はじめに
Revealとは
Reveal Embeddedは、アプリケーションに組み込み可能なデータ可視化SDKです。シンプルな価格体系、組み込みの容易さでアプリケーションの価値を最大限向上することができます。
この記事は
デスクトップアプリ(WPF)にRevealを組み込む! Getting Started!の続きの記事となります。
Reveal で表示するデータソースを設定するためには、2つの手順を解説します。
① RevealView.DataSourcesRequested ... イベント処理、選択候補のデータソース一覧(ID)を設定
② RevealView.DataPrividor ... ①で設定したデータソースIDと紐づける実際のデータを設定
RevealView.DataSourcesRequested の設定
まずは、DataSourcesRequested イベントにて、データソースの一覧を設定します。
下記のサンプルコードはでは、社員情報、製品情報の2つを選択候補にするよう設定しています。
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
... 省略 ...
// データ選択時のイベントを登録
revealView.DataSourcesRequested += RevealView_DataSourcesRequested;
/// <summary>
/// データソース選択時に動作するイベント
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void RevealView_DataSourcesRequested(object sender, DataSourcesRequestedEventArgs e)
{
// データソースは複数設定することも可能です。
// 下記は2つのデータソースを設定しています。
// 社員情報
var employeesDS = new RVInMemoryDataSourceItem("employees");
employeesDS.Title = "社員情報";
employeesDS.Description = "社員用データソース";
// 製品情報
var salesDS = new RVInMemoryDataSourceItem("products");
salesDS.Title = "製品情報";
salesDS.Description = "製品用データソース";
e.Callback(new RevealDataSources(
null,
new List<object>() { employeesDS, salesDS },
false));
}
RevealView.DataPrividor の設定
次に、先ほど設定したデータソースIDと合致したデータソースを提供するような姿勢とっている。
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
... 省略 ...
// データプロバイダを設定
revealView.DataProvider = new EmbedDataProvider();
using DesktopDemo.Data;
using Infragistics.Sdk;
using System;
using System.Collections.Generic;
using System.Threading.Tasks;
namespace DesktopDemo
{
public class EmbedDataProvider : IRVDataProvider
{
public Task<IRVInMemoryData> GetData(RVInMemoryDataSourceItem dataSourceItem)
{
var datasetId = dataSourceItem.DatasetId;
switch (datasetId)
{
case "employees":
var employees = new List<Employee>()
{
new Employee(){ EmployeeID = "1", Fullname="社員1", Wage = 80325.61 },
new Employee(){ EmployeeID = "2", Fullname="社員2", Wage = 10325.61 },
};
return Task.FromResult<IRVInMemoryData>(new RVInMemoryData<Employee>(employees));
case "products":
var products = new List<Product>()
{
new Product(){ ProductID = "1", ProductName="製品A", Price = 980 },
new Product(){ ProductID = "2", ProductName="製品B", Price = 1050 },
};
return Task.FromResult<IRVInMemoryData>(new RVInMemoryData<Product>(products));
}
throw new Exception("Invalid data requested");
}
}
}
サンプルソース全容
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
// Reveal 初期設定用コード
RevealSettings revealSettings = new RevealSettings(null);
revealView.Settings = revealSettings;
// データソースを設定
revealView.DataSourcesRequested += RevealView_DataSourcesRequested;
// データプロバイダを設定
revealView.DataProvider = new EmbedDataProvider();
}
/// <summary>
/// データソース選択時に動作するイベント
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void RevealView_DataSourcesRequested(object sender, DataSourcesRequestedEventArgs e)
{
// データソースは複数設定することも可能です。
// 下記は2つのデータソースを設定しています。
// 社員情報
var employeesDS = new RVInMemoryDataSourceItem("employees");
employeesDS.Title = "社員情報";
employeesDS.Description = "社員用データソース";
// 製品情報
var salesDS = new RVInMemoryDataSourceItem("products");
salesDS.Title = "製品情報";
salesDS.Description = "製品用データソース";
e.Callback(new RevealDataSources(
null,
new List<object>() { employeesDS, salesDS },
false));
}
}
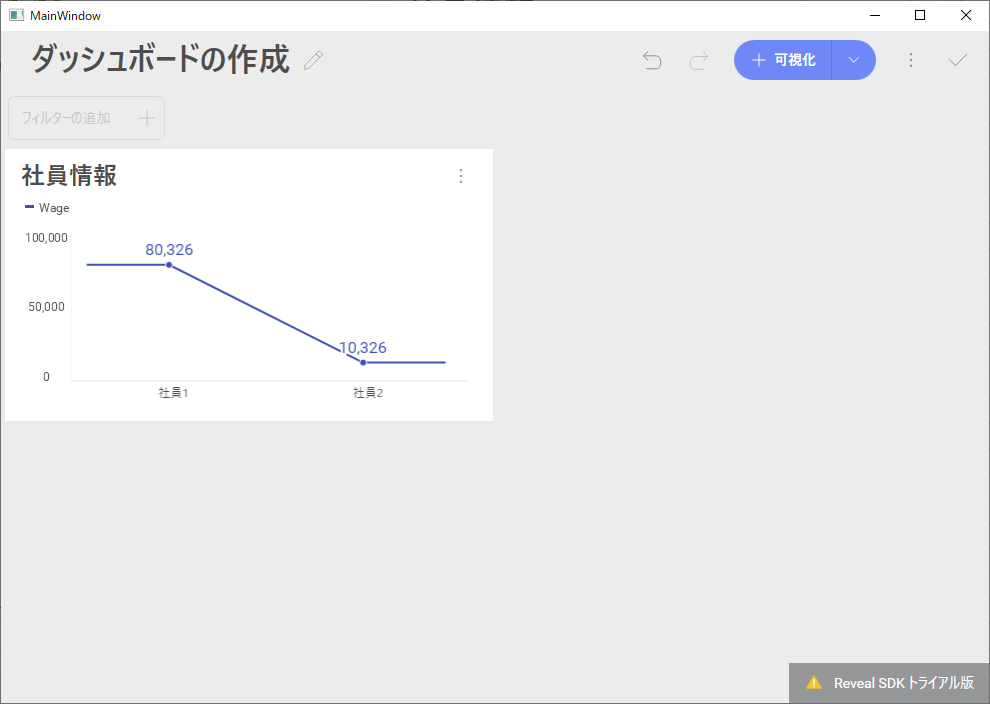
動作確認
それでは、実際に動かしてみましょう。
"可視化"を選択し、新規のダッシュボードを作る。
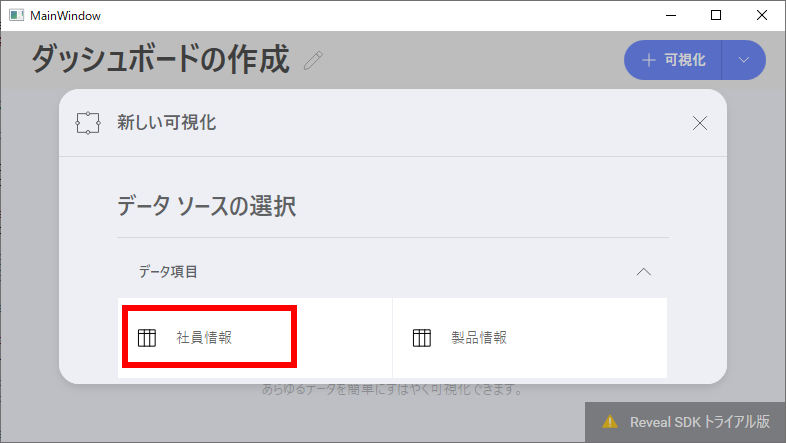
データソースの選択 > データ項目 > 社員情報 を選択
先ほど設定したデータソースの一覧が表示されます。
DataSourcesRequested イベントが動作し、選択候補のデータソース一覧を表示しています。
※この時点では、あくまで選択候補の表示のみで、実データの取得は、データソース選択後に行われます。

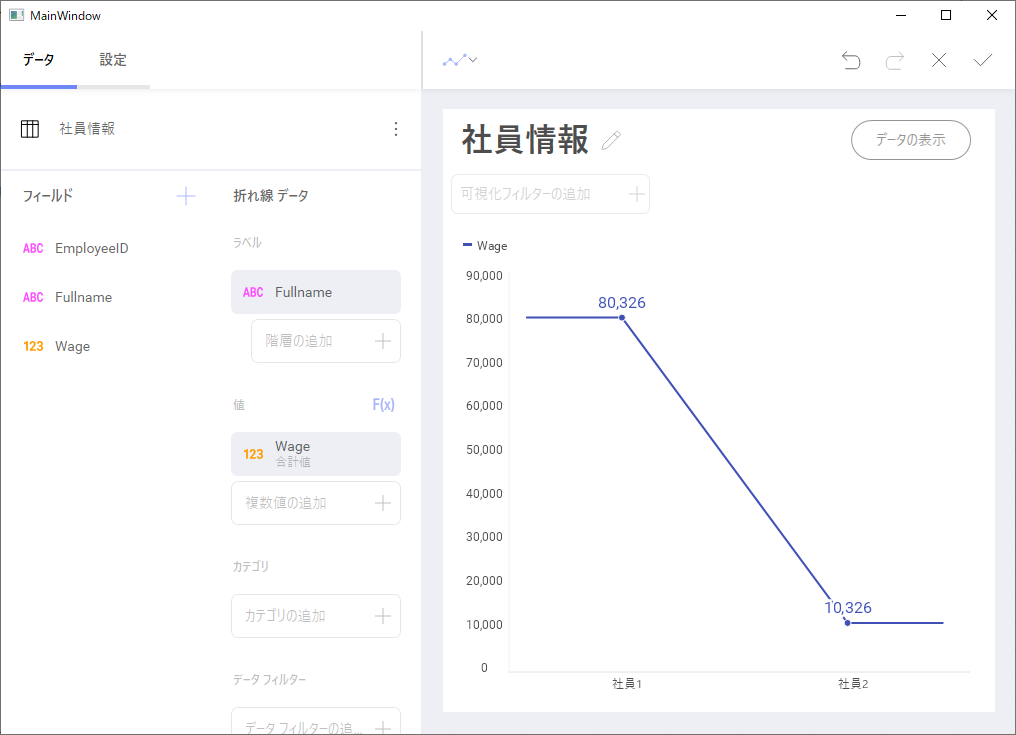
ダッシュボード設定
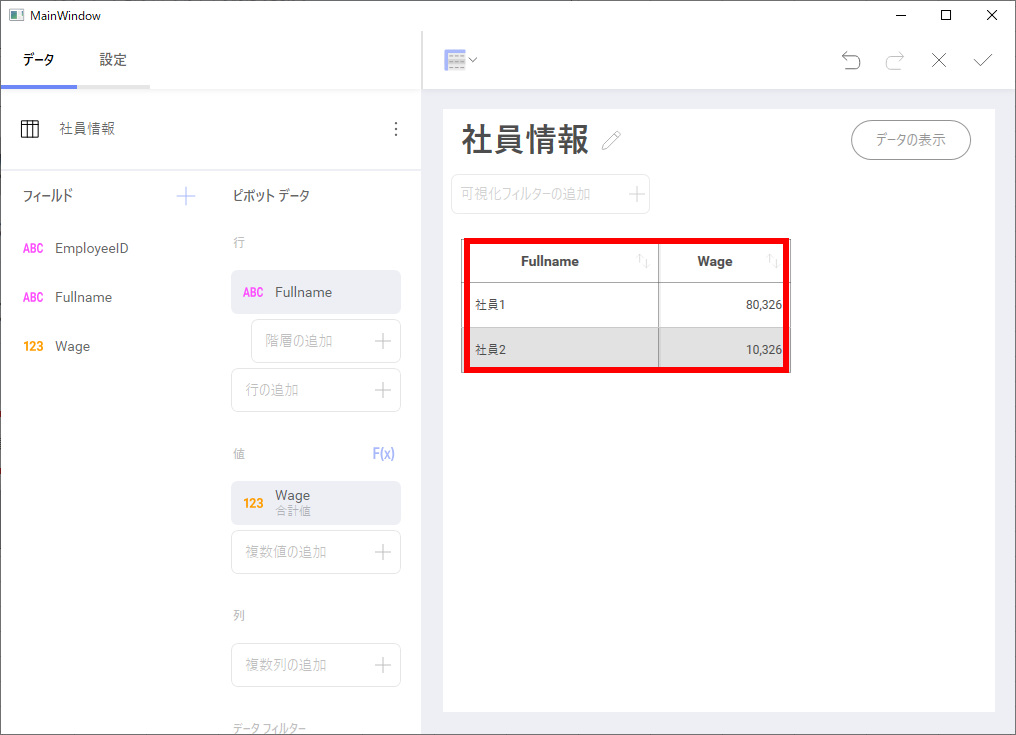
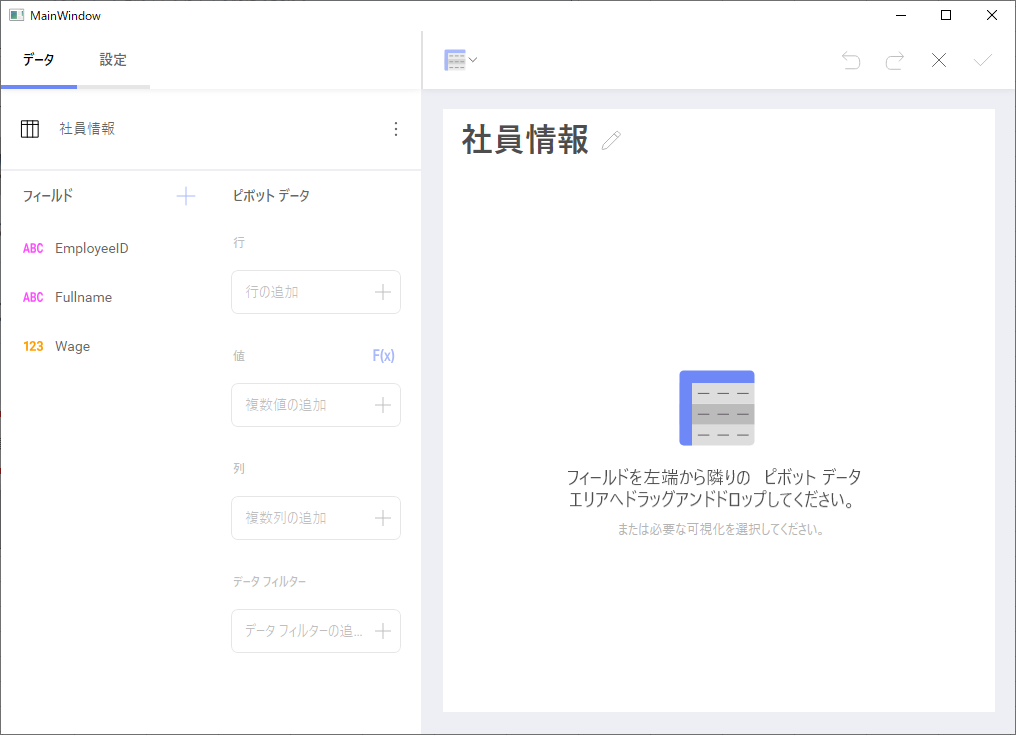
データソースを選択するとダッシュボード編集の画面が表示されます。
"フィールド" ... データソースの列が表示されます。社員情報は3つのプロパティを保持しているため、フィールドにも同様に3つの項目が表示されています。

フィールドを行/値にドラッグします。
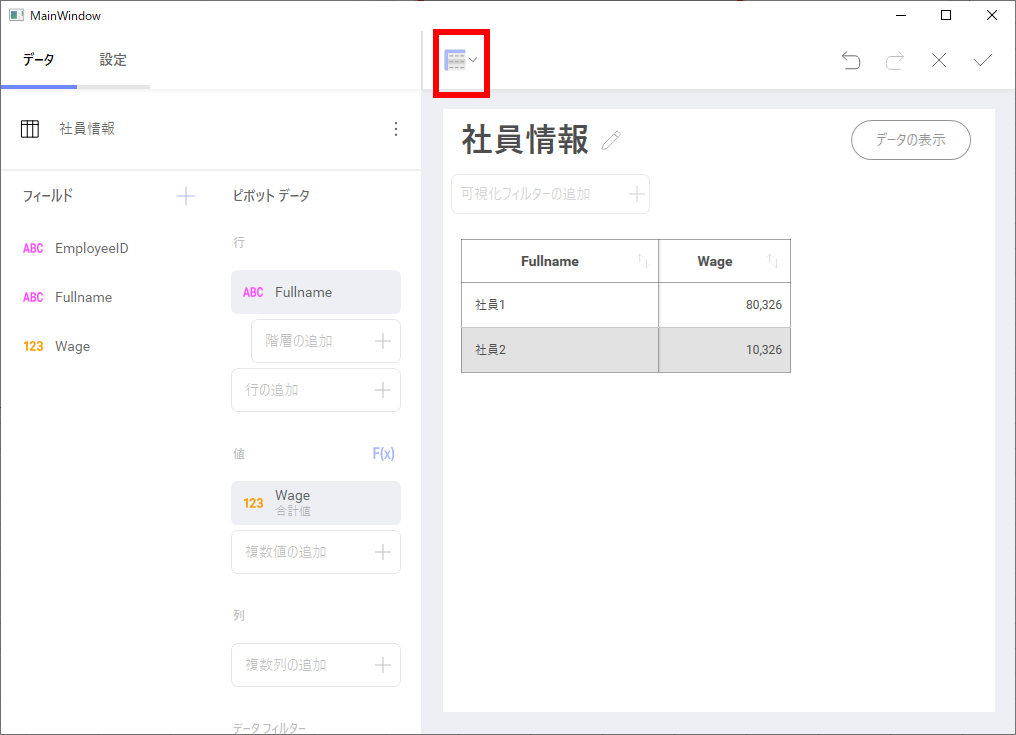
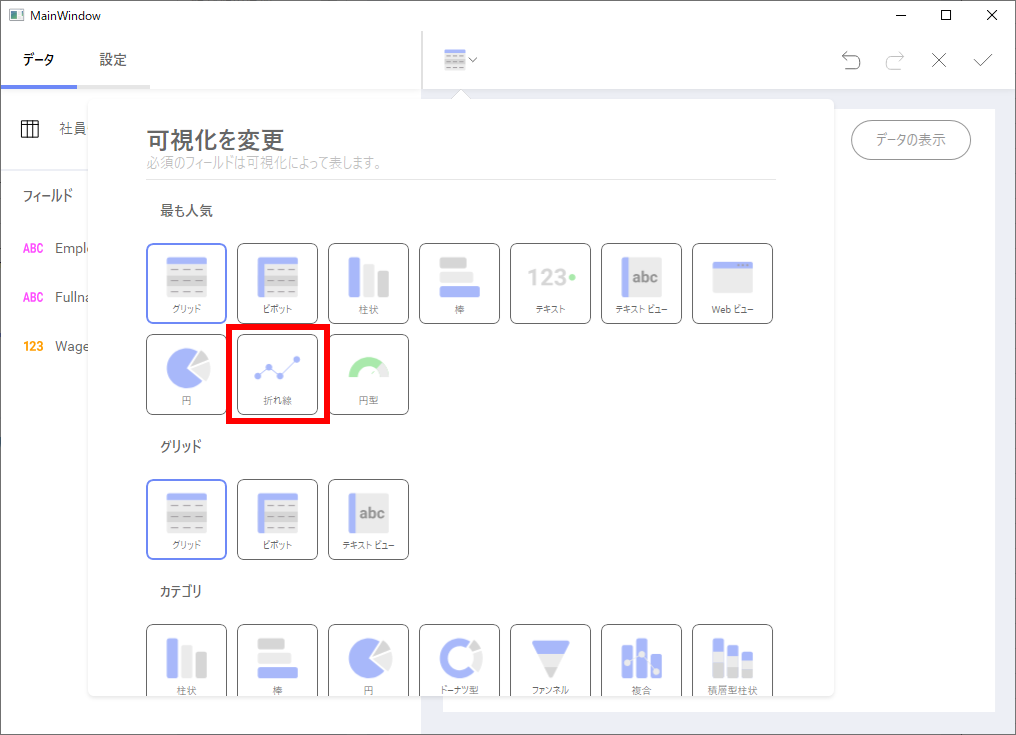
可視化するチャートを選択
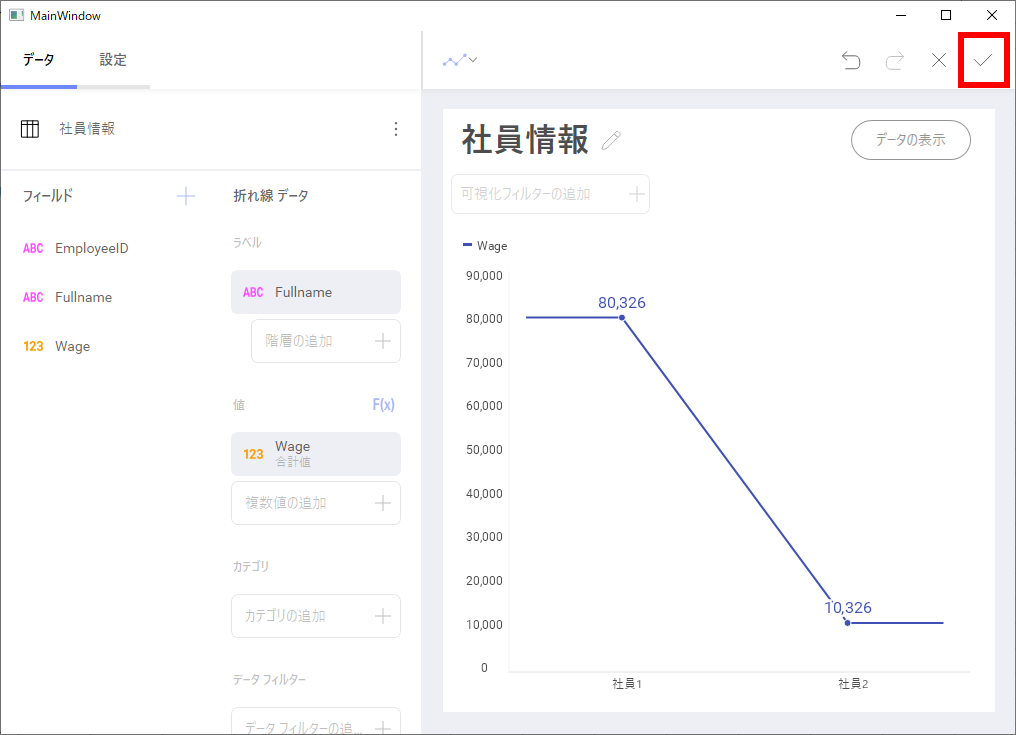
保存
まとめ
Revealのデータソースを設定する手順の紹介でした。
記事中はインメモリのデータ取得でしたが、Revealは他にも様々なデータソース(主要なデータベースやWebAPI)へのアクセスもサポートしています。
次回の記事では、ダッシュボードの外部ファイル保存と再読み込みの手順を紹介します!
本記事ではあくまでアプリケーション起動中のダッシュボードの取り扱いでしたが、次回の記事ではダッシュボードを外部ファイルとして保存し、読み込む手順を紹介します。