はじめに
ある日社内のアプリにて、画像収集アプリを作っていたときの話です。
ユーザーによって写真を撮る向きがバラついているため、
確認画面で画像ファイルを回転したいYOと要望をいただきました。
想定読者
画像をくるくるしたい方
事前準備
ImageToolboxをインストール
https://www.outsystems.com/forge/component-overview/2/imagetoolbox
imagemagickをラップしたモジュールとなっているみたいです。
ImageToolboxでできること
サンプルを確認すると画像に様々なエフェクトを与えることができます。

今回はRotate(-rotate90)を利用します。
実装
回転させるBinaryデータと写真を回転させるボタンを準備
※ここのBinaryデータはDBに格納しているものを表示させる前提です。
1.Preparation時に、Binary変数に対象のレコードのBinaryデータを格納
2.デコード処理
3.画像回転ボタン押下して反転
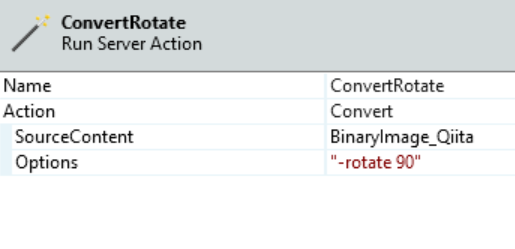
任意のアクションを作成し、Binary変数の値をImageToolboxのConvert処理にかけ、
AjaxRefreshで画面の画像に上書きするようにしました。
見えた課題
回転ボタンを押下した後に回転が反映されるまでちょっと時間がかかります。
もっと早くしたいなぁと・・
終わりに
知らないだけでけっこう便利なモジュールは意外にあるんですね:D