はじめに
NuxtでQiitaみたいな記事投稿ページを作りたいと思い、toast-ui.vue-editor
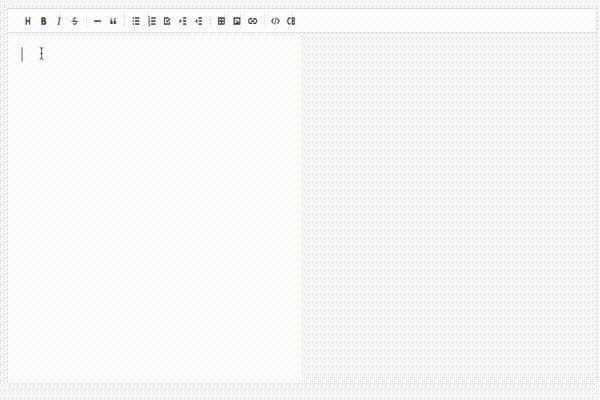
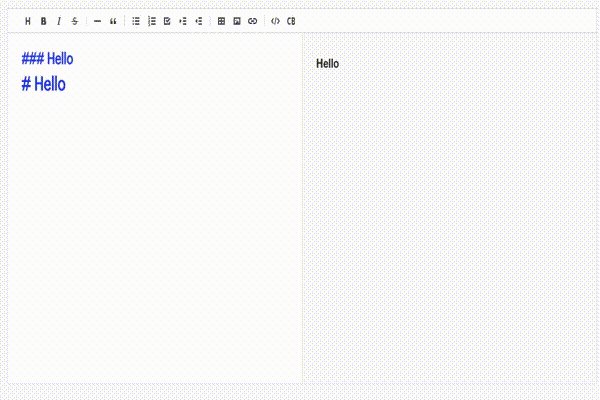
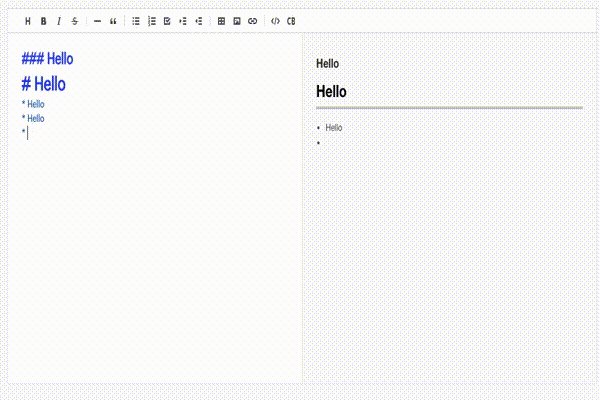
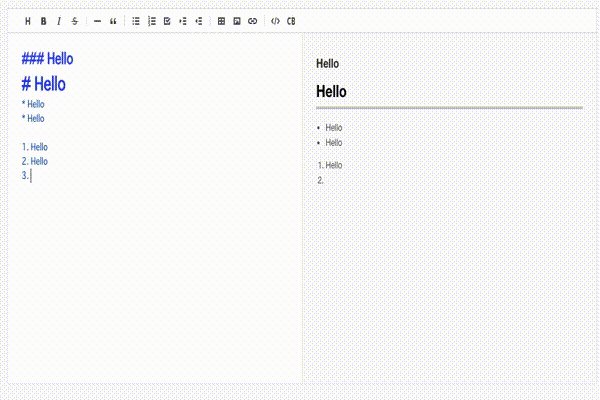
というnpmパッケージを使ったので、toast-ui.vue-editorの紹介![]()
![]()

準備
Nuxtのプロジェクト作成はnuxt/create-nuxt-app
を使用します。
以下をインストール![]()
npm install @toast-ui/vue-editor --save
npm install codemirror --save
npm install tui-editor --save
package.json
"dependencies": {
"@toast-ui/vue-editor": "^1.0.2",
"codemirror": "^5.42.0",
"cross-env": "^5.2.0",
"nuxt": "^2.0.0",
"tui-editor": "^1.2.8",
"vuetify": "^1.2.4"
}
Challenge 
まずはnuxt.config.jsでcssを読み込む。
nuxt.config.js
/*
** Global CSS
*/
css: [
'~/assets/style/app.styl',
/* 以下を追加 ↓ */
'tui-editor/dist/tui-editor.css',
'tui-editor/dist/tui-editor-contents.css',
'codemirror/lib/codemirror.css'
],
プレビューは previewStyleから"vertical”か"tab"を選択可
Markdownの表示だけならばViewerだけimportしてvalueにバインドさせれば表示できます。
<template>
<div>
<editor v-model="editorText" :options="editorOptions" :visible="editorVisible" height="500px" previewStyle="vertical" />
<viewer :value="editorText" />
</div>
</template>
<script>
import {
Editor,
Viewer
} from '@toast-ui/vue-editor'
export default {
components: {
'editor': Editor,
'viewer': Viewer
},
data() {
return {
editorText: '',
editorOptions: {
hideModeSwitch: true
},
editorVisible: true
}
}
}
</script>
感想
toast-ui.vue-editorがいい!!![]()
詳しいオプションは公式を見てください![]() nhnent/tui.editor
nhnent/tui.editor