次に請けるプロジェクトでCapacitorを使うそうなので試してみる。
Capacitor を 試してみる(router & ionicあり)
ベースプロジェクトを作る
Vueプロジェクトをベースにしてみます。
Vue CLI を入れる
yarn cache clean; yarn global add @vue/cli
Vue プロジェクト生成&プロジェクトへ移動
# default (babel, eslint) を選択
vue create test
cd test
Capacitor
インストール
yarn add @capacitor/cli @capacitor/core
初期化
npx cap init test com.xxxxx.test
webDir 変更
capacitor.config.json
{
"appId": "com.xxxxx.test",
"appName": "test",
"bundledWebRuntime": false,
"npmClient": "yarn",
- "webDir": "www"
+ "webDir": "dist"
}
add 前に build して webDir(dist) を生成
yarn run build
Android / iOS 追加
npx cap add android; npx cap add ios
変更を加える
src/components/HelloWorld.vue
<template>
<div class="hello">
+ <button @click="this.toast">toast</button>
<h1>{{ msg }}</h1>
<p>
For a guide and recipes on how to configure / customize this project,<br>
check out the
<a href="https://cli.vuejs.org" target="_blank" rel="noopener">vue-cli documentation</a>.
</p>
<h3>Installed CLI Plugins</h3>
<ul>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-babel" target="_blank" rel="noopener">babel</a></li>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-eslint" target="_blank" rel="noopener">eslint</a></li>
</ul>
<h3>Essential Links</h3>
<ul>
<li><a href="https://vuejs.org" target="_blank" rel="noopener">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" target="_blank" rel="noopener">Forum</a></li>
<li><a href="https://chat.vuejs.org" target="_blank" rel="noopener">Community Chat</a></li>
<li><a href="https://twitter.com/vuejs" target="_blank" rel="noopener">Twitter</a></li>
<li><a href="https://news.vuejs.org" target="_blank" rel="noopener">News</a></li>
</ul>
<h3>Ecosystem</h3>
<ul>
<li><a href="https://router.vuejs.org" target="_blank" rel="noopener">vue-router</a></li>
<li><a href="https://vuex.vuejs.org" target="_blank" rel="noopener">vuex</a></li>
<li><a href="https://github.com/vuejs/vue-devtools#vue-devtools" target="_blank" rel="noopener">vue-devtools</a></li>
<li><a href="https://vue-loader.vuejs.org" target="_blank" rel="noopener">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" target="_blank" rel="noopener">awesome-vue</a></li>
</ul>
</div>
</template>
<script>
+ import { Plugins } from "@capacitor/core";
+ const { Toast } = Plugins;
export default {
name: 'HelloWorld',
props: {
msg: String
+ },
+ methods: {
+ async toast() {
+ await Toast.show({
+ text: "Toast"
+ });
+ }
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
変更反映
yarn run build; npx cap copy
Android / iOS 開発環境を開く
npx cap open android
npx cap open ios
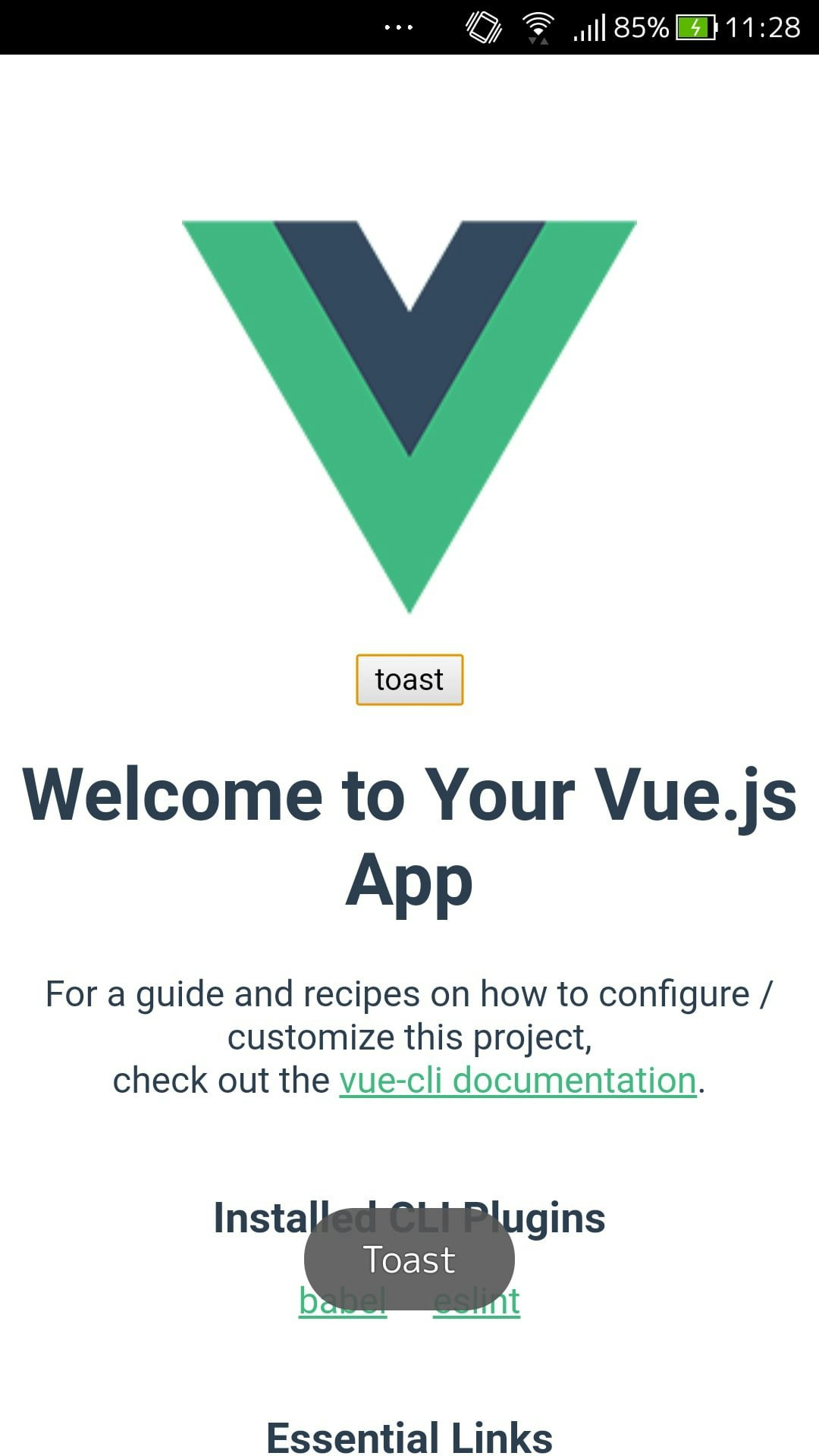
Android上で確認してみる
toastボタンを押下すると、Toastが表示される。
Vue.js / Capacitor がそれぞれ正しく動作することを確認できた。