はじめに
現在、フロントエンド開発に使われているライブラリは非常に多く存在している。
代表的にはReact, Vue, Angularが多く使われるライブラリだ。
そのうち圧倒的なマーケットシェアを記録しているのはReactだ。
今日はなぜ多くのWEBアプリがなぜReactを使用して開発するのかについてお話をしようと思う。
Reactとは?
FaceBook(現在:META)が主導して開発したWEBアプリのUIを効果的に構築するため利用するjavascriptベースのライブラリである。
Reactは他のライブラリと一緒に使用することができる効率的なライブラリと言えるものだ。
React自体はフレームワークと話せるrouting, state管理の基本提供を満たしていないためライブラリであるが、Reactの生態系自体はフレームワークであるのだ。
Reactを使用したサンプルコードは以下である
Reactを使用しない場合
<header>
<h1>Logo</h1>
</header>
<nav>
<ul>
<li>
<a href="#">메뉴1</a>
</li>
<li>
<a href="#">메뉴2</a>
</li>
</ul>
</nav>
<section>
<p>Hello World!</p>
</section>
Reactを使用した場合
const Hlogo = () => {
return (
<header>
<h1>Logo</h1>
</header>
);
};
const Anav = () => {
return (
<nav>
<ul>
<li>
<a href="#">메뉴1</a>
</li>
<li>
<a href="#">메뉴2</a>
</li>
</ul>
</nav>
);
};
const Bsection = ({ amumal }) => {
return (
<section>
<p>{amumal}</p>
</section>
);
};
const App = () => {
return (
<div className="App">
<Hlogo />
<Anav />
<Bsection amumal="Hello World!" />
</div>
);
};
export default App;
上記のようにコンポーネント(部品)に分けて整理が可能になる。
このようにコードが短いときはあまり意味がないが、1ページのコードが長いときはコードを分けて入れることができて有用である。
また、各コンポーネントはjsファイルで作成して共有が可能なため、すでに作成されたコンポーネントを組み立ててWebページを作成することができ、可能性を広げられるのだ。
ちなみにFacebook(現在:META)では、Chrome開発者ツールを利用してReactで作っているページのリアクトコンポーネントを見ることができるツールを提供している。
Reactの登場背景
Webブラウザに実行されるAPPのUIを制御したことがあるなら、DOMを変形させるためにはどのような作業をしなければならないのかよく分かると思う。
特定のDOMを選択しその後、選択したDOMからあるイベントが発生すると、そのイベントに対する変化を与えるように設定することだ。
ユーザーとの相互作用が少ないWEBアプリなら問題ないと言えるが、インタラクションが多く発生し、これに伴う変化を動的にUIに表現しなければならないなら、それだけAPPが複雑になり、管理が難しくなってくるのだ。
サービスの大きくなれば、ほとんどDOMに直接触れながら作業を行うため、コードが分かりにくくなり、最終的にはイベントとDOMのレンダリングが複雑なことになる。
Reactの長所と短所
長所
- React公式文書ガイドと膨大なコミュニティ、資料などを通じて簡単に接し学ぶことができる
- Controller、directive、template、model、viewのようにロジックを分離するのではなく、Component一つで管理する。 (これがviewの役割を担当)
- 性能が高いガベージコレクター、メモリ管理機能をサポートする
- UI修正と再利用性が良い、コード可読性を高めることができる
- 他のフレームワークやライブラリと並行して使用することができる。 これは、開発がすでに完了したプロジェクトにも適切に溶け込める拡張性も含む
短所
- view以外の機能は、直接実装するか、ライブラリを使用して実装する必要があるため、javascriptの背景知識が必須である
- data modeling、routing、Ajaxなどの機能がサポートされない
- ローディングが長い
- ウェブの究極の指向点とはやや離れている
a. Webの中核:すべてをストリームし、ページはHTMLタグを埋め込み、軽いresponseだけを閲覧する
b. サイトに必要なJavaScriptを最初は空のページを浮かべてダウンロードする
一度ダウンロードした後、再びリソースをダウンする必要はありませんが、最初に見えるものがないというのがstreamingとの違いである
圧倒的なマーケットシェア
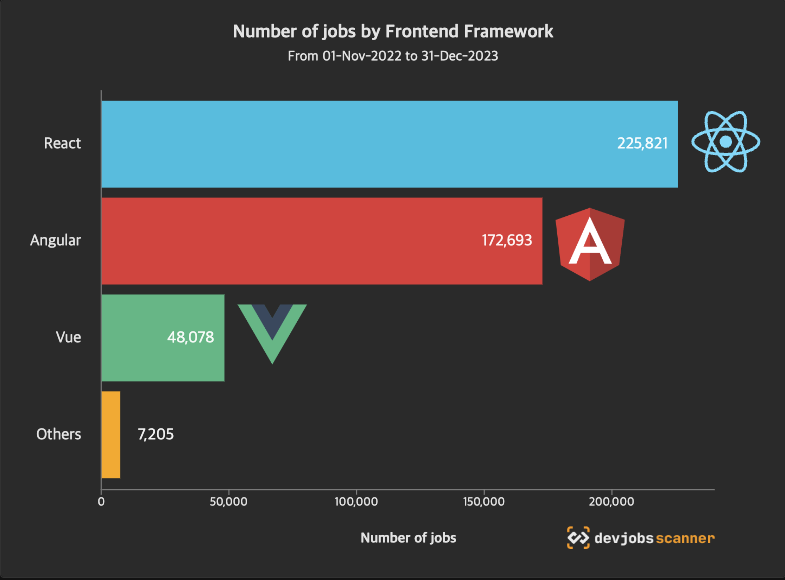
2023年度基準マーケットシェア上位3つのフレームワークは以下になる
1位 React
2位 Angular
3位 Vue

イメージ出典 : https://www.devjobsscanner.com/blog/the-most-demanded-frontend-frameworks/
上記のようにフロントエンド開発に使われるライブラリはReactが圧倒的に多い。
圧倒的なマーケットシェアは、Reactを使用する開発者間の多くのコミュニケーションを発生させ、発生したコミュニケーションはReactを使用する他の多くの開発者の知識として広がっていく。
そのように広がった知識は再び別の知識を生み出し、これは最終的にReactで開発されるウェブアプリケーションのレベル上昇につながる構造が完成する。
まとめると、使用しているユーザーが多いほど、ユーザー内の知識共有が多くあり、それがクオリティ上昇につながるようになるのだ。
Reactの未来は。。?
Reactの未来は明るいと思われている。
その理由としてはReactチームはアプリケーションのパフォーマンスを継続的に向上させ、開発者の経験を向上させるために努力している。
Reactは開発者コミュニティのフィードバックを積極的に反映し、最新のWeb技術トレンドに追いついている。
今後、Reactはサーバーコンポーネント、コンカランシーモデル、サスペンスなどの機能をさらに発展させ、Webアプリケーションのロード時間を短縮し、ユーザーエクスペリエンスを向上させるものと見られる。
このような機能はReactアプリケーションのパフォーマンスを最大化し、開発者がより良いユーザーエクスペリエンスを提供できるようにしている。
結局、Reactは継続的なイノベーションとコミュニティの支援を通じてフロントエンド開発において重要な位置を占めると考えられる。
参考資料
https://www.devjobsscanner.com/blog/the-most-demanded-frontend-frameworks/
https://www.techmagic.co/blog/why-we-use-react-js-in-the-development/