MAMPを使ったWordpressでのWEB制作方法13 初心者向け
前回の記事はこちら
MAMPを使ったWordpressでのWEB制作方法12 初心者向け
今回はお問い合わせページを作成します。
contact7というプラグインを使って設定しましょう。
お問い合わせページの作成
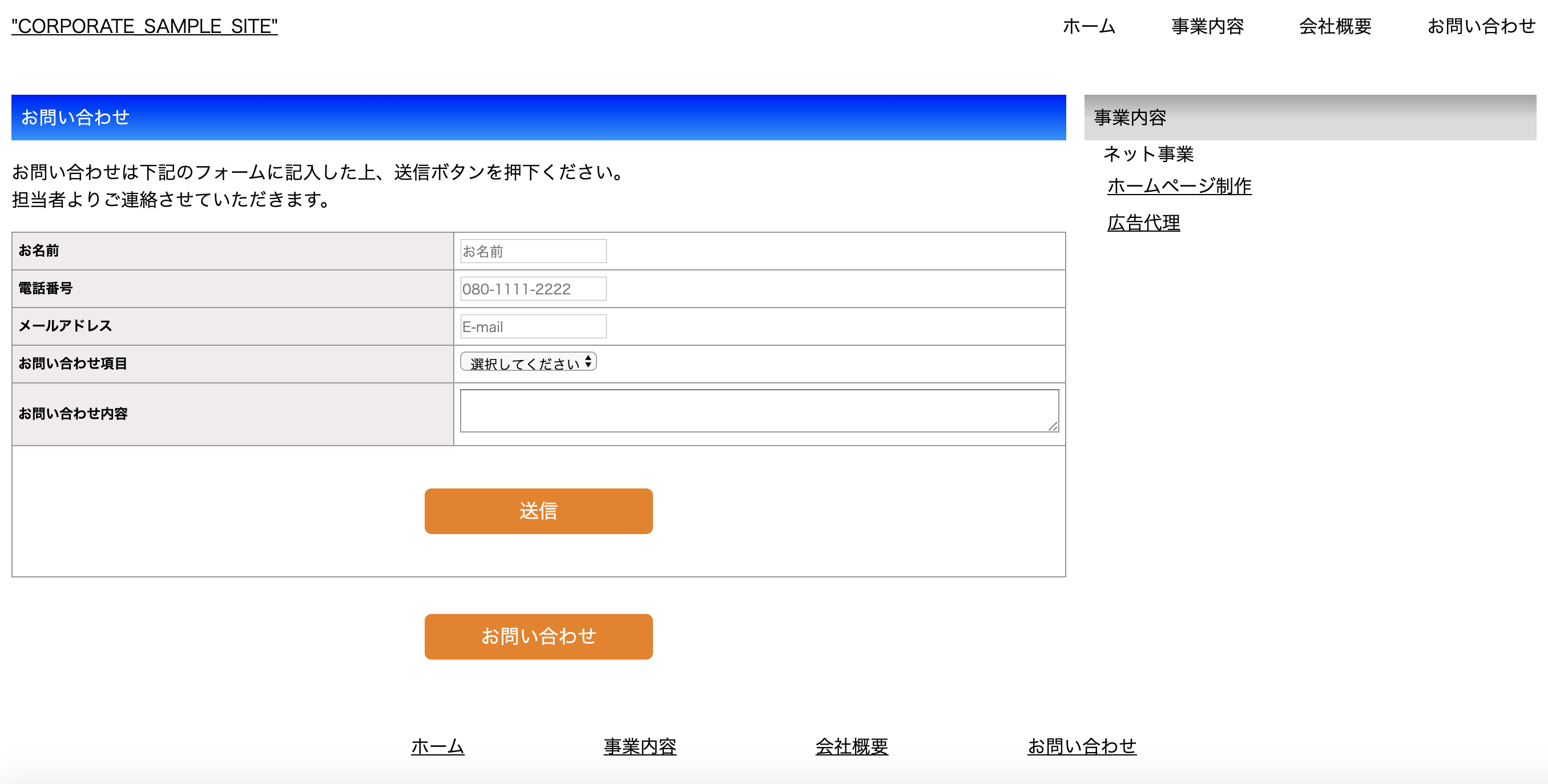
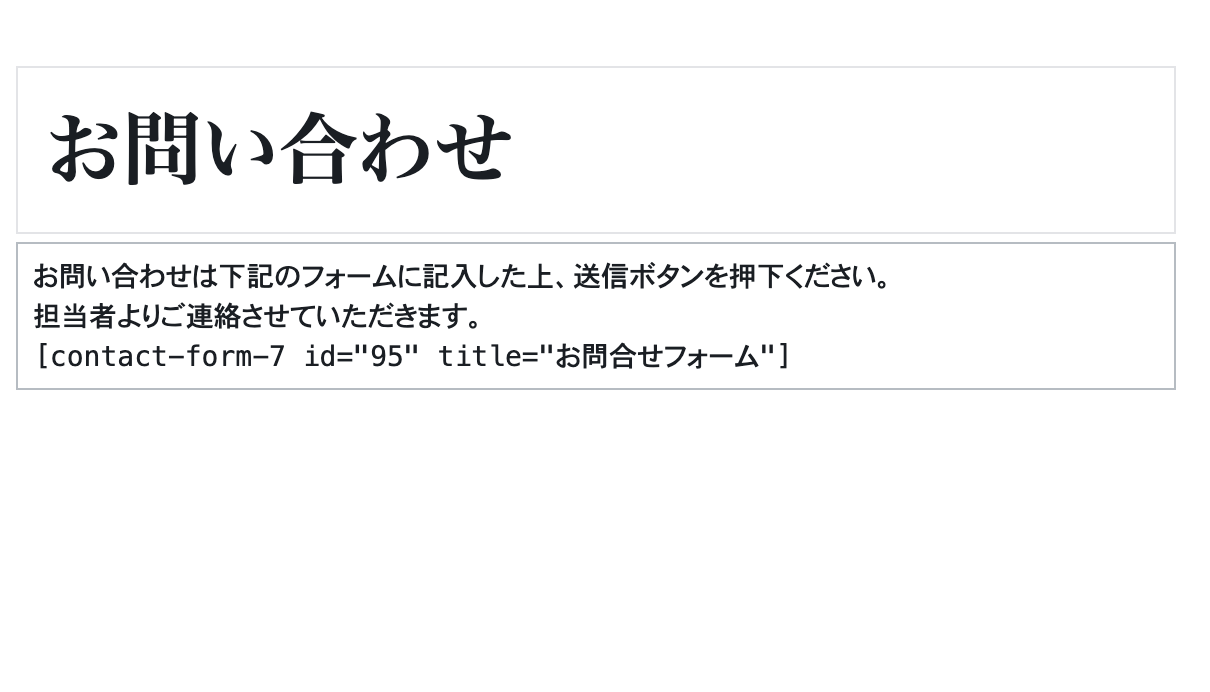
現在お問い合わせページは下のようにマークアップされています。
当然ですが送信ボタンを押しても何も反応しません。
またpage.phpのシートでレイアウトを共通化しているため
お問い合わせページへのリンクボタンも表示されています。
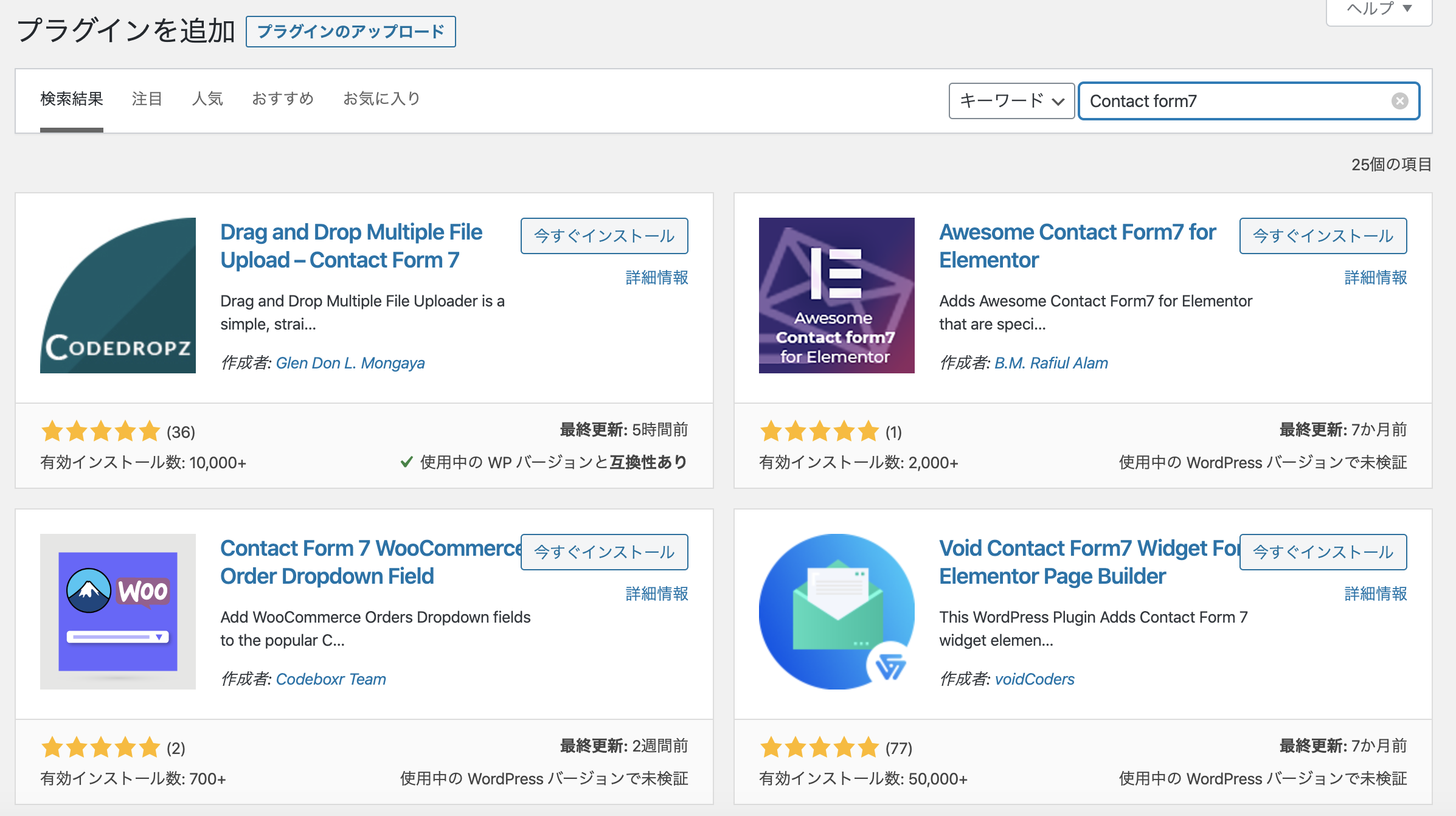
まずはContact form7のプラグインを入れるため
新規追加から検索をしてみます。
すると拡張機能も含めたcontact7関連のプラグインが一覧で出てきてしまいます。
このような場合はgoogle検索をしてプラグインの本体を探します。
contact7
ここからダウンロードをしましょう
DLしたzipファイルを管理画面からアップロードします。
アップロードできたら左タブのお問い合わせを開いて
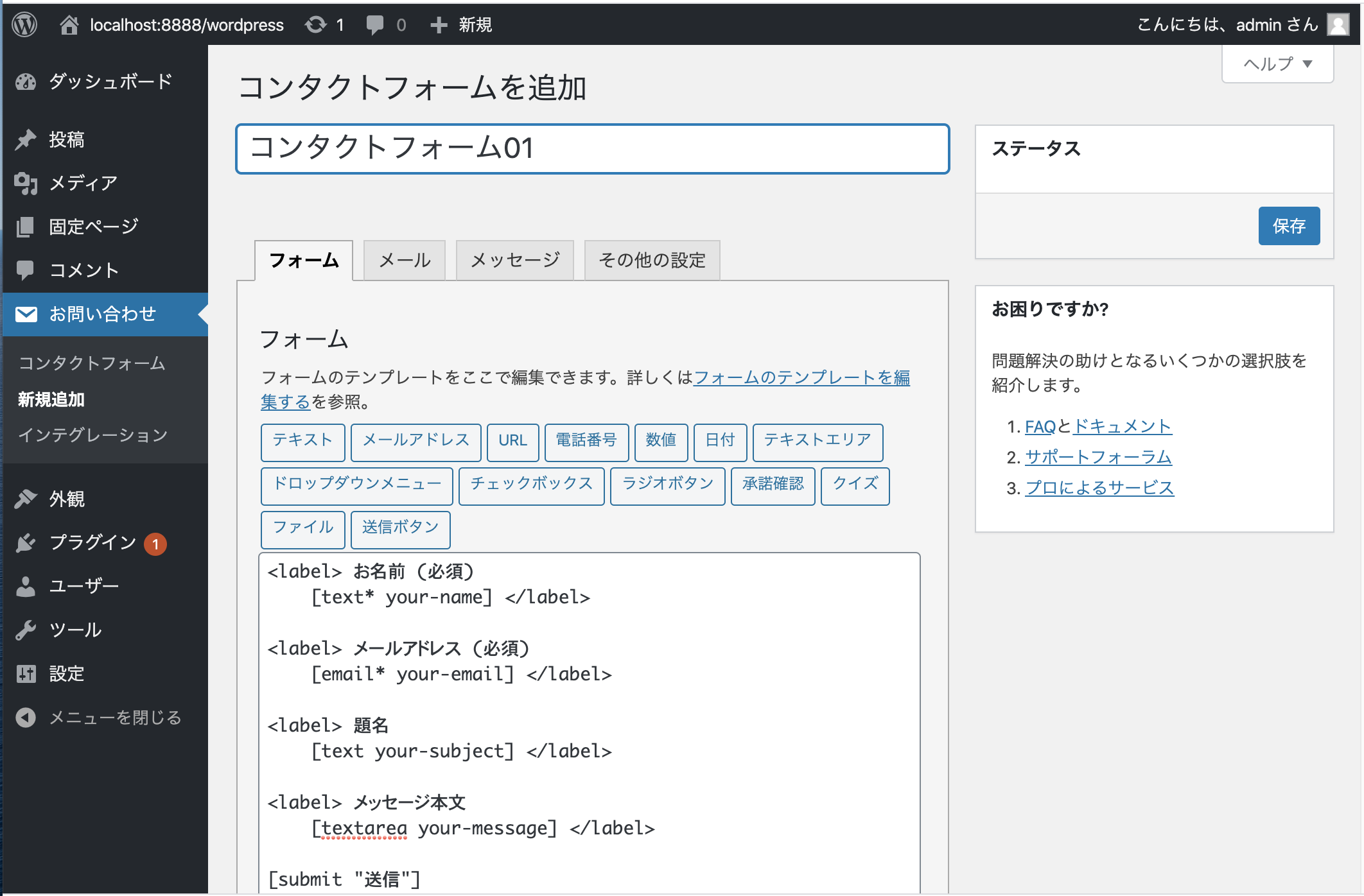
新規コンタクトフォームを追加すると下の画面になります。
こちらの項目を設定していきましょう。
本文の部分に作成したお問い合わせ(contact.html)の
tableの中身を貼り付けましょう。
この状態から各項目を設定していきます。
フォームのテンプレートから使用したい項目を選び
必要事項を記述するとタグが生成されます。
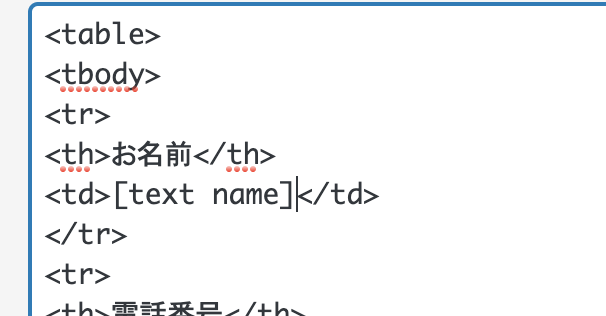
名前を設定してみましょう。
nameという名前でタグを作り[text name]をコピーします。
各項目を設定して保存しましょう。
送信ボタンにはクラスを付与しておきます。
<table>
<tbody>
<tr>
<th>お名前</th>
<td>[text c_name]</td>
</tr>
<tr>
<th>電話番号</th>
<td>[text tel placeholder "090-1111-1111"]</td>
</tr>
<tr>
<th>メールアドレス</th>
<td>[email c_email]</td>
</tr>
<tr>
<th>お問い合わせ項目</th>
<td>
[select menu-377 "選択してください" "サービスについて" "料金について" "弊社について"]
</td>
</tr>
<tr>
<th>お問い合わせ内容</th>
<td>
[textarea info]
</td>
</tr>
<tr>
<td colspan="2">
[submit class:btn1 "送信"]
</td>
</tr>
</tbody>
</table>
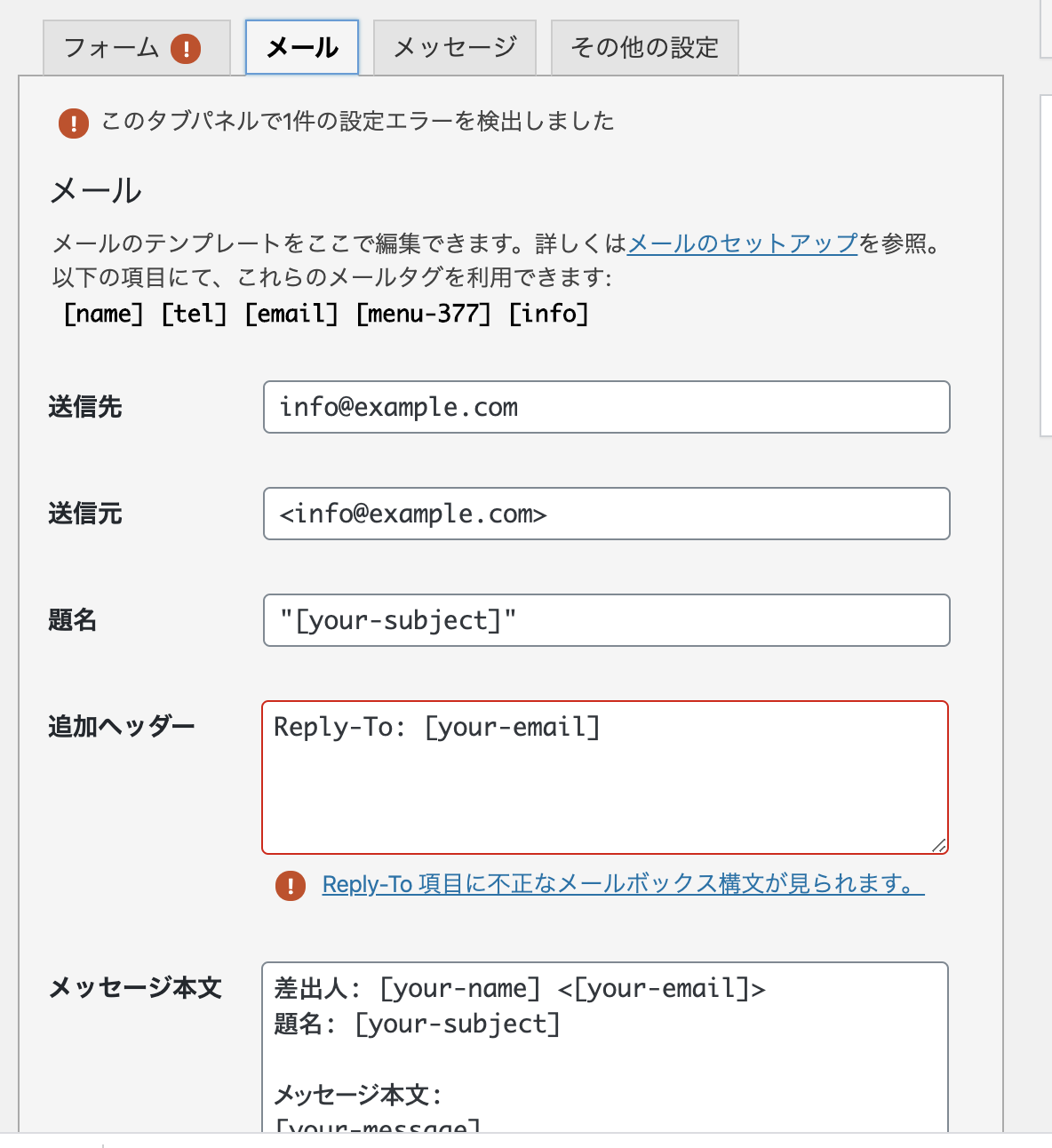
続いてメールタブにて送信先や送信元の情報を設定します。
送信先:ユーザーがメールを送付するアドレスになります。つまり管理者アドレスです。
送信元:通知に使うアドレスです。送信元と同じで問題ありません。
題名:お問い合わせがありましたなどに設定しましょう
メッセージ本文:受け取る問い合わせ内容を設定しましょう。
自動返信はメール2の部分に設定することで
問い合わせに自動返信ができます。
必要事項を記入し保存をすると以下のショートコードが発行されます。
これをコピーして固定ページ/お問い合わせのtableタグと入れ替えましょう。
このような形になります。
動作確認をしましょう。
空の状態ですが送信ボタンを押すと動作していることがわかります。
ページの条件分岐
お問い合わせページへのリンクは不要なので
条件分岐を設定しましょう。
<?php get_header(); ?>
<div class="wrapper">
<div id="conL">
<h2><?php the_title(); ?></h2>
<?php if(have_posts()): while(have_posts()): the_post();?>
<?php the_content(); ?>
<?php endwhile; endif; ?>
<!--ページの条件分岐-->
<?php if (is_page(array('63'))) {?>
<?php }else{ ?>
<a class="btn" href="contact.html"><button class="btn1">お問い合わせ</button></a>
<?php } ?>
</div><!--conLend-->
<?php get_sidebar(); ?>
</div>
<?php get_footer();?>
ページのIDがお問い合わせページの63番(ご自身の環境に合わせてください。)
だった場合に何も表示しないという記述を追加しました。
お問い合わせページの完成です。
以上でサイトの大枠は完成しました。
次はメニュー項目の追加をします。