技術的に何かを試してアウトプットするとき、環境構築をする必要がありますよね。
ローカルに環境を作っては捨て、作っては捨てを繰り返すと、だんだんローカルが汚れる、pathの競合などして壊れてしまうなどの可能性もあるかと思います。
この記事ではそういった問題に悩まず、さっと環境を作って壊すを簡単にできるtipsを紹介したいと思います。
Visual Studio Code Remote Development
Visual Studio Code Remote Container(以下、Remote Container) はMicrosoft製のVisual Studio Code(以下、vscode)の拡張機能です。
インストール
やることは3つです。
- vscode のインストール
- Remote Container拡張機能のインストール
- Docker のインストール
記事ではMacでのインストールの流れを説明していきます。
vscode のインストール
- こちらからインストールできます。
Remote Container拡張機能のインストール
- vscodeを立ち上げます
- 左のサイドバーより、拡張機能に関してのアイコンがあるので、そちらをクリックします。
-
Remote Developmentという拡張機能をインストールします。- 名前で検索できるので、そちらがおすすめです。
- Remote Container を含むパッケージがインストールされます。
Docker のインストール
-
Docker for Mac をインストールしましょう。
- IntelチップかM1チップかでインストールが変わるので注意です。
インストール後、Docker for Mac を起動して、docker コマンドなどが利用できる状態になっていれば完了です![]()
環境構築の流れ
インストールしてからの実際の環境構築の流れを説明していきます。
- vscode を開き、プロジェクトのルートディレクトリを開きます。
- vscode の画面で
Command+Shift+Pを押すと、コマンドパレット(vscode の機能にアクセスするためのもの)が開きます-
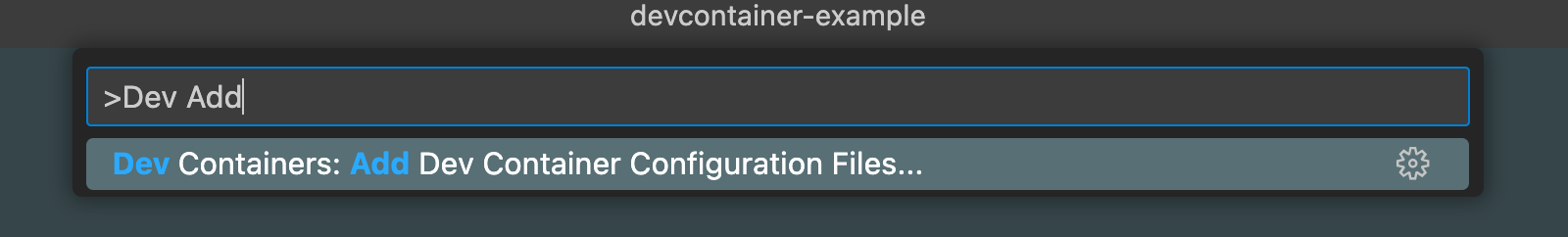
>Dev Containers: Add Dev Container Configuration Files...を選択しましょう- 補完が効きます

- 補完が効きます
-
- 選択すると、Remote Container を利用するための設定ファイルを作成するために、いろいろ尋ねられるので、答えていきます。
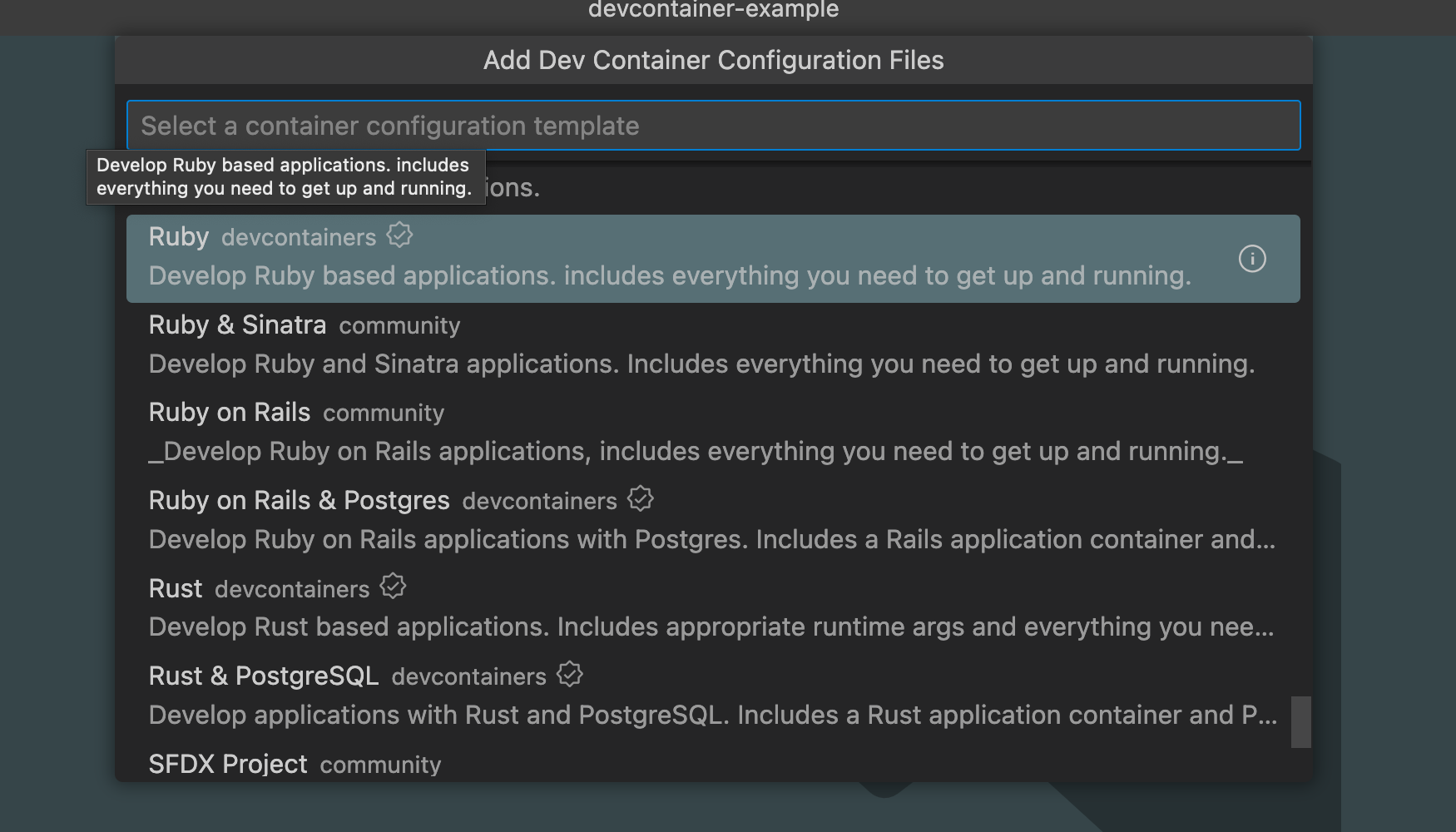
- まず初めにどの言語、フレームワークのテンプレートを利用するかを尋ねられます。
- 多数の言語がカバーされているので、自分が学習したいものを選択しましょう。
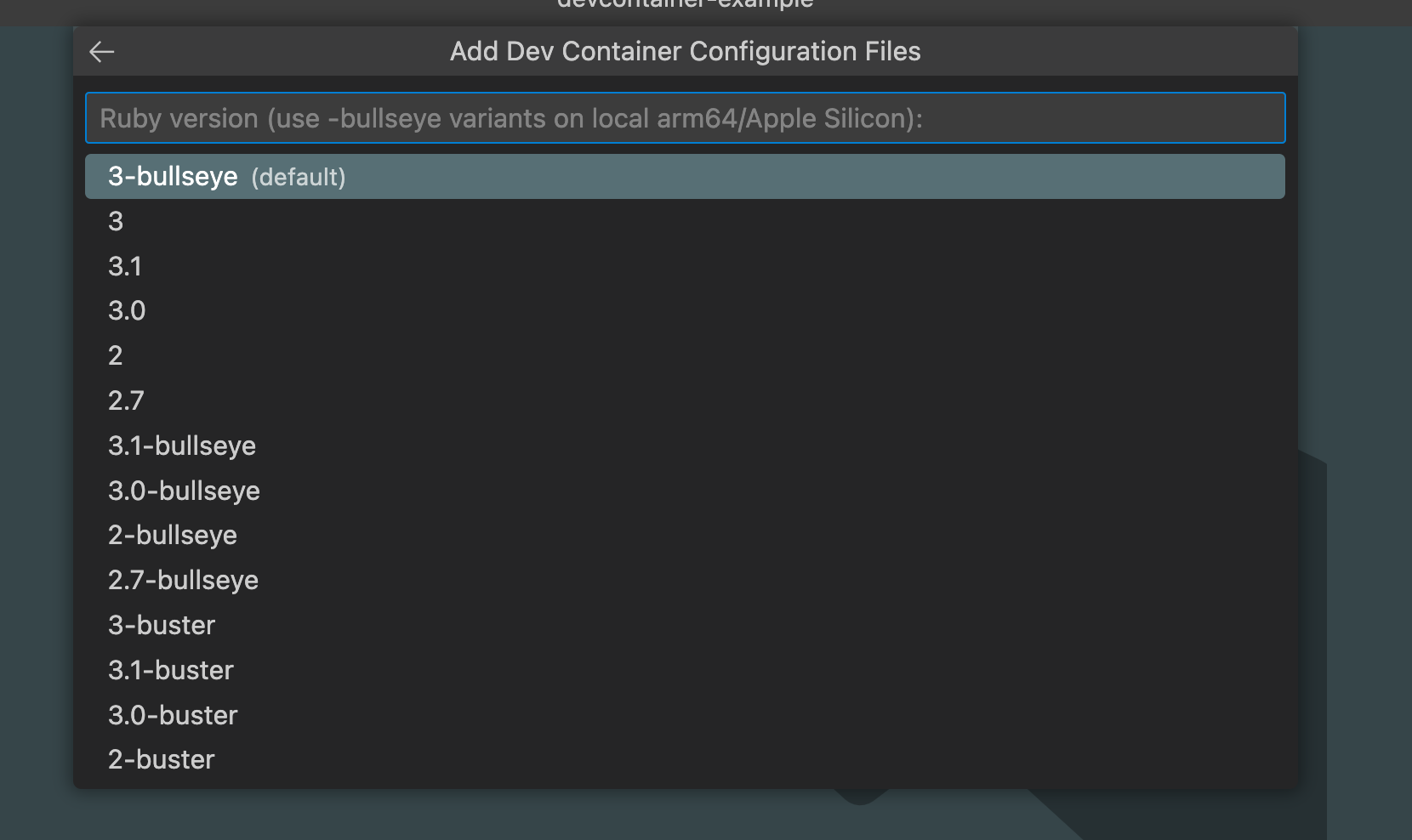
- 次に、バージョンを選択します。
- 複数のバージョンに対応しているテンプレートもあるので、自分に合ったものを選びましょう
- 困ったらまずはデフォルトなどから選択するのが良いかと思います。
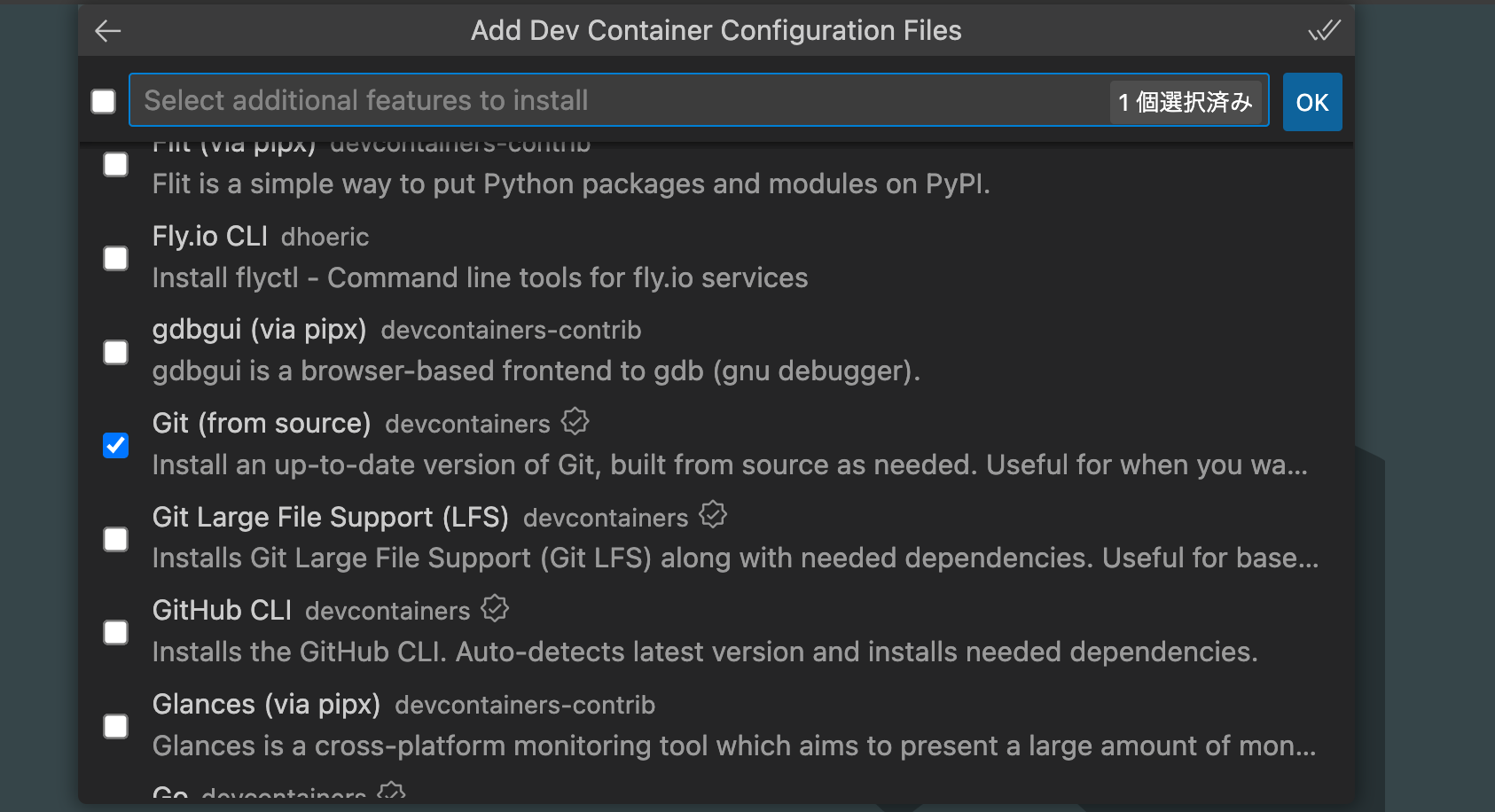
- 最後に、追加でインストールしたいライブラリを選択します。
- 複数選択可能です。
- ここで追加したものは、Remote Container で環境が立ち上がった後、コンソールで利用することができます。
- Container内で開発を完結させたいのであれば、
Gitなどは入れておくと良いかもしれません
これで作成は完了です。
ディレクトリに.devcontainer/devcontainer.json が作成されたかと思います。
// For format details, see https://aka.ms/devcontainer.json. For config options, see the
// README at: https://github.com/devcontainers/templates/tree/main/src/ruby
{
"name": "Ruby",
"image": "mcr.microsoft.com/devcontainers/ruby:3-bullseye",
"features": {
"ghcr.io/devcontainers/features/git:1": {}
}
// Features to add to the dev container. More info: https://containers.dev/features.
// "features": {},
// Use 'forwardPorts' to make a list of ports inside the container available locally.
// "forwardPorts": [],
// Use 'postCreateCommand' to run commands after the container is created.
// "postCreateCommand": "ruby --version",
// Configure tool-specific properties.
// "customizations": {},
// Uncomment to connect as root instead. More info: https://aka.ms/dev-containers-non-root.
// "remoteUser": "root"
}
Remote Container で開発環境を立ち上げる
- vscode上で、
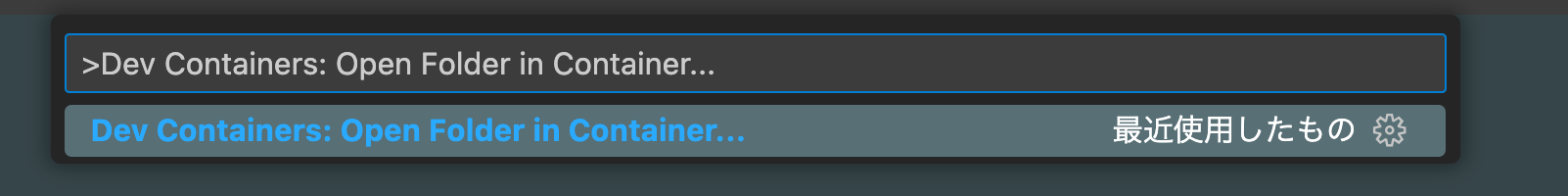
Command+Shift+Pを押して、再びコマンドパレットを開きます。-
>Dev Containers: Open Folder In Container...を選択してください。 - ディレクトリの選択画面が出てくるので、プロジェクトのルートディレクトリを選択します。
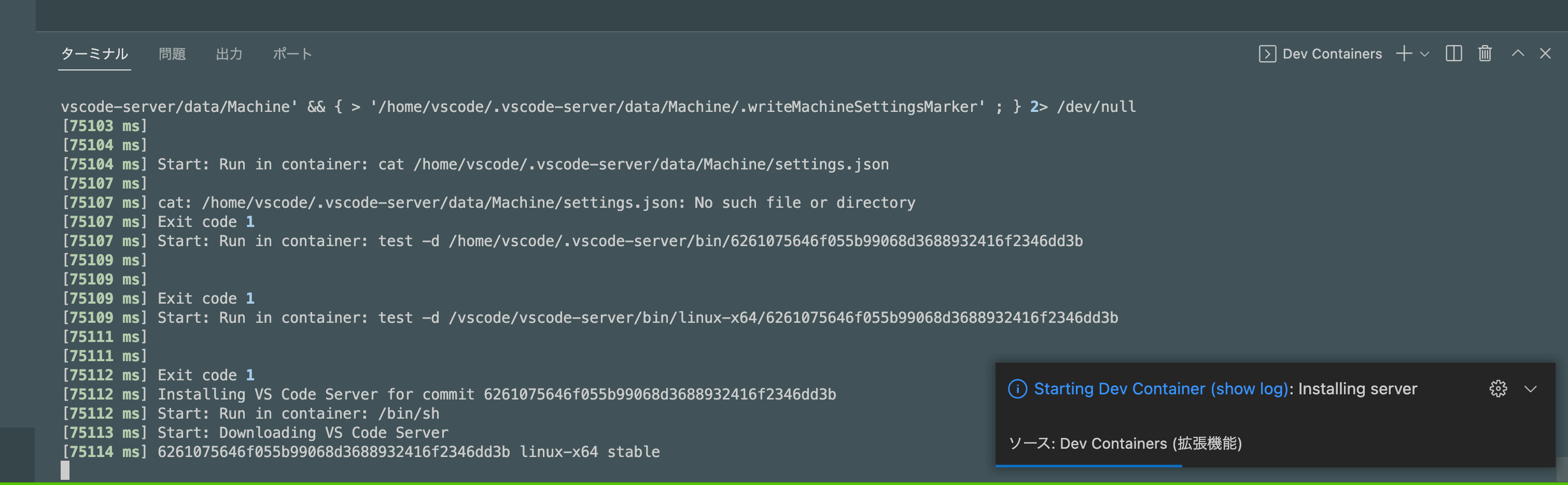
-
- vscode が立ち上がったような挙動になります。
- 作成されたjsonファイルを元にDockerfileが作成され、Container が作成されています。
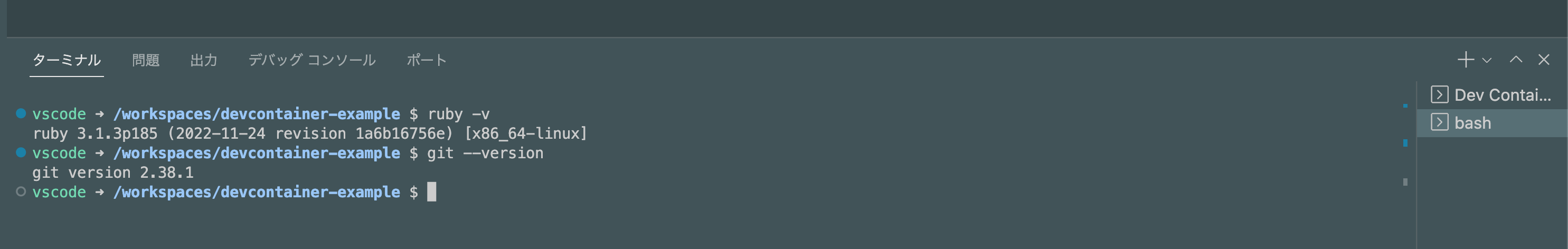
実はこれでもう、Remote Container を利用した環境構築が完了しています![]()
vscode で作成されたContainer にアクセスされた状態になり、ターミナルで言語やライブラリを利用できる状態になっているかと思います。
tips
jsonファイルを書き換えて、より便利に
自動で生成されたjsonファイル、詳細設定を記載することができ、それによって、開発体験をより向上させることができます。
-
forwardPorts- ローカルからアクセスできるポートを設定します。
- フロントエンドの開発をしていて、作りながら試す時には、必須ですね。
-
postCreateCommand- containerが作成された後、自動で実行されるコマンドを設定します。
-
yarn installなどを設定しておくと、手順を省略できそうです。
-
- containerが作成された後、自動で実行されるコマンドを設定します。
-
extentions- container内のみ適用されるvscode の拡張機能を指定できます。
- ある言語のみにのみ使用したいライブラリなどは、こちらで追加する方が良さそうです。
- container内のみ適用されるvscode の拡張機能を指定できます。
"customizations": {
"vscode": {
"extensions": ["dbaeumer.vscode-eslint"]
}
}
他にもたくさんの設定ができます。
ドキュメントがとても詳しく書いてあるので、参考にしてみてください。
終わりに
Remote Container を使った環境構築について、記事にしました。
作っては壊す、ミニマムで始めるのに、とてもこの機能を気に入っています。
ぜひ使ってもらって、インプット、アウトプットを増やしていきましょう!