その1:本のバーコードを読んで貸出記録をつけるシステム
その2:返却期限すぎても返却されていない本のリマインドメールを出すシステム
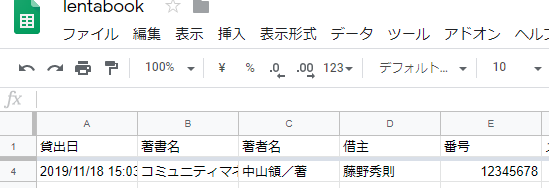
その3:貸出簿をつける時のエラーチェック(スプレッドシートの学生情報DBに問い合わせするシステム)
その4 : 返却処理のシステム
貸出処理時の入力ミスに対応するためのエラー処理をinput.htmlに書き込むことにする.
submit処理をJavascriptでマニュアルでする.
参考:http://hensa40.cutegirl.jp/archives/690
貸出処理をしたときに,前々回のバージョンでは,inputのtypeをsubmitにしてたので,ボタンを押すと自動でsubmitが発火し,formの内容がpostされてた.
けどエラー処理をするのであれば,submitを手動でしないといけない.
方法はいくつかあって,jQueryを使っているなら,submit関数の中にfunctionを書くことができるが,今回はinputのtypeをbuttonにしてクリックすると発火する関数を書くことにする.
ということで,以下のような形.
(略)
<form id="myform" name="myform" method="POST" action="https://script.google.com/macros/s/*****/exec">
(略)
<p><input type="button" id="btn" value="貸出" ></input></p>
(略)
<script type="text/javascript">
var btn = document.getElementById('btn');
btn.addEventListener('click', function(){
$("#myform").submit();
});
</script>
(略)
書名・著者名がない場合の処理
書名・著者名が入力されていないのに貸出ボタンが押されたときのための処理をイベントリスナーの中のfunctionに以下の行を書き加える.
btn.addEventListener('click', function(){ // ボタンをクリックした場合.
if($("#BookTitle").val()=="" || $("#BookAuthor").val()==""){
alert("書名または著者名が入力されていません")
return 0;
}
$("#myform").submit();
});
学籍番号と名前が間違っているときの処理
ここに関してはちょっと複雑.
最初は,googleスプレッドシートに名簿を作って,それをここのページを参考にJSONで取ってきて,クライアント側で検索掛けようかなと思ってた.
けど,それやと名簿のスプレッドシートをWeb上に公開しないといけない.それは流石にまずい.
あくまで必要なのは入力された学籍番号と名前が名簿に載っているのと合ってるかどうか.
ということは,名簿そのものの情報はクライアント側に落としてくる必要はない.
うまくGoogleAppScriptをAPIにして,名簿にあるかないかだけ返してくるようにすればよい.
ということで,こういうページをみつけたので,これを参考にGoogleAppSciptをクライアントのJavascriptから動かして,結果を返してくれるようにした.
GoogleAppScriptとJavascriptのそれぞれの内容は以下の通り.
GoogleAppScriptの処理
今回はGetメソッドを使う.ということで,書いたプログラムがこれ.
//学籍番号と名前が名簿に見つかるか.
//返り値:jsonp形式のオブジェクト.
// f_studentno: 学籍番号の有無.Bool値
// f_studentname:名前の有無.Bool値
function doGet(e){
var s_no = e.parameter.studentno.toString();
var s_name = e.parameter.studentname.toString();
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheetByName("<名簿のシート名>");
var lastRow=sheet.getDataRange().getLastRow(); //対象となるシートの最終行を取得
var f_s_no=false;//学生番号の有無
var f_s_name=false;//学生名前の有無
for(var i=2; i<=lastRow ; i++){
if(sheet.getRange(i, 1).getValue() == s_no){
f_s_no=true;
}
if(sheet.getRange(i, 2).getValue() == s_name ){
f_s_name=true;
}
}
var result = {
f_studentno: f_s_no,
f_studentname:f_s_name
}
//以下はJSONPを返すためのコード.
var responseText;
var out = ContentService.createTextOutput();
var callback = e.parameter.callback;
if (callback) {
responseText = callback + "(" + JSON.stringify(result) + ")";
out.setMimeType(ContentService.MimeType.JAVASCRIPT);
} else {
responseText = JSON.stringify(result);
out.setMimeType(ContentService.MimeType.JSON);
}
out.setContent(responseText);
return out;
}
Javascriptの処理
Getを送るための方法はこちら.
const endpoint = "https://script.google.com/macros/s/*******/exec";
$.ajax({
type: 'GET',
url: endpoint,
dataType: 'jsonp',
data: {
studentno: $("#StudentNo").val(),
studentname: $("#StudentName").val()
},
success: out => {
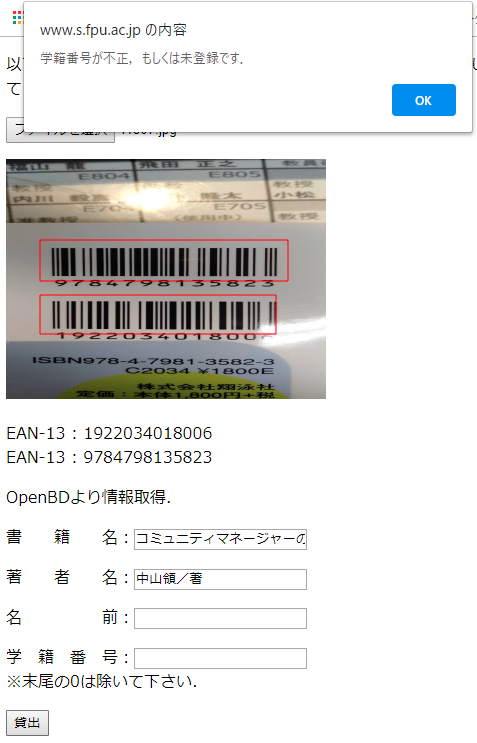
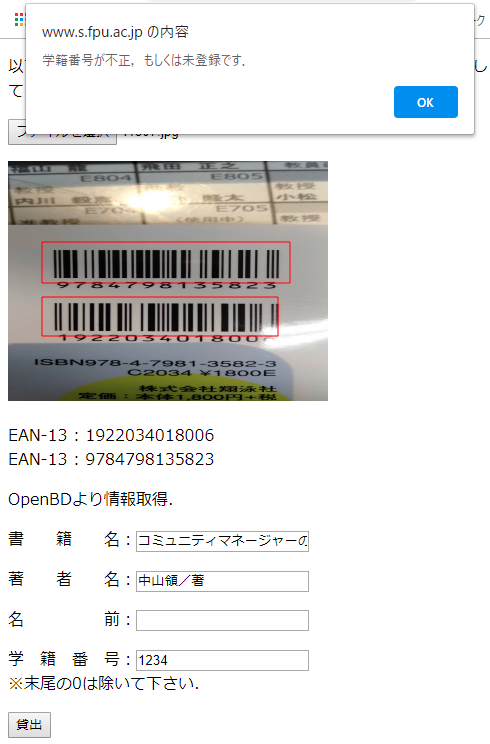
if(!out.f_studentno){
alert("学籍番号が不正,もしくは未登録です.");
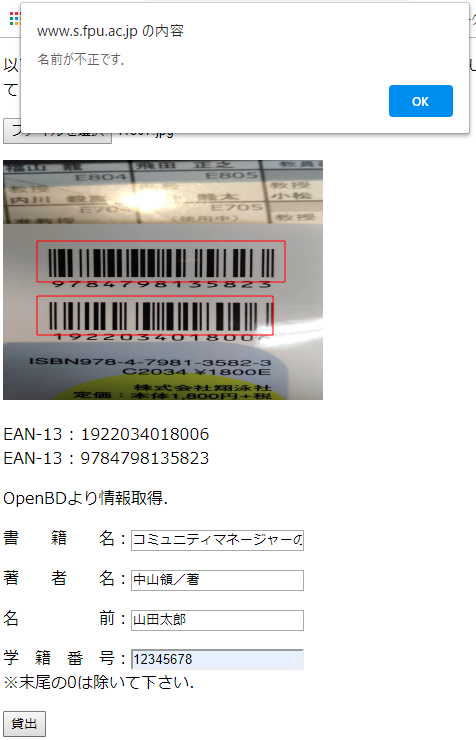
}else if(!out.f_studentname){
alert("名前が不正です.")
}
}
});
ということで,これをリスナーに追記すれば名簿公開せずに確認が取れる.
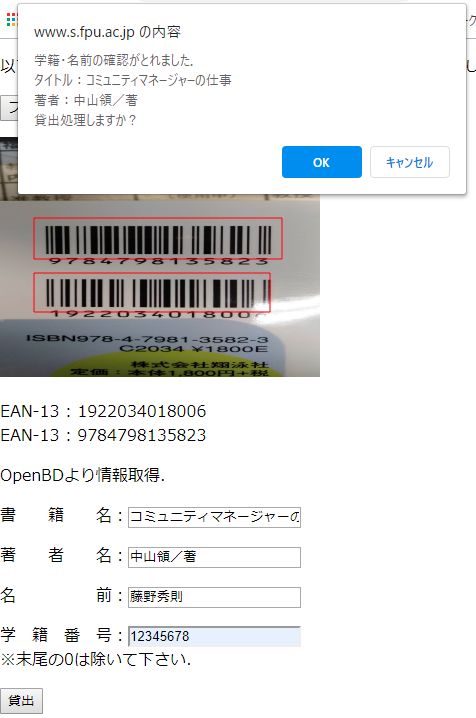
貸出処理の最終確認コードを追記して完成
最後の確認をconfirm()で行って完成!
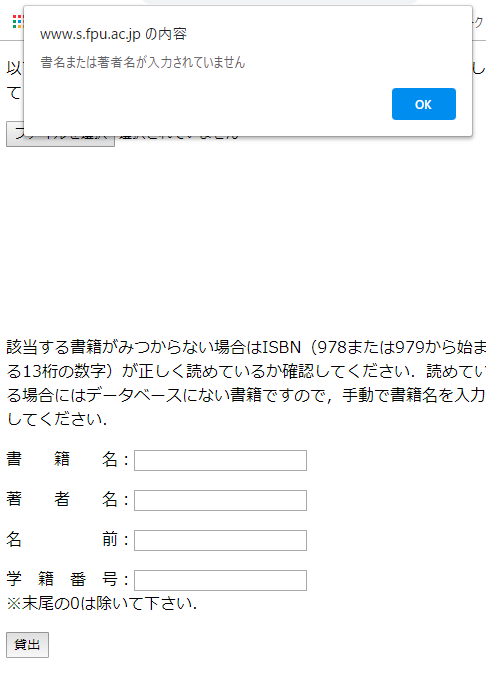
書名を書かずに貸出を押した場合↓.

ということでエラー処理も完了!!