この記事の内容
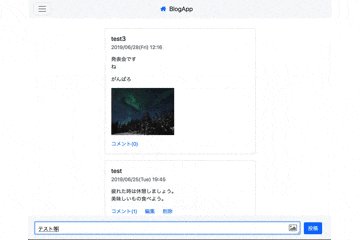
簡単なブログ投稿サイトを作りました。
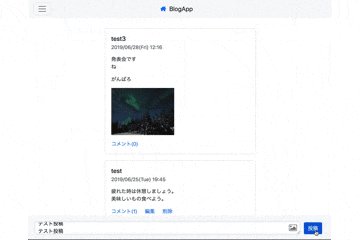
非同期通信でブログ投稿した際に、改行が反映されなくなってしまったので、それを解決した方法を備忘録も兼ねて記事にします。
ご指摘等ございましたらコメントをお願いいたします。
作ったもの
- Ruby、Rails、jQuery
- Bootstrap
投稿フォーム
= form_for @blog do |f|
.form
= f.text_area :content, placeholder: "#{@blog.content}", class: "form__text"
= f.label :image, class: "form__file" do
= fa_icon 'image'
= f.file_field :image, class: "form__file--default"
= f.submit "投稿", class: "btn btn-primary form__btn"
ブログなので、text_fieldではなくtext_areaで改行ができるようにしました。
画像投稿ボタンは、前回の記事
の復習も兼ねてfontawesomeを使っています。
投稿表示(リロード時)
.card
.card-body
%h5.card-title
= blog.user.name
%h6.card-subtitle.mb-2.text-muted
= blog.created_at.strftime("%Y/%m/%d(%a) %H:%M")
%p.card-text
= simple_format(blog.content)
- if blog.image?
= image_tag(blog.image)
- if user_signed_in?
= link_to "コメント(#{blog.comments.length})", blog_path(blog), class: "card-link"
- if blog.user == current_user
= link_to "編集", edit_blog_path(blog), class: "card-link"
= link_to "削除", "/blogs/#{blog.id}", method: :delete, class: "card-link"
リロードした時にはsimple_formatを使っているので改行が反映されます。
非同期での投稿
当初このようなコードを書いていたのですが、改行が反映されませんでした。
$(function(){
function buildHTML(blog){
var content = blog.content ? `${blog.content}` : "";
var image = blog.image ? `<img src=${blog.image}>` : " ";
var html = `<div class="card">
<div class="card-body">
<h5 class="card-title">
${blog.user_name}
</h5>
<h6 class="card-subtitle mb-2 text-muted">
${blog.created_at}
</h6>
<p class="card-text">
</p>
<p>${content}</p>
<p>${image}</p>
<a class="card-link" href="/blogs/${blog.id}">コメント(0)</a>
<a class="card-link" href="/blogs/${blog.id}/edit">編集</a>
<a class="card-link" rel="nofollow" data-method="delete" href="/blogs/${blog.id}">削除</a>
</div>
</div>`;
return html
}
$('#new_blog').on('submit', function(e){
e.preventDefault();
var formData = new FormData(this);
$.ajax({
url: '/blogs',
type: 'POST',
data: formData,
dataType: 'json',
processData: false,
contentType: false
})
.done(function(data){
var html = buildHTML(data);
$('.blogs').prepend(html);
$('#new_blog')[0].reset();
})
.fail(function(){
alert('送信に失敗しました')
})
.always(function(){
$('input[type=submit]').removeAttr("disabled");
})
});
});
formがsubmitされたら非同期通信をして、buildHTMLでHTMLを作成し、blogの一番上に加える、という流れです。
注目すべきはbuildHTML内の記述です。
試しに
test
test
test
と投稿して、検証ツールで確認したところ、contentは以下のような形になっていました。
<p>test
test
test</p>
HTMLでは改行は無視されてしまいます。明示的にするためには<br>で改行を示してあげないといけません。
そこで、formで送られる改行コードを<br>に置き換える記述を追加しました。
html内のcontentをtextに変更しています。
function buildHTML(blog){
var content = blog.content ? `${blog.content}` : "";
// 改行コード \n|\r\n|\r を <br> に置き換える
var text = content.replace(/\n|\r\n|\r/g, '<br>');
var image = blog.image ? `<img src=${blog.image}>` : " ";
var html = `<div class="card">
<div class="card-body">
<h5 class="card-title">
${blog.user_name}
</h5>
<h6 class="card-subtitle mb-2 text-muted">
${blog.created_at}
</h6>
<p class="card-text">
</p>
<p>${text}</p>
<p>${image}</p>
<a class="card-link" href="/blogs/${blog.id}">コメント(0)</a>
<a class="card-link" href="/blogs/${blog.id}/edit">編集</a>
<a class="card-link" rel="nofollow" data-method="delete" href="/blogs/${blog.id}">削除</a>
</div>
</div>`;
return html
}
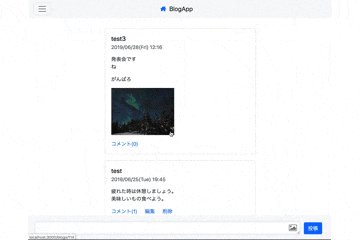
これで
test
test
test
という投稿が
<p>test<br>test<br>test</p>
このように反映されるようになり、無事改行できました!
参考
改行コード・正規表現について
http://www-creators.com/archives/2551