やっぱりYouTubeの広告、邪魔じゃない?
YouTubeプレミアムなるものがあって、課金すれば広告をなくすことができるようですが、貧乏学生の僕は月額でお金を払う余裕はありません(汗)。
それでも、ストレスレスにYouTubeを見たい!!
普段、普通に鑑賞しているときはいいのですが、料理をしながらラジオ感覚でYouTubeを再生しているとき、手が汚れていて広告をスキップできない。
いちいちバナー広告が出てきて、字幕が読めない、などなど...
そこで、自動で広告を飛ばしたり、バナー広告を消したりしてくれるChrome拡張があればいいやん!!ってことで、作ってみました。
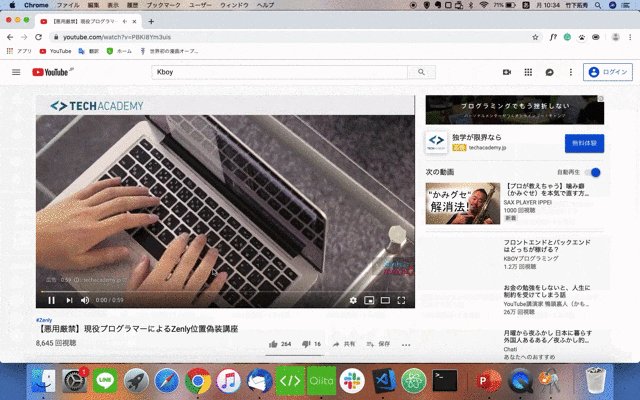
とりあえず作ったもの紹介
※見づらくてすみません!
動画はプログラマー系YouTuberのKKBOYさんhttps://www.youtube.com/channel/UCEj6hquMBUiQGunwIO1zVZA
です。
動画のキャプチャ&Qiita、Twitter掲載はちゃんと許可をいただいてます!
動画では動画の最初に流れる広告を飛ばしています。
ここでは写せていませんが、バナー広告も自動で消すことができます。
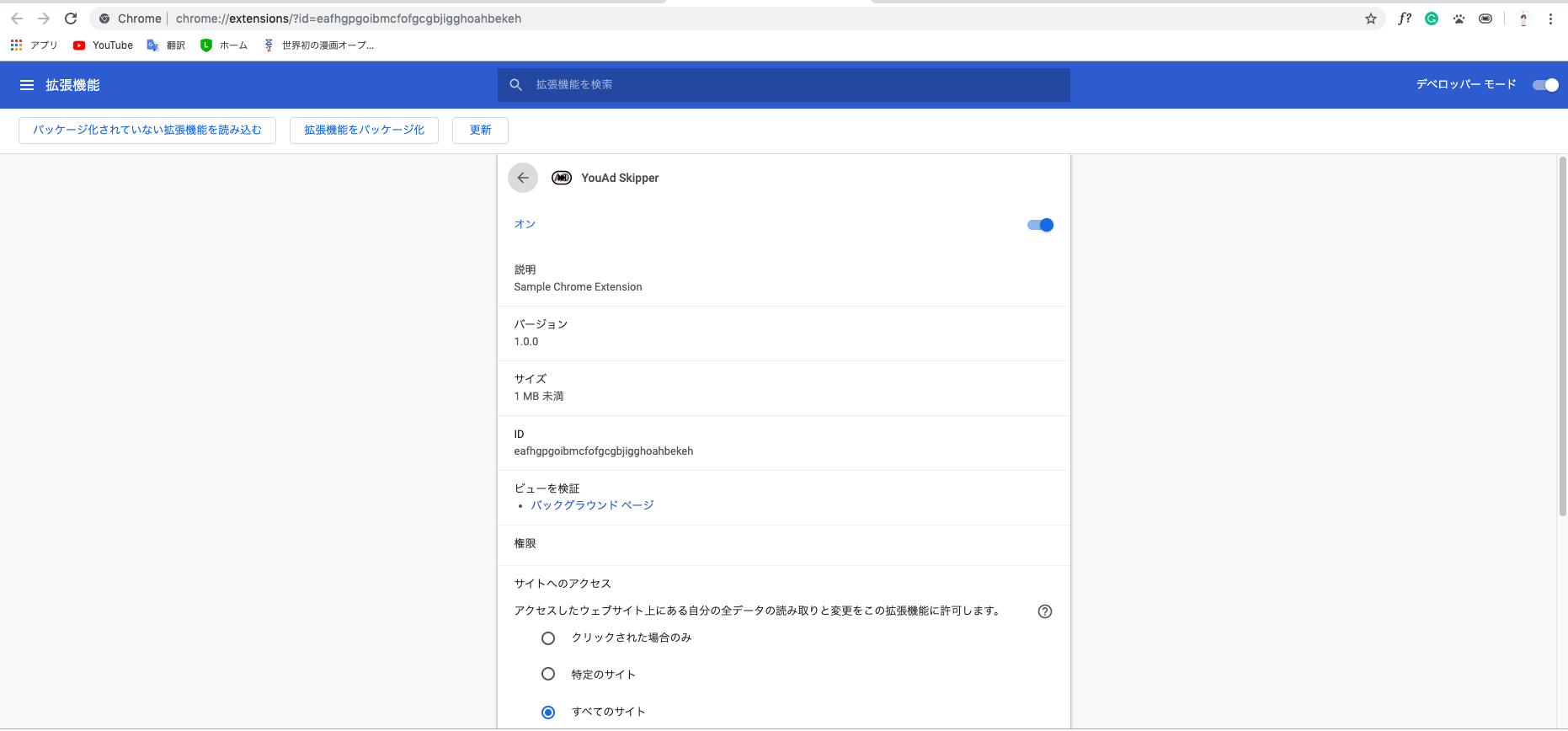
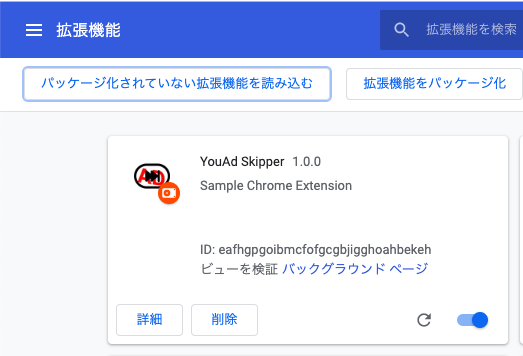
ちゃんと Chrome拡張としてChromeに追加してあります。(アイコンも作りました。)
機能
・広告が流れたらすぐさま飛ばす
・バナーが現れたらすぐさま消す
やること
- JavaScriptで機能実装
- アイコン作成
- JSONで設定ファイル作成
- Chromeに追加
実装について
まずはJavaScriptで機能実装
まずはソースコードをご覧ください。
const host_url = location.host;
if (host_url === "www.youtube.com") {
setInterval(
function () {
try {
const elem1 = document.getElementsByClassName("ytp-ad-overlay-close-container");
elem1[0].click();
} catch (e) {
;
}
try {
const elem2 = document.getElementsByClassName("ytp-ad-skip-button-container");
elem2[0].click();
} catch (e) {
;
}
}, 1000
)
}
仕様説明
URLからホストを特定して、YouTubeの時だけ動きます。
毎秒ページを監視して、動画広告やバナー広告を発見したら問答無用で消しに行きます。
技術説明
初めてまともにJavascriptに触ったレベルなので、むしろアドバイスくださいって感じですが、念の為。
setInterval(第一引数, 第二引数)ってのは、定期的に処理を行う関数みたいです。
第一引数に定期的に行いたい処理、第二引数に定期的に行うそのインターバルの時間を設定します。
今回は『広告やバナーを消す』という処理を『1秒毎』に行いたいので、setInterval(function(), 1000)としています。
functionの中身は、『動画広告を消す』処理と『バナーを消す』処理になっています。
document.getElementsByClassName()というのは、クラス名を指定して、要素を配列で取得できる関数です。動画広告の『広告を飛ばすボタン』のクラス名とバナー広告のバツボタンを取得しています。
そして、その要素に対して.Click()を行うことで、要素に対して直接クリックイベントを起こします。
これはこのアプリを作った後に気づいたのですが、YouTubeの動画広告はスキップボタンの上に『5秒後にスキップ』などの要素を被せてクリックできないようにしているようで、今回のアプリではそのようなクリックできないカバー要素を貫通してスキップボタンをクリックできます(下の要素に直接作用するため)。
追記
try~cacthを使っている理由としては、動画再生中も絶え間なくこのスクリプトが1秒おきに実行されていて、もちろんその間には動画広告やバナー広告がない時間もありますから、そのようなタイミングで実行した場合本来消すべき要素が見つからず1秒ごとにエラーを吐いてしまいます。
したがって、基本的に何もしなくていい場合はcatchでエラーを受け止めてあげます。
今回if文を使ってホスト名による分岐処理を行なっているのは、後々他の動画サイトやその他webサイトの広告をにも対応させるためです。
サイトによって、消すべき要素を指すクラス名が違うと思われるので、どのようなサイトにも対応できるような仕様になっています。
YouTubeに限れば、ここの分岐処理ではなく、後述するmanifest.jsonでの設定を行うと良さそうです。
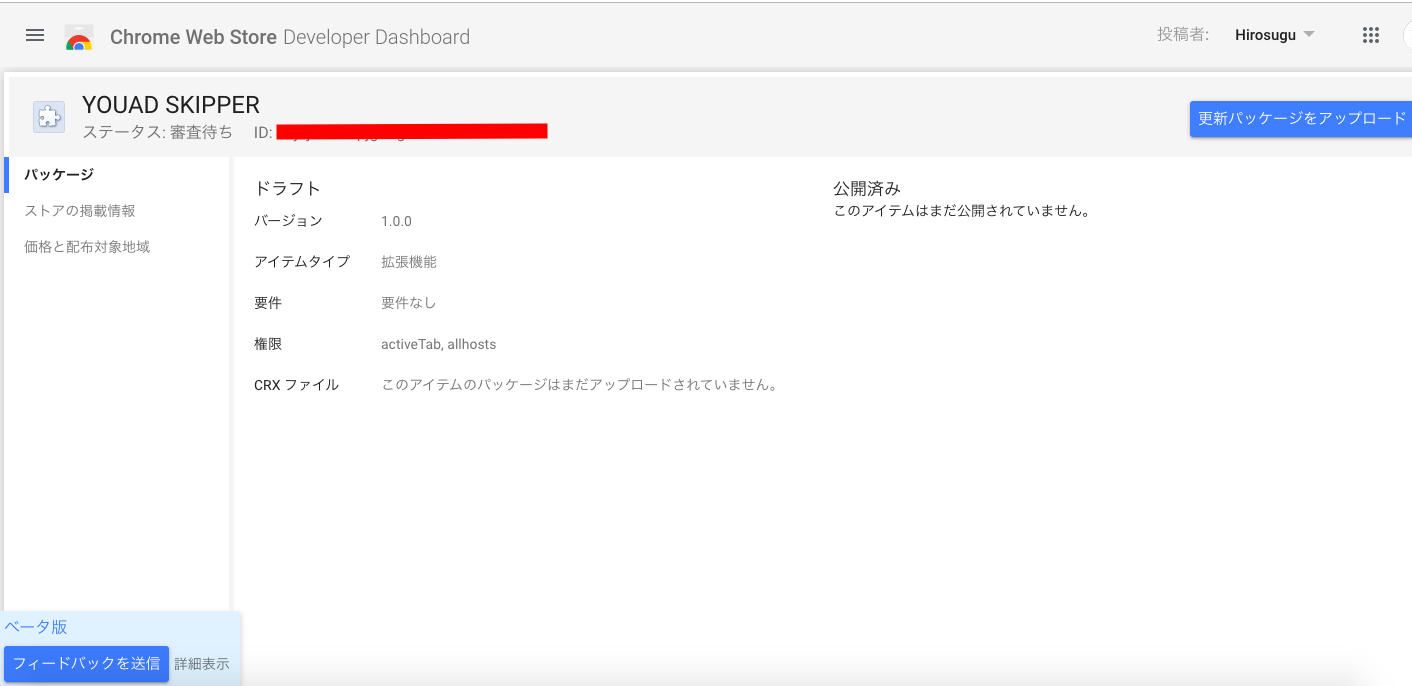
Chrome拡張として公開したい!
ここまでしっかりとした機能を実装できると、Chrome拡張として世に出したい気分になります。
そこで、実際に公開するまでの手順も軽くシェアしておきたいと思います。(今はまだ審査中で世に出てはおりません...)
JSONで設定ファイルを作る
Javascriptのプログラムファイルとは別に、その拡張機能についての設定ファイルを作る必要があるみたいです。
{
"name": "YouAd Skipper",
"version": "1.0.0",
"manifest_version": 2,
"description": "Sample Chrome Extension",
"content_scripts": [{
"matches": [ "http://*/*", "https://*/*" ],
"js": ["youtube_auto_skip.js"]
}],
"icons": {
"16": "icon16.png",
"48": "icon48.png",
"128": "icon128.png"
},
"permissions": ["activeTab"]
}
このファイルには、アイコン画像の指定、実際に動かすプログラムファイルの指定、拡張機能の名前などを設定します。
これがないとChromeには登録できません。
アイコン画像について
アイコン画像はフリーのアイコンと文字をパワポで組み合わせて適当に作りました。

拡張機能公開について
結構めんどくさかったです。
アップロードするアイコン画像や宣伝用の画像はサイズが指定されていたり、初期登録料として5.00$取られたり...。
いつかこの5ドルを取り返すべく、何かサービスを作ろうと思います。
審査を通過し公開でき次第、リンクを貼るか記事を書くかしたいと思います!
審査は3〜4日かかるみたいで(さっき手続きした)、公開にはしばらくかかるみたいです...。
(YouTube広告を消す拡張機能をGoogleさん、許してくれるかな...)
Twitterの方も、いいね&フォロー&拡散お願いします!
YouTubeの動画広告、バナー広告を自動で飛ばしたり消したりするChrome拡張作りました!
— ひろすぐ (@lunain84) 2019年9月9日
いまChromeストアに登録中で、審査が通ったらリンク貼るのでぜひ使ってください!
動画はプログラマーYouTuberのkboyさんhttps://t.co/CRJnakD2Xw
許可取ってます。
技術的なこと↓https://t.co/d9m76iltxw pic.twitter.com/fcEetbcfmg
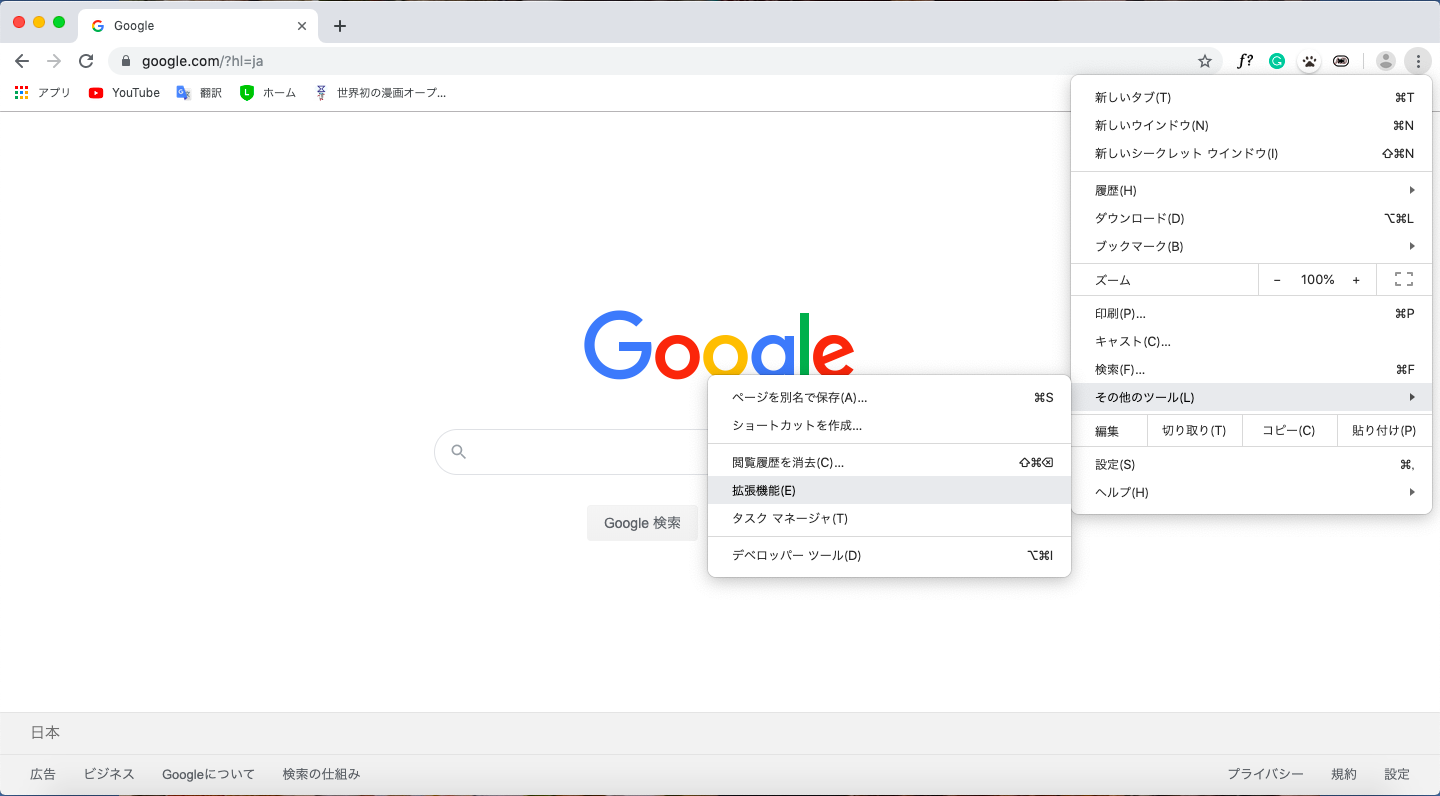
とりあえず拡張を試してみたい方へ
TwitterでDMを送っていただければ、ファイル一式お送りいたします。
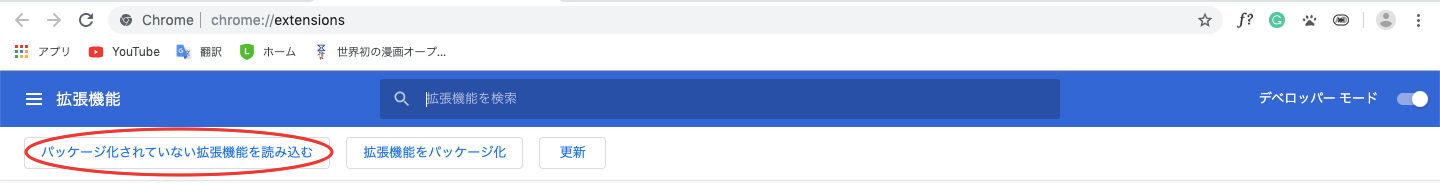
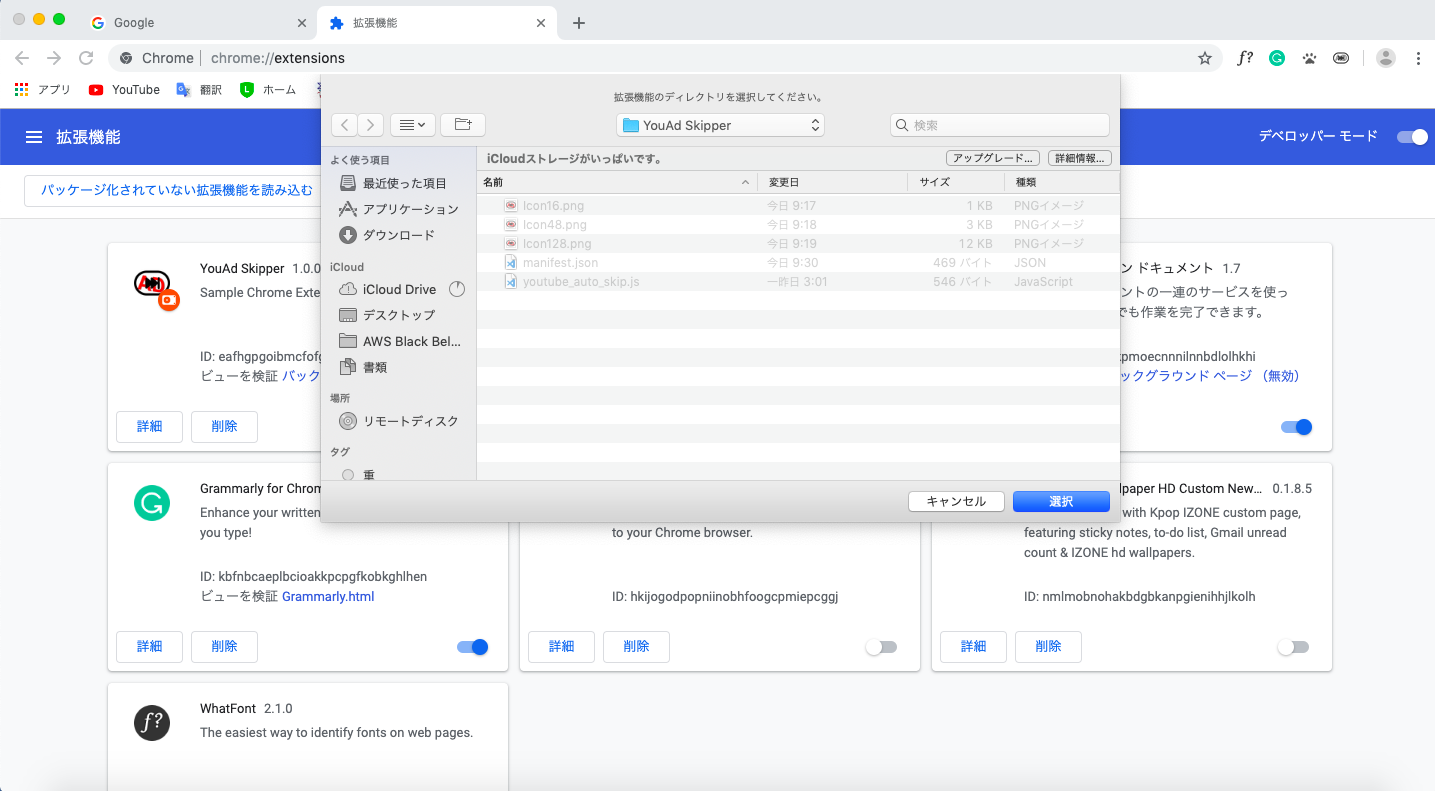
Chromeストアに登録されていない拡張機能もローカルから読み込むことができます。
設定手順
速報(2019/9/12)
Google審査通りました!!!
ChromeストアのURL↓
https://chrome.google.com/webstore/detail/youad-skipper/nhjhjoenmfpjglhfganelcdcdhebbmmi
なお、現在公開中のバージョン2.0.0では、manifest.jsonファイルでYoutube限定起動設定にしてあるので、通常のブラウジングに速度的な影響は出ないと思います!