はじめに
AWSをVScodeでいじれないかなーと思っていたら、Live Sync for AWS Cloud9というAWS Cloud9と同期して、編集が行える。VScodeの拡張機能がありました!
- 前提として、EC2インスタンスでCloud9の環境構築が完了しているとします。これからCloud9の環境を作る方は以下の記事を参考にしてください。
- AWS Cloud9を動かしてみた
導入方法
グループの作成
- AWSのコンソール画面から[IAM], [グループ], [新しいグループを作成]を順に選択。
- 適当なグループ名を入力し、[次のステップ]を選択。
- [AmazonEC2FullAccess]と[AWACloud9Administrator]の2つにチェックを入れ、[次のステップ]を選択。
- [グループの作成]を選択。
IAMユーザーの作成
- 続いて、コンソール画面から[ユーザー], [ユーザーを追加]を順に選択。
- ユーザー名を適当に入力し、アクセス種類を[プログラムによるアクセス], [AWSマネジメントコンソールへのアクセス]の両方にチェックを入れる。
- コンソールのパスワードは[カスタムパスワード]を選択し、[パスワードのリセット]は今回は不要にしました。
- 先程、作成したグループをチェックし、[次のステップ:確認]を選択。
- [ユーザーの作成]を選択し、[Access key ID]と[Secret access key]を取得。
VScodeでIAMユーザーの認証
- [F1]、[Cloud Sync: Setup]を選択。
- [Access key ID]、[Secret access key]、[region]を順に入力。
- regionは以下を参考
| Region Name | Region |
|---|---|
| 米国東部 (オハイオ) | us-east-2 |
| 米国東部 (バージニア北部) | us-east-1 |
| 米国西部 (オレゴン) | us-west-2 |
| アジアパシフィック (シンガポール) | ap-southeast-1 |
| 欧州 (アイルランド) | eu-west-1 |
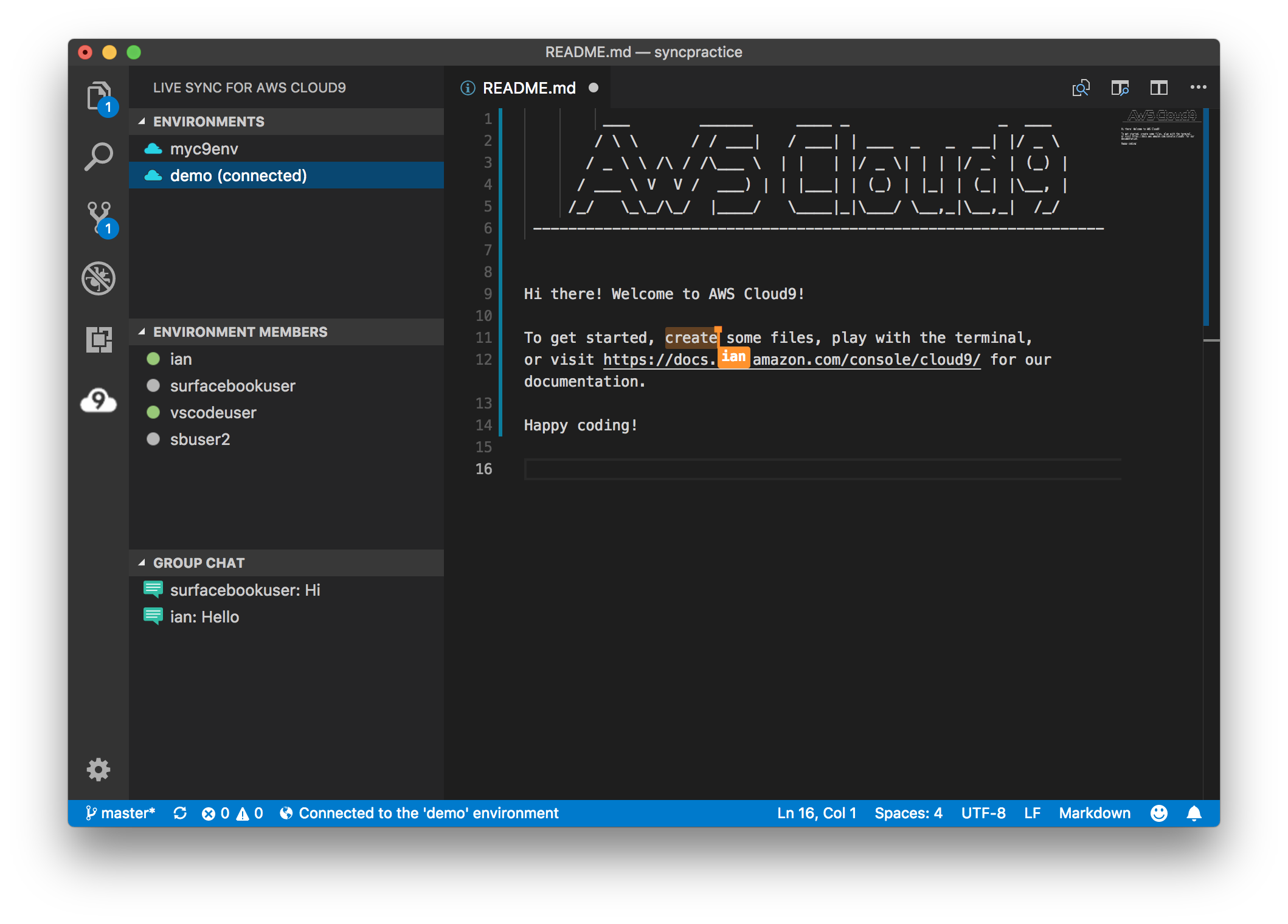
あとは、VScodeを再起動し、VScode側のCloud9から[Environments]の接続したい環境上で右クリックで[Add to Workspace]を選択すれば完了です。
ということで、個人的に使い慣れた、VScodeがAWSで使えるのは画期的だったのでシェアさせていただきました!