経緯
この検証をする前は、
こんな感じの知識で仕事をしてました。
「うわっ文章、枠からはみ出ててもうてるやん。」
「とりあえずword-wrapとかword-breakいれといたらええんちゃうか。」
しばらくすると、やっぱ問題が「こんにちは」(^o^)/
本件、一時的には解決。
でも、
やっぱちゃんと知識入れやなあかんなーと思い、この記事を書くことにしました。
ちなみにword-wrapは古い名称で、今はoverflow-wrapを使うといいみたい。
やってみたこと
親要素に500pxの幅を設定。
それぞれの子要素(各文章)にCSSを当てた時、
折り返されずに「はみ出るのか」「はみ出ないのか」を検証しました。
(もちろん文章の長さは500px以上あります。)
環境
PCはMAC、
ブラウザは Firefox、Safari、Chrome、
Edge、IE(どちらもMAC内バーチャルボックスのwindows)
displayの値はこの3つ
・block
・inline-block
・flex
overflow-wrapの値
・break-word
word-breakの値
・brake-all
・brake-word
文章はこの2つ
A: 実際の文章っぽい、半角英数字の文章(英語のダミー文章)
B: 半角英数字の羅列(よくある長いURLを想定)
ぶっちゃけ日本語の文章は大体改行されるし、それよりも今回問題が起こった
「半角英数字の羅列(よくある長いURLを想定)」
よくあるのはめちゃめちゃ長いURL。
URLの後半によくわからない暗号のような半角英数字がしこたま並ぶやつ。
そんなのword-break: brake-all;いれとけば、問答無用で折り返して改行される。
でも、実際の英語の文章も入力される場合もあるし、その場合単語の途中で改行されて欲しくない。
そんなモヤモヤを解消したいのです。
こんな表示のやつはNGとする
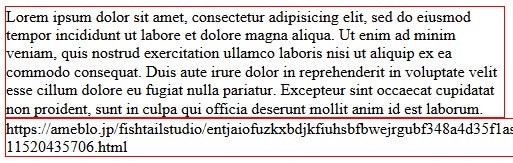
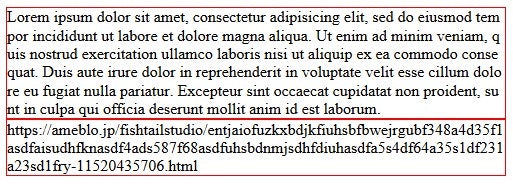
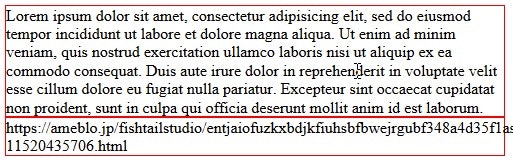
上の文章(A): 実際の文章っぽい、半角英数字の文章(英語のダミー文章)
下の文章(B): 半角英数字の羅列(よくある長いURLを想定)
NG1
▼どちらも折り返されているけど、Aの文章が単語の途中で折り返されているから微妙

NG2
NG3
▼枠に収まっているけど、文章だけが折り返されず、はみ出ているIEめ(EdgeとIEでのみ再現)

各ブラウザでのチェック
さあ、それでは各ブラウザでの検証スタート!
以下は気になるところだけチェックしてください。
Firefox
display: block;の場合
・word-break: break-all; + overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word; + overflow-wrap: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される
・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される
・overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
display: inline-block;の場合
・word-break: break-all; overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word; overflow-wrap: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される
・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される
・overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
display: Flex;の場合(row)
・word-break: break-all; overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word; overflow-wrap: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される
・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
※min-width:0;をいれると折り返される
・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される
・overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
※min-width:0;をいれると折り返される
display: Flex;の場合(column)
・word-break: break-all; overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word; overflow-wrap: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される
・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される
※min-width:0;をいれると折り返される
・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される
・overflow-wrap: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される
Safari
display: block;の場合
・word-break: break-all; overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word; overflow-wrap: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される
・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される
・overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
display: inline-block;の場合
・word-break: break-all; overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word; overflow-wrap: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される
・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される
・overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
display: Flex;の場合
・word-break: break-all; overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word; overflow-wrap: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される
・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
※min-width:0;をいれると折り返される
・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される
・overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
※min-width:0;をいれると折り返される
display: Flex;の場合(column)
・word-break: break-all; overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word; overflow-wrap: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される
・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される
※min-width:0;をいれると折り返される
・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される
・overflow-wrap: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される
Chrome
display: block;の場合
・word-break: break-all; overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word; overflow-wrap: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される
・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される
・overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
display: inline-block;の場合
・word-break: break-all; overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word; overflow-wrap: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される
・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される
・overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
display: Flex;の場合
・word-break: break-all; overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word; overflow-wrap: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される
・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される
・overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
display: Flex;の場合(column)
・word-break: break-all; overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word; overflow-wrap: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される
・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される
※min-width:0;をいれると折り返される
・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される
・overflow-wrap: break-word;
○ A: 単語途中の改行なし
○ B: 折り返される
Edge
display: block;の場合
・word-break: break-all; overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない(子要素の枠は親要素の枠に収まっているけど、テキストのみはみ出る)
・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
・overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
display: inline-block;の場合
・word-break: break-all; overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
・overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
display: Flex;の場合
・word-break: break-all; overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
・overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
※min-width: しても文字だけはみ出る;
display: Flex;の場合(column)
・word-break: break-all; overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない(子要素の枠は親要素の枠に収まっているけど、テキストのみはみ出る)
・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない(子要素の枠は親要素の枠に収まっているけど、テキストのみはみ出る)
※min-width:0;をいれると折り返される
・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない(子要素の枠は親要素の枠に収まっているけど、テキストのみはみ出る)
・overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない(子要素の枠は親要素の枠に収まっているけど、テキストのみはみ出る)
IE11
display: block;の場合
・word-break: break-all; overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない(子要素の枠は親要素の枠に収まっているけど、テキストのみはみ出る)
・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
・overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
display: inline-block;の場合
・word-break: break-all; overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
・overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
display: Flex;の場合
・word-break: break-all; overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
・overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない
※min-width: きかん;
display: Flex;の場合(column)
・word-break: break-all; overflow-wrap: break-word;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない(子要素の枠は親要素の枠に収まっているけど、テキストのみはみ出る)
・word-break: normal; overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない(子要素の枠は親要素の枠に収まっているけど、テキストのみはみ出る)
※min-width:0;をいれると折り返される
・word-break: break-all;
× A: 単語途中の改行あり
○ B: 折り返される
・word-break: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない(子要素の枠は親要素の枠に収まっているけど、テキストのみはみ出る)
・overflow-wrap: break-word;
○ A: 単語途中の改行なし
× B: 折り返されない(子要素の枠は親要素の枠に収まっているけど、テキストのみはみ出る)
結論と考察
検証なげーわ。
とりあえずスクロールお疲れ様。
結論からいうと、
解決策なし。←マジか。
だからまずこの質問。
「そもそも、英単語の途中で折り返してもOK?」
「しかたねーな。」
「別にかまわんぞ。」なら、
word-break: break-all;
をbodyに入れとく。
これで改行される。
どのブラウザでもはみ出ない。
でももし...
「単語途中はちょっと読みづらいよね...」
「なんとかしたいやん」なら、
・要素やテキストの内容によって当てるcssを考える
その場合、個人的にはこれがいいかなと思う。
word-break: break-word;
overflow-wrap: break-word;
ただ要素がinline-blockだとブラウザ(Edge/IE)によっては効かないので、
できるなら個別にその要素をblockかflexにする。
もしくはURLみたいな半角英数字を使わない想定なら、
個別にword-break: break-all;を設定しておくのがいいかもしれない。
flexの場合にはみ出した場合はmin-widthとmin-heightで改行解消される。
でもIEだけには効かなかった。(なぜだ万能ではないのか)
個人的な結論。
word-break: break-all;
overflow-wrap: break-word;
word-break: break-all;が最強。←やっぱ崩れないのが一番
あと、要素的ごとに設定変更するかもなので、
念のためoverflow-wrap: break-word;を入れておく。
的な感じでいいんじゃないかなと思う。
以上。