vue-cli で作成したプロジェクトに対して、 npm パッケージから liff をインストールして、使うところまでを紹介します。
7月に LIFF SDK が npm パッケージとして公開され、これまでの CDN 読み込みとはまた別の方法で LIFF を利用できるようになっています。
※ 筆者はmac osで開発してます。
プロジェクトの作成
とりあえず vue-cli で プロジェクトを作ってしまいます
yarn global add @vue/cli
vue create liff-vue
# いくつか項目選択を経て、ディレクトリが作成される
cd liff-vue
下記コマンドで、サーバーが立ち上がるところまで確認します。
yarn serve
ngrok を使用する
LIFF の利用のために,https でアプリを公開している必要があります。
サーバーを用意する、S3などにあげるなどが勿論良いですが、今回は簡単にやるために ngrok を使用してローカルでたてた vue アプリを外部に公開する形をとります。
brew install ngrok
ngrok のコマンドは下記です。
ngrok http 8080
# Docker で開発している場合はこっちを使用
# ngrok http -host-header="0.0.0.0:8080" 8080
また、 package.json を編集しておきます。
"vue": {
"devServer": {
"disableHostCheck": true
}
}
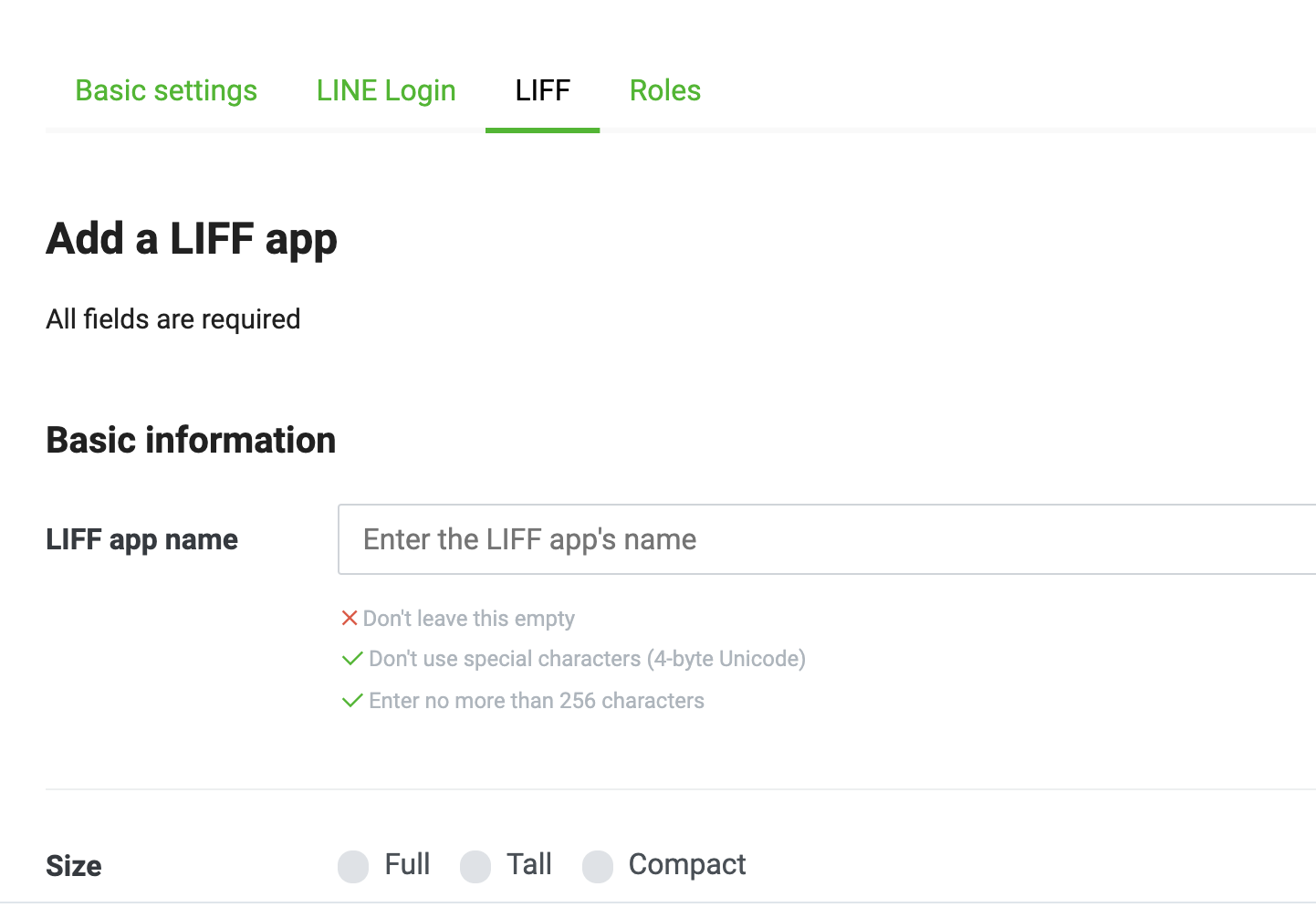
LINE Developers のページから LIFFアプリを登録する
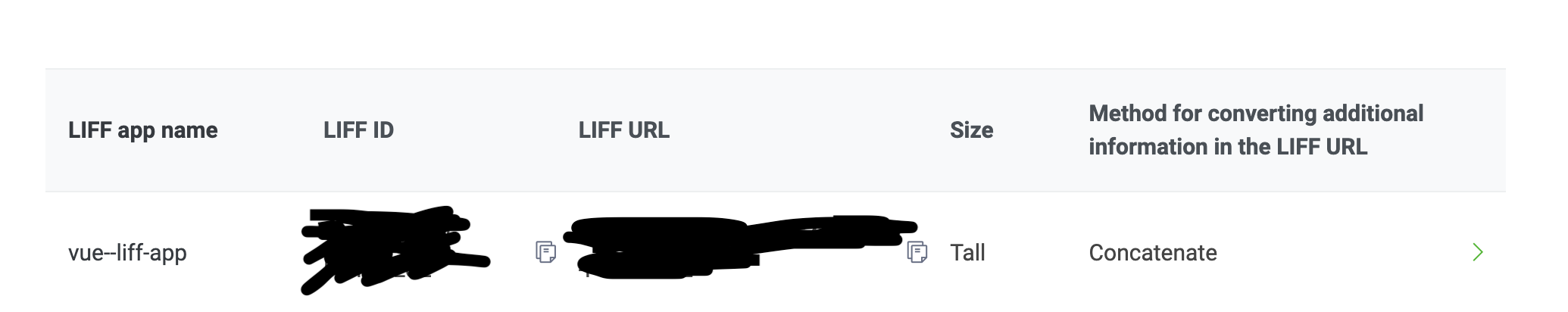
作成すると、LIFF IDが発行されるので、こちらをメモっておきましょう。
LIFF をインストール、導入する
LIFF をさっとインストールしちゃいましょう。
yarn add @line/liff
<template>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
loggedIn: {{ loggedIn }}
{{ profile.displayName }}
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
// LIFFをimportする
import liff from '@line/liff'
export default {
name: 'App',
components: {
HelloWorld
},
data() {
return {
loggedIn: false,
profile: {},
displayName: "",
}
},
mounted() {
// 最初に必ず実行する
liff
.init({ liffId: 'myLiffId' }) // LIFF IDを貼る
.then(() => {
this.loggedIn = liff.isLoggedIn()
this.getProfile()
})
.catch((err) => {
// Error happens during initialization
this.occoredError = 'error:' + err
})
},
methods: {
// ログインユーザーのプロフィールを取得する
getProfile() {
liff.getProfile()
.then(profile => {
this.profile = profile
})
}
}
}
</script>
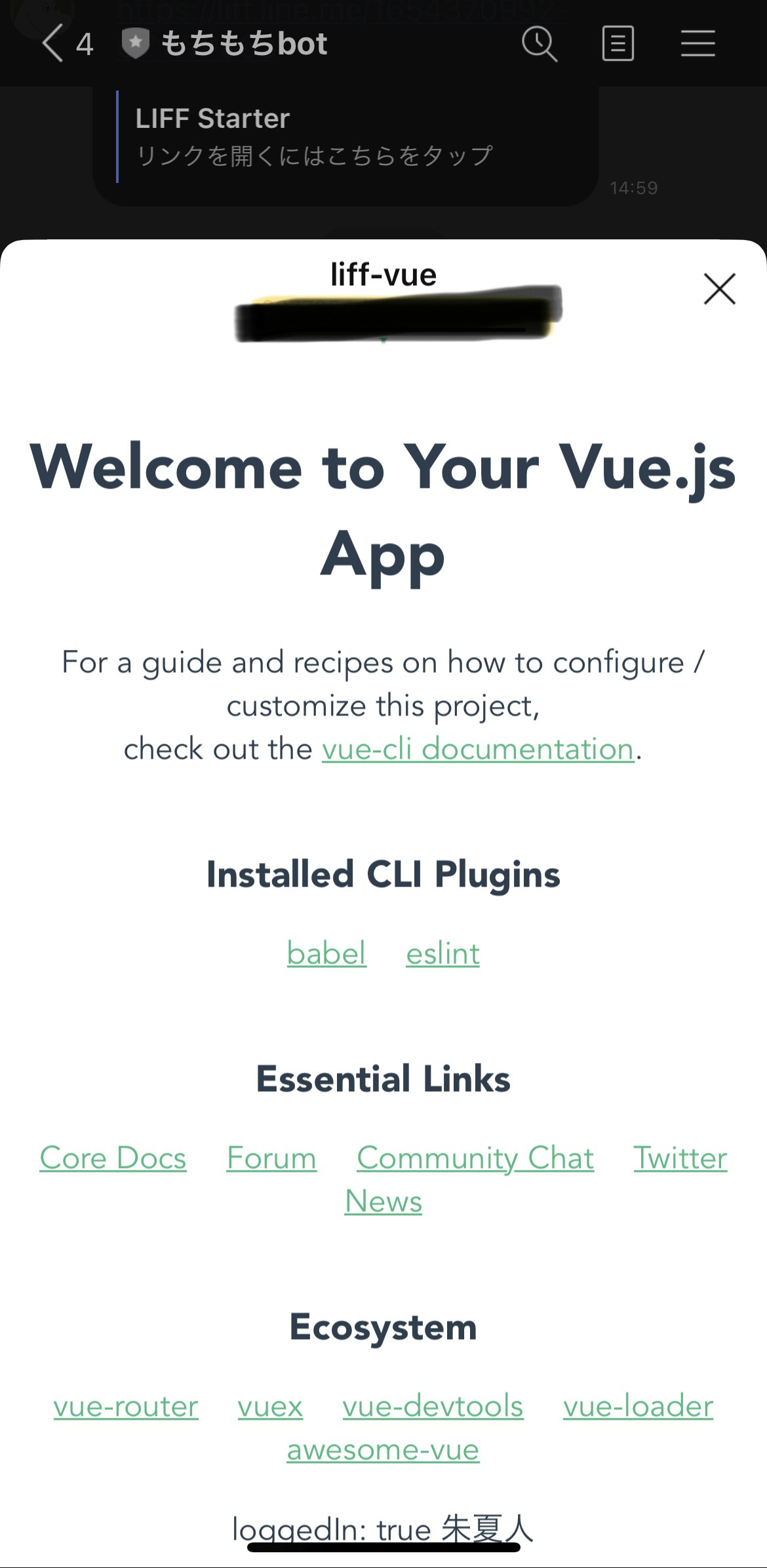
LIFF アプリを発行した時にでる URL にスマホのLINEからアクセスしてみましょう。
これでひとまずは簡単な LIFF アプリケーションの出来上がりです。
リファレンスも充実しているので、是非いろいろ触ってみてください!