fontawesomeを使う時にサイズは位置の調整で
よくハマることがあったので備忘録としてメモしておきます。
スタイルシートであれこれするよりも
タグの中で指定したほうが管理が楽でした・・・
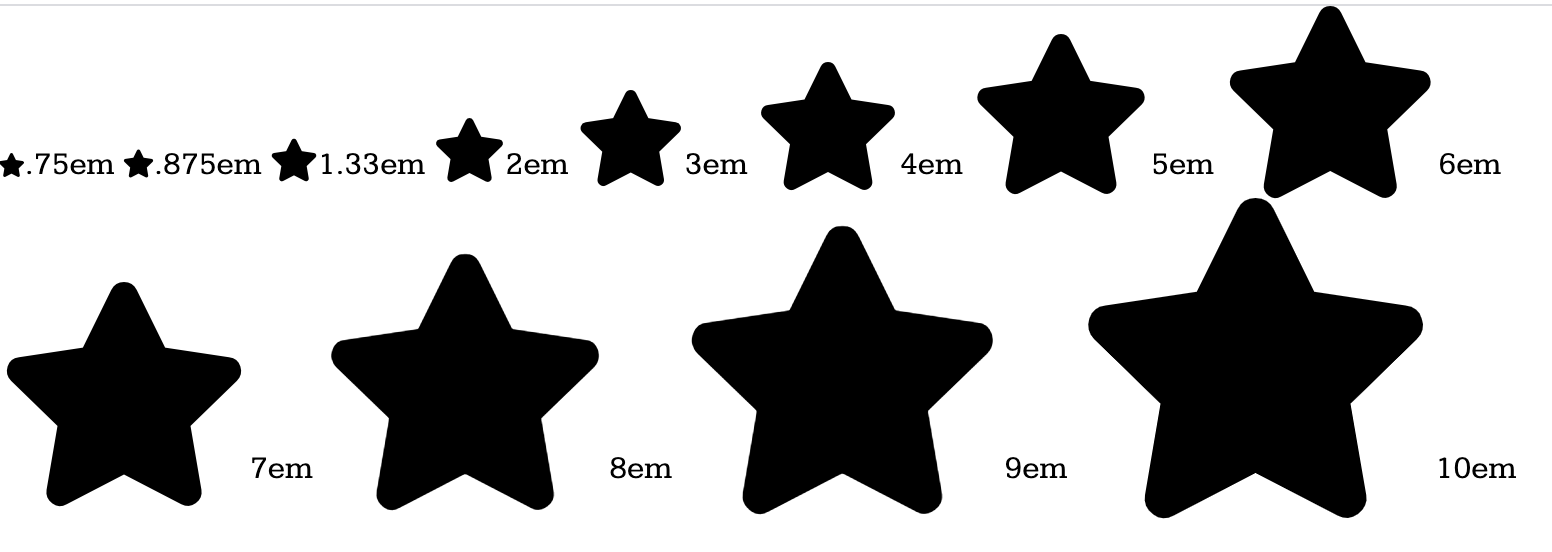
フォントサイズ
タグの中で以下のサイズ指定ができます。
<i class="fas fa-star fa-xs"></i>.75em<br>
<i class="fas fa-star fa-sm"></i>.875em<br>
<i class="fas fa-star fa-lg"></i>1.33em<br>
<i class="fas fa-star fa-2x"></i>2em<br>
<i class="fas fa-star fa-3x"></i>3em<br>
<i class="fas fa-star fa-4x"></i>4em<br>
<i class="fas fa-star fa-5x"></i>5em<br>
<i class="fas fa-star fa-6x"></i>6em<br>
<i class="fas fa-star fa-7x"></i>7em<br>
<i class="fas fa-star fa-8x"></i>8em<br>
<i class="fas fa-star fa-9x"></i>9em<br>
<i class="fas fa-star fa-10x"></i>10em<br>
<i class="fas fa-star fa-11x"></i>11em<br>
アイコンの回転
これもタグの中で回転を指定できます
twitterアイコンを回転させることはないと思いますが・・・
<i class="fab fa-twitter"></i>通常<br>
<i class="fab fa-twitter fa-rotate-90"></i>90度回転<br>
<i class="fab fa-twitter fa-rotate-180"></i>180度回転<br>
<i class="fab fa-twitter fa-rotate-270"></i>270度回転<br>
<i class="fab fa-twitter fa-flip-horizontal"></i>水平反転<br>
<i class="fab fa-twitter fa-flip-vertical"></i>垂直反転<br>
<i class="fab fa-twitter fa-flip-both"></i>水平垂直反転<br>
パルスとスピン
アイコンには点滅と回転のアニメーションをつけることができます。
向き不向きはありそうですね。
<div class="fa-2x">
<i class="fas fa-spinner fa-pulse"></i>パルス<br>
<p><i class="fa fa-spinner fa-spin"></i>スピン</p>
<p><i class="fa fa-cog fa-pulse"></i>パルス</p>
<p><i class="fa fa-cog fa-spin"></i>スピン</p>
</div>
ボーダーで囲む
ボーダーで囲むことができるらしいですが結果が残念すぎました...
<div class="fa-4x">
<p><i class="fab fa-twitter fa-border"></i></p>
</div>
ここからはJSシートで読み込みが必要です
アイコンを重ねる
デザインによって外枠が欲しかったりする場合は2つのロゴを重ねられます
<i class="fas fa-square"></i>これと
<i class="fas fa-star"></i>これを
<span class="fa-stack fa-2x">
<i class="fas fa-square fa-stack-2x"></i>
<i class="fas fa-star fa-stack-1x fa-inverse"></i>
</span>重ねる
アイコンのサイズを指定
背景の要素を無視してサイズを設定することができます。
<!-- 全体サイズ指定 -->
<div class="fa-8x">
<!-- 縮みを設定 -->
<i class="fab fa-twitter" data-fa-transform="shrink-5" style="background:gray"></i>
<!-- 無指定 -->
<i class="fab fa-twitter" style="background:gray"></i>
<!-- はみ出しを設定 -->
<i class="fab fa-twitter" data-fa-transform="grow-8" style="background:gray"></i>
</div>
アイコンの位置調整
拡大縮小と配置を指定することもできます。
<div class="fa-6x">
<!-- 無指定 -->
<i class="fab fa-twitter" data-fa-transform="shrink-5" style="background:gray"></i>
<!-- 5縮ませて左に6ずらす -->
<i class="fab fa-twitter" data-fa-transform="shrink-5 left-6" style="background:gray"></i>
<!-- 5縮ませて下に6ずらす -->
<i class="fab fa-twitter" data-fa-transform="shrink-5 down-6" style="background:gray"></i>
<!-- 5縮ませて右に6ずらす -->
<i class="fab fa-twitter" data-fa-transform="shrink-5 right-6" style="background:gray"></i>
<!-- 5縮ませて上に6ずらす -->
<i class="fab fa-twitter" data-fa-transform="shrink-5 up-6" style="background:gray"></i>
</div>
元気にはみ出していますね
アイコンを重ねる
マスクを使ってアイコンを重ねることができます
<div class="fa-4x">
<i class="fab fa-twitter" data-fa-transform="shrink-10 up-.5" data-fa-mask="fas fa-comment"></i>
</div>
私はTwitter依存症ですというアイコンができました
アイコンにテキストを入れる
少し強引ですがテキストを入れることもできます。
<span class="fa-layers fa-fw">
<i class="fas fa-comment"></i>
<span class="fa-layers-text fa-inverse" data-fa-transform="shrink-13" style="font-weight:900">message</span>
</span>
メールのカウンターを作る
組み合わせると下のようなメールのカウンターを作ることができます。
<span class="fa-layers fa-fw" style="background:gray; width:80px;height: 80px;">
<i class="fa-4x fas fa-envelope"></i>
<span class="fa-3x fa-layers-counter" style="background:white;color: black;">245</span>
</span>