今回はOffice UI Fabtic(以下"OfficeUI")のアイコンについて解説します。
OfficeUIのサイトにもずばり「Icons」という項目で紹介されており、もしかしたら(もしかしなくても)そちらを見てもらうのが早いかもしれません……。
OfficeUIでアイコンを表示する
アイコンを表示するには、以下のように「ms-Icon--XXX」というクラスを使用します。
<i class="ms-Icon ms-Icon--cat"></i>
上記のアイコンは以下のようにネコのアイコンとして表示されます。このネコアイコンは個人的にお気に入りです。
アイコンの文字(?)サイズはOffice UI Fabricの文字サイズと文字色で紹介したms-fontSize-XXクラスを指定することで変更可能です。例えば以下のような感じです。
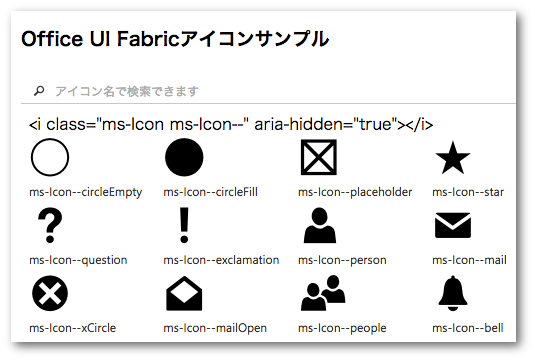
アイコン名を検索するサンプル
OfficeUIでもBootstrapでも、アイコンをデザインに含めるとぐっとそれっぽい(プロの人っぽい?)画面デザインになります。とはいえ、毎回MSのIconsから探すのはちょっと手間です。
というわけで、アイコン名を検索するサンプルプログラムを作成してみました。以下のような表示でキーワードを入力するとアイコン名を絞り込み検索できます。
サンプルコードは以下の通りです。
<!DOCTYPE html>
<html ng-app="App">
<head>
<meta charset="utf-8" />
<title>Icon Sample</title>
<link rel="stylesheet" href="//appsforoffice.microsoft.com/fabric/1.0/fabric.min.css">
<link rel="stylesheet" href="//appsforoffice.microsoft.com/fabric/1.0/fabric.components.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
</head>
<body ng-controller="AppController">
<div class="ms-Grid">
<div class="ms-Grid-row">
<div class="ms-Grid-col ms-u-sm6 ms-u-md8 ms-u-lg12">
<h3>Office UI Fabricアイコンサンプル</h3>
</div>
</div>
</div>
<div class="ms-Grid">
<div class="ms-Grid-row">
<div class="ms-Grid-col ms-u-sm6 ms-u-md8 ms-u-lg12">
<div class="ms-TextField ms-TextField--underlined">
<label class="ms-Label ">
<i class="ms-Icon ms-Icon--search" aria-hidden="true"></i>
</label>
<input class="ms-TextField-field" placeholder="アイコン名で検索できます" ng-model="keyword">
</div>
</div>
</div>
<div class="ms-Grid">
<div class="ms-Grid-row">
<div class="ms-Grid-col ms-u-sm12">
<label><i class="ms-Icon ms-Icon--{{keyword}}" aria-hidden="true"></i></label>
</div>
</div>
</div>
<div class="ms-Grid">
<div class="ms-Grid-row">
<span ng-repeat="icon in iconLists | filter:keyword">
<div class="ms-Grid-col ms-u-sm2">
<span style="text-align:center;">
<i class="ms-Icon ms-fontSize-su ms-Icon--{{icon}}" aria-hidden="true"></i>
</span>
<br>
<label class="ms-Label ms-fontSize-mi">ms-Icon--{{icon}}</label>
</div>
</span>
</div>
</div>
<script>
var app = angular.module('App', []);
app.controller('AppController', ['$scope',
function($scope) {
$scope.iconLists = [
"circleEmpty", "circleFill", "placeholder", "star", "plus",
"minus", "question", "exclamation", "person", "mail", "infoCircle",
"alert", "xCircle", "mailOpen", "people", "bell", "calendar", "scheduling",
"event", "folder", "documents", "chat", "sites", "listBullets", "calendarWeek",
"calendarWorkWeek", "calendarDay", "folderMove", "panel", "popout", "menu",
"home", "favorites", "phone", "mailSend", "save", "trash", "pencil", "flag",
"reply", "miniatures", "voicemail", "play", "pause", "onlineAdd", "onlineJoin",
"replyAll", "attachment", "drm", "pinDown", "refresh", "gear", "smiley", "info",
"lock", "search", "questionReverse", "notRecurring", "tasks", "check", "x",
"ellipsis", "dot", "arrowUp", "arrowDown", "arrowLeft", "arrowRight", "download",
"directions", "microphone", "caretUp", "caretDown", "caretLeft", "caretRight",
"caretUpLeft", "caretUpRight", "caretDownRight", "caretDownLeft", "note",
"noteReply", "noteForward", "key", "tile", "taskRecurring", "starEmpty", "upload",
"wrench", "share", "documentReply", "documentForward", "partner", "reactivate",
"sort", "personAdd", "chevronUp", "chevronDown", "chevronLeft", "chevronRight",
"peopleAdd", "newsfeed", "notebook", "link", "chevronsUp", "chevronsDown",
"chevronsLeft", "chevronsRight", "clutter", "subscribe", "unsubscribe", "personRemove",
"receiptForward", "receiptReply", "receiptCheck", "peopleRemove", "merge",
"split", "eventCancel", "eventShare", "today", "oofReply", "voicemailReply",
"voicemailForward", "ribbon", "contact", "eye", "glasses", "print", "room", "post",
"toggle", "touch", "clock", "fax", "lightning", "dialpad", "phoneTransfer", "phoneAdd",
"late", "chatAdd", "conflict", "navigate", "camera", "filter", "fullscreen", "new",
"mailEmpty", "editBox", "waffle", "work", "eventRecurring", "cart", "socialListening",
"mapMarker", "org", "replyAlt", "replyAllAlt", "eventInfo", "group", "money", "graph",
"noteEdit", "dashboard", "mailEdit", "pinLeft", "heart", "heartEmpty", "picture", "cake",
"books", "chart", "video", "soccer", "meal", "balloon", "cat", "dog", "bag", "music", "stopwatch",
"coffee", "briefcase", "pill", "trophy", "firstAid", "plane", "page", "car", "dogAlt",
"document", "metadata", "pointItem", "text", "fieldText", "fieldNumber", "dropdown", "radioButton",
"checkbox", "story", "bold", "italic", "underline", "quote", "styleRemove", "pictureAdd",
"pictureRemove", "desktop", "tablet", "mobile", "table", "hide", "shield", "header",
"paint", "support", "settings", "creditCard", "reload", "peopleSecurity", "fieldTextBox",
"multiChoice", "fieldMail", "contactForm", "circleHalfFilled", "documentPDF", "bookmark",
"circleUnfilled", "circleFilled", "textBox", "drop", "sun", "lifesaver", "lifesaverLock",
"mailUnread", "mailRead", "inboxCheck", "folderSearch", "collapse", "expand", "ascending",
"descending", "filterClear", "checkboxEmpty", "checkboxMixed", "boards", "checkboxCheck",
"frowny", "lightBulb", "globe", "deviceWipe", "listCheck", "listGroup", "timeline", "fontIncrease",
"fontDecrease", "fontColor", "mailCheck", "mailDown", "listCheckbox", "sunAdd", "sunQuestion",
"chevronThinUp", "chevronThinDown", "chevronThinLeft", "chevronThinRight", "chevronThickUp",
"chevronThickDown", "chevronThickLeft", "chevronThickRight", "linkRemove", "alertOutline",
"documentLandscape", "documentAdd", "toggleMiddle", "embed", "listNumbered", "peopleCheck",
"caretUpOutline", "caretDownOutline", "caretLeftOutline", "caretRightOutline", "mailSync",
"mailError", "mailPause", "peopleSync", "peopleError", "peoplePause", "circleBall",
"circleBalloons", "circleCar", "circleCat", "circleCoffee", "circleDog", "circleLightning",
"circlePill", "circlePlane", "circlePoodle", "checkPeople", "documentSearch", "sortLines",
"calendarPublic", "contactPublic", "triangleUp", "triangleRight", "triangleDown", "triangleLeft",
"triangleEmptyUp", "triangleEmptyRight", "triangleEmptyDown", "triangleEmptyLeft", "filePDF",
"fileImage", "fileDocument", "listGroup2", "copy", "creditCardOutline", "mailPublic",
"folderPublic", "teamwork", "move", "classroom", "menu2", "plus2", "tag", "arrowUp2",
"arrowDown2", "circlePlus", "circleInfo", "section", "sections", "at", "arrowUpRight",
"arrowDownRight", "arrowDownLeft", "arrowUpLeft", "bundle", "pictureEdit", "protectionCenter",
"alert2",
];
}
]);
</script>
</body>
</html>
AngularJSのフィルタ機能の能力により、自分はほとんど何もせずにアイコン名の検索機能が実現できてしまいました……。さっそくBootstrap版も作成しなくては!と思ったのですが、それは後日ということにしようと思います。
まとめ
OfficeUIのアイコンについて解説しました。明日は(まだ未定ですが)筆者が以前作成したOfficeUIのなんちゃってコードジェネレータもどきを紹介できればと思います。