※こちらは自分の備忘録も兼ねて作成していますので、もし紛らわしい表現や記述の誤り等を発見した場合にはコメント欄等でお申し付け頂ければと思います。
概要:Parse.com (mBaaS) ってなんぞ?というざっくりとした説明
「mBaaS = mobile Backend as a Servise」の略称になります。
クラウド上に用意されている機能(データベース・通知・認証等)をバックエンドの実装を要するものが使うことができるサービスの略称になります。
こちらを利用することでバックグラウンドの機能を自前で開発する必要がありませんので、実務で使用する際にも、サーバーサイドの知識がない方でも、比較的少ない学習コストでデータの登録・プッシュ通知等のアプリに不可欠な機能を作り出すことができるのはやはり大きなメリットだと思います。
(またParseはAndroid版やPHP版のSDKもあります)
引用&参考:個人のスマホアプリ開発者がParseを使うべき15の理由
他にParse.com以外にも、代表的な?(自分が名前くらいは聞いたことがある)もの下記のようなものが該当します。
引用&参考:mBaaSまとめてみた
上記の記事に各mBaaSの比較や実際に使ってみた感想が掲載されていましたので、会社でないしは個人でmBaaSを活用をお考えの際には目を通しておくと良いと思います。
準備:Parseのアカウント作成〜SDKダウンロードまで
使用環境は下記になります:
・OS X 10.10.5 Yosemite
・XCode 7.2
・Swift2.1.1
・ParseSDKのバージョン:v10.10.1 (本記事執筆時の最新版)
※私の場合かなり古いバージョンだとBitcode周りのエラーがでました。
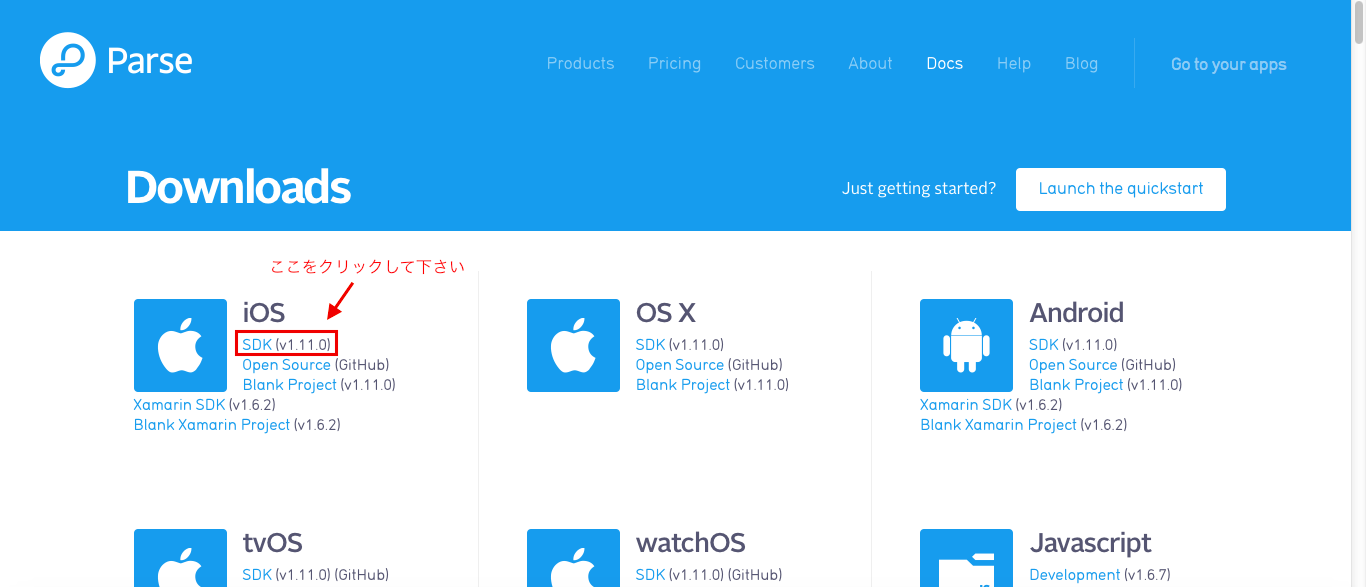
まずはParse.comのページに行きアカウントを作成した後に、iOS用SDKをダウンロードをしてきます。
(アカウントの作成がお済みでない方は「Sign Up」のところから操作を行ってアカウントを作成して下さい)
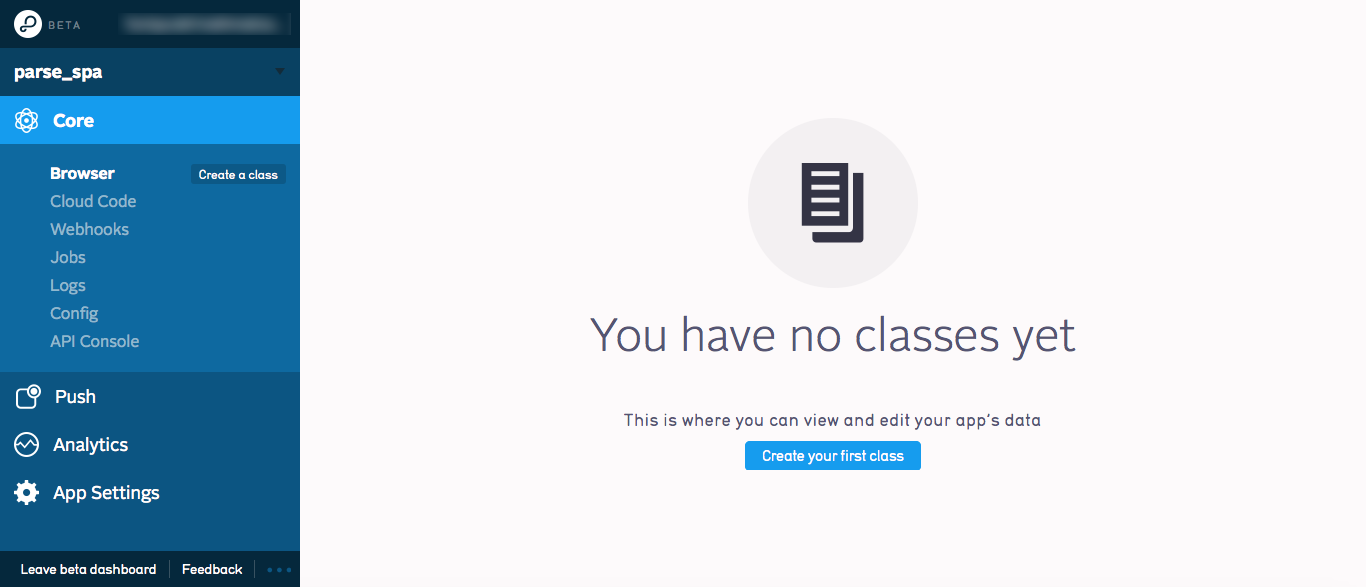
「Create a new app」ボタンを押して自分のアプリ名(今回はparse_spaとしました)を入力すると下記のような画面が現れます。
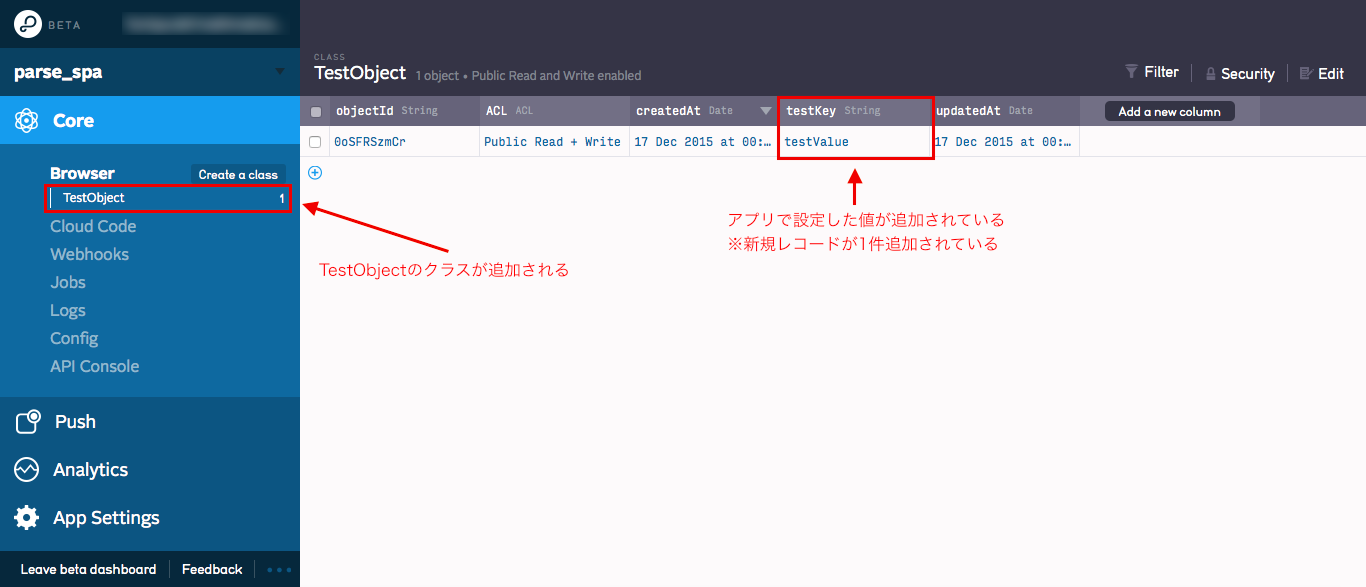
こちらがいわゆる管理画面になります。データが保存されると「Core」の部分にクラス名が表示されて「You have no class yet.」の部分にデータが追加されていきます。
※イメージとしてはphpMyAdminみたいな感じです。
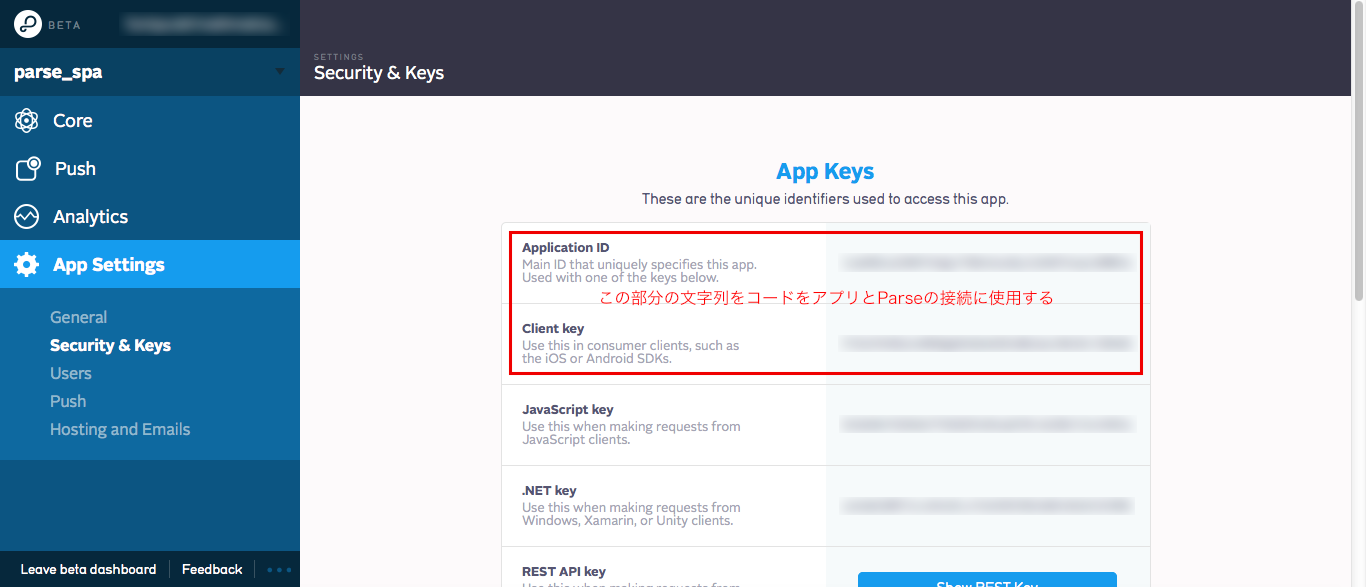
「App Settings」タブの「Security & Keys」をクリックすると、このAppとの認証を行うためのキー一覧が表示されます。XCodeでParseとやり取りをする際に使用するのは、
- Application ID
- Client key
になります。
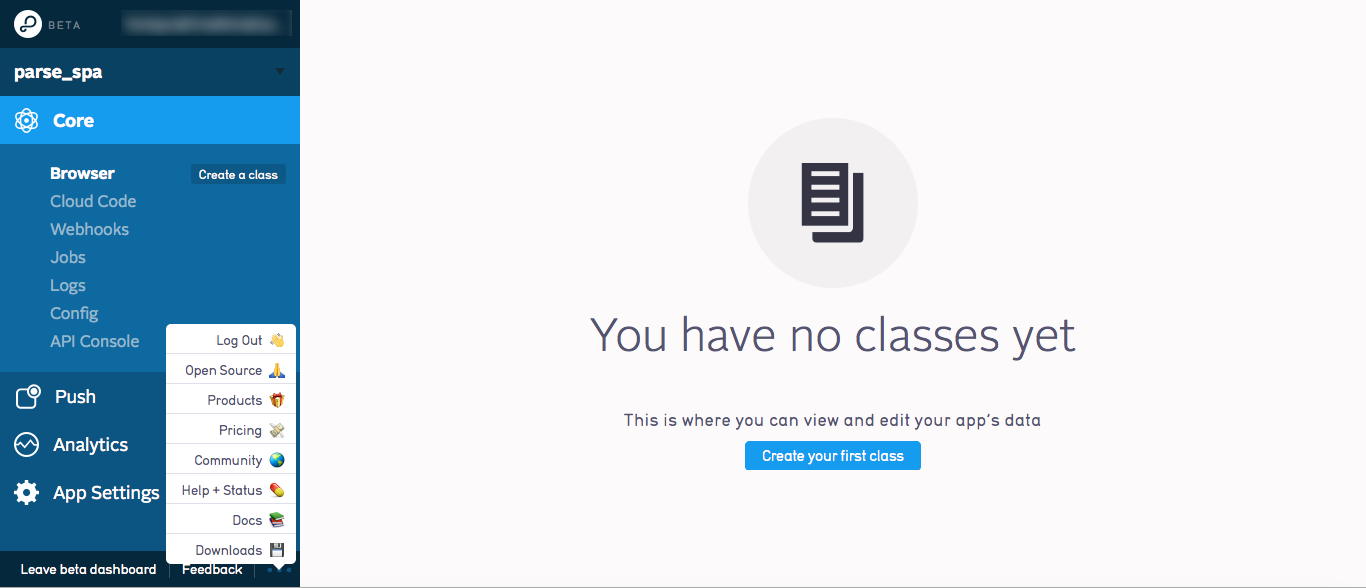
左下の「・・・」の部分をクリックすると、タブが表示されます。
「Download」をクリックするとParseSDKのダウンロードが始まりますので、zipファイルを解凍しておきましょう。
解凍すると下記のファイルが入っています。
- Bolts.framework
- Parse.framework
- ParseFacebookUtils.framework
- ParseFacebookUtilsV4.framework
- ParseTwitterUtils.framework
- ParseUI.framework
設定:必要なフレームワークの追加
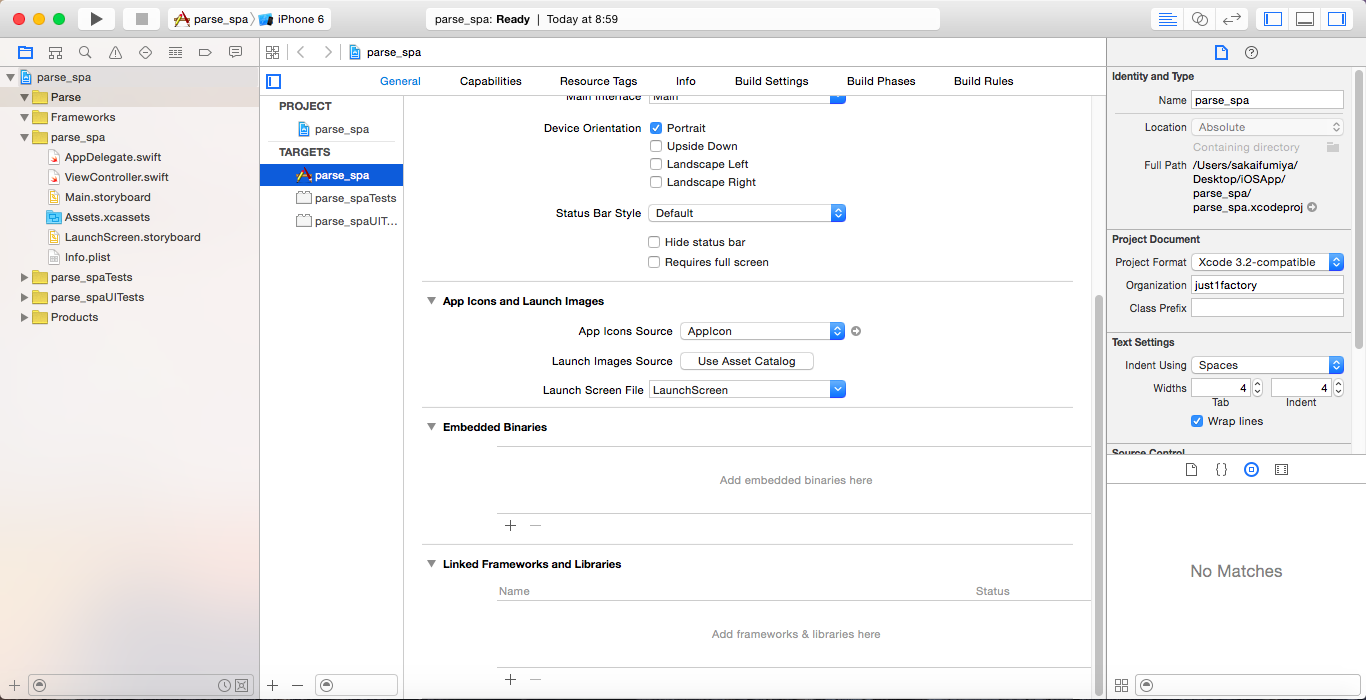
次にXCodeで新しいプロジェクトを作成します。
1. Parseのページからダウンロードしたものを追加
下記のものをまずは自分のプロジェクト内にコピーし、プロジェクトを右クリックして「Add Files to '自分のプロジェクト名'」で下記のフレームワークを選択して追加する
- Bolts.framework
- Parse.framework
- ParseUI.framework
※ ソーシャルログインまわりは後ほど作りますが今回はとりあえず下記3つでOK
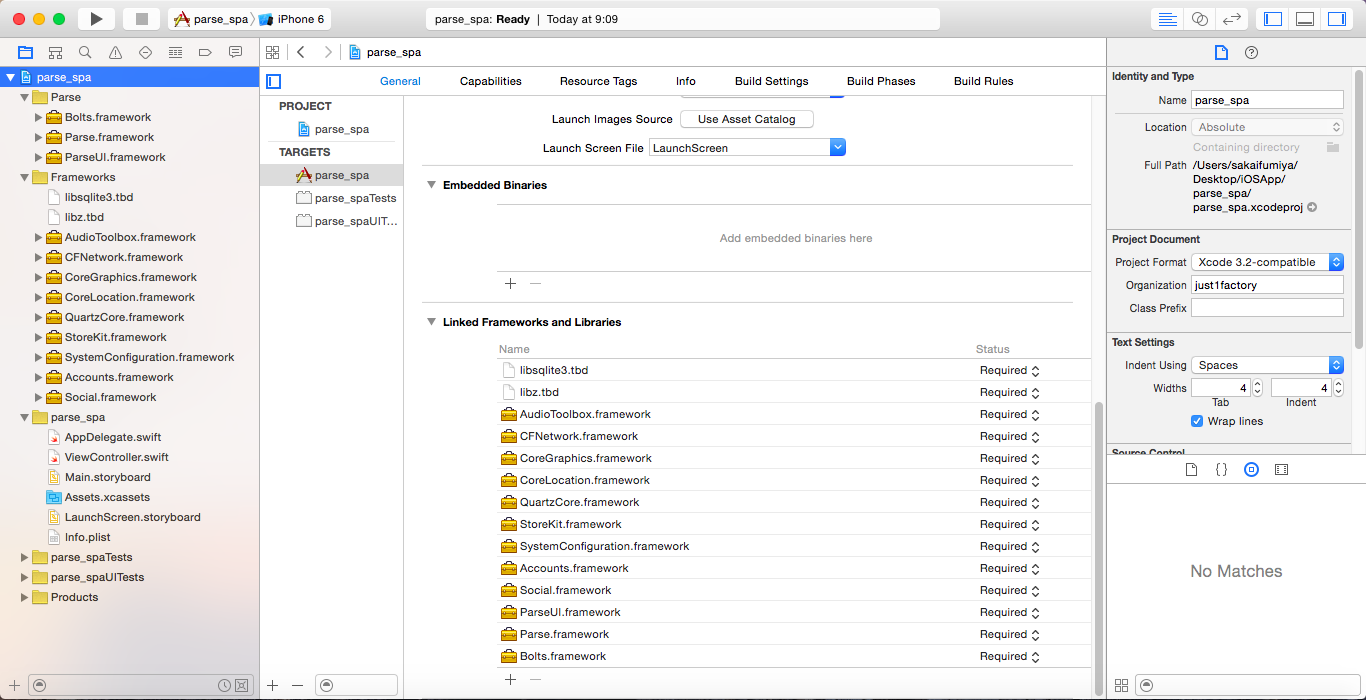
2. 関連するフレームワークの追加
上記のフレームワークに加えて下記のものを「Linked Frameworks and Libraries」に追加する(下部にある「+」ボタンから追加して下さい)
- Social.framework
- Accounts.framework
- SystemConfiguration.framework
- StoreKit.framework
- Security.framework
- QuarzCore.framework
- CoreLocation.framework
- CoreGraphics.framework
- CFNetwork.framework
- AudioToolBox.framework
- libz.tbd
- libsqlite3.tbd
※追加するフレームワークが多いので、上記のスクリーンショットのようにGroupで分けて管理するとよいかと思います。
コード:準備ができたらParseにデータを追加できるかの試験をする
それでは実際にParseとの接続ができているかのテストをしていきます。
今回はとりあえず導入ができて動かすことができるところまでなので、少々物足りないかもしれませんがまずは下準備を済ませておくところまででになります。
1. AppDelegate.swiftにParseのアプリケーションIDとクライアントキーを追加
AppDelegate.swiftのapplicationメソッド内に取得した
- Application ID
- Client key
の設定を書きます。
//先頭に追加したフレームワークのクラスをインポート宣言
import Parse
import Bolts
(※途中省略)
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
// ----- 追加 ここから↓ -----
// [Optional] Power your app with Local Datastore. For more info, go to
// https://parse.com/docs/ios_guide#localdatastore/iOS
Parse.enableLocalDatastore()
//※ここをみなさんのアカウントのやつにしてください
// Initialize Parse.
Parse.setApplicationId("Application ID",
clientKey: "Client key")
// [Optional] Track statistics around application opens.
PFAnalytics.trackAppOpenedWithLaunchOptions(launchOptions)
// ----- 追加 ここまで↑ -----
// Override point for customization after application launch.
return true
}
2. ViewController.swiftにParseへの接続ができているかを確認するコードを記述
ViewDidLoad()内にParseへテストデータを新規追加するコードを追加します。
//先頭に追加したフレームワークのクラスをインポート宣言
import Parse
(※途中省略)
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
//Parseテスト用のコード(Object has been saved.がコンソールに表示されれば通信が成功)
let testObject = PFObject(className: "TestObject")
testObject["testKey"] = "testValue"
testObject.saveInBackgroundWithBlock { (success: Bool, error: NSError?) -> Void in
print("Object has been saved.")
}
}
確認するのは、
・"Object has been saved."とログに追加されていること
・下記のキャプチャのようにデータが1件新規登録されていること
の2点になります。
今回のところはここまでとします。
おわりに:次回の予告
(Chapter2:ParseUIを利用したアカウント認証)
今回でParse.comを使う準備ができたと思いますので次回は、
- Chapter2で進むところ: Parse.comのSDKが提供しているParseUIフレームワークを利用して認証画面を作成
をする予定です。
※順番的にはとびとびになってゆるい感じになってしまうかもしれませんが何かしらの参考になれば幸いです。
追記とその他
Githubはこちら: PremiumCafeList
2015.12.30:
- Chaper1までのサンプルを更新しました。Chapter毎のサンプルを確認する場合は以下のコマンドで確認をしてみて下さい。
$ git clone git@github.com:fumiyasac/PremiumCafeList.git
$ git checkout afaef4f0c6fbc877267a76ad9f475bf927dd58bd
このサンプルについて
- GithubへのPull Requestならびに要望や改善に関する提案も受け付けていますのでお気軽にどうぞ!