注意
このチュートリアルの最初のページはこちらになります。
手順3 todoに必要な設定を行う
手順3.1 ファイルを作成
今回のToDoは「ToDoの名前」、「期限」、「完了フラグ」に対して
、それ用のファイルを新規追加し、そのファイルに永続化させるための処理を記述する
必要があります。
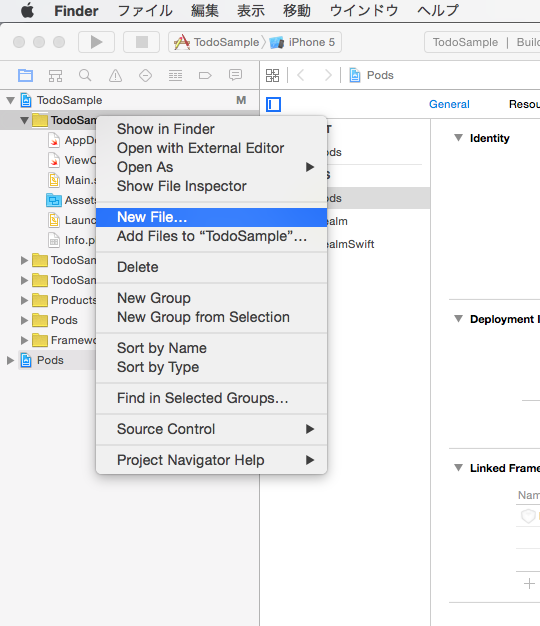
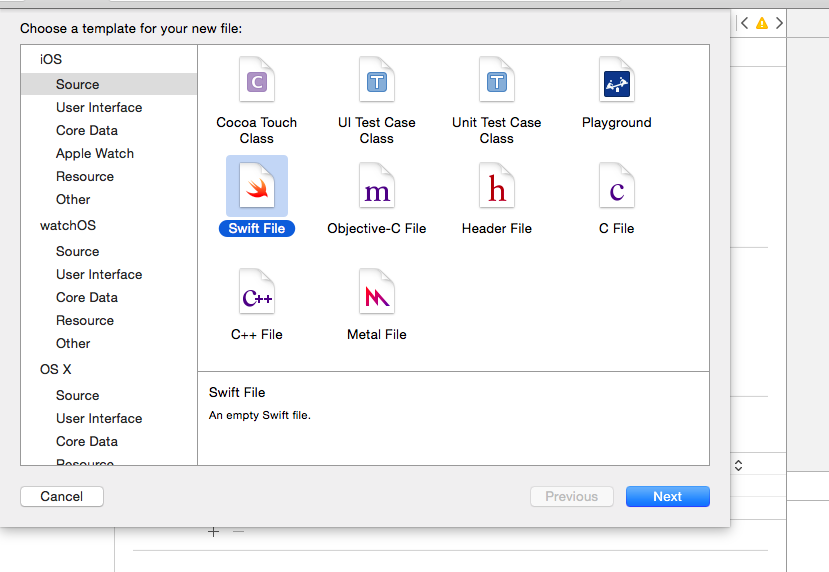
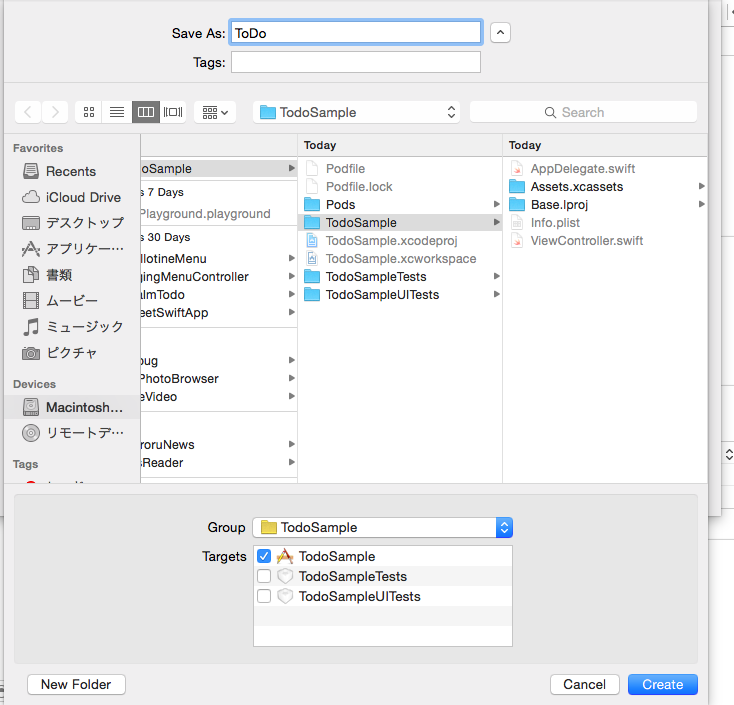
まず、「ToDo.swift」という新しいファイルを作ります。
手順3.2 クラスを作成する
作成した「ToDo.swift」内にクラスを作成します。
RealmSwiftをインポートすること、Objectクラスのサブクラスにすることを忘れずに!
ソース
import Foundation
import RealmSwift
class ToDo: Object{
}
手順3.3 「ToDoの名前」、「期限」、「完了フラグ」をプロパティとして定義する
今のままだとまだToDoという空っぽなクラスです。
このクラス内に「ToDoの名前」、「期限」、「完了フラグ」を定義します。
ソース
import Foundation
import RealmSwift
class ToDo: Object{
/// 名前
dynamic var name = ""
/// 期限
dynamic var deadLine = NSDate(timeIntervalSince1970: 0)
/// 完了フラグ
dynamic var isComplete = false
}
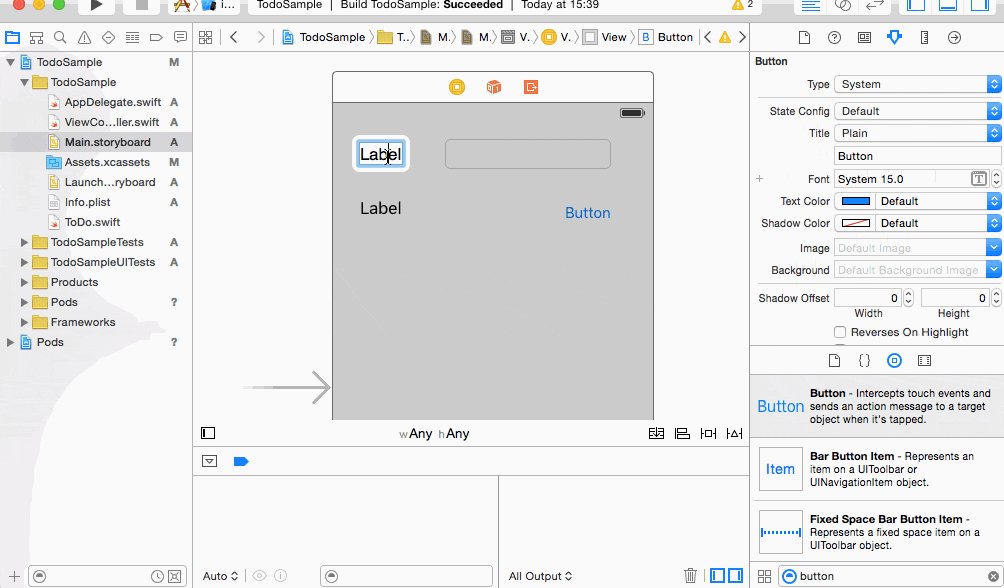
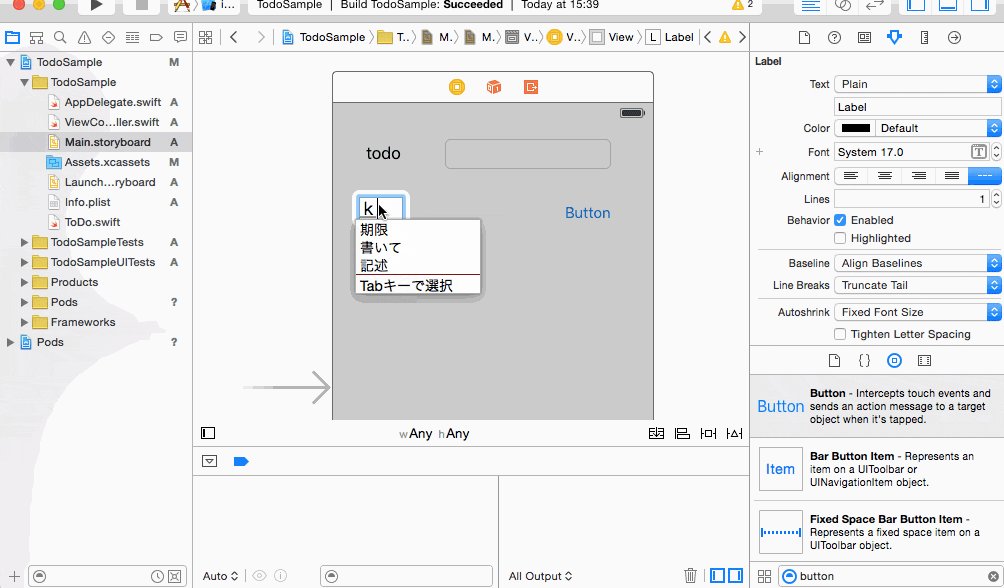
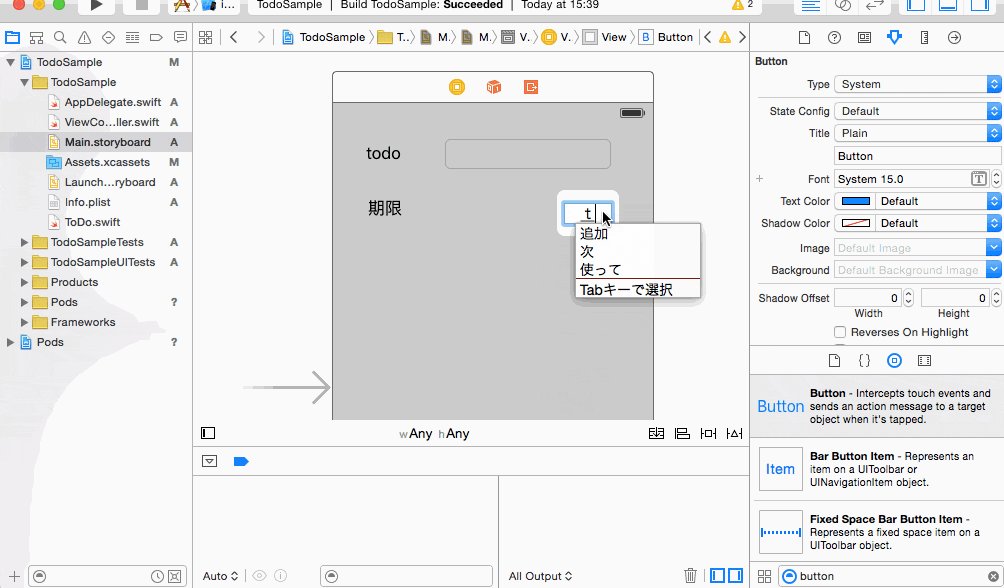
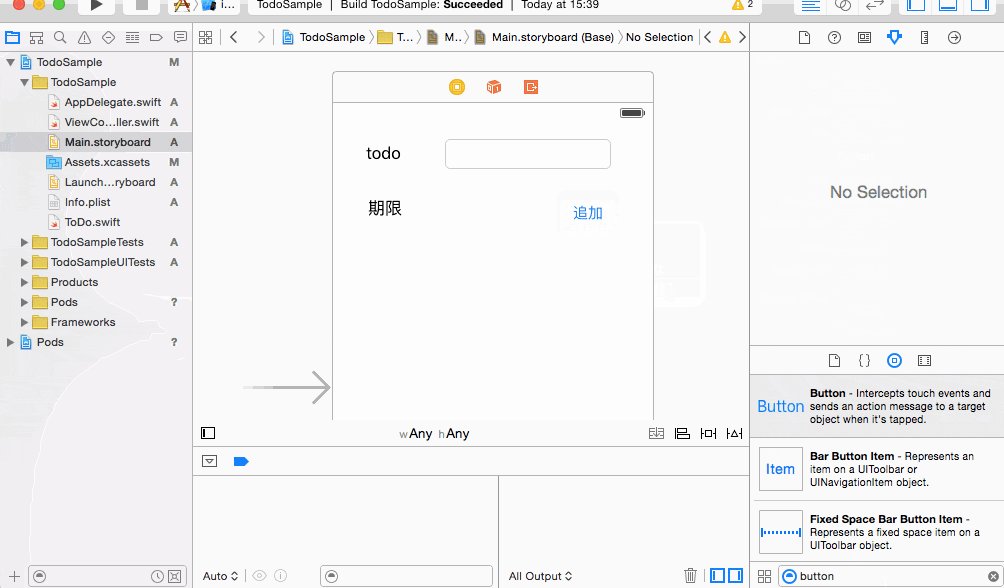
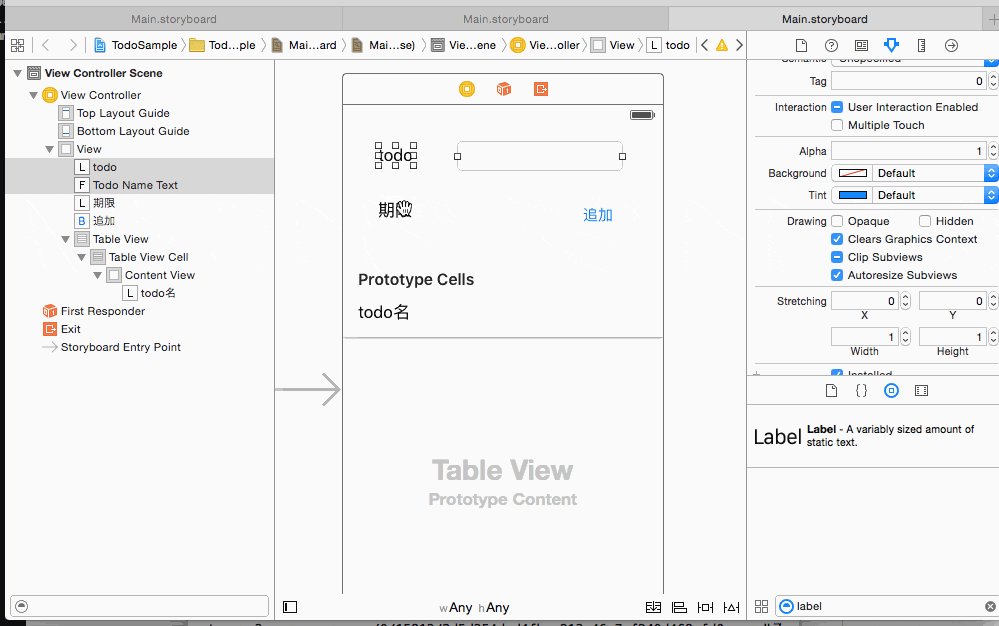
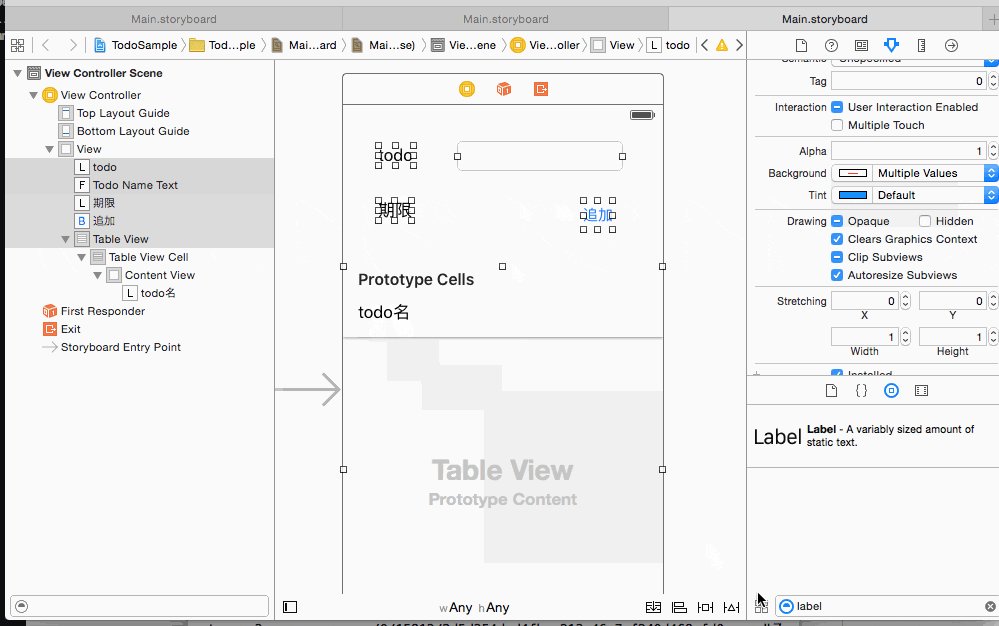
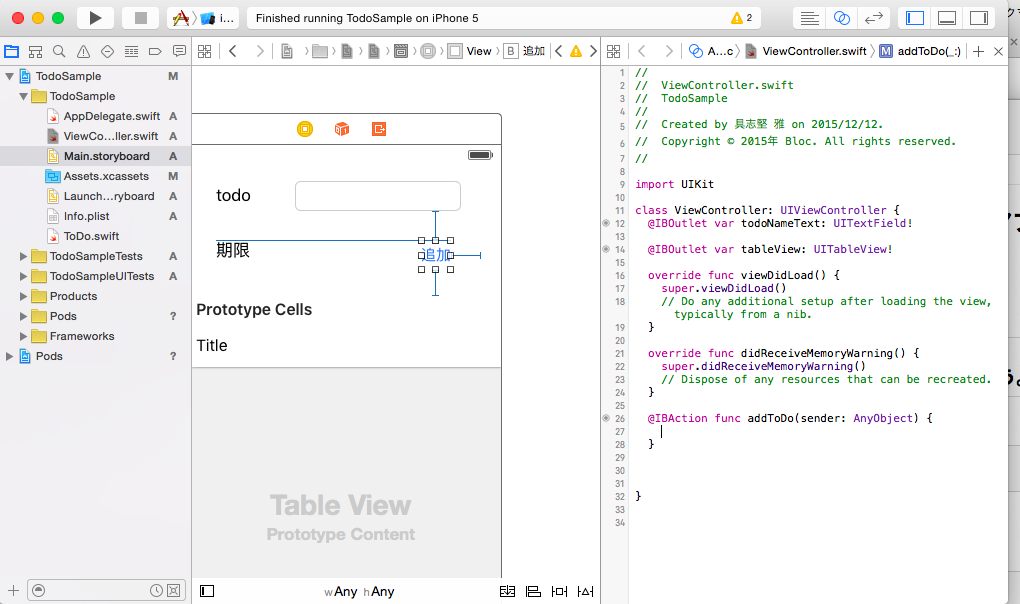
手順3.4 名前、期限、完了フラグに該当する部品を配置する
todoを追加する処理はViewControllerに書いていくのですがその前にMainStoryBoard上のViewControllerへ配置していきます。
次にlabelに対して「todo」、「期限」と名称を設定します。
また同じようにボタンも「追加」と名称を設定します。
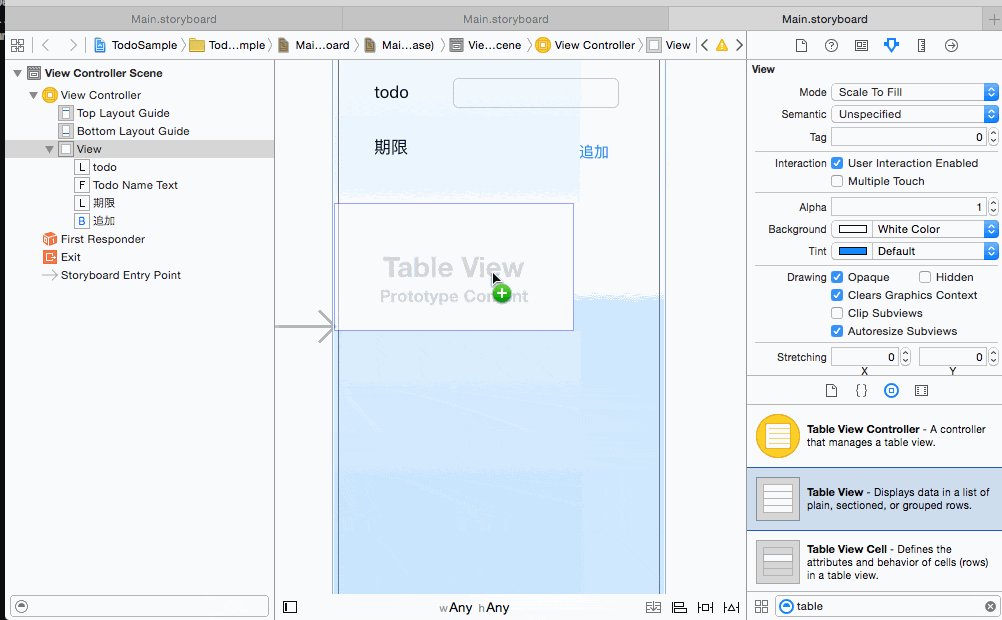
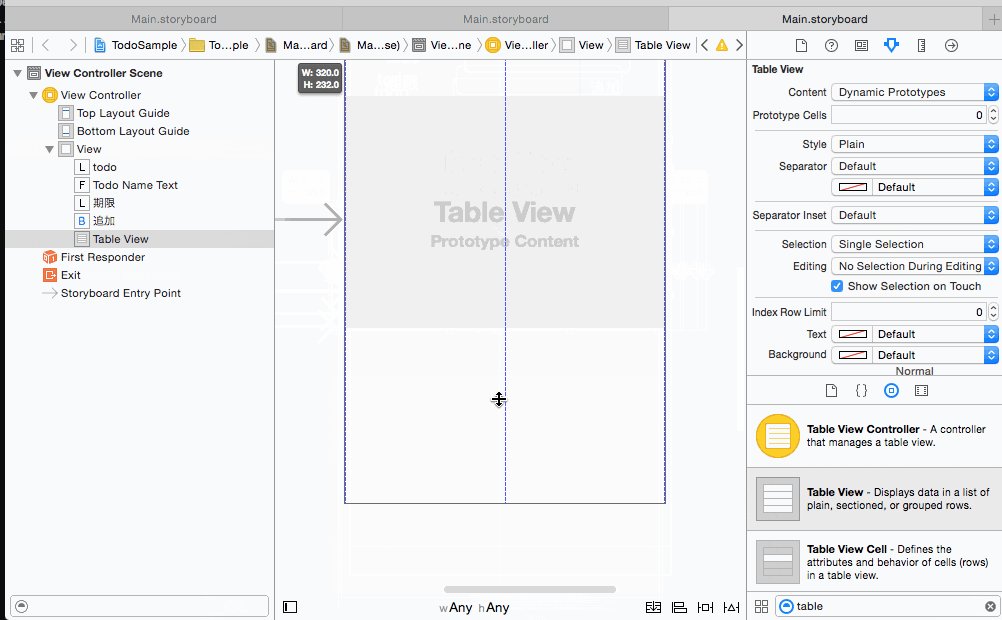
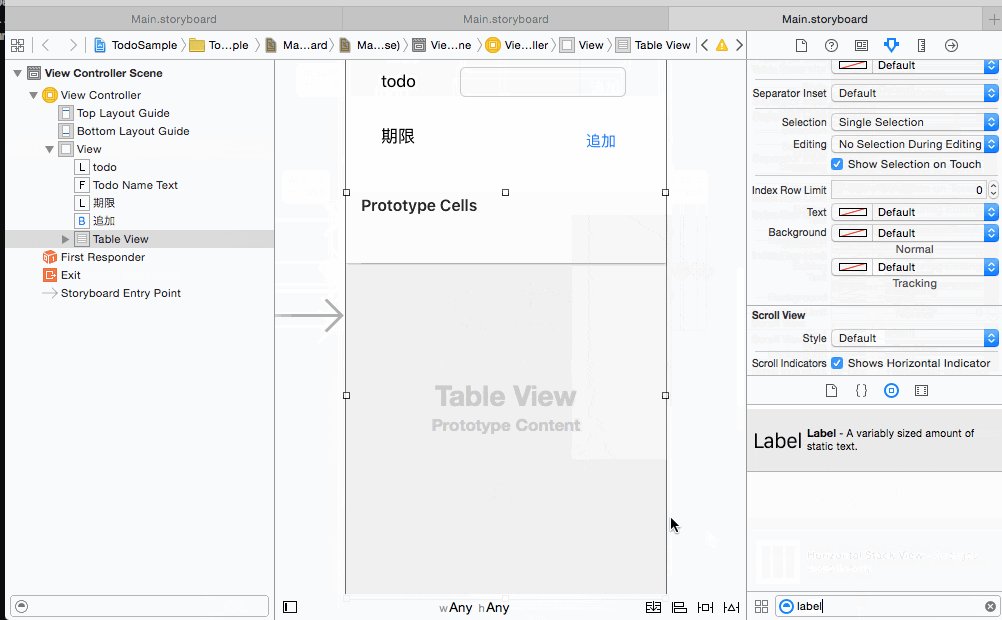
手順3.5 todoを表示するためにtableViewとcellを追加
今のままだとtodoを追加してもrealmを使ってDBには追加されますが
アプリ上で確認することが出来ません。
そのため、それを確認するためにtableViewとcell、それを表示するためのlabelを追加します。
手順3.5 Auto Layoutを設定する
以降では画面に関する設定がないため、この状態をどの端末サイズでも表示出来るようにAutoレイアウトを設定します。
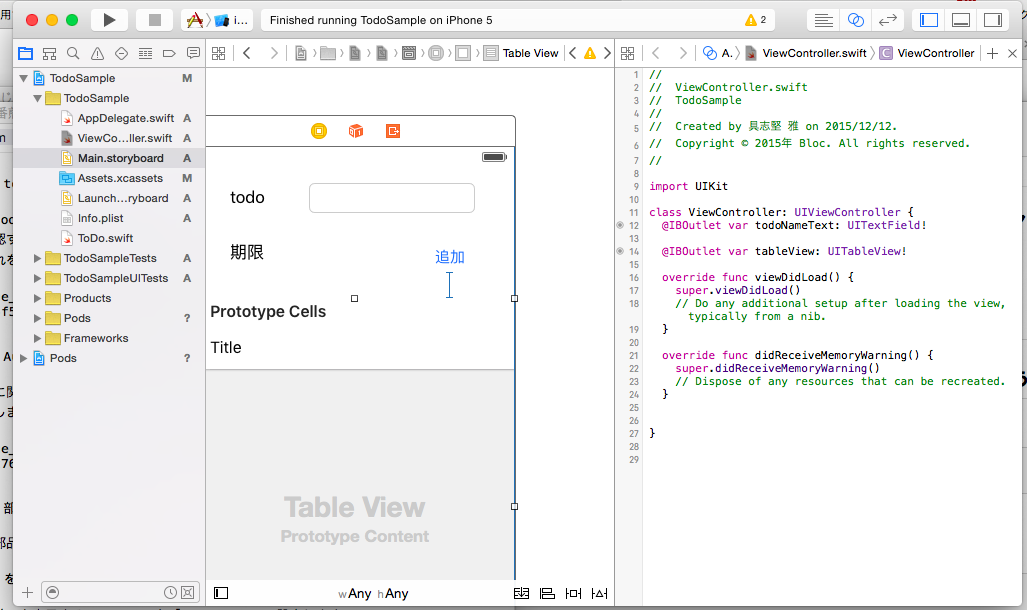
手順3.6 ViewController上の部品とコードを紐付ける
今のままでは部品を配置しただけのためそれに対してコードをひも付けます。
まず、「名前」を入力するテキストフィールドを「todoNameText」、
追加した「名前」を表示するtableViewを「tableView」で設定します。
最後にボタンをAction付きの「addToDo」という名前で設定します。
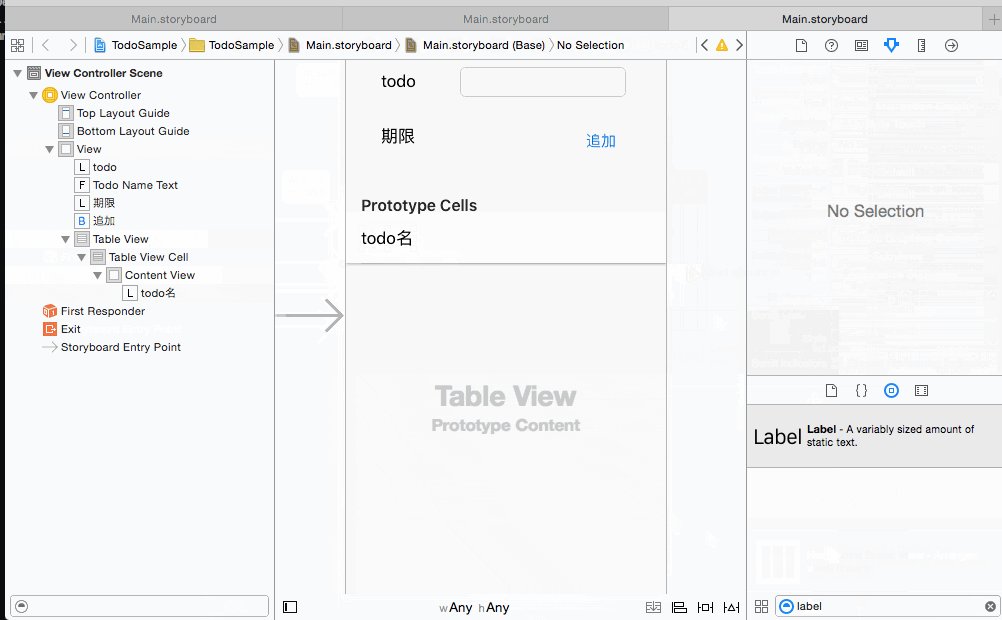
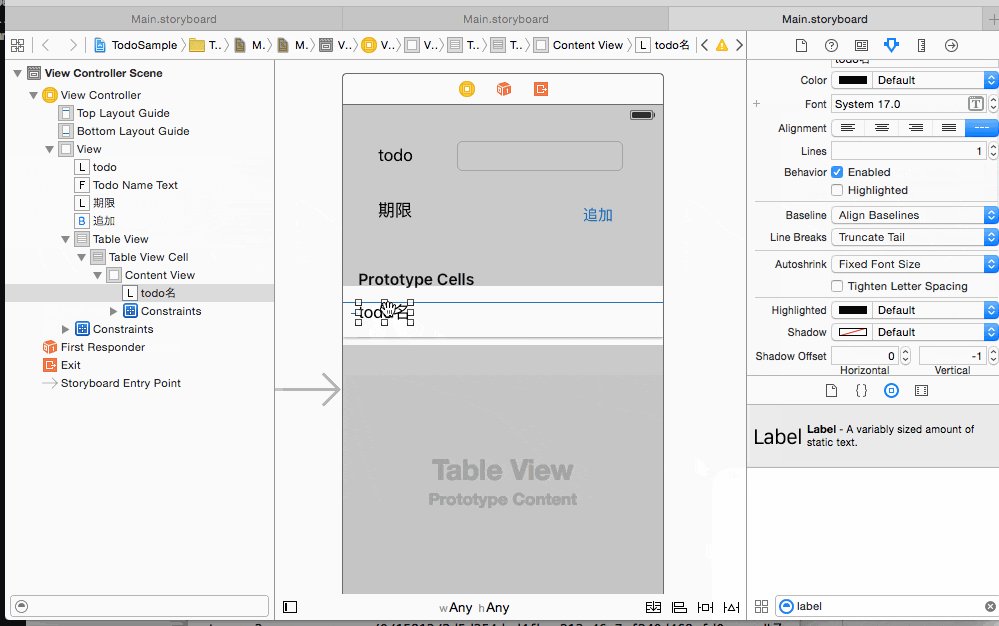
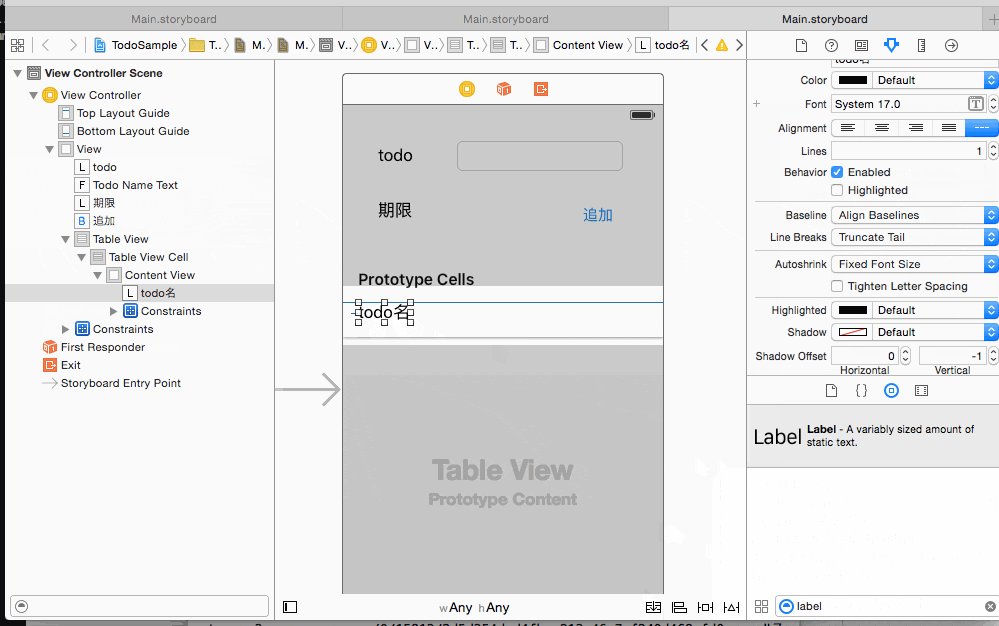
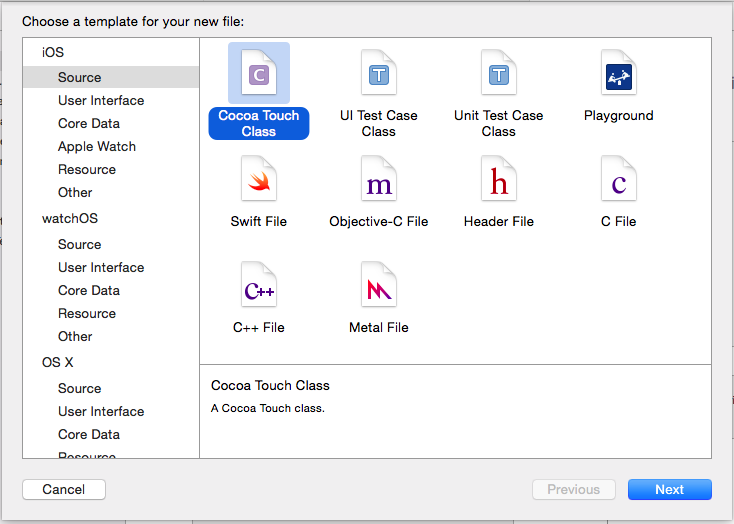
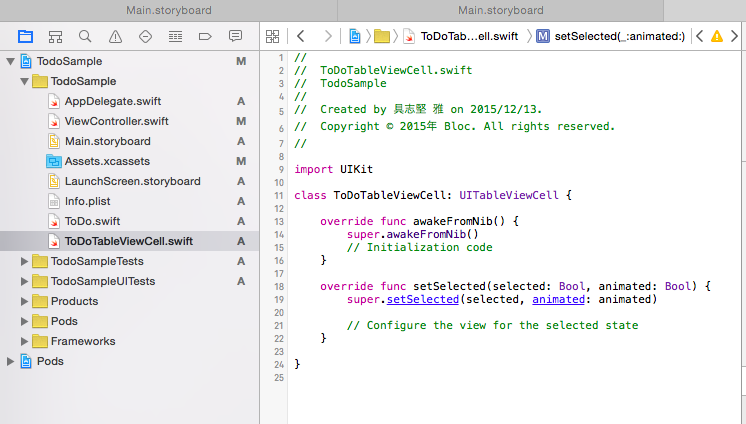
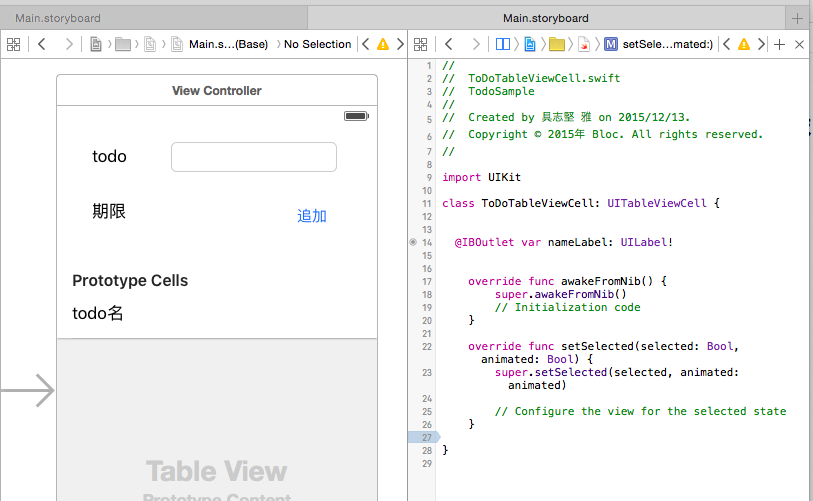
手順3.7 cellに設定した「todo名」を新たにファイルを追加し、ひも付ける
Cell上に配置した「todo名」は別にcell上のファイルを用意して対応します。
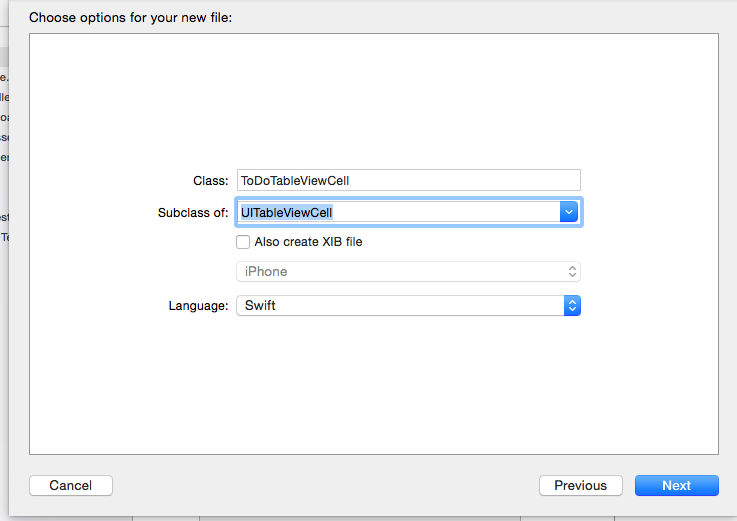
新規に「ToDoTableViewCell.swift」というファイルを「UITableViewCell」用で
「ToDoTableViewCell」というクラス名で作ります。
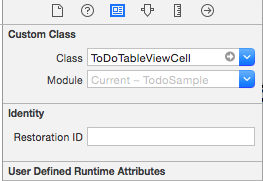
次に追加したCellを「ToDoTableViewCell」に設定します。
最後にCell上に配置した「todo名」を「nameLabel」という名称で設定します。
手順3.9 ViewControllerの内容が表示されるか確認する
Auto Layoutの設定が不十分だと表示される前に落ちてしまう場合があり、
以降の手順で「どのタイミングでどの内容が原因で落ちてしまうのか」分からなくなってしまいます。
なので、今の時点で「commandキー」 + Bキーでビルドが成功することを確認し、
「commandキー」 + Rキーで実行し、
ViewControllerに貼り付けた部品が正常に表示されるか確認してみましょう。