Tesseract.jsはPure JavascriptなORCするライブラリのようです。
書いた時点では62言語に対応してます。もちろん日本語も含まれています。
試す
index.html
<!DOCTYPE html>
<html>
<head>
<title>test</title>
</head>
<body>
<div id="test"></div>
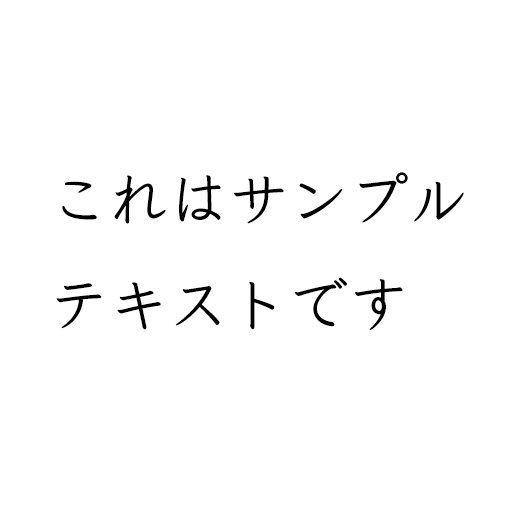
<img src="test.png">
<div id="test2"></div>
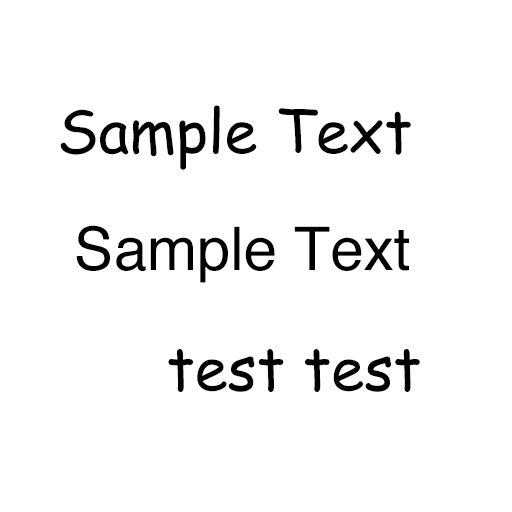
<img src="test2.png">
<script src='https://cdn.rawgit.com/naptha/tesseract.js/0.2.0/dist/tesseract.js'></script>
<script type="text/javascript" src="index.js"></script>
</body>
</html>
index.js
Tesseract.recognize("./test.png",{lang:"jpn"}).then(function(result){
const a = document.querySelector("#test");
a.innerHTML = result.html;
})
Tesseract.recognize("./test2.png").then(function(result){
const a = document.querySelector("#test2");
a.innerHTML = result.html;
})
ちょっと待つと文字を認識した結果が出てきます。
結果
日本語: 二れはサンプル テキス 卜て"す
英語: Sample TexT Sample Text Tes’r Tes’r
ある程度は認識してくれていますね。