Vue.jsで使用される基本用語について
データバインディング
データとUIを結び付けて、データの変更を即座に反映させることができる仕組みのこと。
下記ディレクティブにあるv-modelやv-bindがデータバインディングの対象となる。
・{{ }}(マスタッシュ構文)
単方向データバインディング。
<template>
<p>こんにちは、{{ name }}さん!</p>
</template>
<script>
export default {
data() {
return {
name: '山田'
};
}
}
</script>
name:の記述を変更することでストアのデータを反映させたりすることができるため、ログインユーザの名前を自動的に反映させることも可能。
ディレクティブ
DOM操作を行うためのVue.jsの独自の機能。
・v-if
要素の表示/非表示を切り替える際に使用。
DOMから完全に削除されるため、表示の切り替えが頻繁に行われない際に使用することが望ましい。
<h1 v-if="display">Hello</h1>
<h1 v-else>Bye</h1>
・v-show
要素の表示/非表示を切り替える際に使用。
常にレンダリングされ要素がDOMに存在し続ける、表示の切り替えが頻繁に行われる際に使用することが望ましい。(CSSの書き換えによって表示が切り替わる)
一部のブラウザでは使用できないことがあるため、その際はv-ifを使用する。
<h1 v-show="isVisible">Hello</h1>
表示されないときは、下記と同義になる。
<h1 style="display: none;">Hello</h1>
・v-for
HTMLの要素を繰り返し表示するために使用。
配列やオブジェクトに基づいた要素のレンダリングが可能。
要素に一意の識別子を与えるために:keyを使用することが推奨されている。
<li v-for="item in items" :key="item.message">
{{ item.message }}
</li>
<script>
export default {
data() {
return {
items: [
{ message: 'おはようございます' },
{ message: 'こんにちは' },
{ message: 'こんばんは' }
]
};
}
}
</script>
v-for="(変数名) in (配列またはオブジェクト)"
messageに指定しているリストが表示される。
・v-on
HTML要素のイベントハンドラを実行させるときに使用。
<button v-on:click="handleClick">Click</button>
下記のように@と省略することができる。
<button @click="handleClick">Click</button>
引数を渡したりすることも可能。
参考サイト
・v-model
双方向データバインディングを行う際に使用。
<template>
<input v-model="message" placeholder="入力してください" />
<p>{{ message }}</p>
</template>
<script>
export default {
data() {
return {
message: 'Vue.jsでよく使われる単語まとめ'
};
}
}
</script>
scriptのdata()message:に指定したメッセージがテンプレート上でも表示される。
input、select、textareaで使用可。
・v-bind
単方向データバインディングを行う際に使用。
v-bindの式は、 v-bind:プロパティ名でも:プロパティ名(省略式)としても記述可能。
<template>
<button type="button" :disabled="isDisabled">送信</button>
</template>
<script>
export default {
data() {
return {
initialDisabled: true,
condition: false
};
},
computed: {
isDisabled: function() {
// 初期値trueにより一旦は無効化し、その後はconditionの状態に依存
return this.initialDisabled || this.condition;
}
}
}
</script>
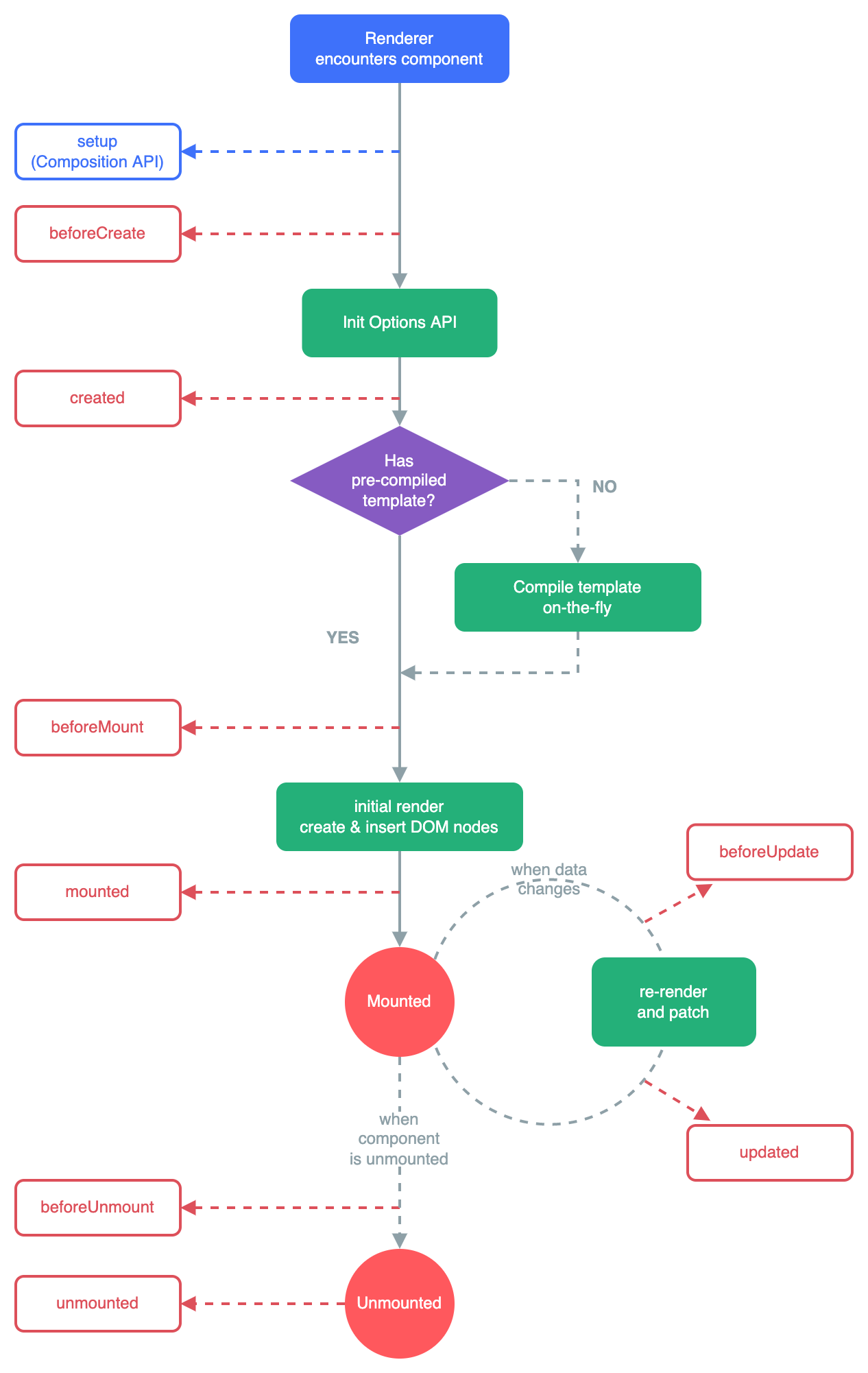
ライフサイクルフック
インスタンスの生成からコンポーネントが破棄されるまでの間に実行されるいくつかの関数のこと。
ライフサイクルについては以下のように大きく4段階に分けることができる。
①Vueインスタンス生成
new Vue() が実行されインスタンスが生成される。
インスタンス生成前にbeforeCreateが呼ばれ、インスタンスの生成後に createdが呼ばれる。
②DOMへのマウント
生成後に続いてコンポーネントとしてDOMにマウントされる。(vueインスタンスとDOMの紐づけ)
マウント前にbeforeMountが呼ばれ、マウント後にmountedが呼ばれる。
③データや画面の更新
DOMにマウントされ、画面へ描画された後は、データや画面の更新を行うことができるようになる。
dataが変更された場合や、propsで渡されているデータが変更された場合は、それらに合わせて画面上も更新する。
画面が描きかわる前にbeforeUpdateが呼ばれ、画面が描きかわった後にupdatedが呼ばれる。
④インスタンス破棄
前述のv-ifやv-forによりインスタンスが表示されなくなるタイミングでインスタンスが破棄される。
インスタンスが破棄される前にbeforeDestroyが呼ばれ、インスタンスが破棄された後にdestroyedが呼ばれる。
↓インスタンスライフサイクルの過程について公式サイトより下記参照
beforeCreate
dataなど、インスタンスが初期化される前、一番初めに呼ばれる。
リアクティブなデータなどを利用することはできない。
created
インスタンスが作成され、初期化が完了したあとに呼ばれる。まだDOMは生成されていない。
この時点でdataやmethodsにアクセスすることが可能になる。
<script>
export default {
data() {
item: ""
},
created() {
this.item = "candy";
},
};
</script>
beforeMount
テンプレートがレンダリングされる前に呼ばれる。DOMはまだマウントされていない。
タイミング的にはcreatedと似ている。
mounted
インスタンスがDOMにマウントされたあとで呼ばれる。
テンプレートにアクセス可能。
<template>
<div>表示される</div>
<div>{{ item }}</div>
</template>
<script>
new Vue({
data(){
return{
item:""
},
},
mounted() {
this.item = "candy";
}
})
</script>
beforeUpdate
dataやprops更新され、DOMの再描画が行われる前に呼ばれる。
バリデーションだったり、DOMの再描画前に何らかの処理を挟みたいときに記述すると良い。
updated
dataやpropsの変更によって、DOMが更新されたあとに呼ばれる。
更新されたDOMにアクセスして処理を行うことが可能。
一定の値が追加されたら画面が遷移する、など。
※beforeUpdateとupdated内で同じdataに対して更新をかけると無限ループになるため注意。
dataの変更によりなんらかの処理を追加したい場合はwacthを使用すると良い。
<template>
<div>
<button @click="addItem">クリックで項目を追加</button>
<ul>
<li v-for="item in items" :key="item.id">{{ item.text }}</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
items: [
{ id: 1, text: "項目1" }
]
};
},
methods: {
addItem() {
const newId = this.items.length + 1;
this.items.push({ id: newId, text: `項目 ${newId}` });
}
},
updated() {
if (this.items.length >= 10) {
this.$router.push('/complete');
}
}
};
</script>
beforeDestroy(beforeUnmount)
インスタンスが破棄される前に実行される。
画面を遷移する場合など。
クリーンアップやリソースを解放させたいときなどに使用すると良い。
vue2と3によりフック名が異なる。
destroyed(unmounted)
インスタンスが破棄された後に実行される。
完全に破棄されたのか、解放されたのかなどを確認するときに使用すると良い。
デバッグ目的などでも使用される。
vue2と3によりフック名が異なる。