こんにちは。スプラトゥーン3を買ったけどヒーローモードが難し過ぎて挫折し、誰とも対戦することのないままスプラトゥーンをそっと卒業したフロントエンドエンジニアのfurudomimです。
今回はアイスタイルのフロントエンドエンジニアが普段使っている、便利なVisual Studio Codeの拡張機能や小技をご紹介します。
発端としてアイスタイルのフロントエンドグループでは、週に1度ミーティングを実施しているのですが、その中でフロントエンドに関する便利な技やツールを各自で紹介するコーナーを設けたところ、
何それ知らなかった...便利過ぎて泣ける...!
というような話がたくさんあったので、そのネタを中心にいくつかピックアップしてお届けします。
VSCodeの便利な拡張機能
まずはVSCodeにインストールするだけで使用できるおすすめの拡張機能をご紹介。
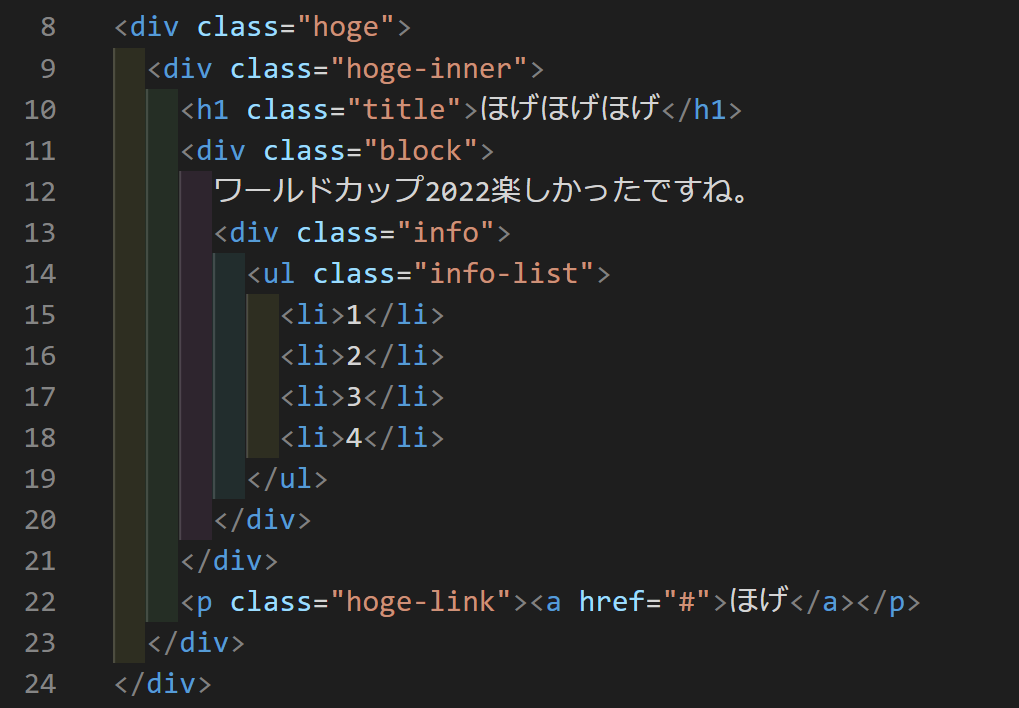
indent-rainbow
インデントを色分けして表示してくれるので、ネスト具合がとてもわかりやすくなります。
そして見た目がかわいい。サンリオとかレインボー系の配色が好きな女子に特におすすめです。

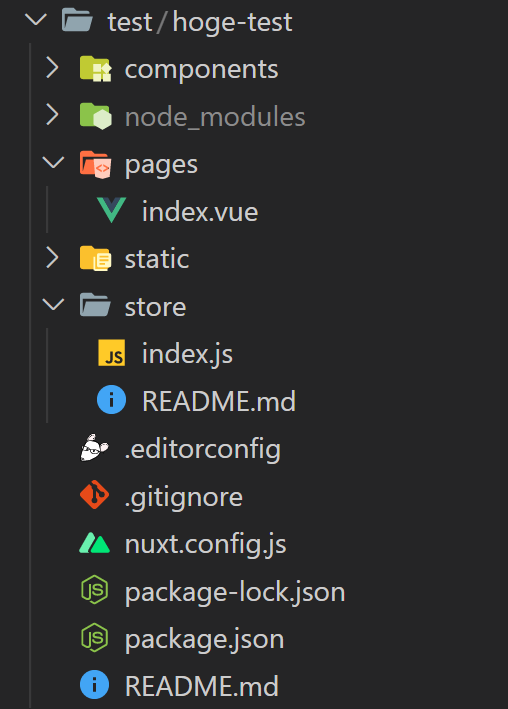
Material Icon Theme
フォルダやファイルがそれぞれアイコンと一緒に表示されるので何の種類のファイルかが一目でわかります。見た目がそれぞれオフィシャルのロゴ風だからわかりやす過ぎて作成者に感謝の手紙を書きたくなります。

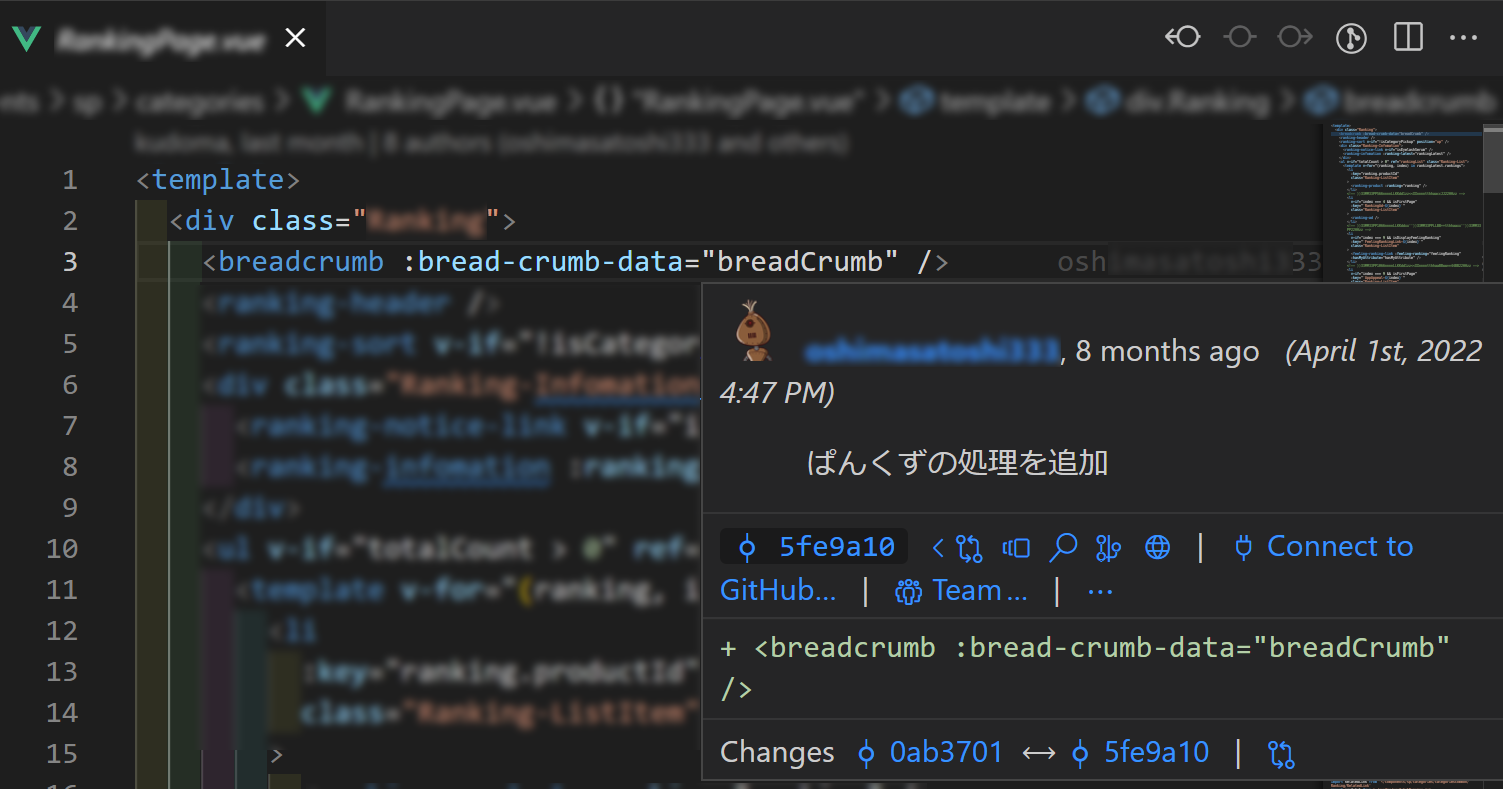
GitLens
フォーカスするだけでGitでの過去のcommt内容を簡単に見ることができます。他にもGit関連で色々できそうですが結構重いので普段はDisableで無効に設定して、履歴を追いたいときだけ使用するのが良さそうです。

VSCodeの便利な小技
続いて、拡張機能ではなくVSCodeにデフォルトで備わっている便利な機能についてご紹介。
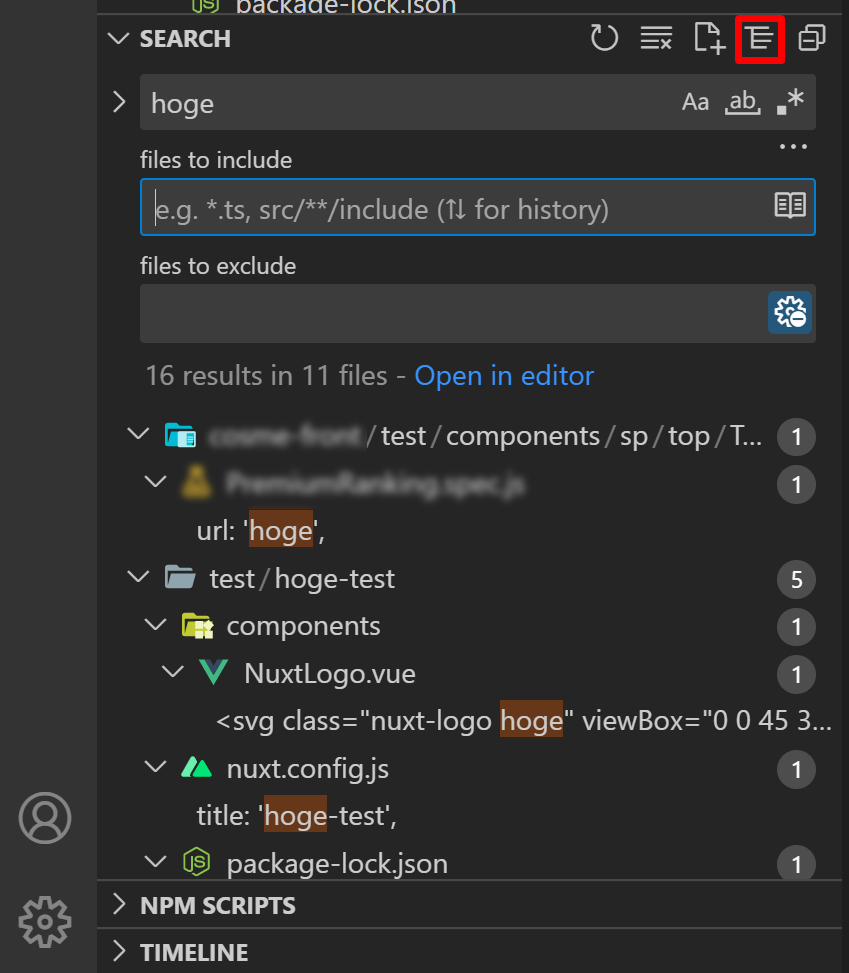
検索結果ツリービュー
以下のアイコンをクリックするとツリー状に検索結果が表示できます。
検索した語句を含むファイルがディレクトリごとに分けて表示されるので、どこにあるのか判別しやすくなります。ツリー好きにはたまりません🎄

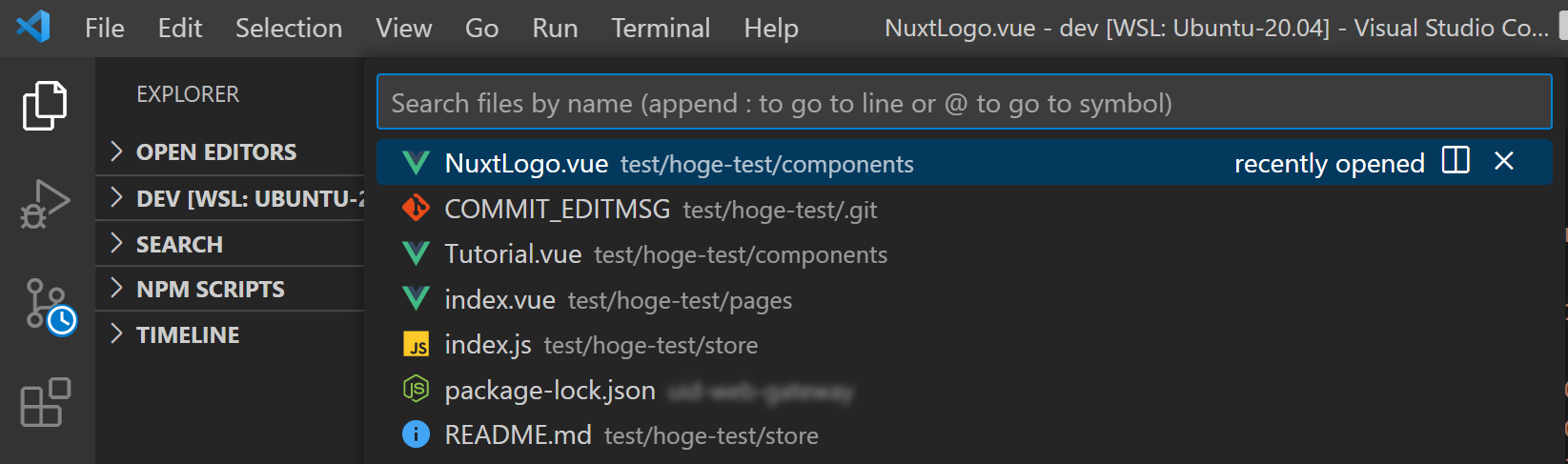
Ctrl + P
※Macの場合はCommand + P
最近開いたファイル一覧が表示され、そこから選択してファイルを開けます。

ここから名前を指定して開くこともできます。部分一致で候補も出てくるのでめちゃ便利。
今までいちいちディレクトリを辿ってファイルを開いていた自分は何だったのでしょう。このショートカットを知って、おじいちゃんから大学生に若返ってしまったレベルに作業効率があがりました。
Ctrl + R
※Macの場合はCommand + R
Ctrl + Pと同様に最近開いたフォルダまたはワークスペースが表示され、そこから選択して開くことができます。
今までいちいち...(以下同文)
プロジェクトごとにバーの色を変える
プロジェクトのルートに.vscodeディレクトリを作成し、settings.jsonに以下の設定を追記することでVSCodeのバーを任意の色に変更できます。
{
"workbench.colorCustomizations": {
"titleBar.activeBackground": "#ff00e6", // 上のバーの背景色
"titleBar.activeForeground": "#000000", // 上のバーのテキストの色
"activityBar.background": "#ff00e6", // 左のバーの背景色
"activityBar.foreground": "#000000" // 左のバーのテキストの色
}
}
▼ビビットなピンクにした例(派手)

アイスタイルでは数多くのプロジェクトが存在しています。そのため、プロジェクト名や構造が似ていると間違えて開いてしまうことも多いのですが、プロジェクトごとに色を変えることで判別しやすくなりました。
開始タグから閉じタグを秒で選択する
ショートカットを使って一瞬で開始タグから閉じタグまでの範囲を選択できます。ごっそり子要素も含めて削除したいときなどにとても便利ですっきり爽快気分を味わえます。

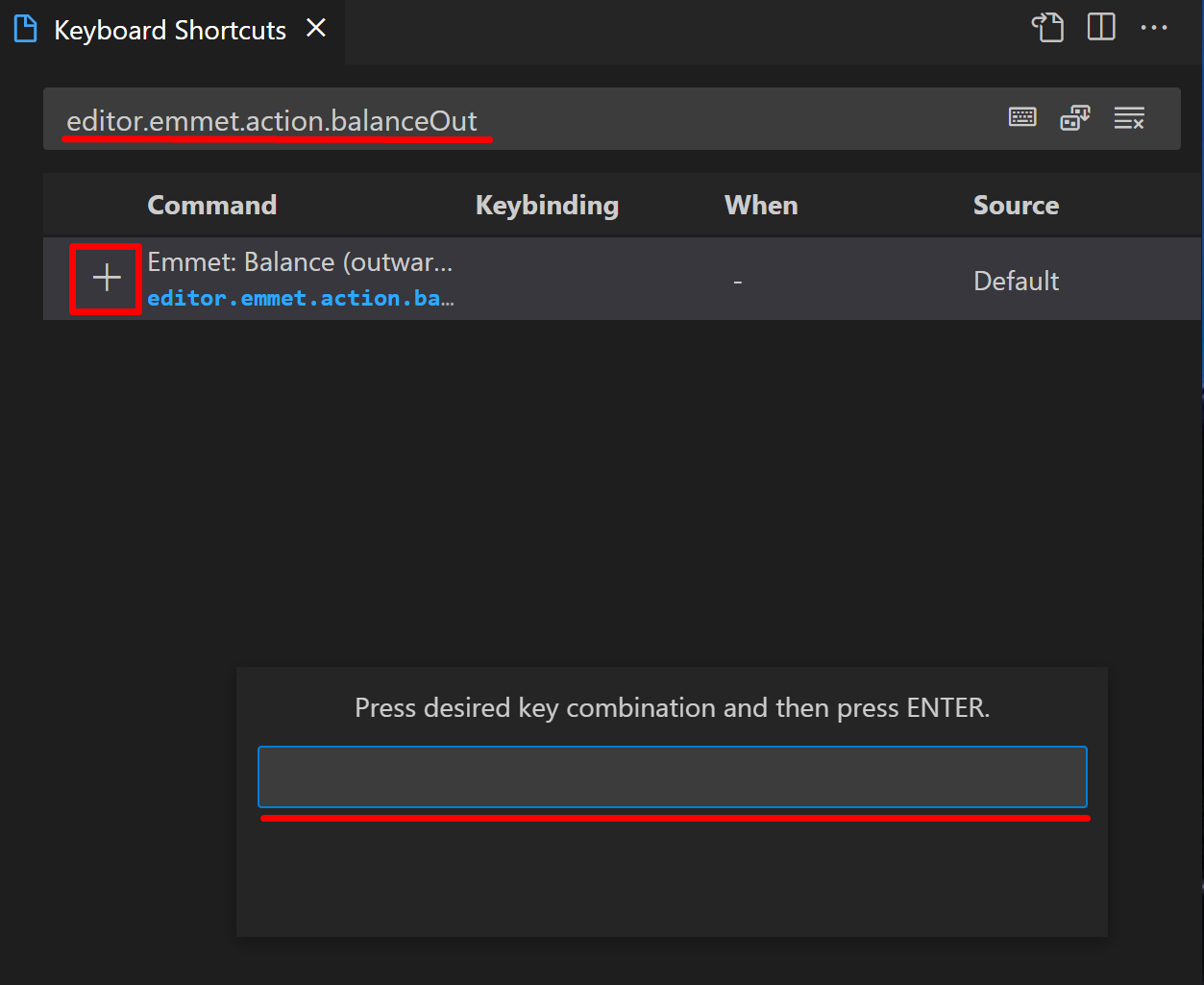
File / Preferences / Settings / Keyboard Shortcuts で
editor.emmet.action.balanceOut
の項目で任意のショートカットを設定します。

あとは選択したいタグの上で設定したショートカットを実行するだけでOKです。
参考:【VScode】開始タグから閉じタグを秒で選択する方法
Bracket Pairs
カッコのペアを罫線で表示してくれます。どこからどこまでというのが可視化されてとてもコードが読みやすくなります。昔は拡張機能で提供されていましたが今やデフォルト機能として備わっていてびっくりしました。令和ってすごいですね。

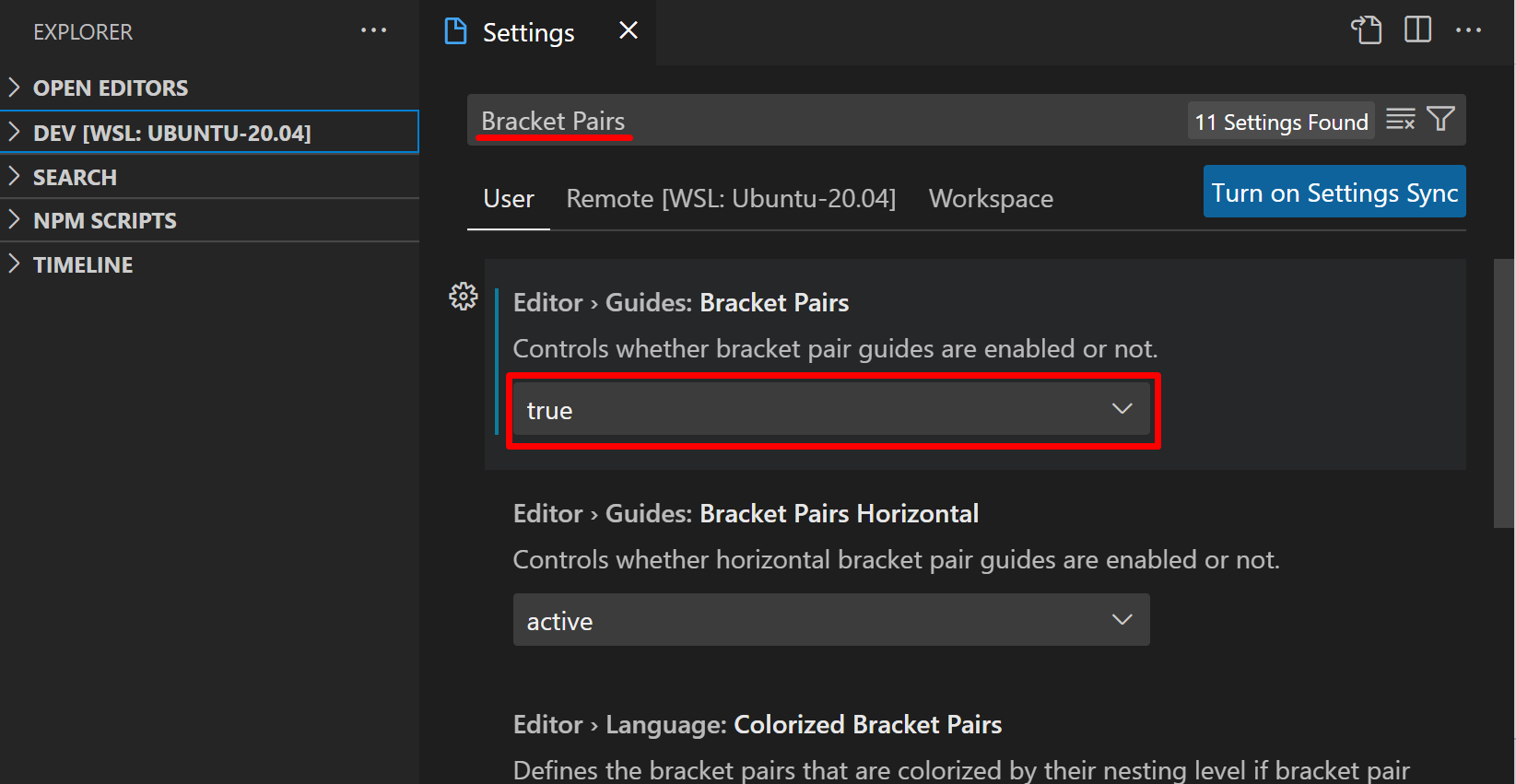
File / Preferences / Settings で
Bracket Pairs を入力し、
Editor > Guides: Bracket Pairs の値をTrueにすることで利用できます。

Sticky Scroll
親要素が固定で付いてきて表示されるのでネストの構造がわかりやすくなります。令和ってすごいですね(2回目)

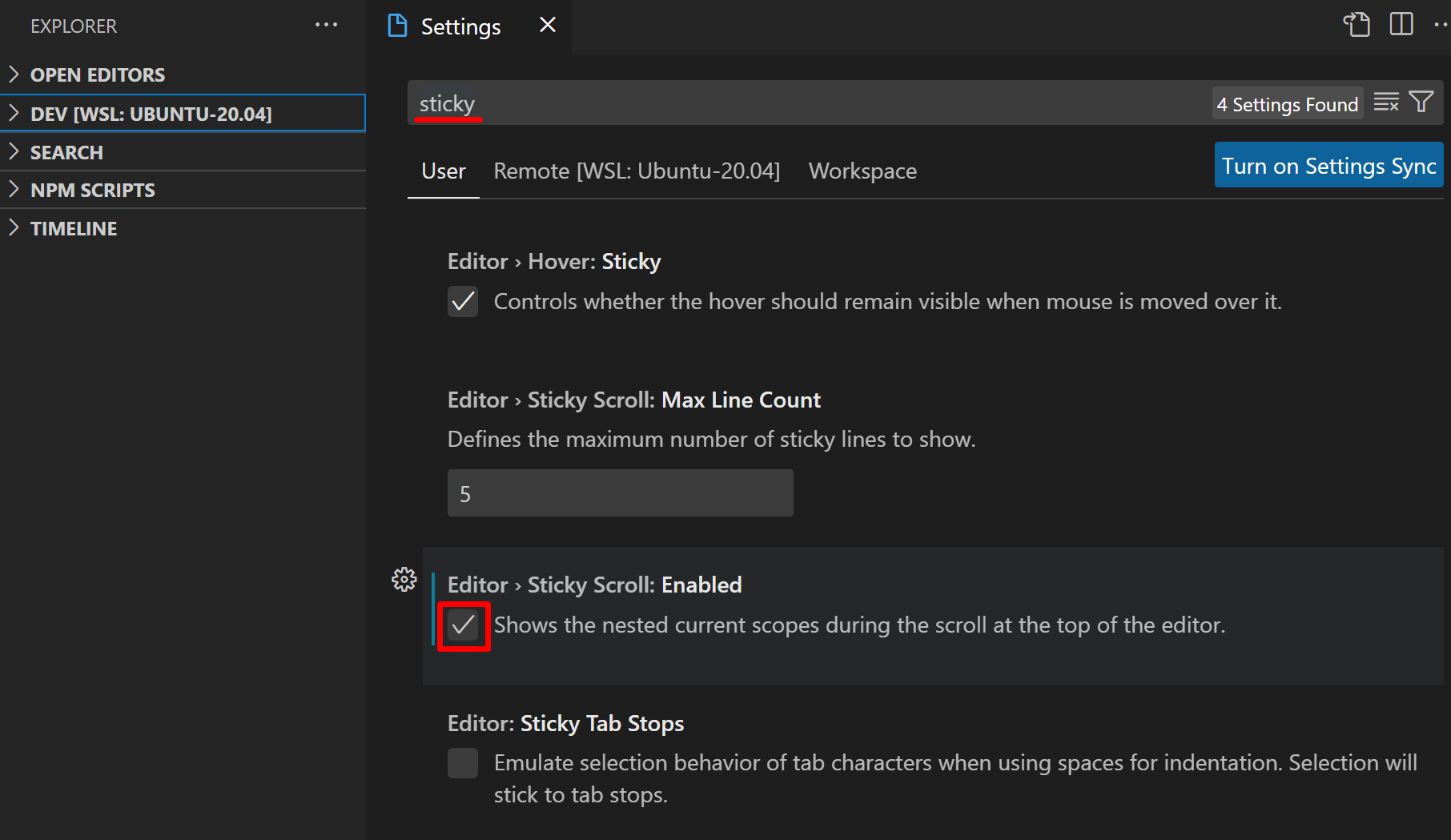
File / Preferences / Settings で
sticky を入力し、
Editor > Sticky Scroll: Enabled にチェックを入れることで利用できます。

最後に
今回はフロントエンドのメンバー同士で使っている便利機能をシェアしあった内容の一部を書かせていただきました。こんな情報があるぜ!と気軽にシェアしあえる場や関係作りは、お互いの成長に繋がるので改めて大事だな~と思いました🎄