前回の記事はこちら
Javascript 初めてのGSAPアニメーションの使い方 その4 easing設定
今回はstaggerFrom/staggerToについて説明します。
staggerは繰り返す複数の要素に対して連続したアニメーションを設定できます。
staggerFrom
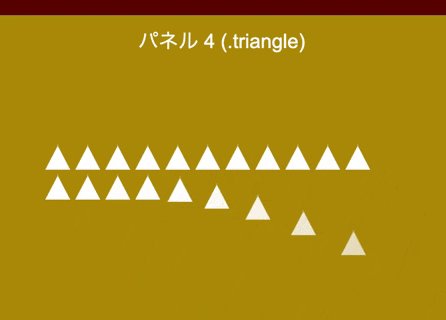
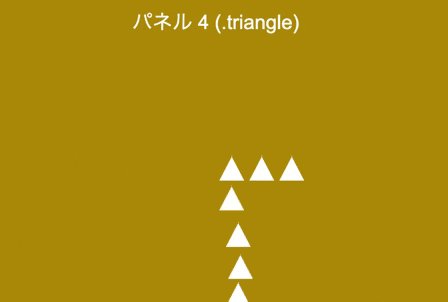
htmlは以下のように三角形を連続して表示させています。
<div class="column col4">
<p>パネル 4 (.triangle)</p>
<div class="triangleContainer">
<div class="triangle shape"></div>
<div class="triangle shape"></div>
<div class="triangle shape"></div>
<div class="triangle shape"></div>
<div class="triangle shape"></div>
<div class="triangle shape"></div>
<div class="triangle shape"></div>
<div class="triangle shape"></div>
<div class="triangle shape"></div>
<div class="triangle shape"></div>
<div class="triangle shape"></div>
<div class="triangle shape"></div>
<div class="triangle shape"></div>
<div class="triangle shape"></div>
<div class="triangle shape"></div>
<div class="triangle shape"></div>
<div class="triangle shape"></div>
<div class="triangle shape"></div>
<div class="triangle shape"></div>
<div class="triangle shape"></div>
</div>
<!--triangle container -->
</div>
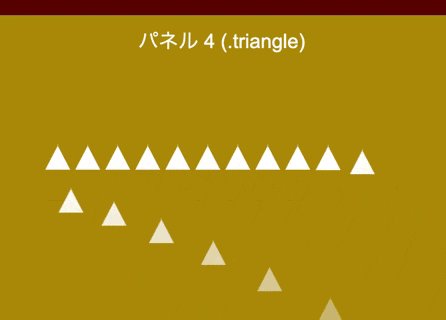
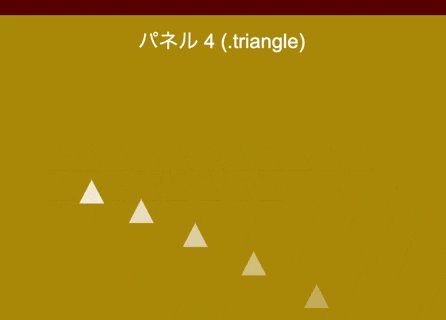
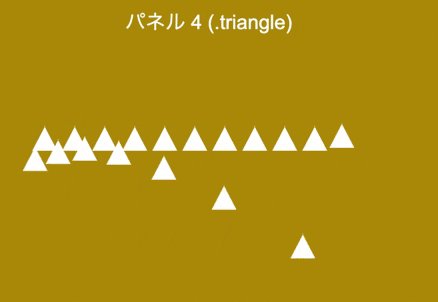
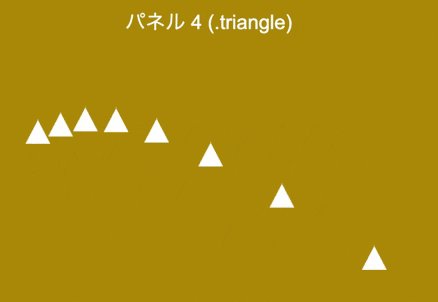
ここにstaggerを使用してアニメーションを設定します。
TweenMax.staggerFrom('.triangle', 1, { x: 200, y:200, opacity:0 }, 0.1)
三角形(.triangle)に対して
・各要素のアニメーションの時間は1秒
・x方向へ200px,y方向へ200pxから
・透明度0から徐々に
・各要素のずれは0.1秒ずつ
という設定にします。
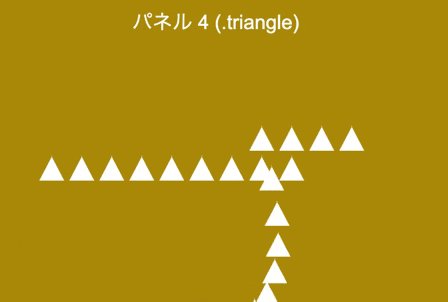
staggerTo
続いてstaggerToの動きを見てみましょう
TweenMax.staggerTo('.triangle', 1, { x: 200, y:200 }, 0.1)
三角形(.triangle)に対して
・各要素のアニメーションの時間は1秒
・x方向へ200px,y方向へ200px
・透明度0から徐々に
・各要素のずれは0.1秒ずつ
という設定にします。
このように初期位置から指定位置へ向かっていく動きとなります。
プロパティとしてeasingを設定することもできます。
easingの記事はこちら
TweenMax.staggerFrom('.triangle', 1, { x: 200, y:200, ease:Back.easeOut }, 0.1)
次回はTweenMax.setとTimelineMax プロパティです。
Javascript 初めてのGSAPアニメーションの使い方 その6 TweenMax.setとTimelineMaxプロパティ