BottomSheetBehavior を Kotlin で実装した記事はあまりないような感じがしたので記事を書いてみました。
初記事のため、至らない点が多々あると思いますが、誰かの参考になればと思っています。
対象読者
- 業務で Android にも iOS のハーフモーダルを実装することになった方(自分)
開発環境
- macOS Mojave 10.14.4
- Android Studio 3.4.1
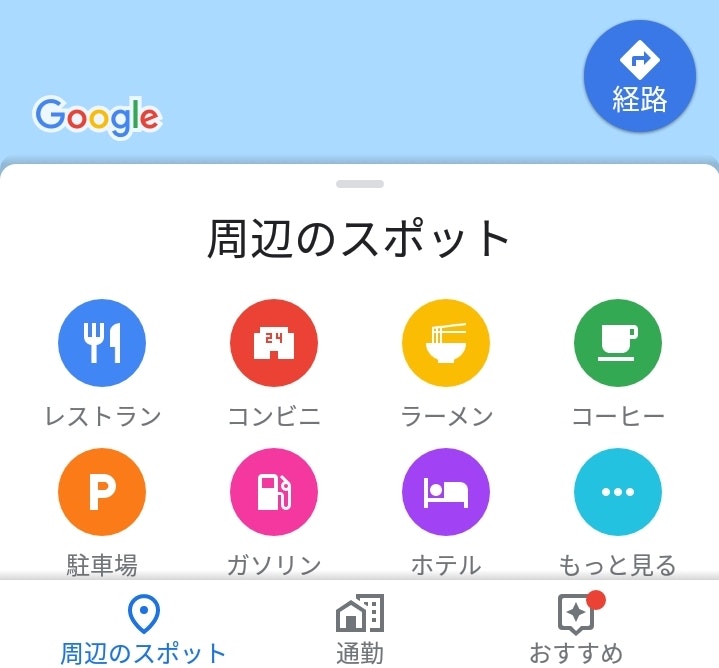
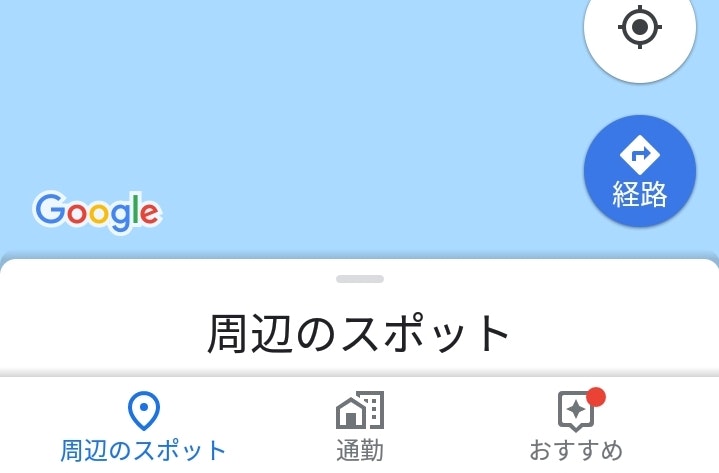
そもそもBottomSheetsってどんなやつ?🤔
画像はGoogle Mapで、周辺のスポットと書かれているところがBottomSheetです。


下から引っ張り出して表示するやつです。
実装方法
1.以下の依存関係を app module の gradle ファイルに追加
dependencies {
// MaterialDesign
implementation 'com.google.android.material:material:1.0.0'
}
2.レイアウトリソースファイルを作成。
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!--他のView-->
<!-- 下から引っ張り出すView (BottomSheet) -->
<LinearLayout
android:id="@+id/bottomSheetLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorAccent"
android:orientation="vertical"
app:behavior_hideable="false"
app:behavior_peekHeight="56dp"
app:layout_behavior="@string/bottom_sheet_behavior">
<!-- BottomSheetに表示したいViewを設定する -->
</LinearLayout>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
ポイントは LinearLayout に設定している app:layout_behavior です。
app:layout_behavior に @string/bottom_sheet_behavior を設定してやると、設定した View を BottomSheet にすることができます。
注意点ですが、BottomSheet にしたい View (この例でいうと、 LinearLayout )は CoordinatorLayout の直下に配置しないとエラーとなるので気をつけてください。
他に設定している app:behavior_xxx の設定ですが、
こちらの記事に詳しく書かれているので、参照していただければと思います。🙇♂️
一応、今回使用した設定に関して簡単に解説をすると、
・BottomSheetの表示位置を設定 (app:behavior_peekHeight="56dp")
・BottomSheetを画面の外へ隠さないようにする設定 (app:behavior_hideable="false")
となります。
3.BottomSheetにするViewをコードで設定
class MainActivity : AppCompatActivity() {
private lateinit var bottomSheetBehavior: BottomSheetBehavior<LinearLayout>
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// CoordinatorLayout の 直下に配置している View を渡す
bottomSheetBehavior = BottomSheetBehavior.from(bottomSheetLayout)
}
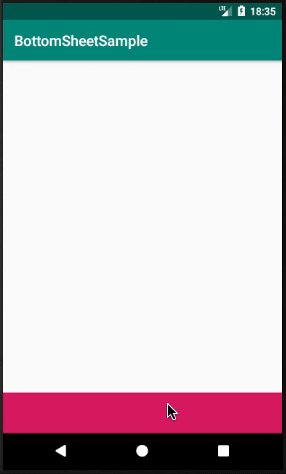
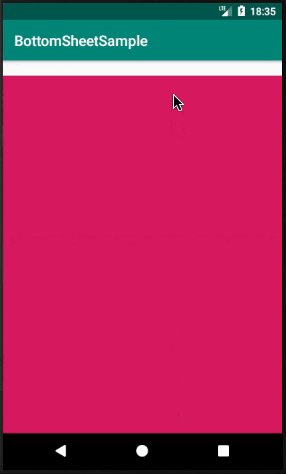
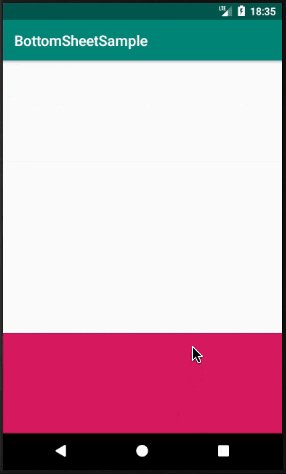
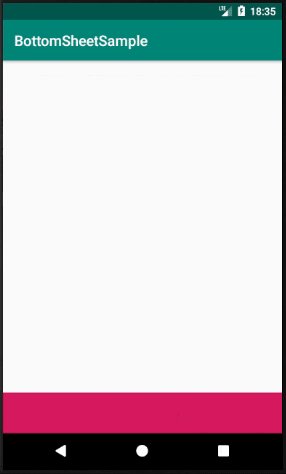
ここまで作成すると以下のようにできると思います。

👏👏👏👏👏👏👏👏
最後に
タイトルに Kotlin と入れておきながら、全然コード書いてないですね。。
次回は BottomSheet を引っ張り出したりする操作による state の変化イベントを取得していきたいと思います。
今回作成したコードはこちらに置いてあります。
上記のリポジトリを更新しながら記事も更新していきます。
ここまで見ていただきありがとうございます!