既存のアプリを普段のように改修していたんですが……
iPhone XでUITabBarControllerとかを使っていない画面を見てみると、
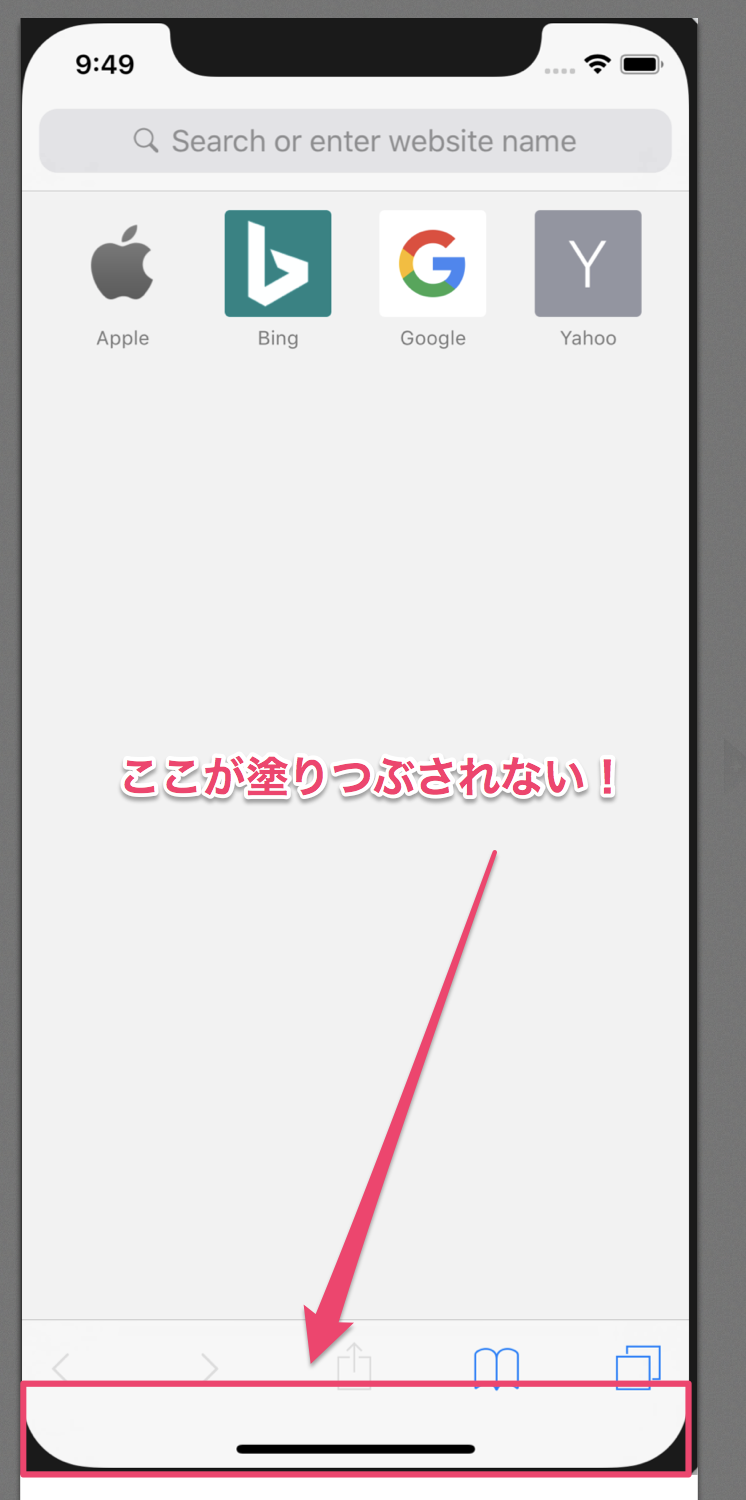
画面の最下部に固定しているviewの下に謎の余白が発生しているッ!?
正直、今更感あふれる対応ではあるんですが今後の対応を忘れないようにもメモ的に!
端末を横にして見た時のことは………う〜ん、ちょっと今回は未対応かも。
原因!
homeボタンがなくなったせいでしたッ!
今まではSafeAreaの最下部から高さXXのUIViewを配置してみたいな感じだったんですが、SafeAreaより更に下が誕生してしまったんですね……
これはエミュレータのsafariなんで塗りつぶされていますが( ˘ω˘)
対策1
@ichimots さんがコメントでも指摘の通り、画面下部に固定しているviewのbottomをSuperView.bottomにする!
これが一番、簡単です……!
storyboardの設定を書き換えるだけでも出来てしまうのでお手軽! マジおすすめッ!
対策2
SuperViewのbottomを前提にすると、今の構成だと下のバーとviewが急接近してしまうのが嫌だなぁというニッチな需要向け!
このプロパティを有効にすればOK!みたいな都合のいい解決策は見つかりませんでした![]()
SafeArea以降の部分の高さを取得して、最下部に配置しているUIViewを弄るということも考えたんですが、それもちょっと嫌なので。
画面最下部のUIViewの下に同一の背景色のUIViewをもう1つ配置して、画面一番下まで伸ばす……という風にすれば他の端末でも影響なく対応できるのでは? と思ったので、この方法で対応してみようと思います。
実装
class BottomFillView: UIView {
func add(_ baseVC: UIViewController, bottomView: UIView) {
self.backgroundColor = bottomView.backgroundColor
baseVC.view.addSubview(self)
constrain(self, bottomView) { view, bottomView in
view.top == bottomView.bottom
view.trailing == view.superview!.trailing
view.leading == view.superview!.leading
view.bottom == view.superview!.bottom
}
}
}
という拡張UIViewを用意してみました。
override func viewDidLoad() {
super.viewDidLoad()
BottomFillView().addX(self, bottomView: bottomView)
}
こんな感じで呼んであげるとあら不思議、純白だった画面下部が同じ色で塗りつぶされているッ!
と、ここまでやったんですが……storyboardだけで対策できる方法がッ!
対策3
- 最下部のviewのbottomをSuperView.bottomにする
- 最下部のviewのtopをSafeArea.bottomと、 マイナスの設定したい高さで設定する
どうしてこんな簡単なことに気づかなかったんだろう……
人から指摘を貰えるQiitaに感謝しかない![]()
感想
個人的にはhomeボタンがあった方が使いやすい……
いやこうした方が楽なんじゃないの? みたいな指摘もあれば是非是非![]()