みなさん、こんにちは。
富士通クラウドテクノロジーズ Advent Calendar 2019の9日目の記事です。
概要
オブジェクトストレージにファイルをアップロードしたい場合、2GBまでのファイルしかアップロードできない制限となっております。
それ以上のサイズのファイルをアップロードしたい場合マルチパートアップロード機能を利用することになりますが、コントロールパネルにはマルチパートアップロード機能が無いため(2019年12月時点) 、今回はそれを実装してみようかと思います。
説明
マルチパートアップロードのAPIをブラウザからリクエストすることになりますが、以下2点が問題になります。
- CORS(Cross-Origin Resource Sharing)によるクロスドメイン通信
- APIアクセスキーのクレデンシャル情報管理
CORSについては、オブジェクトストレージの機能でCORSの設定があるので、これをAPI経由で利用することでブラウザ(自ドメインのサイト)からオブジェクトストレージへ直接アクセスできるようになります。
クレデンシャル情報については、クライアント側JavascriptにAPIキーを書いてしまうと誰でも見れてしまい悪用されると大変なことになるので、クレデンシャル情報はサーバー側で管理し、Presinged URLを発行することで一時的にファイルのアップロードを許可できるようにします。
ポイント
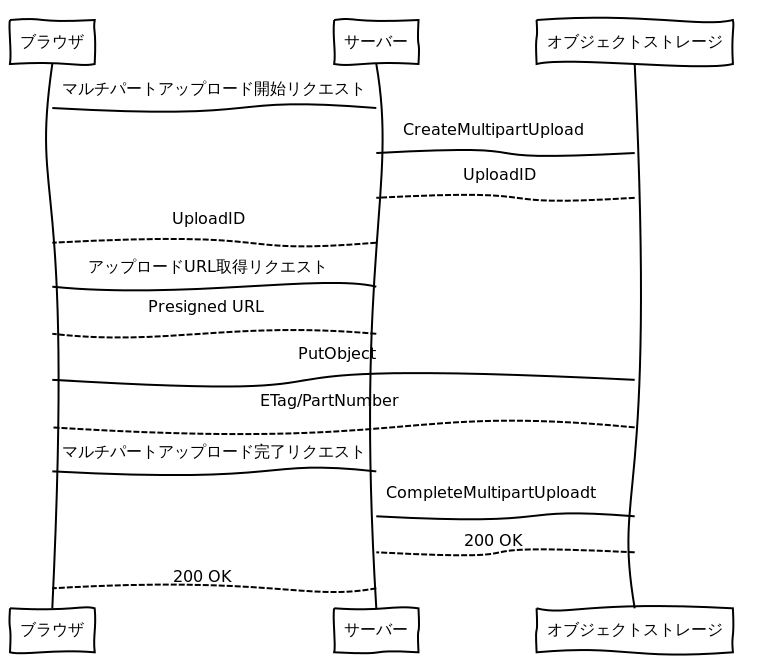
- まずマルチパートアップロードを開始するために「CreateMultipartUpload」というAPIをリクエストし、UploadIDを取得します
- 次にサーバー側で管理しているアクセスキー/シークレットキーからPresinged URLを発行し、ブラウザ側にそれを返します、このURLはpartの数だけ発行します
- 取得した Presinged URLに対して分割したファイルを順次Putリクエストをすることでマルチパートアップロードを実行していきます
- 最後に「CompleteMultipartUpload」というAPIをリクエストし、アップロードを完了させます
まとめ
簡単に大容量のファイルがアップロードができることがわかりました🎉
やはり異常系などを考えるともう少し複雑になりますが、
めんどうなので今回はこれでヨシとします
マルチパートアップロードがコントロールパネルからもできるようになると嬉しいですね😇
宣伝しておくと、去年は@Ken-Moriizumiさんがゴミ掃除の話をしてくれてたのでこちらも参考にしてみてください
参考文献
次回予告
@ConHumi氏がニフクラに登録したSSHキーと手元のキーが一致しているか確認するをしてくれるらしいのでお楽しみに✊