いやー、ウソっぽいタイトルですね。ですが本当です。
自分でブログ環境を一から作るとなると、
サーバ契約しないといけないとか、独自ドメインとらないといけないとか、
あるいはwebサイトを一から作らないととか、考えることが多く大変です。
しかし今の時代、ブログ環境を簡単に作れるようになっています。
概要
2つの構築方法について記載しています。
- 一瞬で構築:作業としては5分程度でできるが、カスタマイズ性がない。
- 時間かけて構築:作業はそれなりに時間かかるが、カスタマイズ性は高い。
一瞬で構築できる方は、エンジニアでない人でも簡単にできます。
サイトのカスタマイズやブログの投稿などはできます。
ただ、プラグインやテーマの追加、wordpressのアップデートなどができないので、
細かい設定の変更ができません。
自分としては、結局時間かけて構築の方にしました。
結構ハマる点も多かったので記載します。
参考:http://blog.createfield.com/entry/2018/02/01/210232
開発環境・ツール
- OS: MacOS v10.13
- サーバ: Heroku
- Webサイト作成ツール: WordPress
- テンプレート: PhilippHeuer/wordpress-heroku
[補足] herokuとは
herokuとは、クラウド・アプリケーション・プラットフォームです。
https://jp.heroku.com/
要は、AWSやGCPなどのような、クラウド上のサーバです。
一番の特徴は、個人で使う分には無料で使えるという点です。
自分はよく簡単なwebサイトやAPIを作るときによく利用しています。
heroku上でサーバの立ち上げ、ドメインの作成が容易にできます。
[補足] wordpressとは
webサイトの作成が簡単にできるツールです。
https://ja.wordpress.com/
えー、、、実はまだどういう仕組みなのか自分は理解していません...
詳しく理解したら別の記事などに記載します。ただ今のところは、
- wordpressの管理画面で、ガチャガチャしたらwebサイトが変更できる。
- そのためには、wordpressとサーバ・ドメインを紐付ける必要がある。
と理解しておけば良いです。
[補足] PhilippHeuer/wordpress-heroku
今回はwordpressをHeroku上で動かせる環境構築を紹介します。
その上で、こちらを使うことで、環境構築が非常に簡単にできました。
どういうものなのかは、上記のReadmeを参照してください。
一瞬で構築
1. herokuアカウントの作成
詳細は省略します。公式ホームページで新規登録をしてください。
自分は事前に、Herokuアカウントを持っていました。
https://jp.heroku.com/
Herokuアカウントを持っている状態から、残りの作業は5分程度です。
2. Deploy to Heroku
https://github.com/PhilippHeuer/wordpress-heroku#gettingstarted
こちらの Getting Started にある Deploy to Heroku をクリック。
Herokuの画面が表示されます。
App nameだけを入力 して、 Deploy App をクリック。
しばらく待ちます。
3. 完成
Deploy App が滞りなく進めば作業完了です。
Deploy完了後に表示されるボタンの、 Manage App をクリック。
-> 画面右上にある Open App をclickすると、作成できたサイトが表示されます。
Deploy完了後に表示されるボタンの、 View をクリック。
-> wordpressの新規登録画面が表示されます。
-> IDやPasswordなどの情報を入力・完了させる。
-> wordpressの管理画面が表示されます。
-> この画面をガチャガチャしたら、作成したwebサイトを編集できます。
以上です、なんて簡単なんでしょう。
時間かけて構築
先程の方法では、事前に用意されたブログシステムをHerokuサーバにアップしています。
ただそれだと、事前に用意されたブログシステムに、我々がアクセスや操作ができません。
なので細かい設定ができないのです。
時間かけて構築する方は、ブログシステムを自分のPC内に構築して、
それをHerokuサーバにアップする方法です。
そのため、細かい設定ができるようになります。
Terminalでの作業が発生するので、一応エンジニアの方向けです。
基本的には、こちらの手順と同じになります。
https://github.com/PhilippHeuer/wordpress-heroku/wiki/Deployment
PCローカル環境でブログシステムの動作を確認することもできますが、
今回はその手順は省略します。
追加:開発環境・ツール
- Terminal: iTerm
- Storage: AWS S3
- etc.
S3とは
Amazon Web Serviceが提供する、クラウドストレージです。
要は、サーバ上で保持したいデータなどを保存しておくところです。
https://aws.amazon.com/jp/s3/
1. herokuアカウントの作成
一瞬で構築と同様。
2. composerをインストール
composerとは、phpのライブラリ管理ツールです。
wordpressはphpで作成されているツールであり、
ライブラリの種類やバージョンを管理するためにcompserを利用します。
自分の場合は手っ取り早く、Homebrewを使ってインストールしました。
Homebrewをインストール済みなら、下記コマンドでcomposerをインストールできます。
※Homebrew: https://brew.sh/index_ja
$ brew install composer
3. git clone
お好きなファイル階層にて、今回使うファイル一式を取得します。
$ git clone https://github.com/PhilippHeuer/wordpress-heroku.git
4. composer install
上記と同じファイル階層で、今回必要なライブラリをインストールします。
$ composer install
5. heroku create
ターミナルでherokuにアクセスできるように、ログインします。
$ heroku login
IDとPasswordの入力が求められるので、それぞれ入力。
続いて、Herokuに今回用いるアプリケーションを作成します。
$ heroku create ドメイン名
ドメイン名は設定しなくても、自動で設定してくれるのでなくても大丈夫です。
好きなドメイン名にしたい場合は付けてください。
6. Herokuの設定ファイルをSecretに
世界に公開するWebサイトなので、重要な設定情報はシークレットにします。
$ heroku config:set \
AUTH_KEY='SECRET' \
SECURE_AUTH_KEY='SECRET' \
LOGGED_IN_KEY='SECRET' \
NONCE_KEY='SECRET' \
AUTH_SALT='SECRET' \
SECURE_AUTH_SALT='SECRET' \
LOGGED_IN_SALT='SECRET' \
NONCE_SALT='SECRET'
7. 追加インストール
内容によっては任意ですが、念のためすべて実行しておく方がよいです。
$ heroku addons:create sendgrid:starter #メールシステム
$ heroku addons:create scheduler:standard #Performance向上scheduler
$ heroku config:set DISABLE_WP_CRON='true'
$ heroku addons:open scheduler #schedular設定が開くのでよしなに設定
$ heroku addons:create cleardb:ignite #DBはMySQL
$ heroku addons:create heroku-redis:hobby-dev #キャッシュシステム
$ heroku addons:create papertrail:choklad #ログ出力システム
8. S3の設定
Herokuのファイルシステムは永続的ではありません。
S3設定なしでもブログシステムは作成できますが、
写真などのメディアアップロードが途中で消えてしまいます。
そのため、永続ストレージとしてS3を設定します。
HerokuからS3にアクセスするためには、
- S3上に今回利用・保存する先(バケット)を設定する
- S3にアクセスするためのユーザを作成する
の2つの作業が必要です。
AWS作業: AWSアカウント作成
AWSのアカウントを作成してください。
AWSは完全に無料ではなく、数円はかかってしまう可能性があります。(10円くらい?)
https://aws.amazon.com/jp/
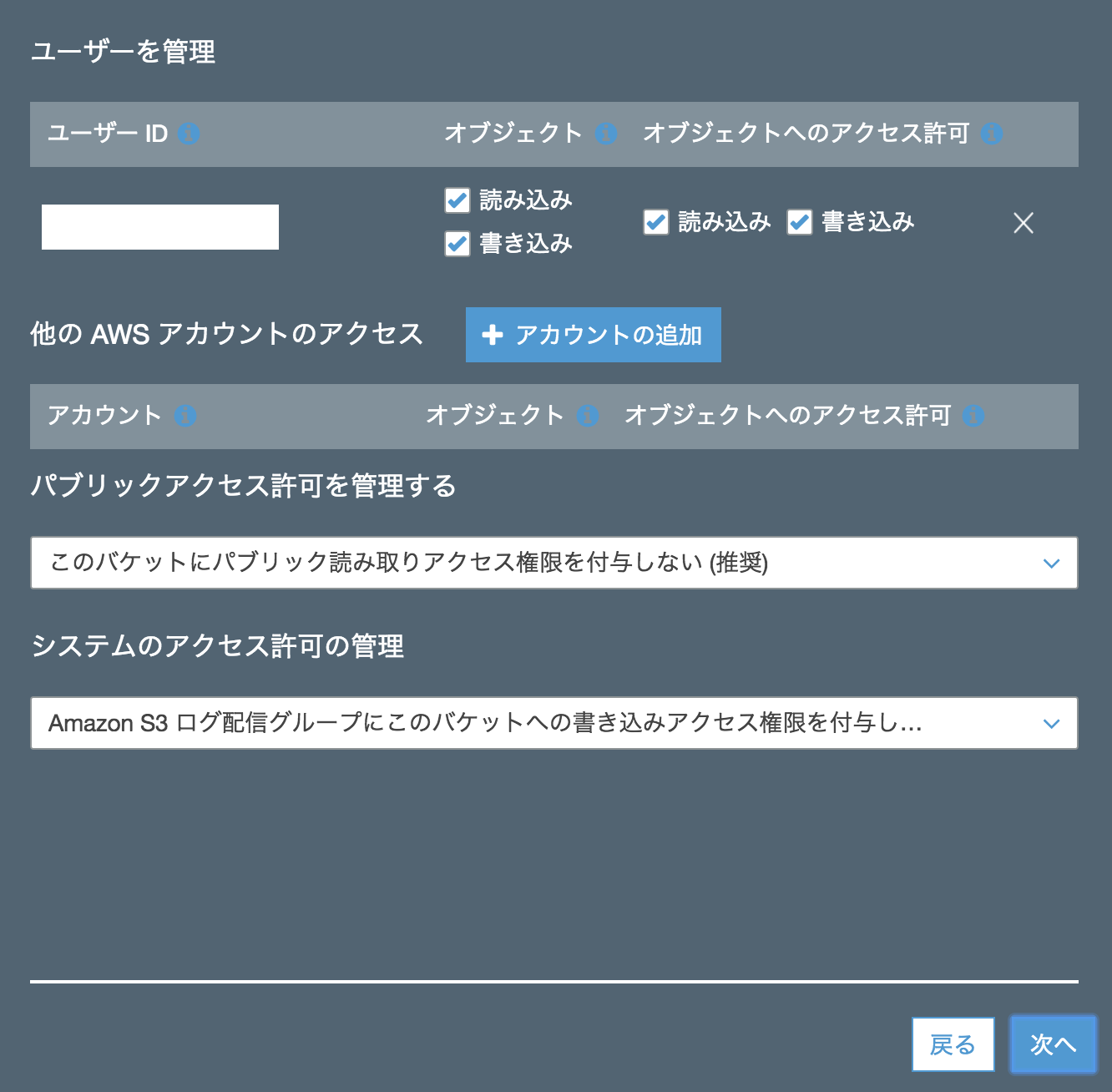
AWS作業: S3上にバケットを作成
サービス一覧から S3 を検索して開きます。
S3上でバケットの作成を行います。
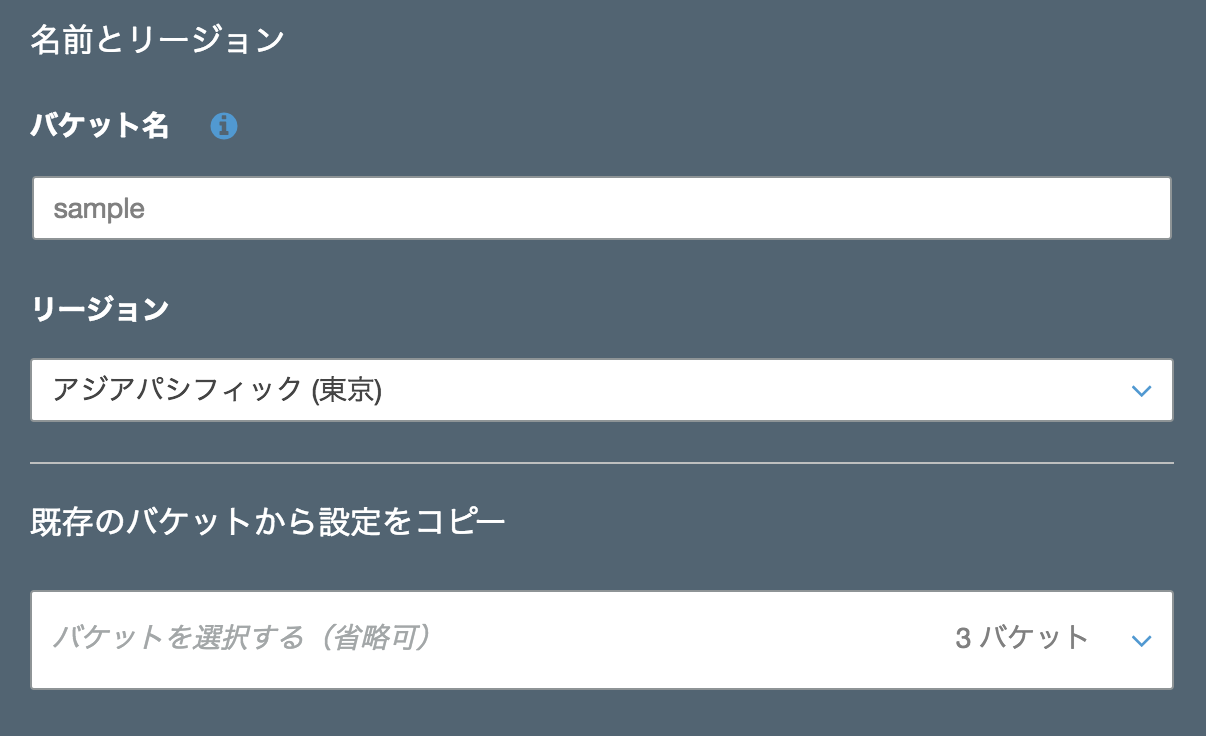
バケット名は好きな名前を付けてください、後で使うのでメモも忘れずに。
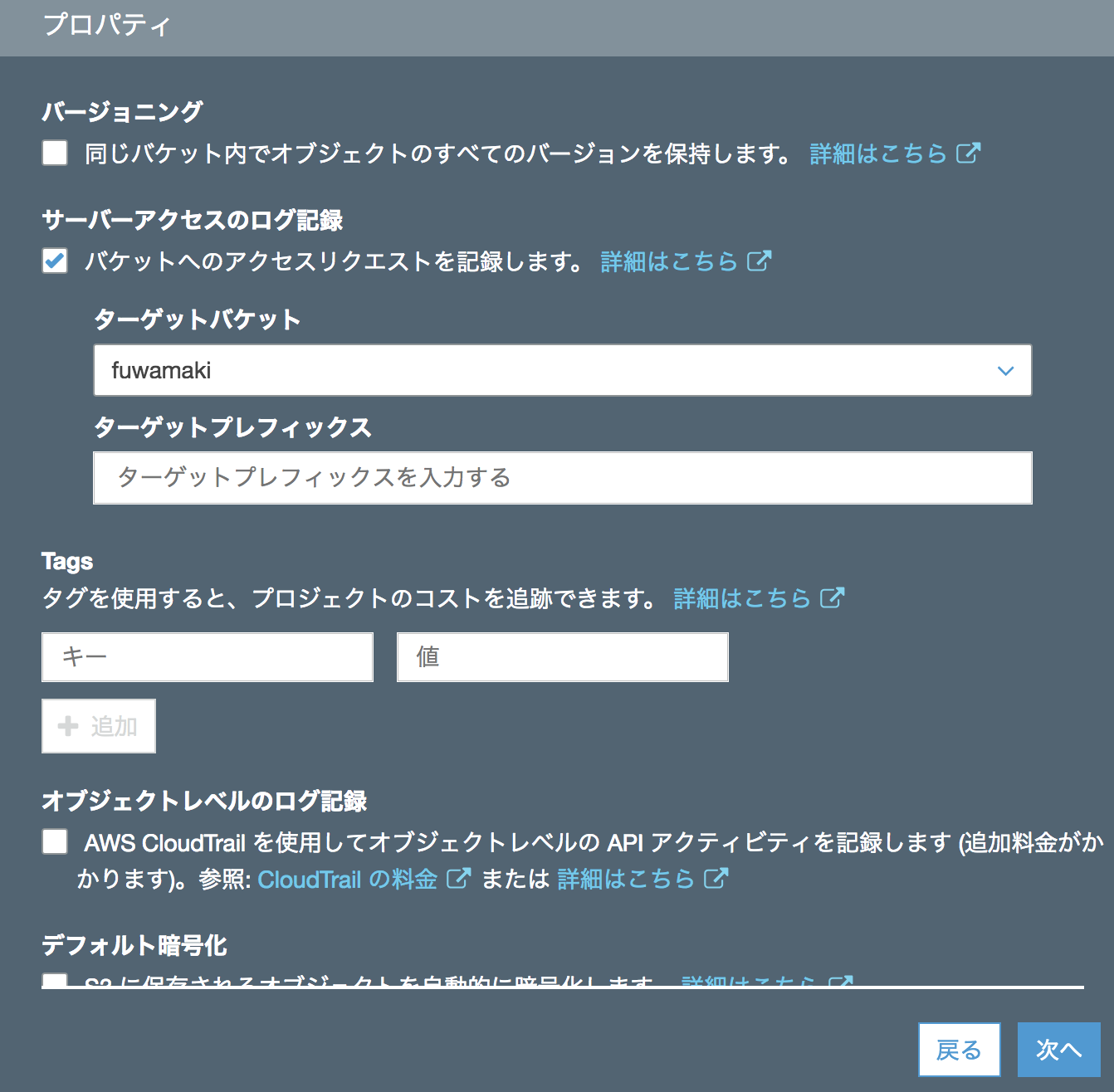
その他スクショ貼りますが、好きなようによしなに設定してください。
ここでRegionを設定しますが、Regionもメモしてください。
AWS作業: IAMでユーザを作成
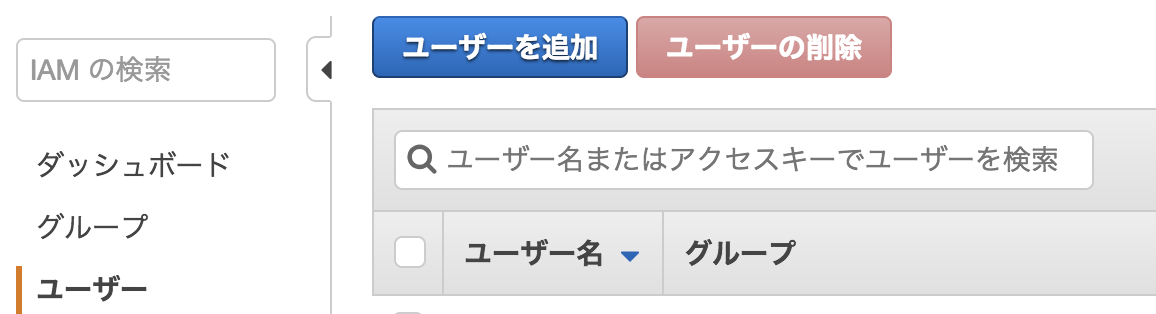
サービス一覧から IAM を検索して開きます。
IAM上でユーザを作成します。
アクセスの種類は、プログラムによるアクセスにします。
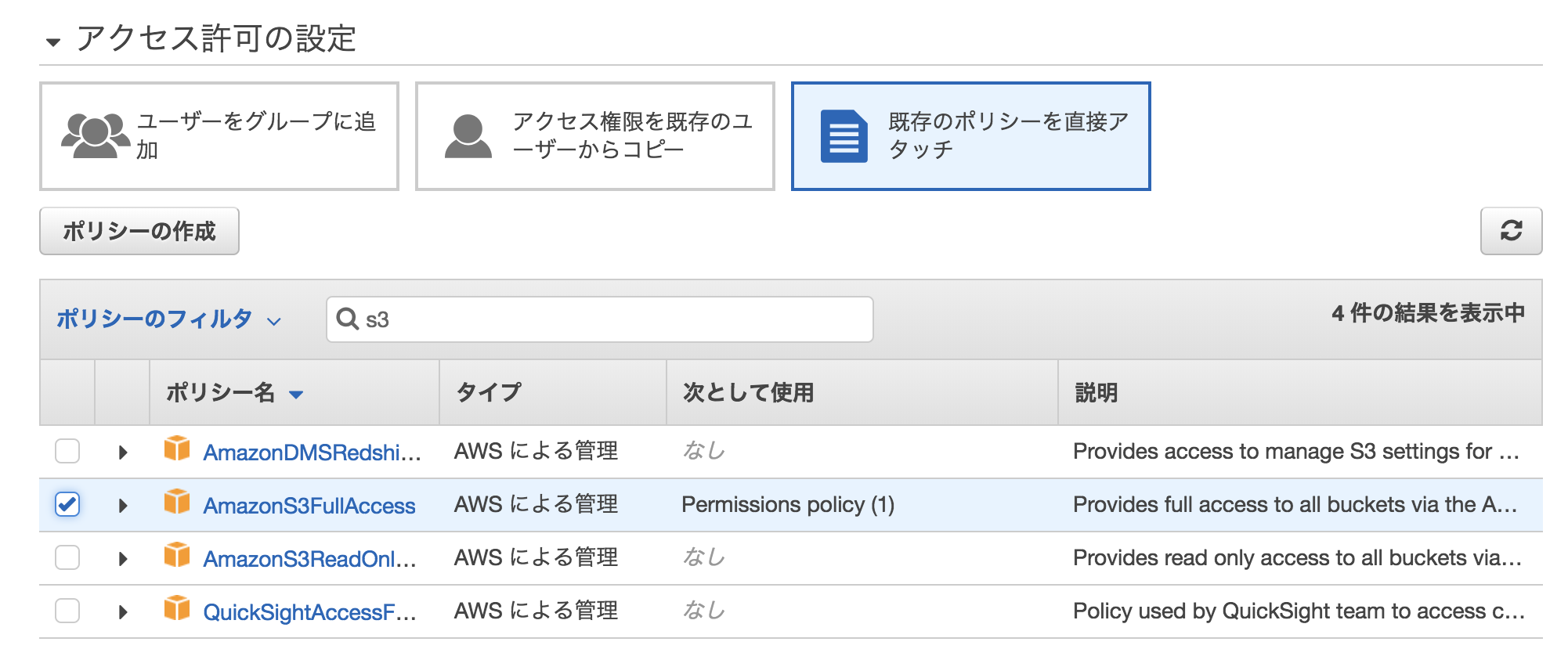
アクセス許可の設定は、既存のポリシー一覧から、
S3へのアクセスを許可する AmazonS3FullAccess を選択します。
これでユーザの作成ができます。
ここで、アクセスキーとシックレットキーを必ずメモしてください。
※特にシークレットキーは、ユーザ作成後の画面でしか表示されないので注意。
Heroku作業: AWS_S3_URLをHerokuのConfigに設定
S3にアクセスするpluginはDefaultで
PhilippHeuer/wordpress-herokuにあります。
その中には、 AWS_S3_URL というHerokuの環境変数が存在すれば、
メディアの保存はS3に行うという内容が書かれています。
つまり、追加で行う作業は、環境変数 AWS_S3_URL を設定するだけです。
環境変数 AWS_S3_URL の中身は、
AWS_S3_URL=s3://ACCESS_ID:ACCESS_SECRET@s3-REGION.amazonaws.com/BUCKETNAME
という形式です。例えば、
- ACCESS_ID = fuwaid
- ACCESS_SECRET = fuwasecret
- REGION = ap-northeast-1
- BUCKETNAME = sample
であれば、
AWS_S3_URL=s3://fuwaid:fuwasecret@s3-ap-northeast-1.amazonaws.com/sample
になります。設定方法は2種類あります。
設定方法1: Heroku管理画面にて
Herokuの管理画面 -> Settings Tab -> Reveal Config Vars にて設定。
- Key: AWS_S3_URL
- Value: AWS_S3_URL=s3://fuwaid:fuwasecret@s3-ap-northeast-1.amazonaws.com/sample
設定方法2: Terminalにて
下記コマンドを実行。
$ heroku config:set AWS_S3_URL=s3://fuwaid:fuwasecret@s3-ap-northeast-1.amazonaws.com/sample
9. herokuへデプロイ
細かい設定が完了しました。それではherokuにアップロード&デプロイします。
$ git commit -am "設定完了" #gitコミット
$ git push heroku master #herokuへデプロイ
エラーなく完了したら、ブラウザを開きます。
$ heroku open
以上です。お疲れ様でした。
あとはお好きなように自分のサイトをカスタマイズしてください。
[番外編] プラグインを入れたい
こちらを参考にしてください。
https://github.com/PhilippHeuer/wordpress-heroku/wiki/WordPress---Plugins---Themes#wordpress-plugins
簡単に作業の概要を書くと、下記です。
- WordPress Theme Plugin DirectoryにあるPlugin名とバージョン数をメモ。
- composer.jsonの指定箇所にPlugin名とバージョン数を書く。たぶん2箇所。
-
$ composer update実施 - コミットしてデプロイ。
[番外編] デザインテーマを入れたい
こちらを参考にしてください。
https://github.com/PhilippHeuer/wordpress-heroku/wiki/WordPress---Plugins---Themes#wordpress-themes
概要は同上。
[番外編] wordpress自体のバージョンを上げたい
こちらを参考にしてください。
https://github.com/PhilippHeuer/wordpress-heroku/wiki/WordPress---Update
バージョン数上げて、 $ composer update してコミットしてデプロイですね。
[番外編] 困ったこと: 画像アップロード後のトリミングが必ず失敗する
PHPのGDライブラリが必要なようです。
http://php.net/manual/ja/image.requirements.php
composer.jsonに ext-gd を追加して、 compose update します。
{
"require": {
"ext-gd": "*",
}
}
デプロイし直して、トリミングできるようになってるか確認してください。
[番外編] 困ったこと: AWSシークレットキーが認識されない
シークレットキーに / があると認識されない問題が以前あったようですが、
今はもう対応されているので、問題なく使えます。
[番外編] 困ったこと: S3にアクセスできない[泣きそう]
アクセスキー・シークレットキーが間違っているかもしれません。
S3とIAMの設定があるか確認してみましょう。このサイトが参考になりました。
cloudpack というツールを使って、実際にS3にアクセスできるか確認できます。
[番外編] 困ったこと: S3にアクセスできない[死にたい]
Region、合っていますか?僕は合っていませんでした。涙
S3のURLに us-east-1 と書いてあったので、
Regionも us-east-1 だと思いきや、
サイトを確認したところ、アジアパシフィック(東京)は ap-northeast-1 でした。
これが分からなくて2時間くらい戦ってた...くそぅ...
[番外編] wordpressのhtmlファイルとかどこ?
今回 bedrock というシステムが用いられています。
https://roots.io/bedrock/
これは編集する可能性があるファイルのみローカルに保存し、
wordpressで変更される分はローカルに保存せずにできる、
非常に操作をシンプルにしてくれるシステムです。
なので、htmlファイルなどはサイトを作る上で意識しなくて良いです。
wordpressで変更される分はローカルに保存せず
結局どこに保存してるんですかね...だれか教えてください...
まとめ
タイトルに一瞬とか書いてあるのに、記事めちゃ長いというm(__)m
番外編を見て察した人もいるかもしれませんが、自分はハマりにハマりました。笑
スムーズにいけば、時間かかるやり方も1時間程度でできると思います。
そろそろ自分のブログサイトとか欲しいなーという人の参考になれば嬉しいです。