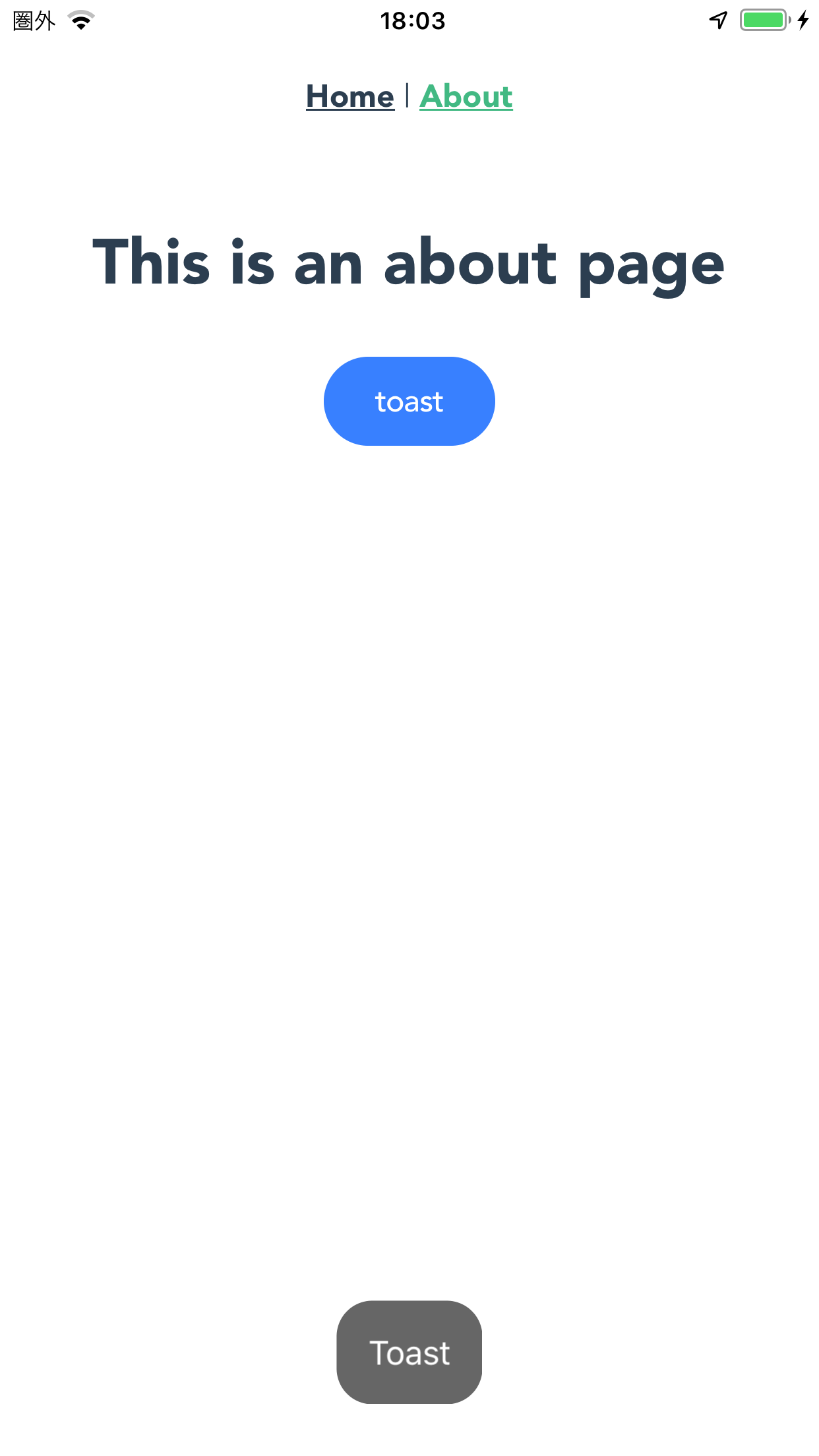
iOS上で確認してみる
Aboutへ切り替えてtoastボタンを押下すると、Toastが表示される。

Vue.js / Ionic / Capacitor がそれぞれ正しく動作することを確認できた。