ド素人が書いた記事です。「おい!もっと良いやり方あるやろが!?」と思うかもしれませんが勘弁してください。
あとやり方が間違えていたらコメント欄で指摘してくださると助かります。。。!
普通に制約をつける場合(ContainerView編+縦スクロール)
https://qiita.com/Swift-User/items/67a5dd3d9eabf513aa2c
この記事を書いてくださった方が非常に分かりやすいのでこのセクションのやり方はこっちを見てもらえればいいのだが、一点だけ躓いた部分があったので再度共有しておく。
1
| ScrollViewを設置 | ScrollViewにつける制約 |
|---|---|
 |
 |
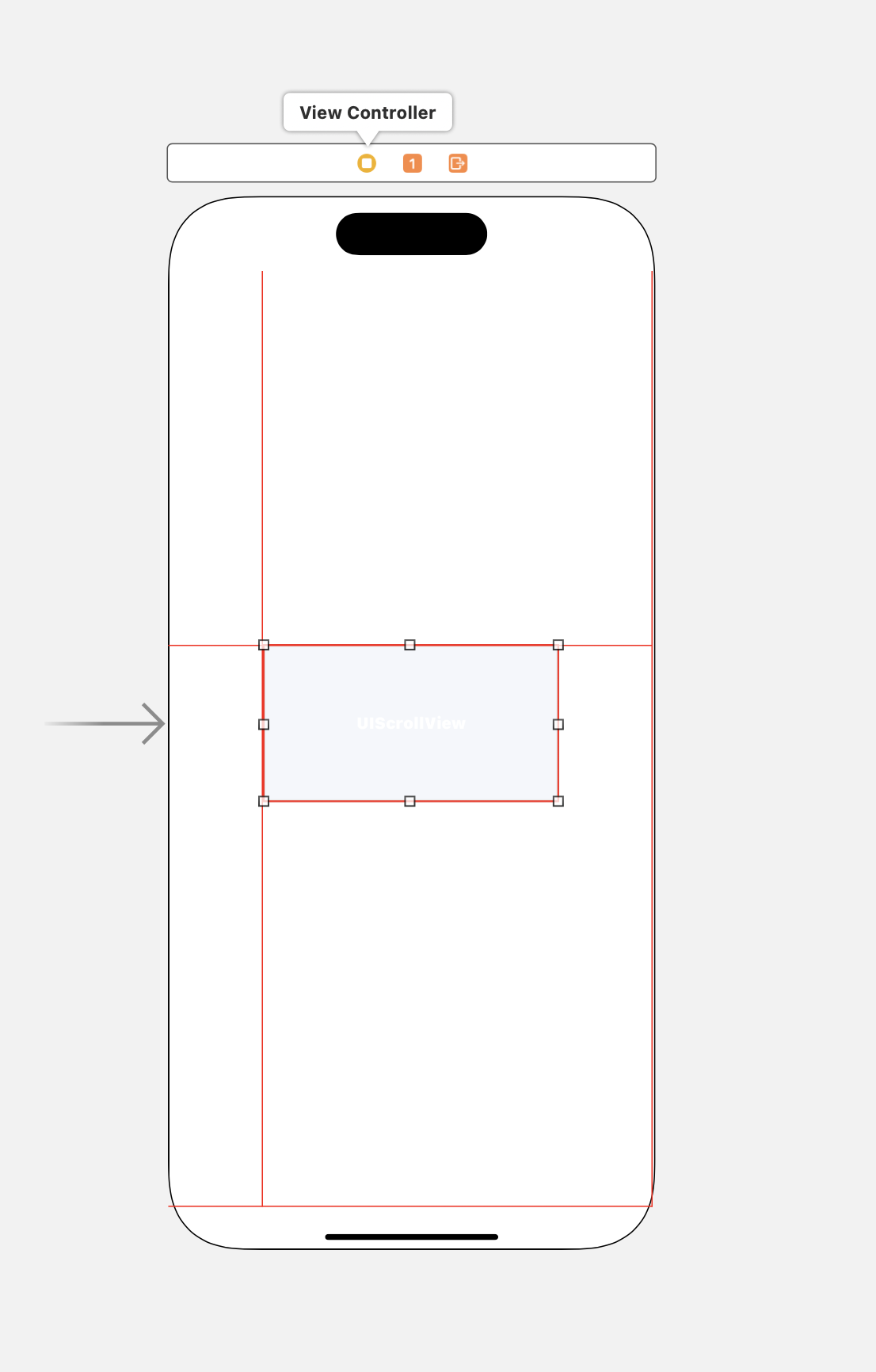
ViewControllerにScrollViewを配置してAutolayoutで制約をつける。
(今回は全体に配置したいから上下左右0でいいな)
2
3
| エラー内容 | ガバガバ翻訳 |
|---|---|
 |
 |
|
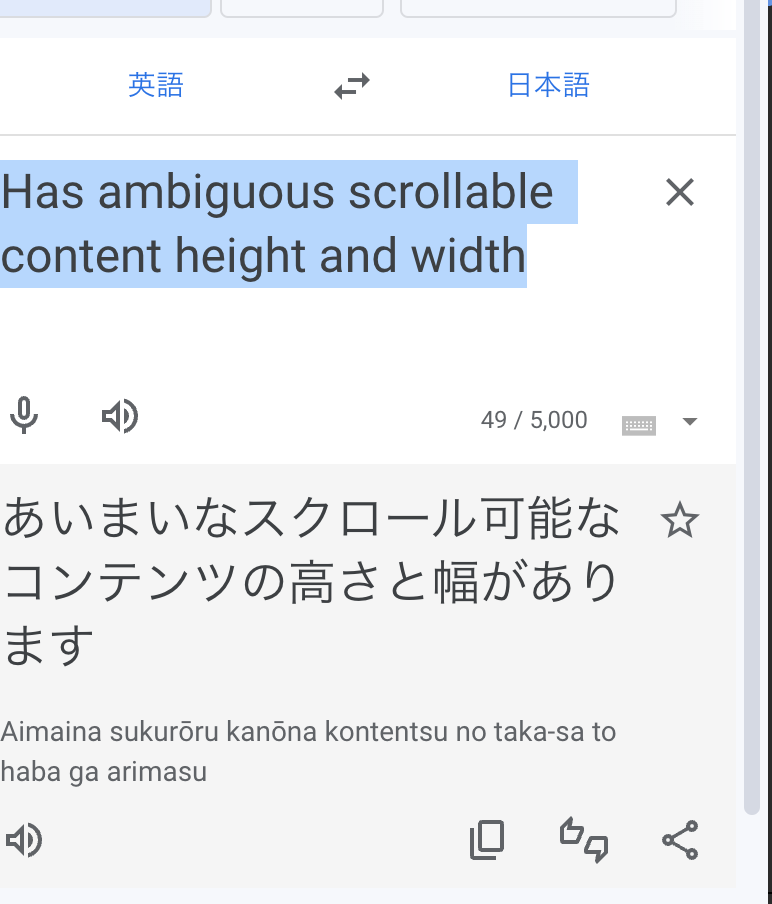
エラーを見てみると
"Has ambiguous scrollable content height and width"
となっており英検すら受けたこと無い俺は理解できないのでGoogle翻訳に聞いたところ(文章めちゃくちゃ)
Xcode「スクロール可能なコンテンツの高さと幅が曖昧やでー」と言っている。
4
とりあえず初心者なのでこのエラーはガン無視するとして(よくないが)
ScrollViewの中にContainerViewを配置する。

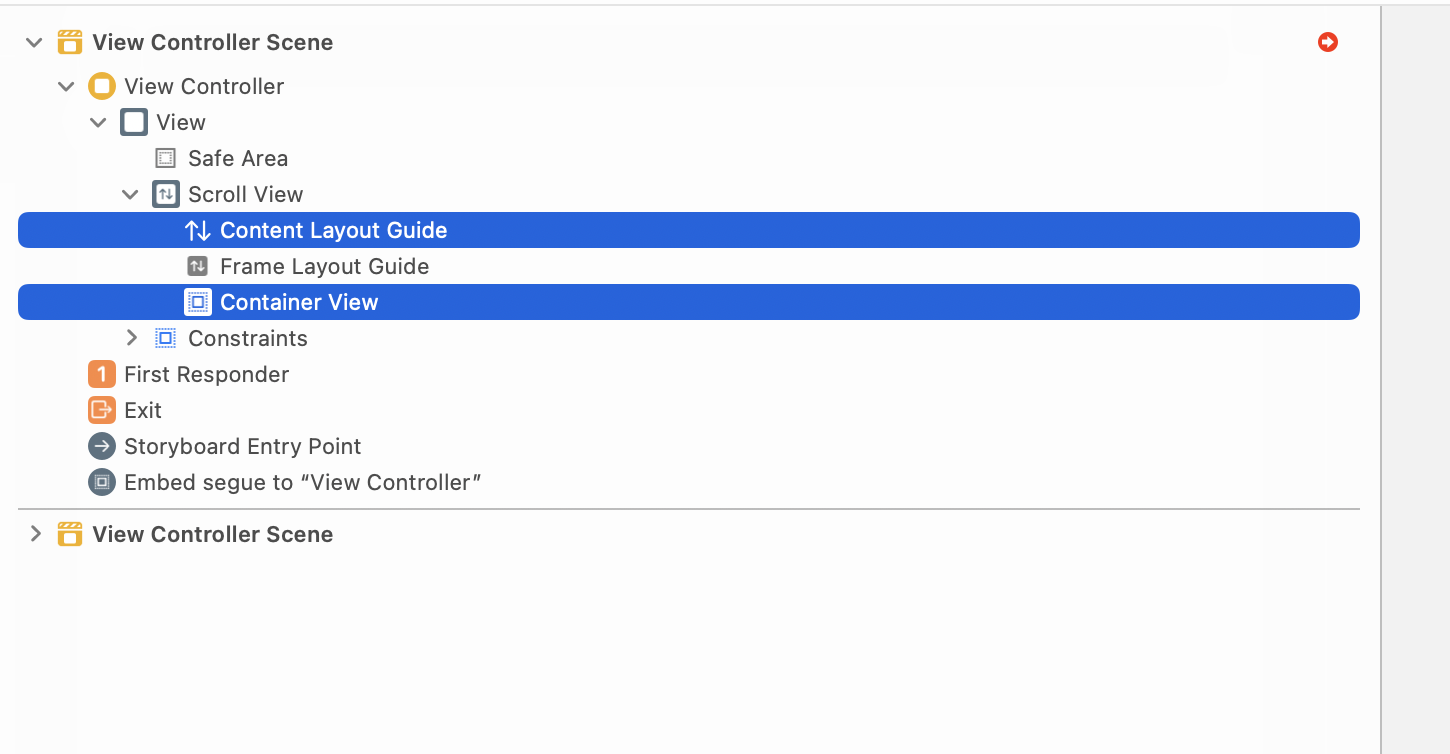
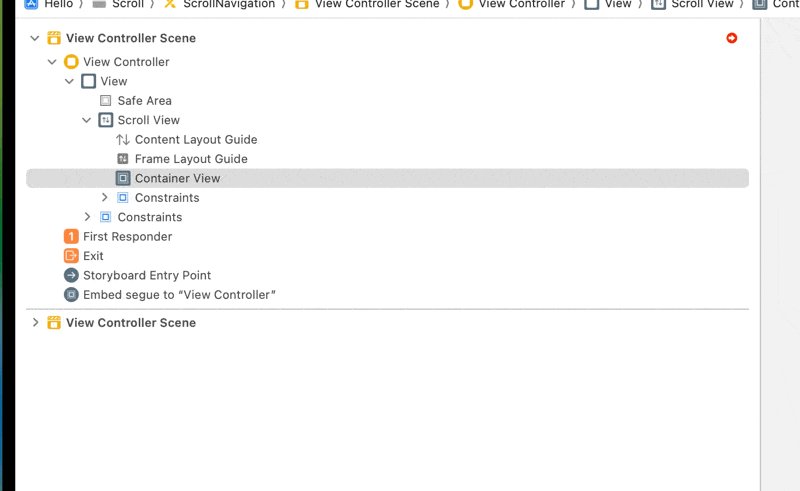
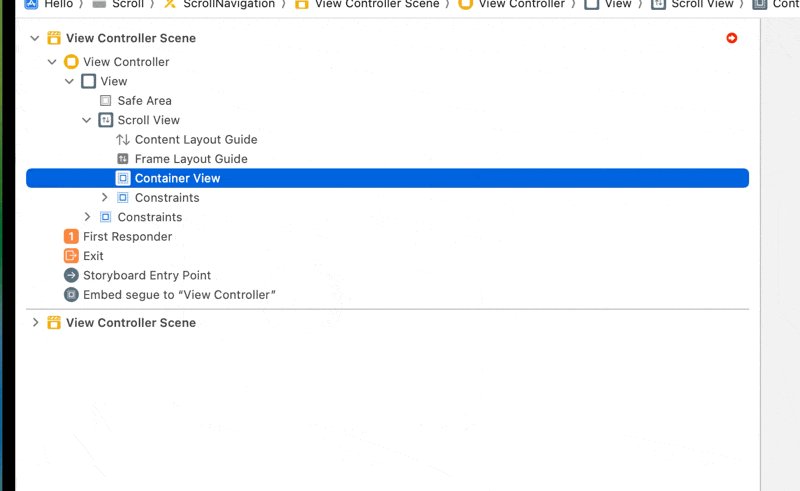
ここまで無事にできていればこのような構成になっているはず。
5

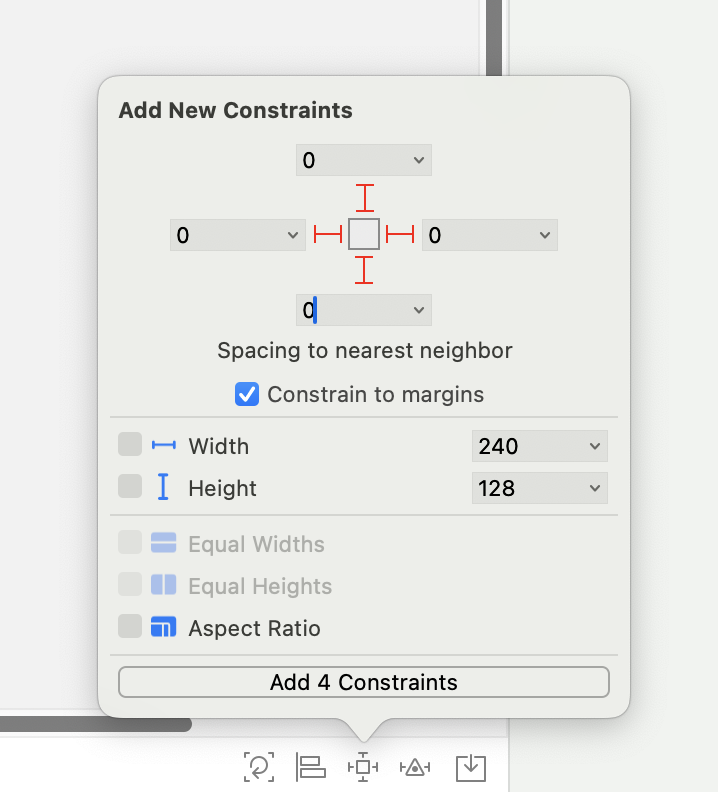
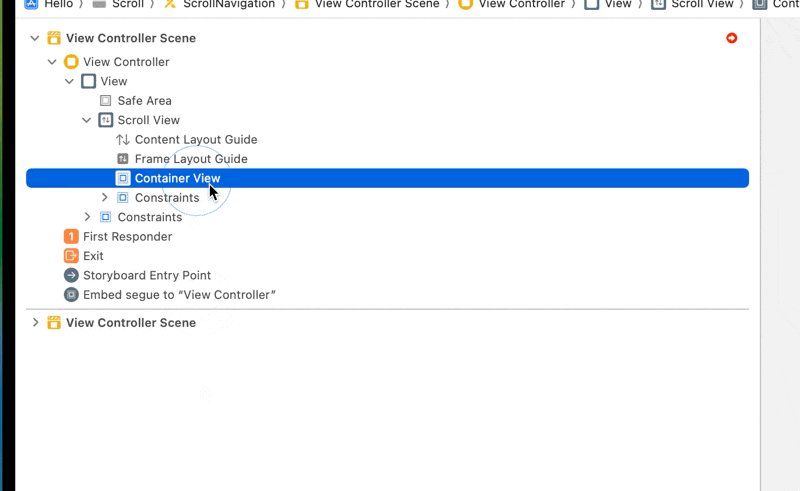
ScrollViewのContent Layout GuideとContainerViewを⌘キーを押しながら同時に選択をする。

選択できた状態でAutolayoutのAliginを使って上下左右を固定する。(余計制約エラーが増えるがこの後の手順で消えるので大丈夫)
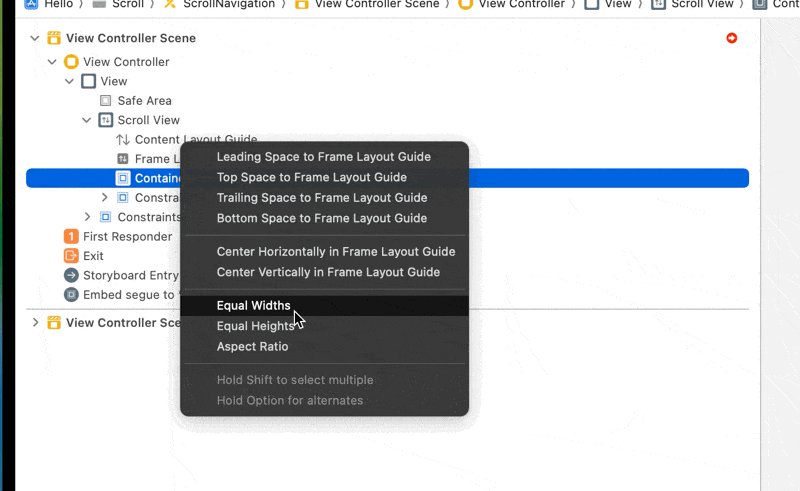
6

次にContainerViewから左クリックorkCtrlキーを押しながらFrameLayoutGuideに青い線を伸ばし、Equal Widthsを選択する。
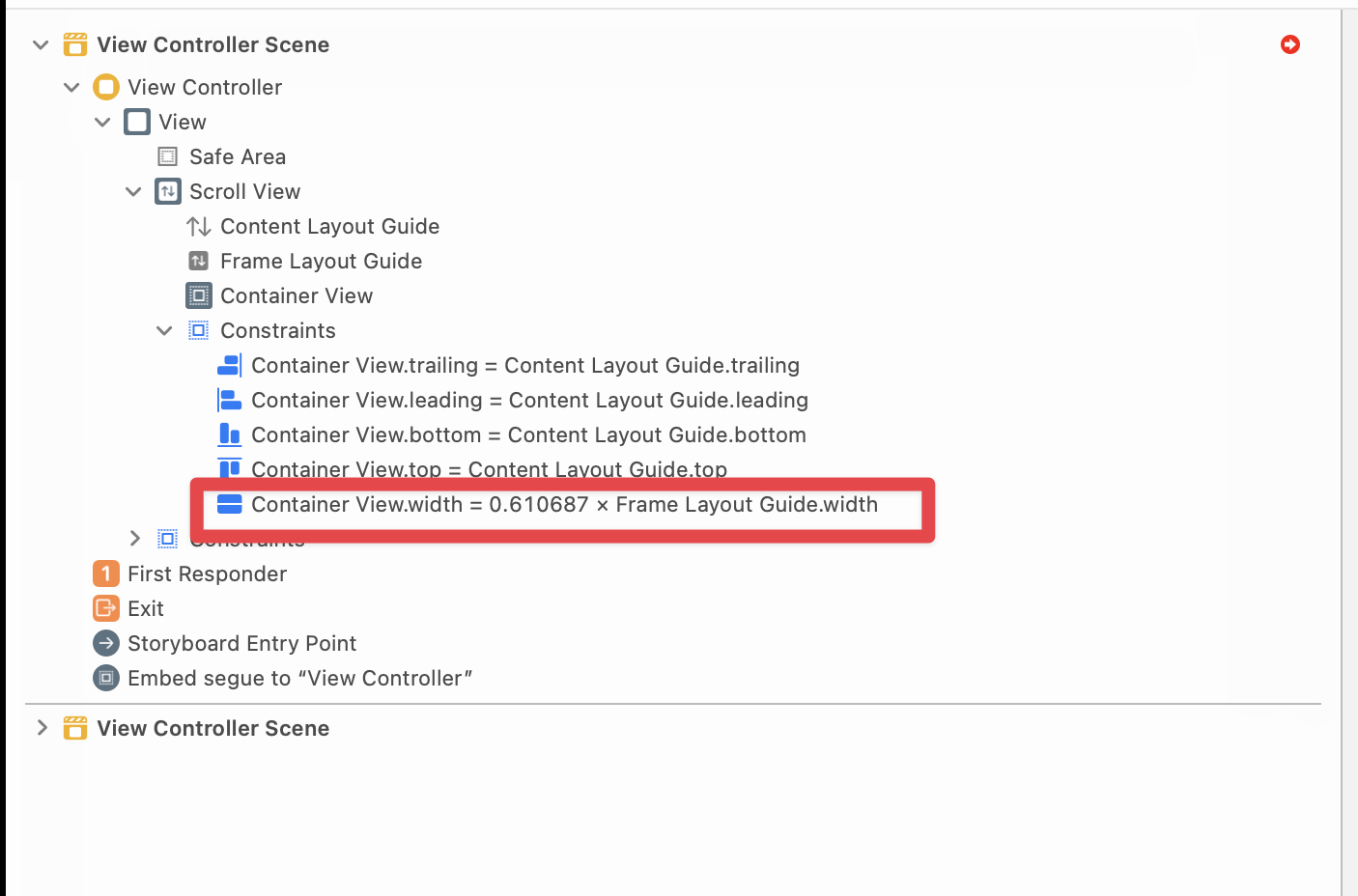
7(ココ重要)
・・・とここまではさっきの引用した記事どおりなのだがココで記事にはない現象が起こってしまう
なぜかContainerViewが左にずれる現象が起こってしまう感じ。
これを解消する場合は

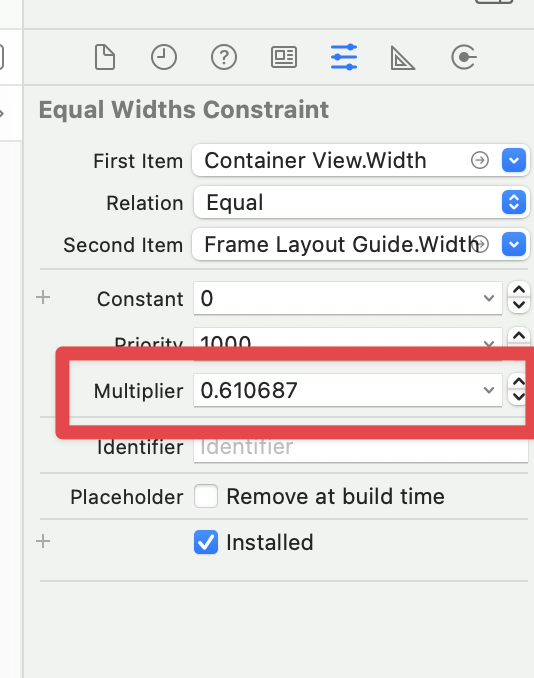
ContainerViewのWidthの部分が怪しいので

0.6・・・・・の部分を「1」に変更する

そうするといい感じになったはずや
8

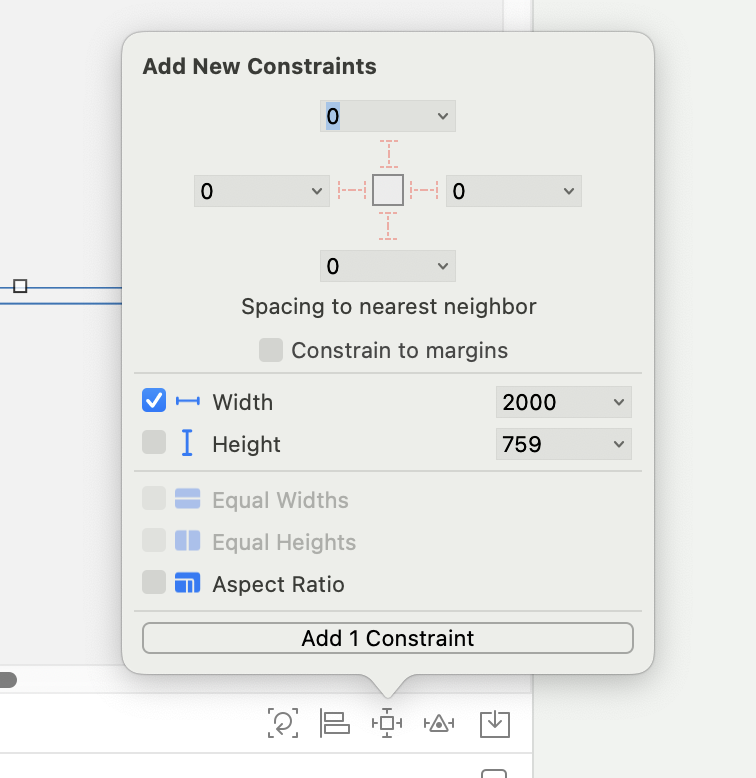
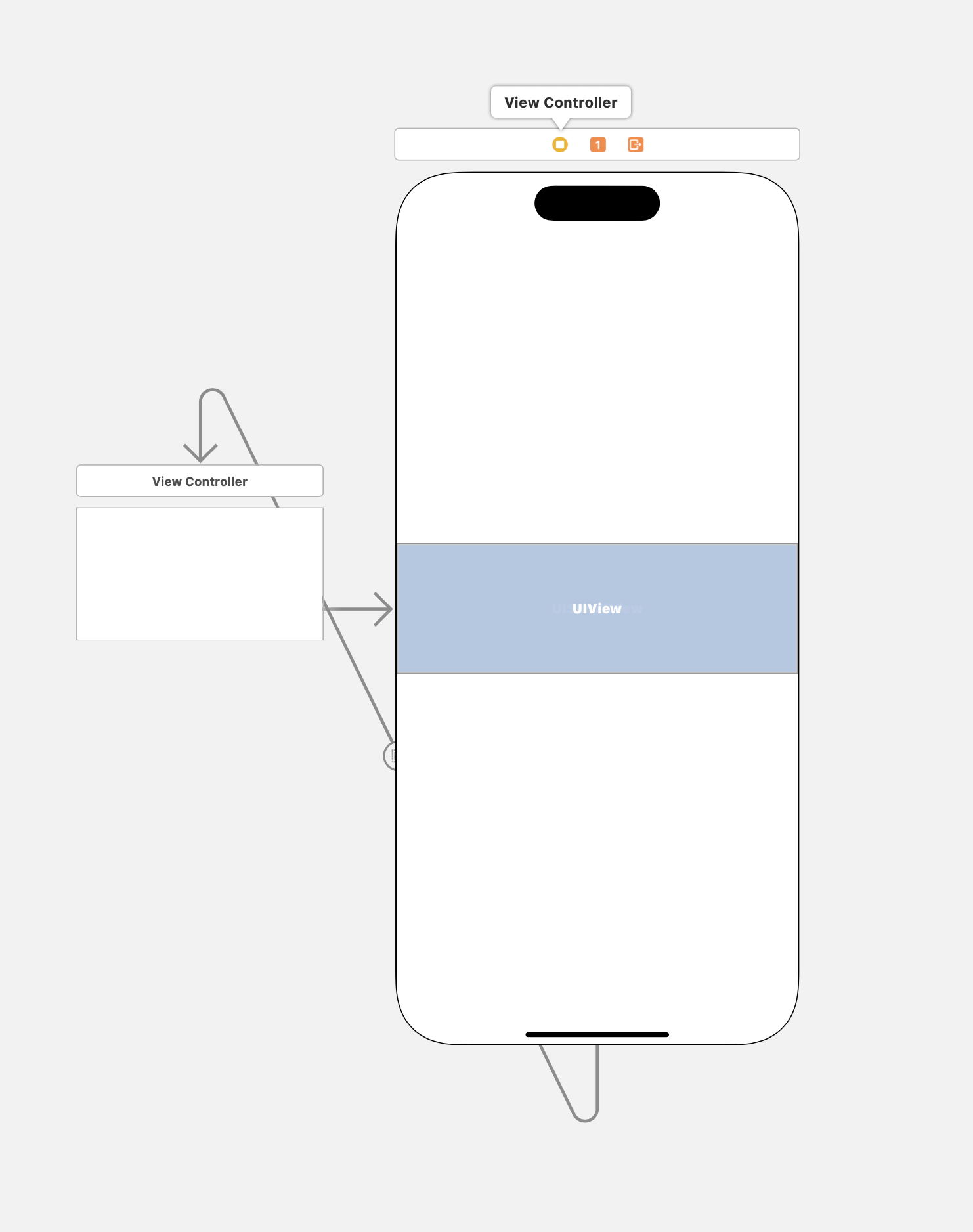
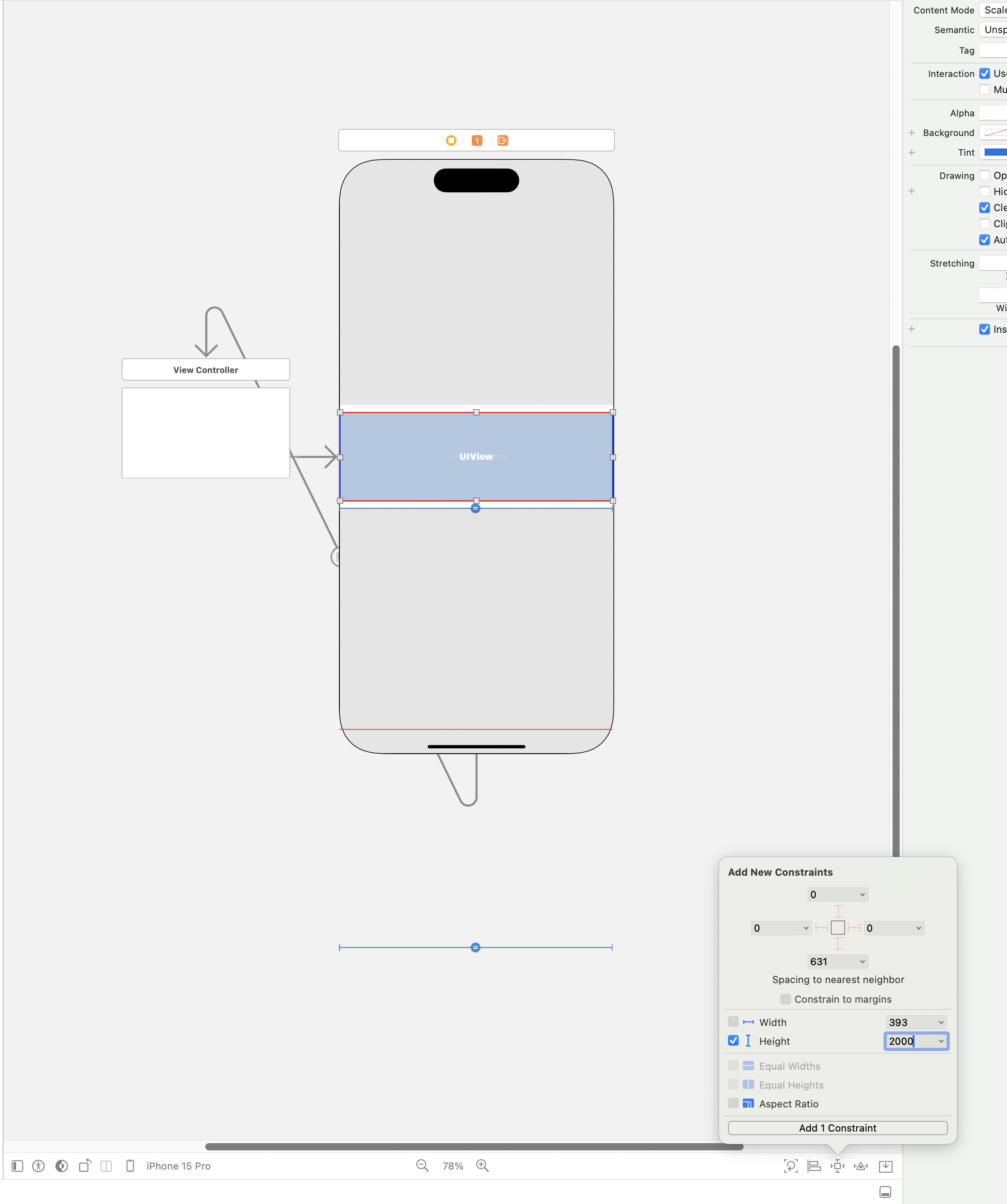
あとはContainerViewにHeightの制約(ココでは大げさに2000にしてる)をつけてあげればOK
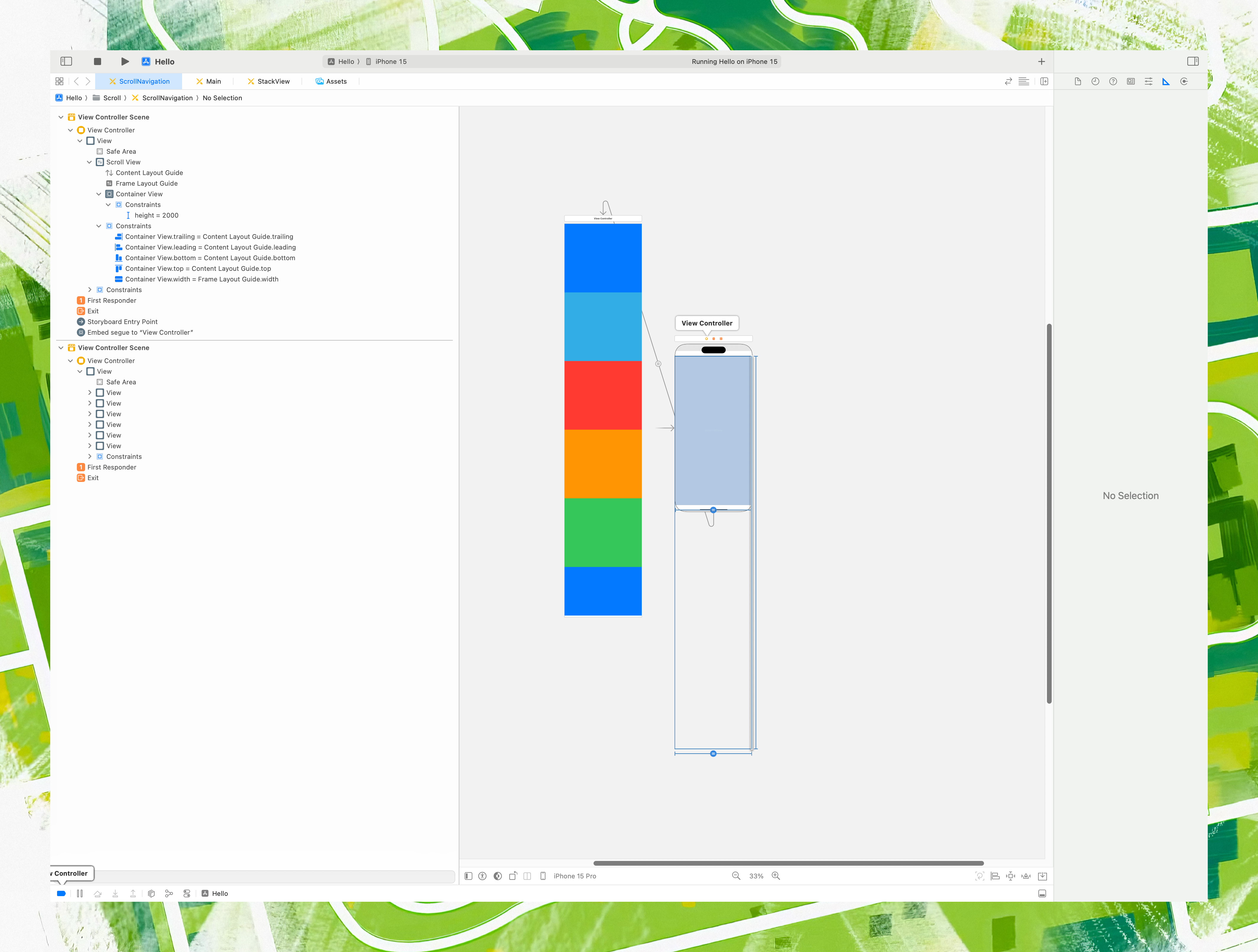
9

あとはContainerView側にUI部品を配置すればOK

こんな感じでスクロールできているはずや
普通に制約をつける場合(ContainerView編+横スクロール)
カンの鋭いなら分かるけど、横スクロールの場合はさっきの方法の「5」までは同じで
1

ContainerViewから左クリックorkCtrlキーを押しながらFrameLayoutGuideに青い線を伸ばし、Equal Heightを選択する。(Widthじゃないよ!)
2

こんな感じにさっきは横長だったが、縦長になるので

この部分の制約を1に変更する。
3
あとはContainerViewにWidthの制約をつけてあげればOK
StackViewを使って縦スクロールする場合
###1

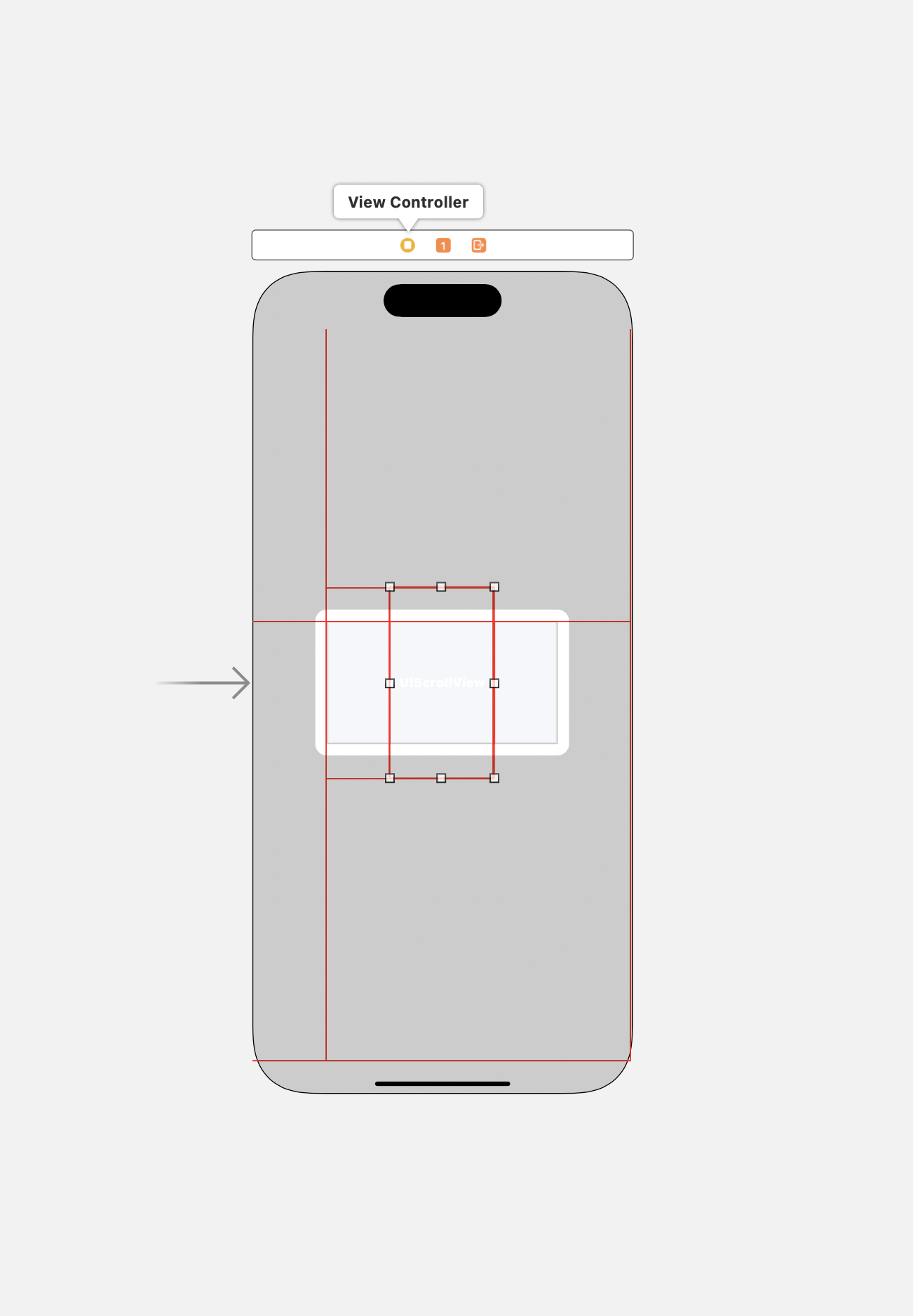
親の顔より見たScrollViewをおいて上下左右制約をつける(同じく0な)
###2

StackViewをScrollViewの中にいれる(書くのめんどくさくなってきたのでスクショ丸ごと貼り付ける)
###3

Content Layout GuideとStackViewを⌘キーで同時選択してAutolayoutのAliginを使って上下左右を固定する。

こんな感じになればおk
###4

StackViewとFrame Layout Guideを⌘キーで同時選択して

Equal WidthsとEqual Hightsを追加する

制約エラーが消えて「なんかいい感じじゃん」みたいになればおk
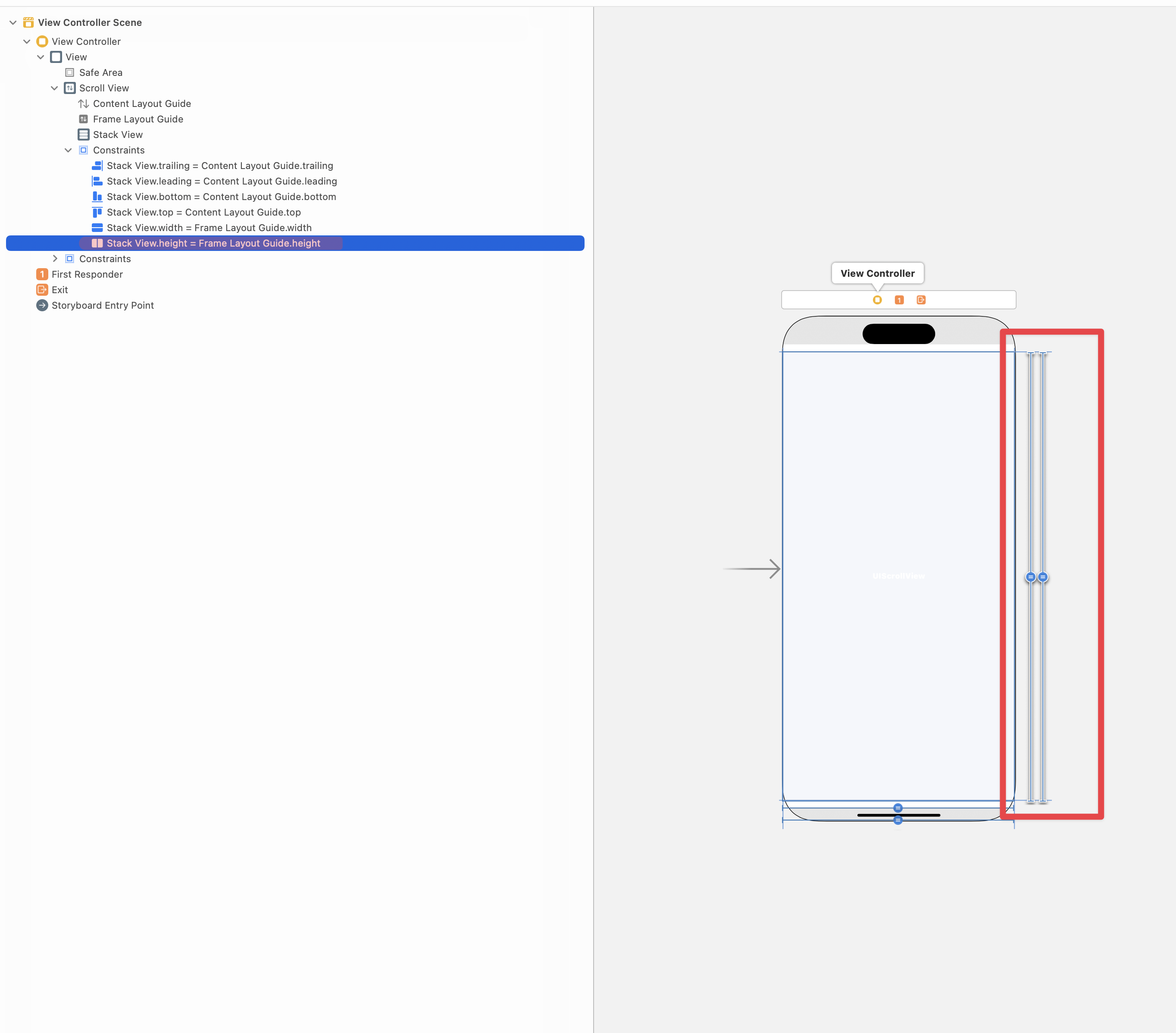
###5


ただこのままだと高さの制約が被ってしまっていてスクロールできなくなるため赤部分の制約のpriorityを下げる(Highにする)

高さの制約の部分が点々になればおk
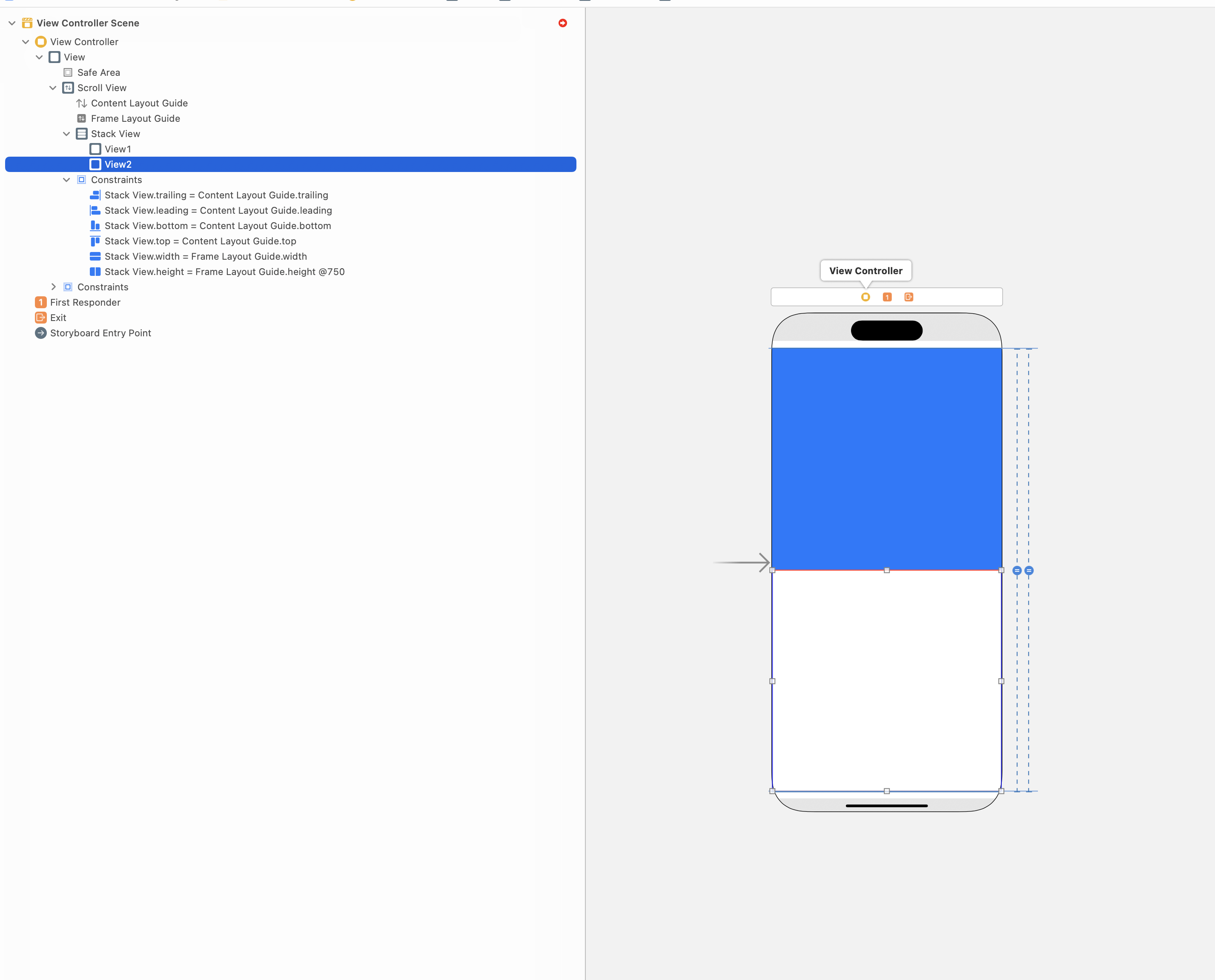
###6

StackViewの中にUIパーツを追加する(とりま今回はViewを2つ追加した)
###7

このままだと制約エラーになる+今回は部品を均等に配置したいので


StackViewのDistributionをFillequallyに変更する
8
それぞれのViewとFrame Layout Guideを⌘キーをで同時選択して

Equal WidthsとEqual Heightsを追加する
そうするとスクロール可能になっているはずだ。
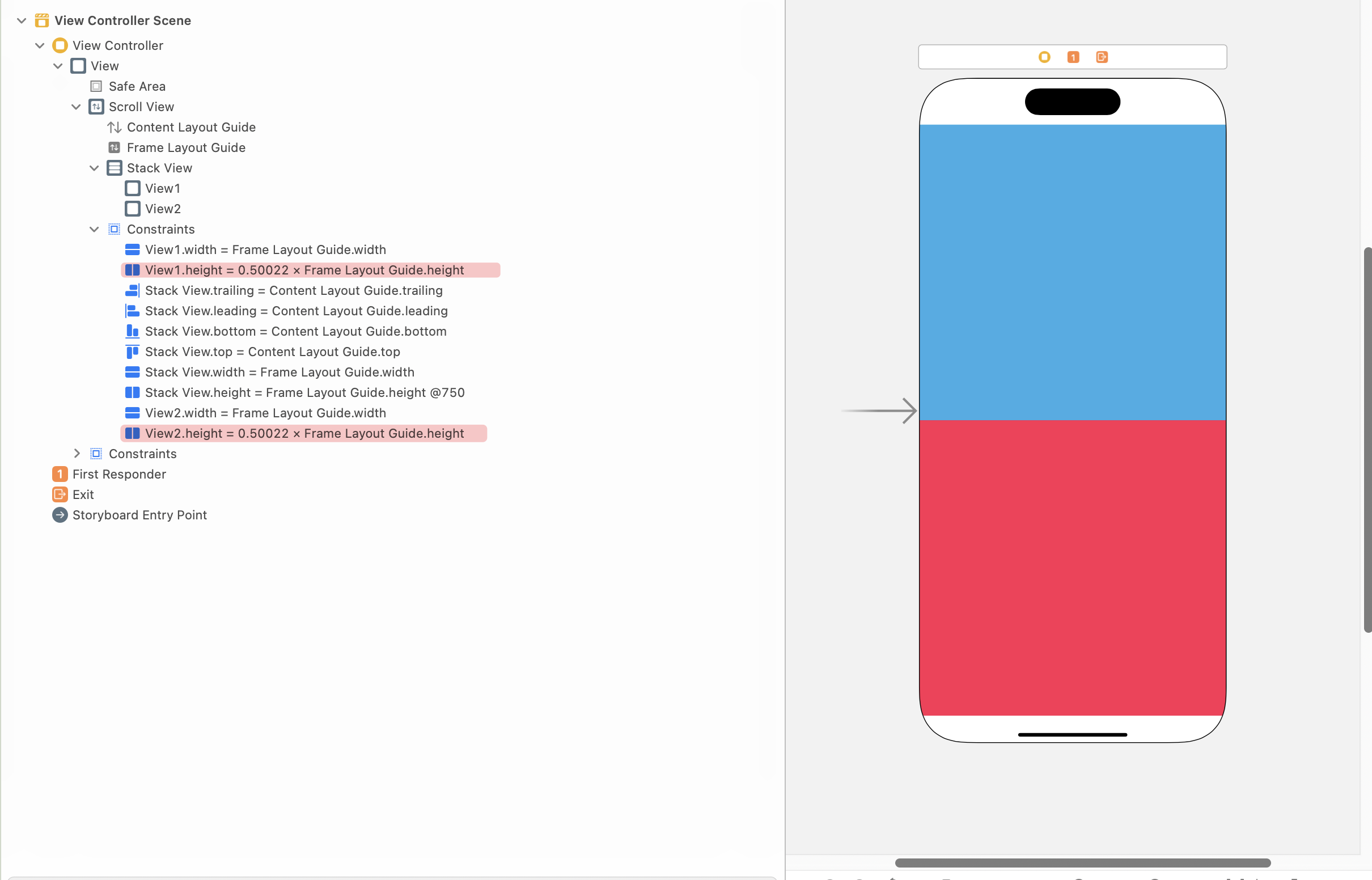
9 補足

なぜかFillequallyにしているのにそれぞれのViewが半分になる場合は
それぞれのViewに追加した制約のEqual Heightsの数値が「1」になっているか確認してほしい。
なぜかわからんが0.6・・・となったので。
これを1にすれば
結果
・・・・・スクロール実装するのにこんなに時間かかるのだるすぎる。