今日はOffice UI Fabric(以下"")のボタンの作り方を紹介します。
ボタンのサンプル
サンプルソースコードは以下になります。OfficeUIのボタンは「ms-Button--XX」というクラスで指定します。
<!DOCTYPE html>
<html ng-app="App">
<head>
<meta charset="utf-8" />
<title>fontSize Sample</title>
<link rel="stylesheet" href="//appsforoffice.microsoft.com/fabric/1.0/fabric.min.css">
<link rel="stylesheet" href="//appsforoffice.microsoft.com/fabric/1.0/fabric.components.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
</head>
<body ng-controller="AppController">
<!-- ボタンを表示する -->
<div class="ms-Grid-col ms-u-sm6 ms-u-md8 ms-u-lg12" ng-repeat="button in buttons">
<button class="ms-Button {{button}}" onclick="alert('hello')">
<span class="ms-Button-label">{{button}}<span>
</button>
</div>
<script>
var app = angular.module('App', []);
app.controller('AppController', ['$scope',
function($scope) {
$scope.buttons = [
"ms-Button", "ms-Button--primary", "ms-Button--hero",
"ms-Button--compound", "ms-Button--command"
];
}
]);
</script>
</body>
</html>
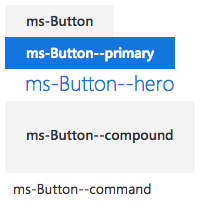
実行結果は以下のようになります。
まとめ
OfficeUIでのボタンについて紹介しました。単にボタンを作るだけなので、サクッと記事が終わってしまいました……。
明日以降もOfficeUIの基本コンポーネントまわりの解説を行う予定です。