概要
- vscodeでコンテナにリモートアクセスして開発
- dockerコンテナ上で開発環境が作れる
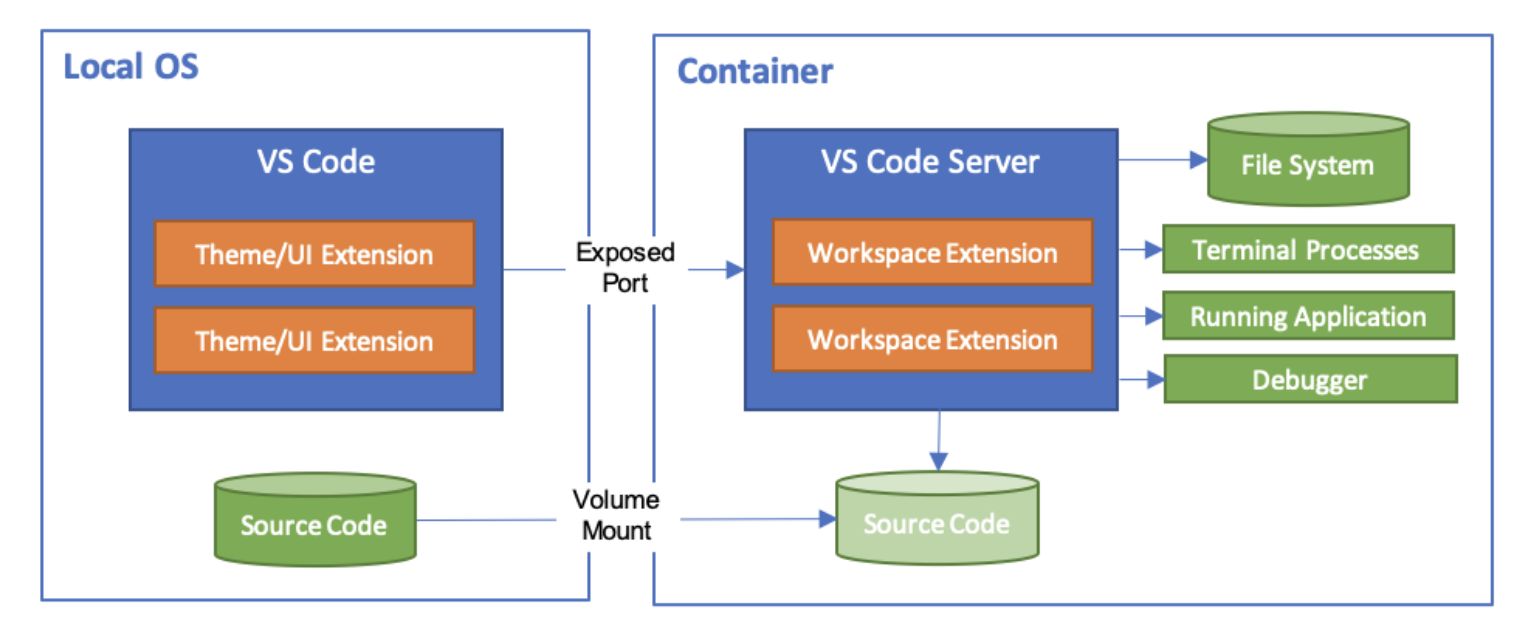
- Workspaceのファイルは ローカルファイルシステムからコンテナへ マウント or コピー or クローンができる
- 詳しいドキュメントはここに書かれています
- ドキュメントにあったイメージ図を拝借
-

環境
- 今回試した環境はこちらです
- M1 Mac Book Pro (Big Sur)
- Docker Desktop
手順
remote containersの導入
- remote containersのvscode拡張機能を入れておきます
設定ファイル
-
.devcontainer/devcontainer.jsonを設定ファイルとしてリポジトリに置いておきます - 存在しない場合は自動でプロトタイプを生成してくれるみたいです
-
.devcontainer/Dockerfileや.devcontainer/docker-compose.ymlを置いて開発環境用のコンテナを設定できます
remote containerの起動
-
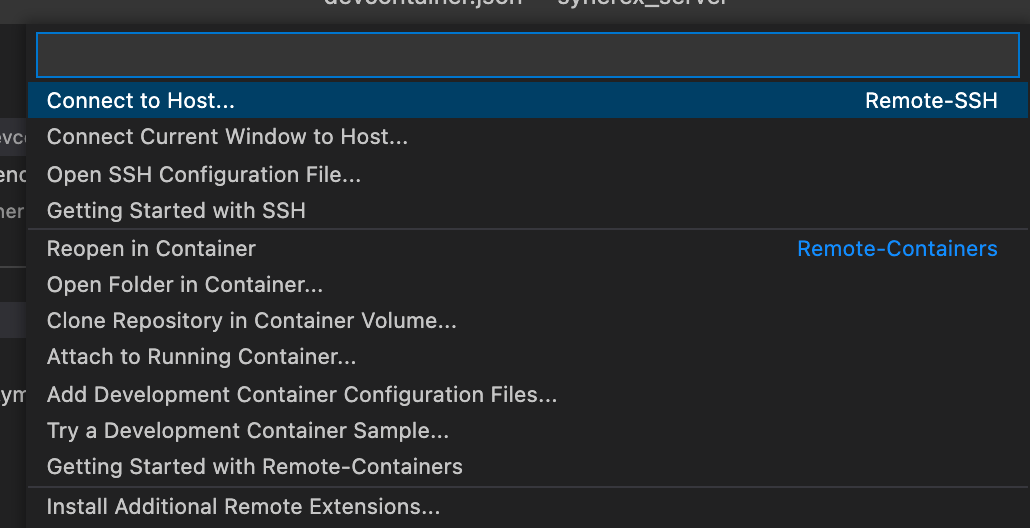
vscodeを開き、左下の緑色のメニューを選択
-
Open Folder in Containerを選択します
-
または、コマンドパレット(
F1)からRemote-Containers: Open Folder in Container...を選択してもできます -
ファイル選択のウィンドウが現れるので、作業リポジトリを選択します
-
Starting Dev Container と表示されimageが生成されます
生成例
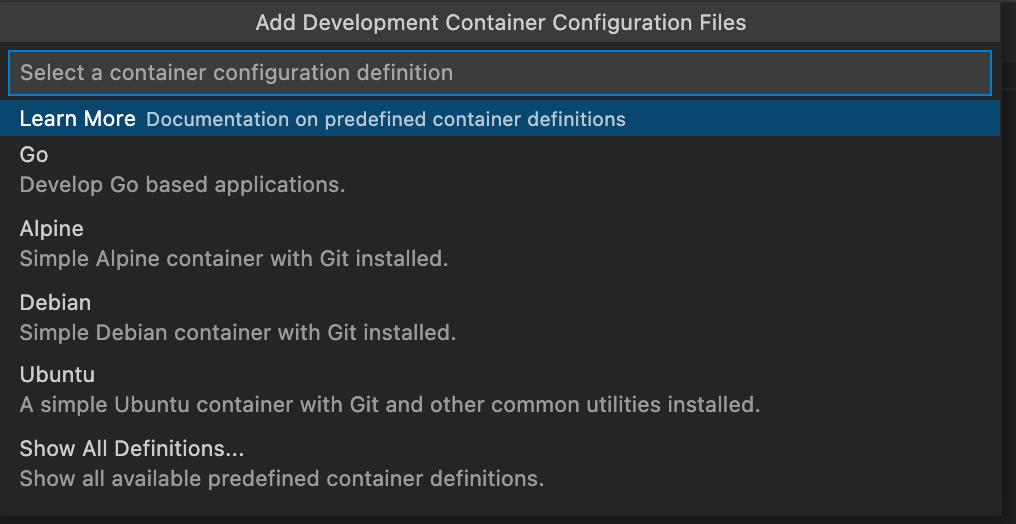
- 今回は試しにGo 1.16を選択して自動でコンテナ生成してみました
- 生成されたファイル
devcontainer.json
// For format details, see https://aka.ms/devcontainer.json. For config options, see the README at:
// https://github.com/microsoft/vscode-dev-containers/tree/v0.187.0/containers/go
{
"name": "Go",
"build": {
"dockerfile": "Dockerfile",
"args": {
// Update the VARIANT arg to pick a version of Go: 1, 1.16, 1.15
"VARIANT": "1.16",
// Options
"INSTALL_NODE": "false",
"NODE_VERSION": "lts/*"
}
},
"runArgs": [ "--cap-add=SYS_PTRACE", "--security-opt", "seccomp=unconfined" ],
// Set *default* container specific settings.json values on container create.
"settings": {
"go.toolsManagement.checkForUpdates": "local",
"go.useLanguageServer": true,
"go.gopath": "/go",
"go.goroot": "/usr/local/go"
},
// Add the IDs of extensions you want installed when the container is created.
"extensions": [
"golang.Go"
],
// Use 'forwardPorts' to make a list of ports inside the container available locally.
// "forwardPorts": [],
// Use 'postCreateCommand' to run commands after the container is created.
// "postCreateCommand": "go version",
// Comment out connect as root instead. More info: https://aka.ms/vscode-remote/containers/non-root.
"remoteUser": "vscode"
}
## Dockerfile
```Dockerfile
# See here for image contents: https://github.com/microsoft/vscode-dev-containers/tree/v0.187.0/containers/go/.devcontainer/base.Dockerfile
# [Choice] Go version: 1, 1.16, 1.15
ARG VARIANT="1.16"
FROM mcr.microsoft.com/vscode/devcontainers/go:0-${VARIANT}
# [Option] Install Node.js
ARG INSTALL_NODE="true"
ARG NODE_VERSION="lts/*"
RUN if [ "${INSTALL_NODE}" = "true" ]; then su vscode -c "umask 0002 && . /usr/local/share/nvm/nvm.sh && nvm install ${NODE_VERSION} 2>&1"; fi
# [Optional] Uncomment this section to install additional OS packages.
# RUN apt-get update && export DEBIAN_FRONTEND=noninteractive \
# && apt-get -y install --no-install-recommends <your-package-list-here>
# [Optional] Uncomment the next line to use go get to install anything else you need
# RUN go get -x <your-dependency-or-tool>
# [Optional] Uncomment this line to install global node packages.
# RUN su vscode -c "source /usr/local/share/nvm/nvm.sh && npm install -g <your-package-here>" 2>&1
備考
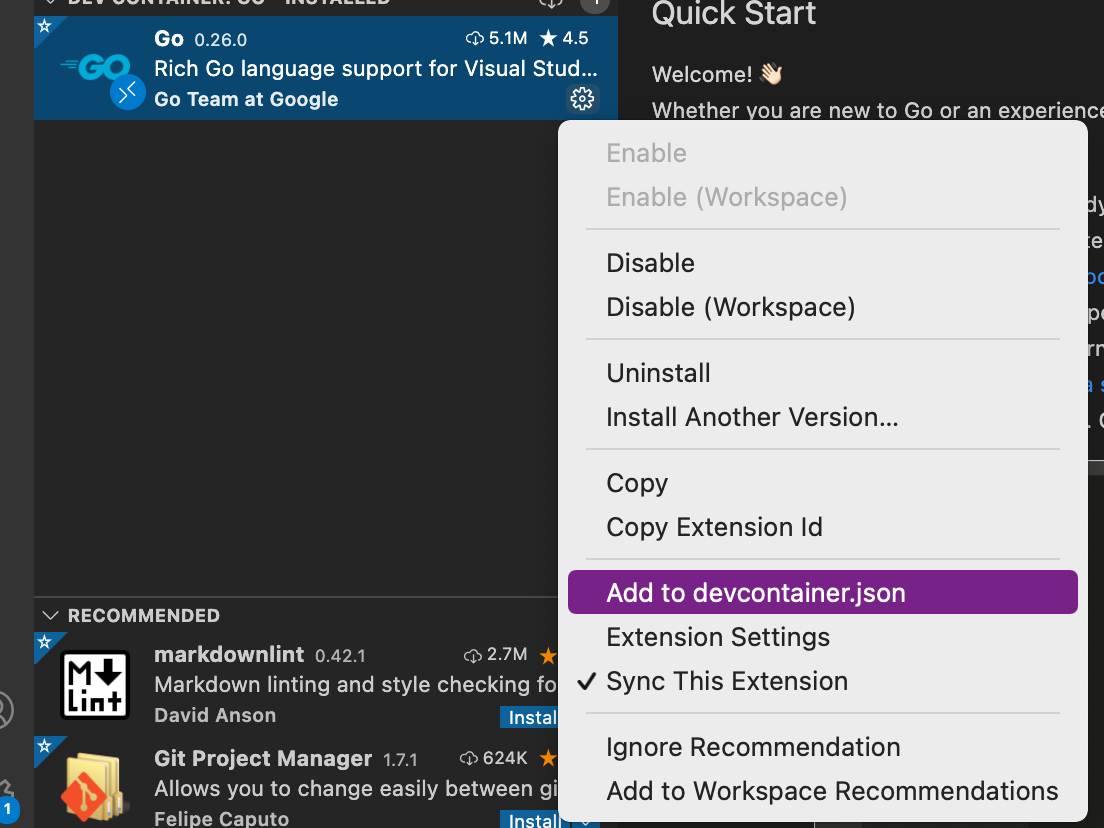
拡張機能の追加
拡張機能を常に追加したい場合
- ユーザ設定のjsonファイル(settings.json)に
"remote.containers.defaultExtensions"として追加すると常にリモートコンテナにその拡張機能がインストールされるみたいです - gitlensを追加したい場合の例
"remote.containers.defaultExtensions": [
"eamodio.gitlens",
]
gitの設定
- ローカルの
.gitconfigがコピーされる
パーミッション
- デフォルトではリモートコンテナではrootユーザとして
workspaces/下にローカルファイルがマウントされるようです - 調査中