はじめに
Revealとは
Reveal Embeddedは、アプリケーションに組み込み可能なデータ可視化SDKです。シンプルな価格体系、組み込みの容易さでアプリケーションの価値を最大限向上することができます。
この記事は
Revealをデスクトップアプリケーション(WPF)に組み込むための手順を、空のアプリケーション作成して組み込むまでを紹介します!
前提
・Reveal SDKがインストールされていること。
下記ページより入手できます。
ダッシュボードをアプリケーションに組み込み | データ可視化 | Reveal
他、参考ページ
データ可視化SDK(Reveal SDK) (Web/デスクトップ同梱)のダウンロードからインストールまで
サンプルアプリケーションの作成
まずは、空のアプリケーションから作成していきます。
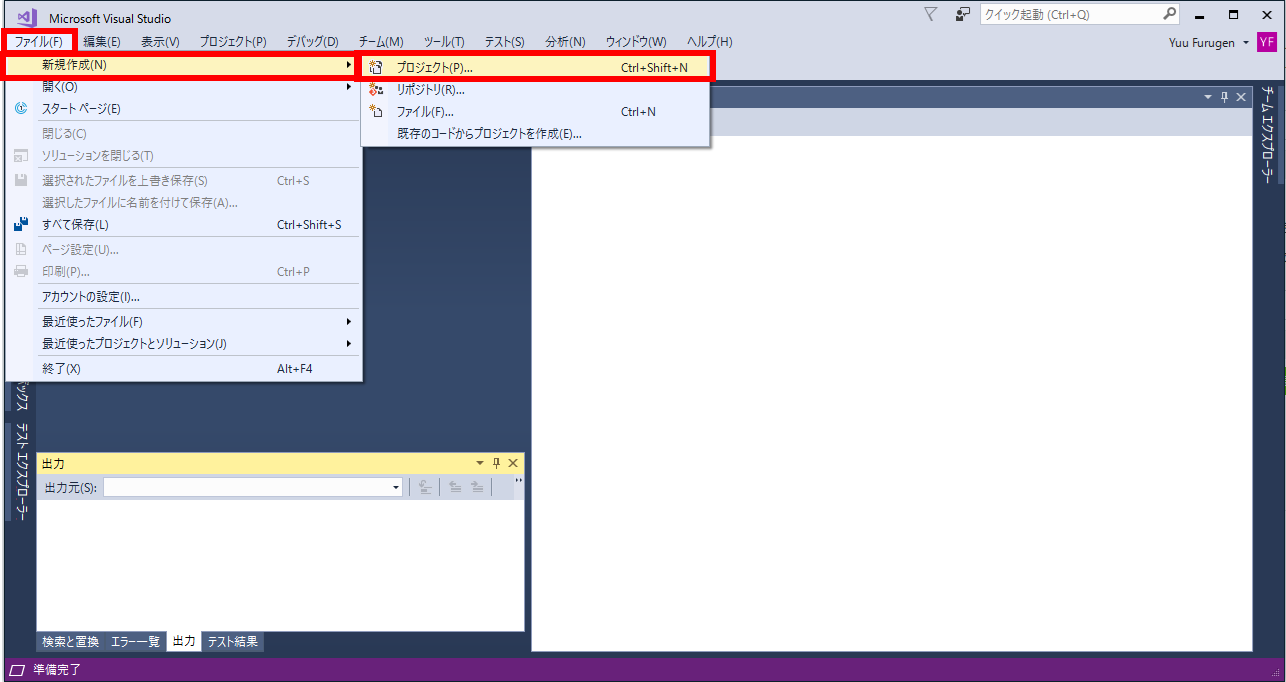
Visual Studioを開きます。
ファイル > 新規作成 > プロジェクト を選択します。
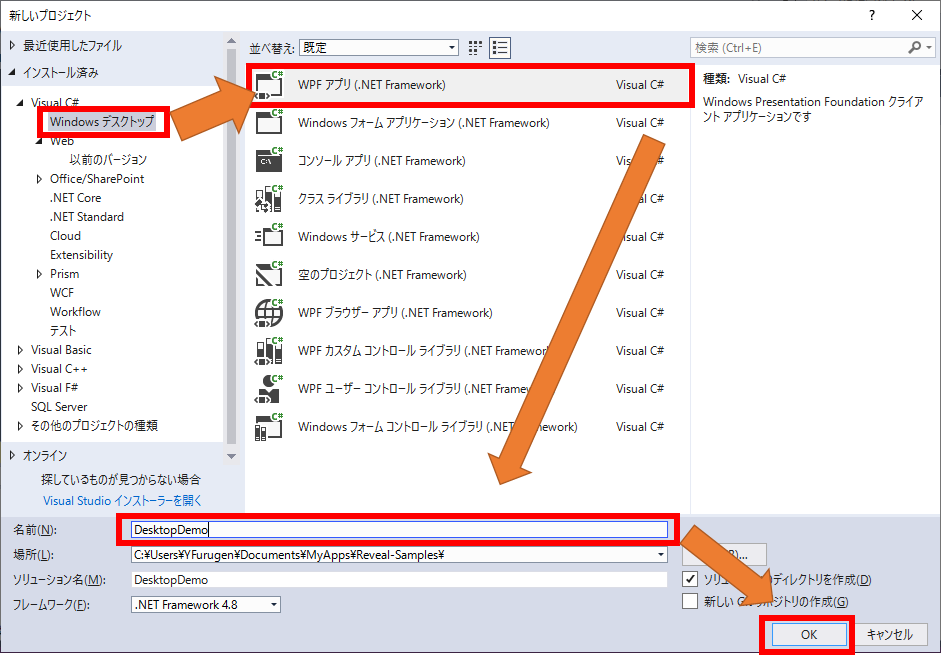
Windowsデスクトップ > WPF アプリ(.NET Framework) > プロジェクトファイル名を入力
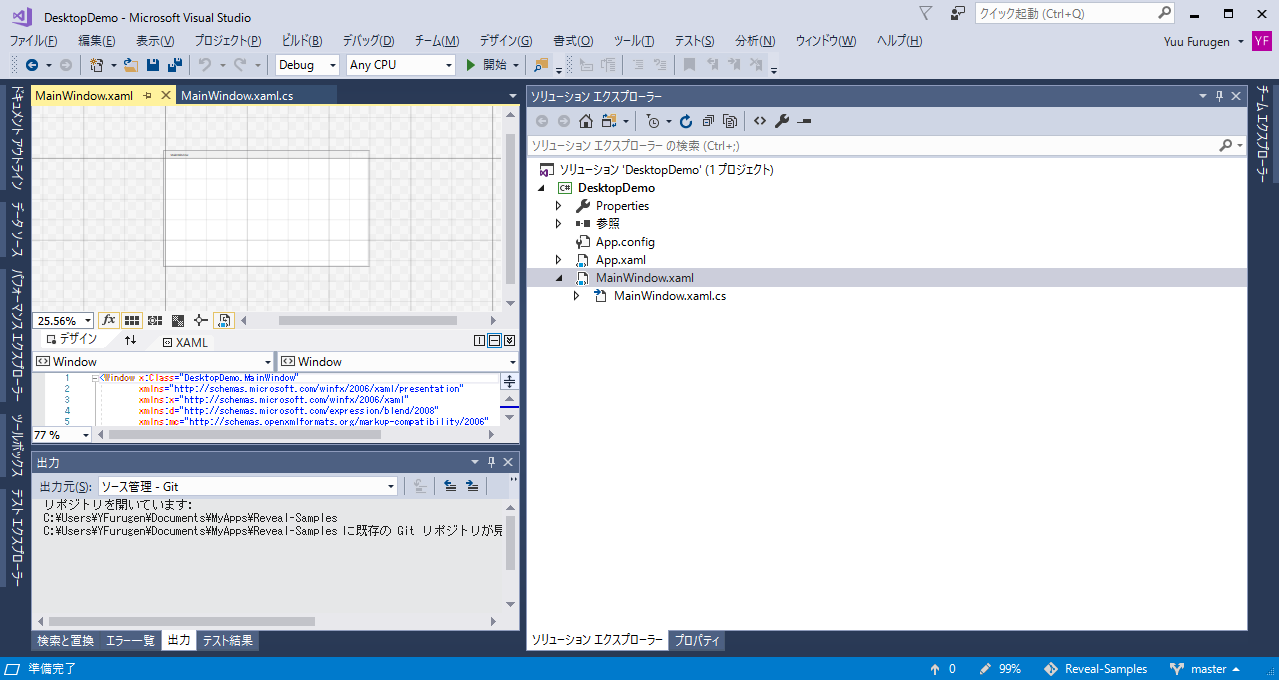
空のアプリケーションが作成されたことを確認
Nuget による Reveal の導入
続いて、作成した空のアプリケーションにRevealを組み込んでいきます。
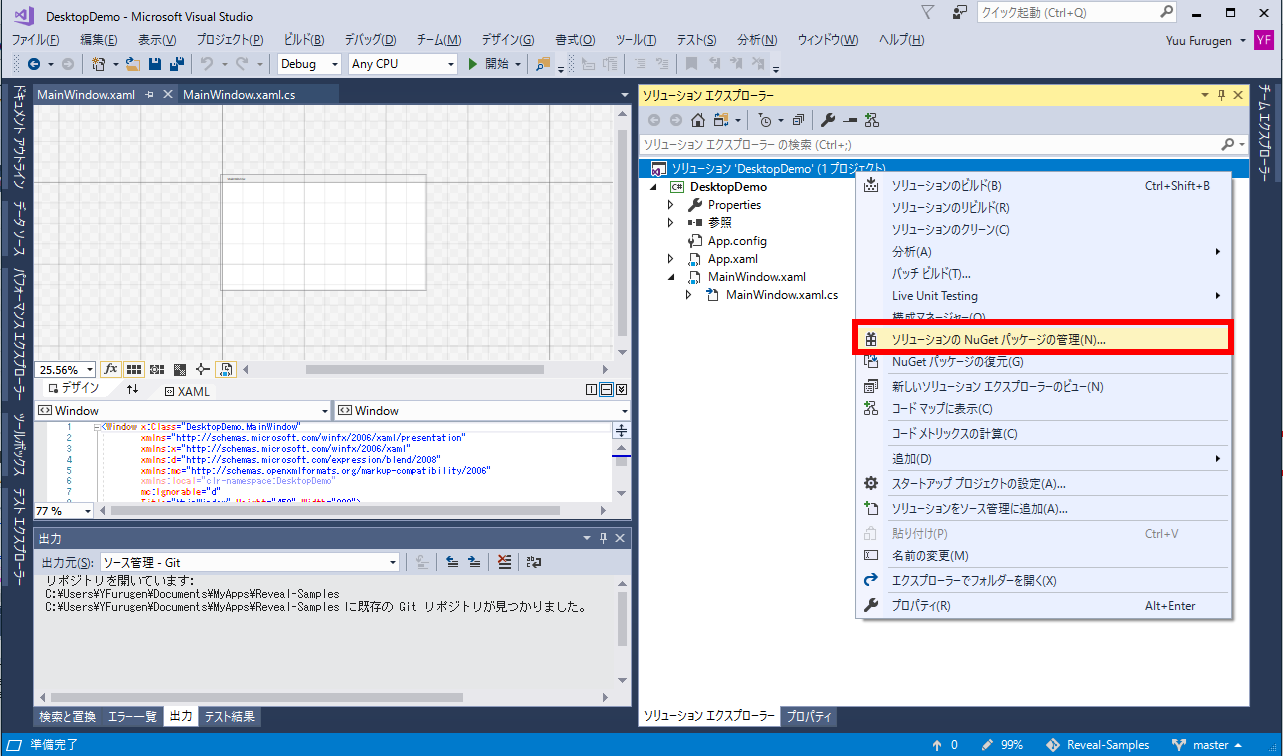
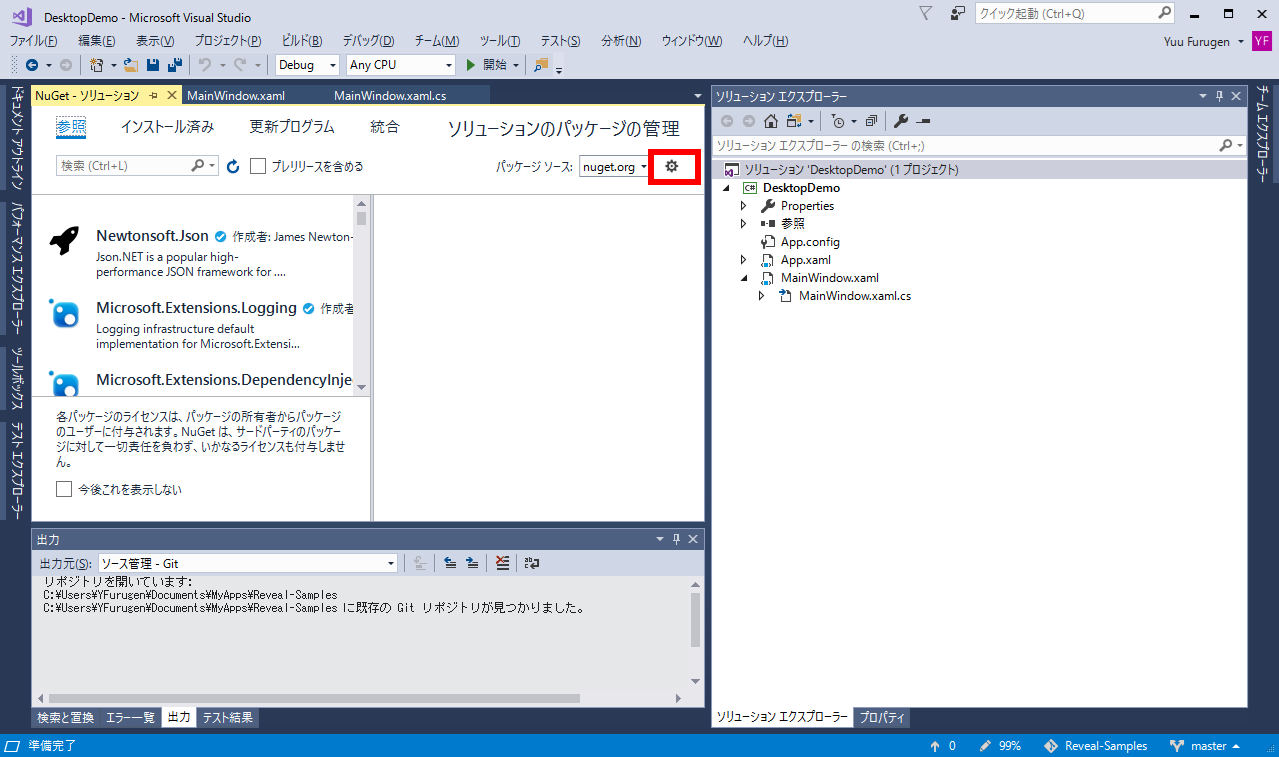
ソリューションを右クリック > ソリューションの Nuget パッケージの管理 を選択
Reveal の Nuget 設定を行います。
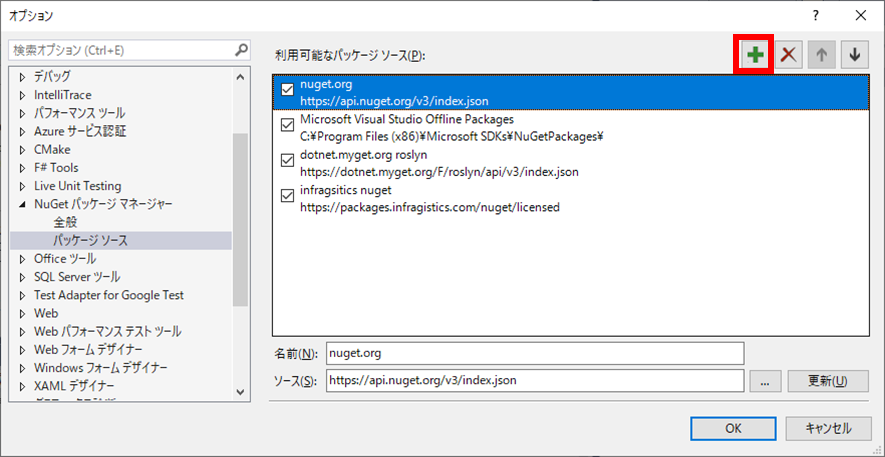
Nuget の追加ボタンをクリック
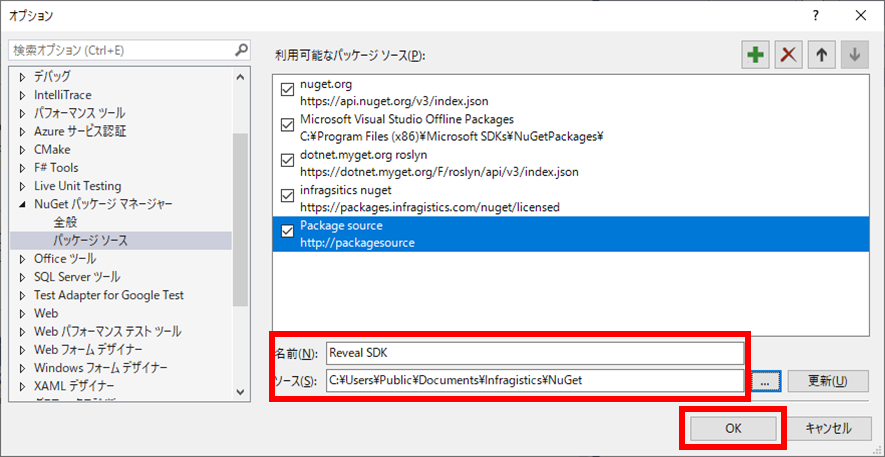
Reveal SDK の名前とソースを入力して、OK をクリック
名前に"Reveal SDK", ソースには"C:\Users\Public\Documents\Infragistics\NuGet"を設定します。
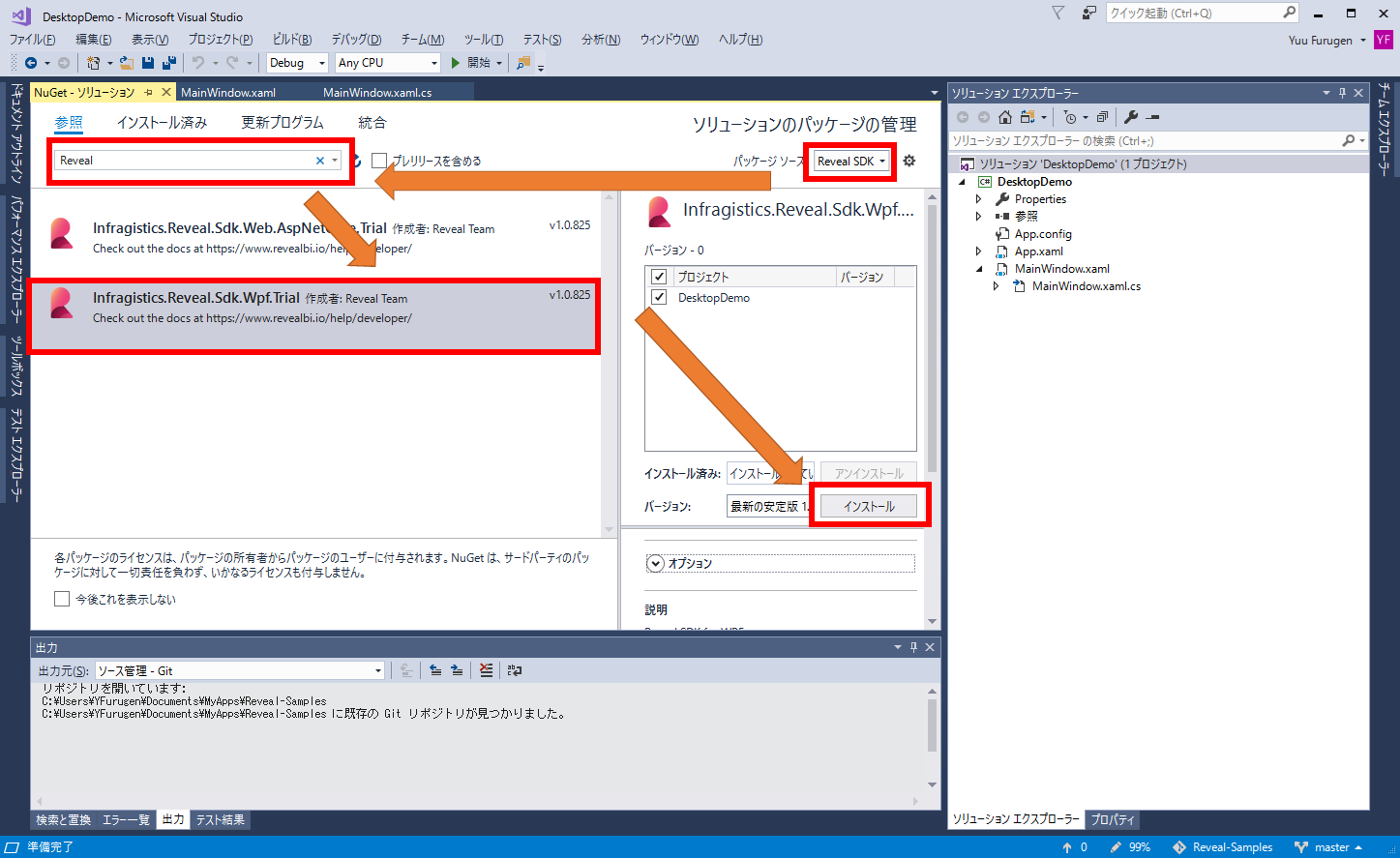
Reveal SDK の Nuget をインストール
下記の順に操作し、"インストール"をクリックします。
パッケージソース ... 先ほど追加した"Reveal SDK"を選択
フィルタ ... "Reveal"で検索
選択するNuget .. "Infragistics.Reveal.Sdk.Wpf.Trial"
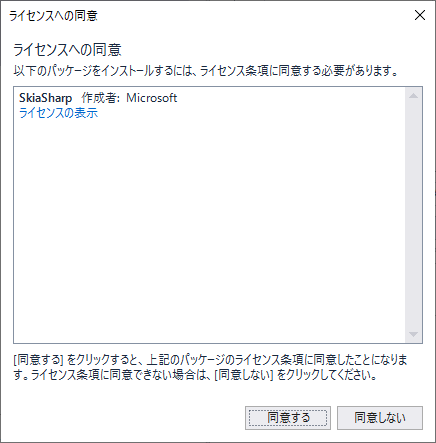
ライセンスの同意を求める画面が表示されますので、ご確認のうえ、"同意する"を選択してください。

Reveal の表示
MainWindow.xaml に Reveal の名前空間を追加
xmlns:sdk="clr-namespace:Infragistics.Sdk;assembly=RVUI.WPF"
Reveal View を配置。
<Window x:Class="DesktopDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:DesktopDemo"
xmlns:sdk="clr-namespace:Infragistics.Sdk;assembly=RVUI.WPF"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<sdk:RevealView x:Name="revealView" />
</Grid>
</Window>
最小設定を C# にて実施
using Infragistics.Sdk;
using System.Windows;
namespace DesktopDemo
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
// Reveal 初期設定用コード
RevealSettings revealSettings = new RevealSettings(null);
revealView.Settings = revealSettings;
}
}
}
Revealが表示されることを確認。
まとめ
この記事では、Revealをデスクトップアプリ(WPF)で表示するまでの手順を紹介しました。
但し、データソースはまだ設定していないため、Revealに表示するデータソースを設定する必要があります。
次回は、Reveal(デスクトップ/WPF)にデータソースを設定する手順を紹介します。