概要
SENSYN Robotics(センシンロボティクス)の深見です。
主にWebアプリを中心に開発担当しており、最近はCesiumを利用したWebGL系の開発に関わっております。
本日は、その過程で得た、地形データをCesium上に反映させる方法につきまして紹介いたします。
Cesiumについてはこちら
Cesiumに反映する地形データの取得
- Cesium上で地形データを反映させるためにはいくつか手段はありますが、ここではCesium World Terrain と同じく
quantized meshで配信する事例とします。 - 今回利用する地形データはNasa SRTM(height map)を利用します。
- 地形データをダウンロード時には認証が求めらるので、こちらでログインIDを取得する必要があります。
- また、データ量が多いため、今回の対象は関東エリア周辺(N35E139.hgt)のみといたします。
Cesium Terrain Builder
- Cesium向けにterrainを生成するためcesium-terrain-builderを利用します。
地形データの作成
- cesium-terrain-builderを利用するため、docker imageを取得します。
$docker pull tumgis/ctb-quantized-mesh
- 事前にダウンロードしたheight map(N35E139.hgt)を配置します。
$ mkdir ~/terrain
$ mv ~/Downloads/N35E139.hgt ~/terrain
- dockerコンテナを起動します。
$ docker run -it --name ctb -v ~/terrain/:/data tumgis/ctb-quantized-mesh
- gdalbuilderで仮想的なレイヤを定義するXMLファイル(vrt)を作成します。また、Cesium上では地形データをquantized meshで展開するため、ファイルを作成します。
$ gdalbuildvrt tiles.vrt *.hgt
$ ctb-tile -f Mesh -C -N -o terrain tiles.vrt
- Cesiumが地形データを認識するための設定ファイルとして、layer.jsonを作成します。
$ ctb-tile -f Mesh -C -N -o -l terrain tiles.vrt
- 地形データとlayer.jsonが作成されているか下記コマンドで確認します。
$ tree -v -C -L 1 ~/terrain
terrain/
|-- 0
|-- 1
|-- 2
|-- 3
|-- 4
|-- 5
|-- 6
|-- 7
|-- 8
|-- 9
|-- 10
|-- 11
|-- 12
`-- layer.json
以上で地形データの作成は完了です。
地形データの配信
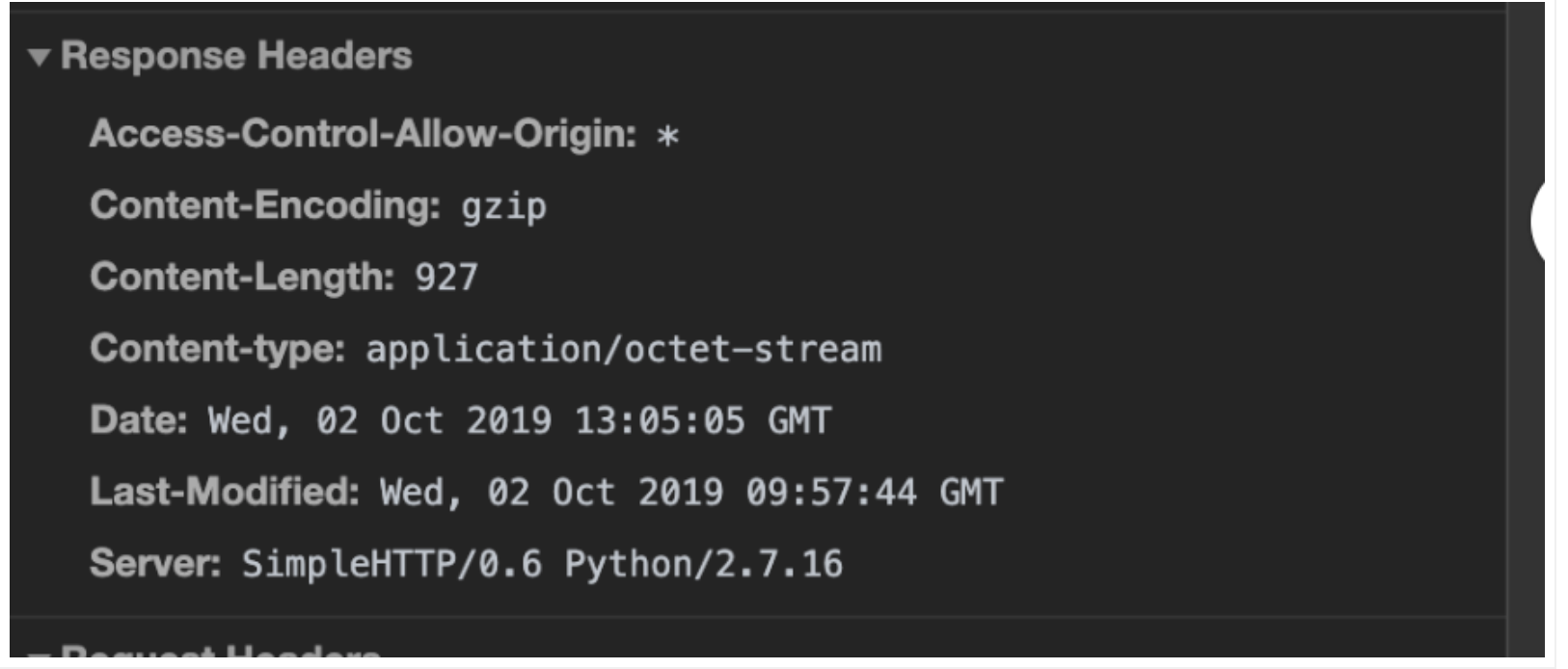
- webアクセスできる環境を用意します。配信する際にresponseヘッダーの確認が必要です。配信するサーバの環境に合わせ確認してください。

- Access-Control-Allow-Origin
- corsで許可して配信する場合には必要、上記の例は特別な理由がないので
Access-Control-Allow-Origin: *としています。
- corsで許可して配信する場合には必要、上記の例は特別な理由がないので
- Content-Encording
-
ctb-tileのコマンドで作成された地形データはgzip形式で圧縮されているため、配信する場合はContent-Encording: gzipを指定します。
-
- Content-Type
-
application/octet-streamを指定します。cesium-terrain-builderで作成されたファイルが.terrainの拡張子ファイルであり、一致するMIMEtypeが存在しないので、Content-Type: application/octet-streamとします。
-
- 今回はpythonのSimpleHTTPServerを利用してweb配信します。
$ python SimpleHTTPServer.py
Serving HTTP on 0.0.0.0 port 8000 ...
Cesiumに地形データを読み込ませる
- CesiumのterrainProvidorにurlを設定します。
const viewer = new Cesium.Viewer('cesium', {
terrainProvider : new Cesium.CesiumTerrainProvider({
url : 'http://localhost:8000/terrain'
}),
});
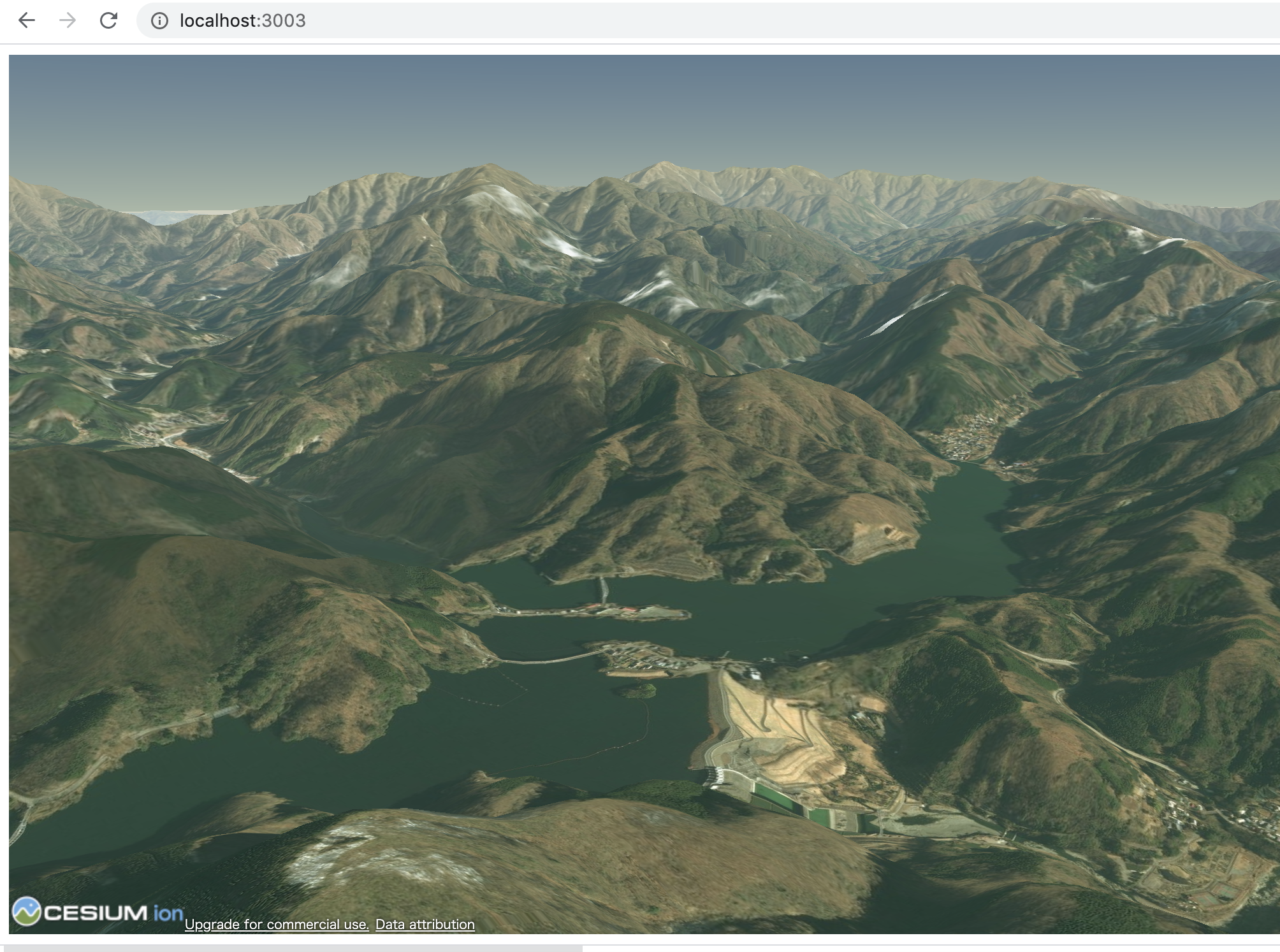
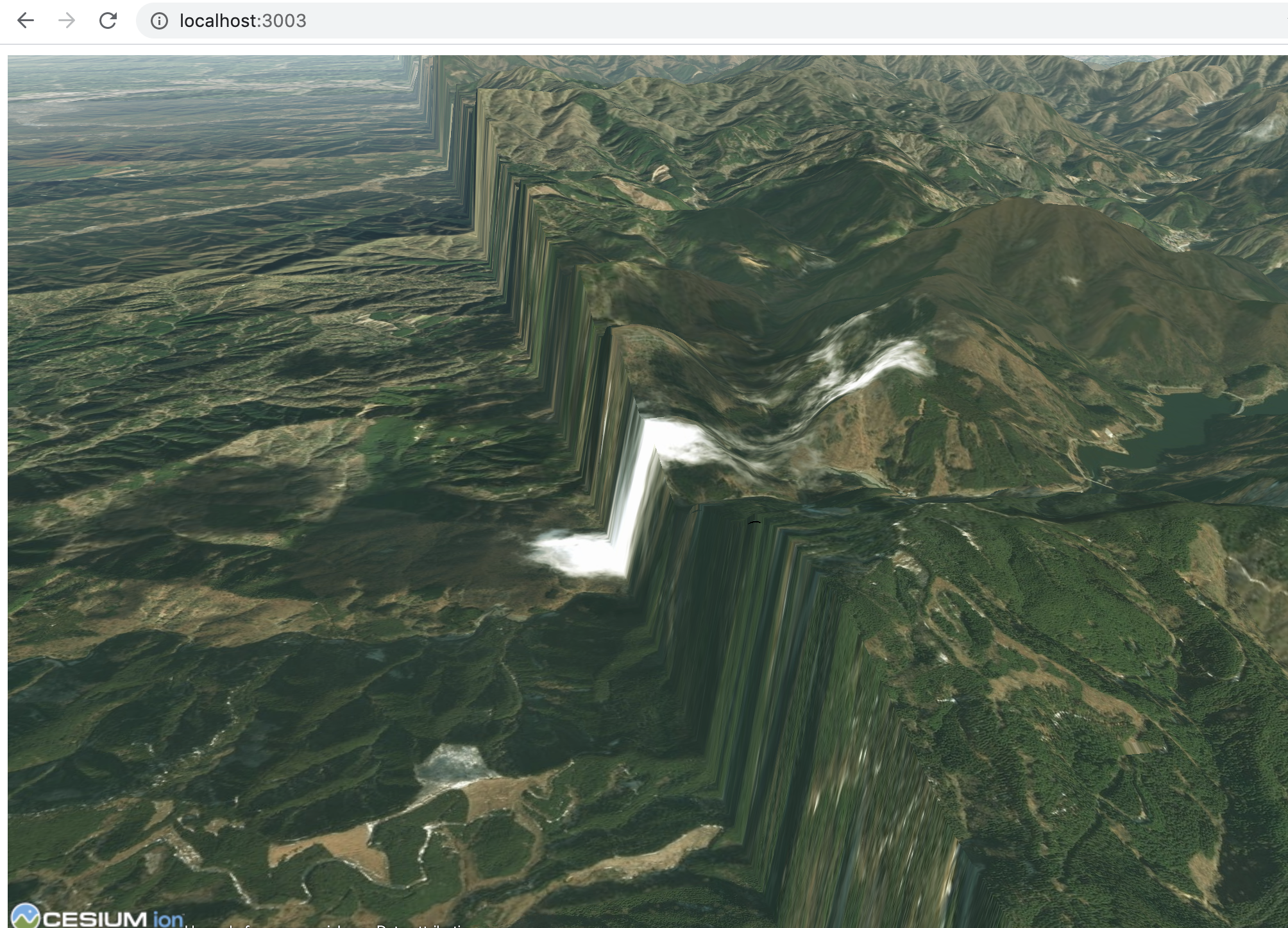
ブラウザで確認
以上になります。