補足
この記事は自分の個人開発物についての政策背景編となっています。
「俺はもっと!!!!技術的なことを見たいんだよ!!!!!!」って人は技術編も準備していますのでどうぞ!
お前誰やねん

岡山理科大学に在学しているGadgeloggerと申します。
学部は情報系で大学の勉強の傍ら、趣味でFlutterやSwiftなどモバイルアプリを作っていることにハマってます。
絶賛就活中で面接落ちしまくっているのが悩みどころ
アプリの概要
動画
https://x.com/TAN_Q_BOT_LOCAL/status/1495295998759153666?s=20
紹介サイト
まあ詳しくはここを見てほしい(というか書くのめんどくさい)んやけど、
・大学の便利な情報を掲載(電話番号とかマップとか掲示板とかね)
・楽に単位が取りやすい講義・取りにくい講義を投稿できるSNSのような機能
を搭載している感じやわ。
押したい機能は後者の方やね。
制作背景
制作しようと思った理由は2つあって
1つ目(真面目なほう)は
・大学のポータルサイトがうんちク◯UNIPAなので、それに代替になるようなor併用して使ってもらうことが出来るようなアプリを作りたかったから。
2つ目は(不真面目なほう)はこれが原因だね。

俺「単位落としすぎて草ぁ!。留年しそw」
・まあアホ投稿者が1年の前期に大学をサボりすぎて留年しかけた為、単位を検索出来るようなアプリを作りたかったからやね。(最悪な理由だな)
技術選定どうする?
投稿者自信はプログラミング経験は皆無であり
ワイ「プログラミング何もわかんねぇ・・・・・」
ワイ「スマホアプリ作るならSwiftとKotlinってやつがあるんやな。」ぐらいのスキルやね。
正直言って、自分には一緒に開発してくれる友達なんか居なかったので、以下の技術を選定したで。
・Flutter(フロントエンド側で使用)
・Firebase(バックエンド側で使用)
なぜこの技術を選んだかと言うと
・とりあえず早くリリースに漕ぎ着きたかったから
やね。
投稿者には一緒に開発してくれる友達もいないので、一人でSwiftとKotlinを学習するには結構キツい&なる早で完成させたかったという理由があってこれにした感じ。
あとクロスプラットフォームの分野で「情報が多そう・積極的にバグ等の修正が行われてそう」な理由から選んだってのもある。
アピりまくりたい機能
| ニュース機能 | 講義検索機能 | 詳細画面 |
|---|---|---|
 |
 ! ! |
 |
| | ||
| アピりまくりたい機能は上の3つやね。 |
||
| |
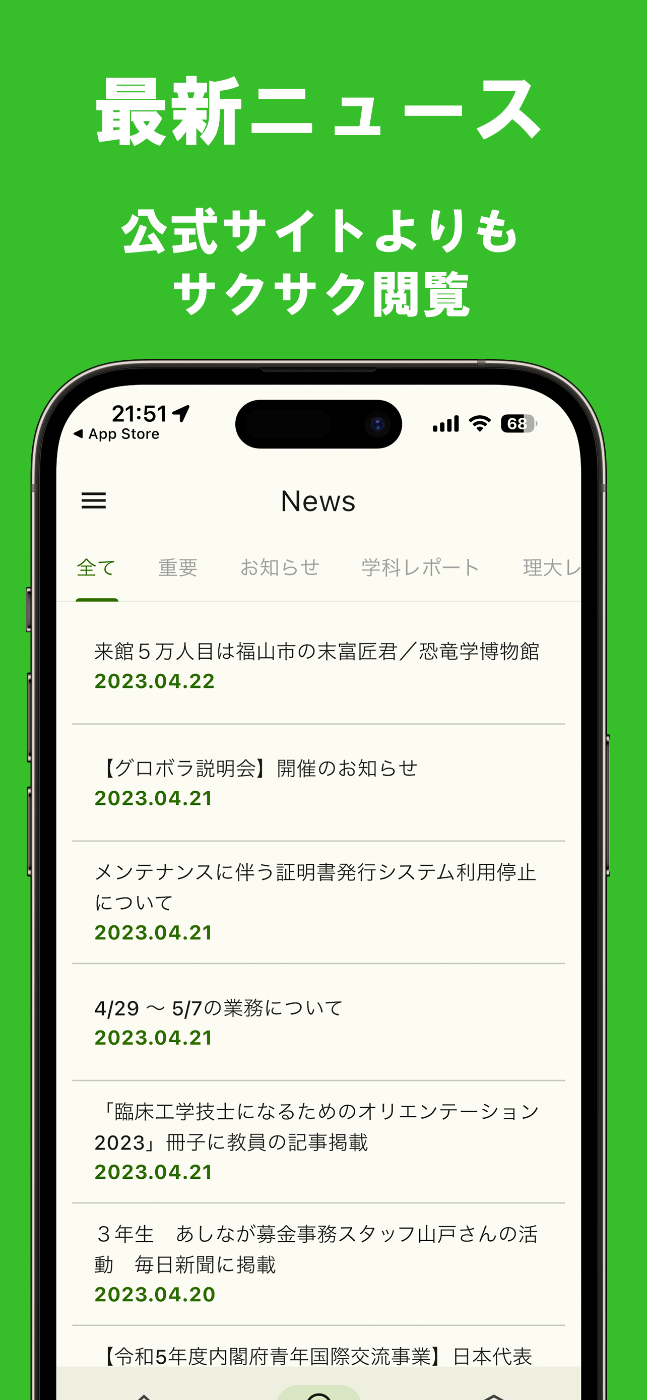
ニュース
開発背景
とりま最初にどの機能を作ろうか・・・・・と思っていた際に取り掛かったのがこの機能。
Webページからスクレイピングしてくるだけなのですぐに実装できるしそんなに難易度は高くなかった。
使用技術
主なやつはこれ
参考にさせてもらった記事
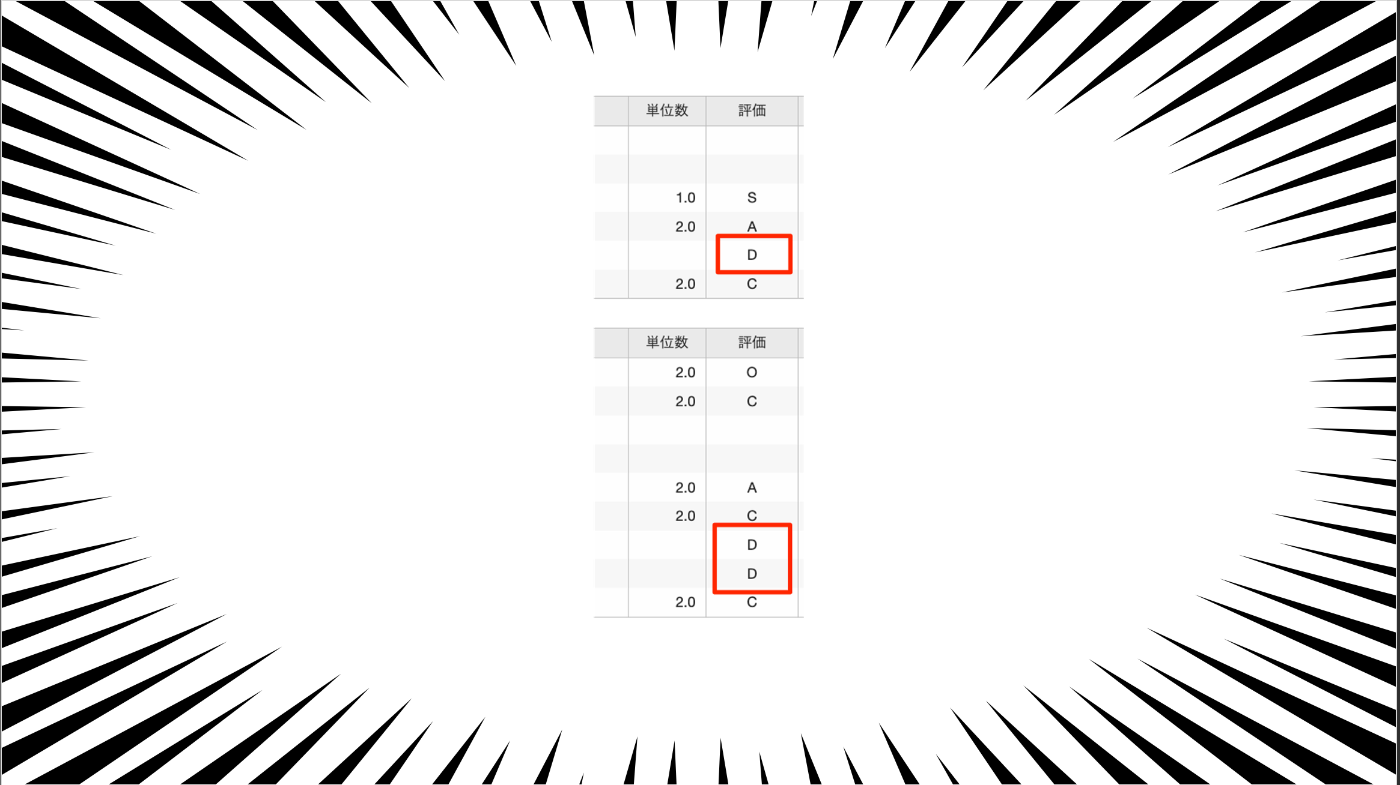
講義評価投稿機能
このアプリで1番のイキリたい機能はこれ。講義評価投稿。
なぜこれを作ろうかと思った理由が色々あって
俺が留年しかけたから
まあそりゃそうよな。
下級生が気軽に情報を得れるようにしたかったから
大学の情報ってどうしても先輩とかに聞かないと得ることが出来なかったりするよね。
そうなると必然的にサークルに入ったり何らかの組織に属さないといけないことが多い。
ただ世の中にはサークルに入りたくない・友達を作るハードルが高い
みたいな人も多いから、そういう人や下級生がこのような情報を得ることができれば良いなと思って作ったのが理由でもあるわ。
そもそも講義の評価って開示すべきじゃね?
これは投稿者の拗れた思想なので申し訳ない
どこの大学にも講義評価アンケートがあると思うんやけど、あれ、他の人にも見れるようにするべきじゃないのか?と思ってしまったんよね。
普通のアプリだと誰も使わないのでインパクトある機能が必要じゃね?
大学のポータルサイトの代替になるようなアプリを作りましたー。。。。。と言っても使ってくれる人は少なさそうな感じがしたのも理由一つであるね。
ワイ「なんか・・・・パンチの聞いた機能入れたいな・・・・・せや!楽単検索できるアプリ需要あるんじゃね????」
と思ったのが始まりやわ。
使用技術
投稿するためにアカウント機能を用いるので
Firebase Authを使用
データの保管に
FireStoreを使用したわ。
参考にした記事
まずはFirebase??????なにそれ?????なレベルだったので
これとか
こんなのとか
を参考にしてみたわ
作ってみて・・・どない?

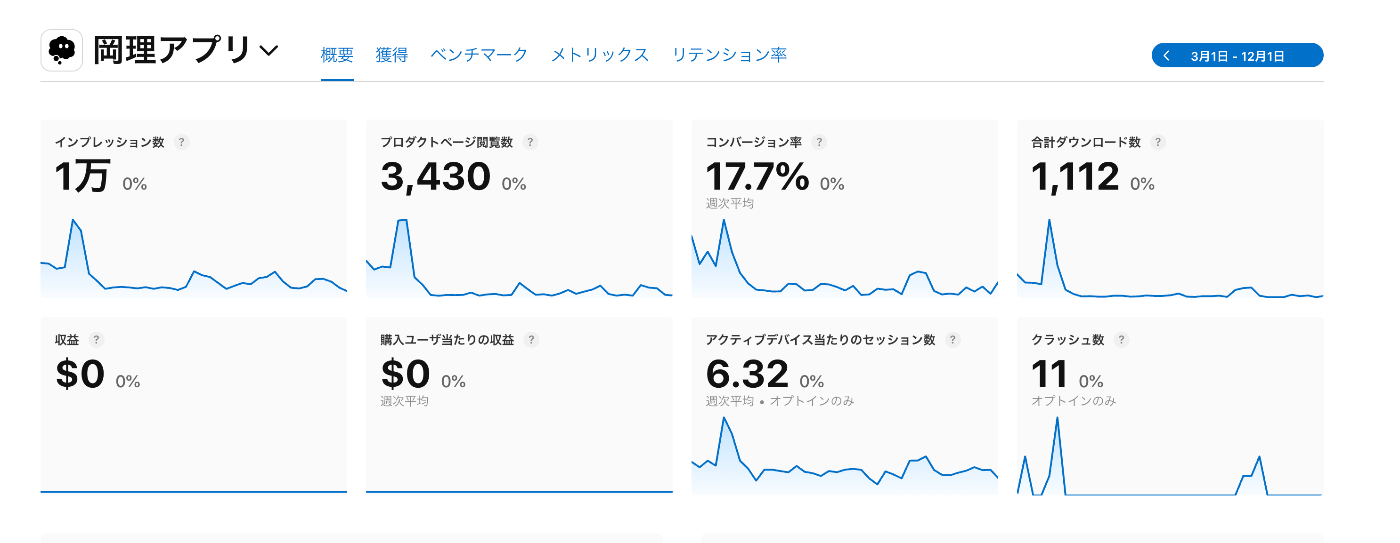
予想以上に学生からのウケが良くてビビってる。
自分はコミュ力皆無で最初はTwitterからガンガン宣伝していったり・自分の所属しているサークルなどで広めたりしていた。
そして現在は約1000人の方から利用して頂いておりホンマ感謝しかない。
そして何より1番感動するのは、実際に学内を歩いていて
知らん人「履修登録どうするーどの科目が楽やろー?」
と自分のアプリを使ってくれていた現場を目撃していた点だ。
ワイ「俺俺俺俺俺俺俺俺俺俺俺俺俺俺が作ったうおおおおおおおおお!!!!!!」
な感じでマジでエグかったです。(語彙力)
リリース後の目標
とりまリリースまで出来たんだけど、自分自身
作ってそのまま終わり
みたいな感じなのは大嫌いなので、Twitterやアプリのレビュー等で機能リクエストを受けています。
その中で最も需要が高い機能を実装していこうと考えています。
またユーザー数が最初の目標の1000人を突破したので、次は2000人を目指したい所・・・・!
現在3年生であと1年あるから自分のやりたい・ユーザーが求めている機能を全力で実装していければと思っています。