この記事の第6回目の記事です。
今回はレーシングゲームに時間を計測するロジックを加えます
このロジックでやるべきことは以下の二つです。
・ゲームスタート時に計測を始め、経過時間を得る
・ゴール終了時に計測を停止し、それまでの経過時間をゴールタイムとする
ゲームスタート時に計測を始める
ゲーム開始時の時間(開始時間)を取得し、Updateメソッドをでも計測を続け随時、計測時間と開始時間の差分としそれを経過時間とします。そうするとコードは下記のようになります。
void Start () {
startTime = Time.time;
}
void Update () {
if (goal == false) {
// 現在の経過時間を算出
lapTime = Time.time - startTime;
}
}
ゴール終了時に計測を停止し、それまでの経過時間をゴールタイムとする
それまでの経過時間をゴールタイムとするには、ゴールをしたら、計測・差分の取得をやめ、最新の経過時間をゴールタイムとします。今回はゴール時にOnGoalメソッドを動かし,フラグを変化させて計測の停止、ゴールタイムの表示を行っています。
※なおゴール時にどうしてOnGoalメソッドが動き出すのか気になる方は、「VRレーシングゲームのコース・ゴールを作る」と「VRレーシングゲーム用ジャイロセンサで操作するプレイヤーを作成する」をお読みください。仕組みをざっくりまとめると、プレイヤーにアタッチしているCollisionDetect.csでゴールオブジェクトとの衝突を検知しOnGoalメソッドが駆動しているようにしています。
今回のことをまとめたコードは以下のようになります。
using UnityEngine;
using System.Collections;
public class Timer : MonoBehaviour {
float startTime;
float lapTime;
//ゴール検知のフラグ
bool goal = false;
void Start () {
startTime = Time.time;
}
void Update () {
if (goal == false) {
// 現在の経過時間を算出
lapTime = Time.time - startTime;
}
}
void OnGUI(){
if (goal == false) {
// 現在の経過時間を表示する
float timer_x = Screen.width * 8 / 10;
float timer_y = Screen.height / 10;
float timer_w = Screen.width * 3 / 10;
float timer_h = Screen.height / 2;
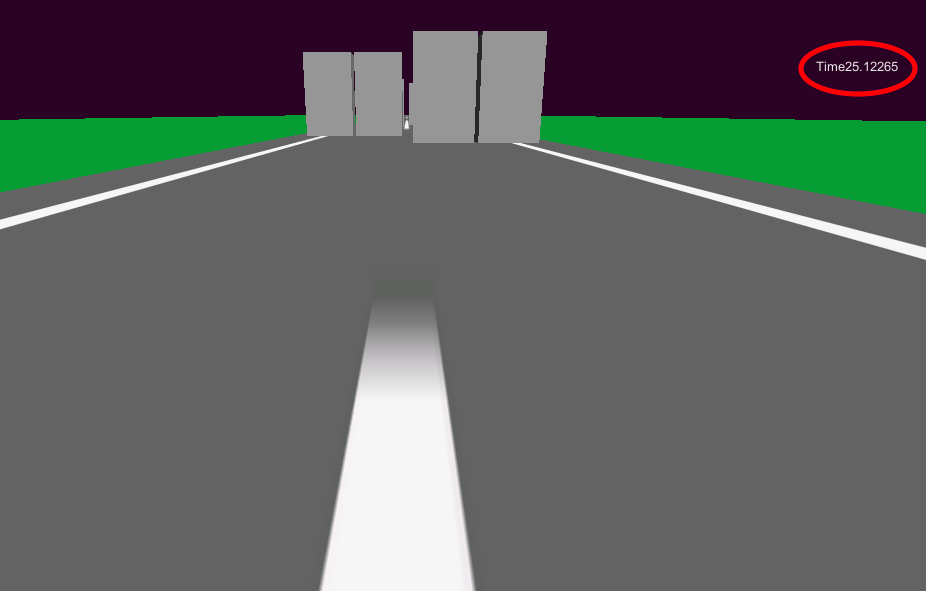
GUI.Label (new Rect (timer_x, timer_y, timer_w, timer_h), "Time" + lapTime.ToString ());
} else {
//ゴールタイムを表示する
float goal_x = Screen.width / 2;
float timer_x = Screen.width * 8 / 10;
float goal_y = Screen.height / 5;
float goal_w = Screen.width * 3/ 10;
float goal_h = Screen.height / 10;
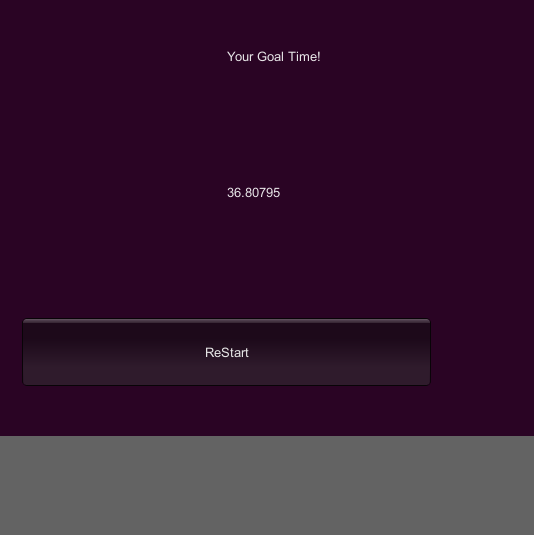
GUI.Label (new Rect (goal_x - goal_w/2, goal_y, goal_w, goal_h), "Your Goal Time!");
//経過時間をゴールタイムとして表示
GUI.Label (new Rect (goal_x - goal_w/2, goal_y*2, goal_w, goal_h), lapTime.ToString ());
if (GUI.Button(new Rect(goal_x - goal_w, goal_y*3, goal_w, goal_h), "ReStart")) {
Application.LoadLevel ("run");
}
}
}
// Goal到着が検知されたときに駆動するメソッド
void OnGoal(){
// フラグを変化させる
goal = true;
}
}
このコードをプレイヤーに貼り付けるとプレイ中、ゴール時に下記のような経過時間・ゴールタイムの表示ができます。