きっかけ
同僚と飲んでいる時、こんな話がありました。
同僚A
「うちの子供(小2)にそろそろプログラムさせようかな?」
同僚B
「いいねぇ。自由研究の課題でDNSサーバーとか作らせるとかw」
私
うちも小2だからやらせようかな
でも何からやればいいかなー
という話をぐだぐたしていました。
それから数週間後、夏休みの自由課題の話になり、パチンコ作るとか、楽器作ってみるとか、小学生らしい話になってみましたが、、、
ふと、「プログラムやってみる?」と言ったところ、「やってみる!」という話に。
ということで、やってみました。
家族構成(2019年時点)
私:SE
嫁:Webデザイナー
息子(兄):小学2年生
息子(弟):年中さん
環境
mac Mojave 10.14.5
JavaScript
HTML
Visual Studio Code
Chrome
業務要件
・ぐーちょきぱーを選べる
・対戦相手はコンピューター
ソースコード(随時更新)
最初にやったこと
まずは「変数」というものを教えてみました。「なんか箱なんだよ」という軽めの説明。
自分でタイピングして画面に出してみせました。
var i;
i= "ぐー";
document.write(i);
息子:おおぉ!
反応はよさそうです。じゃんけんゲームを作る事に。
ここでとりあえず、「ちょき」とか「ぱー」とか画面にでるようにコードをかかせてみました。
タイピングの練習も兼ねています。普段、スマホでぐぐるくらいはできるようになっている為、わりとキーボード入力もすぐ慣れました。
ローマ字入力をまだ覚えていないので、それっぽいローマ字で。
var a;
a="cyoki";
document.write(a);
var b;
b="pa";
document.write(b);
var c;
c="guu";
document.write(c);
if文にチャレンジ
じゃんけんする以上、条件分岐は必須です。とりあえずだらだら書きながら説明してみました。
if(i=="ぐー" && j=="ぐー"){
document.write("どっちもあいこになりました");
}
まぁちょっとこのあたりはまだ理解できないかもですね。。。
UI/UXに挑戦
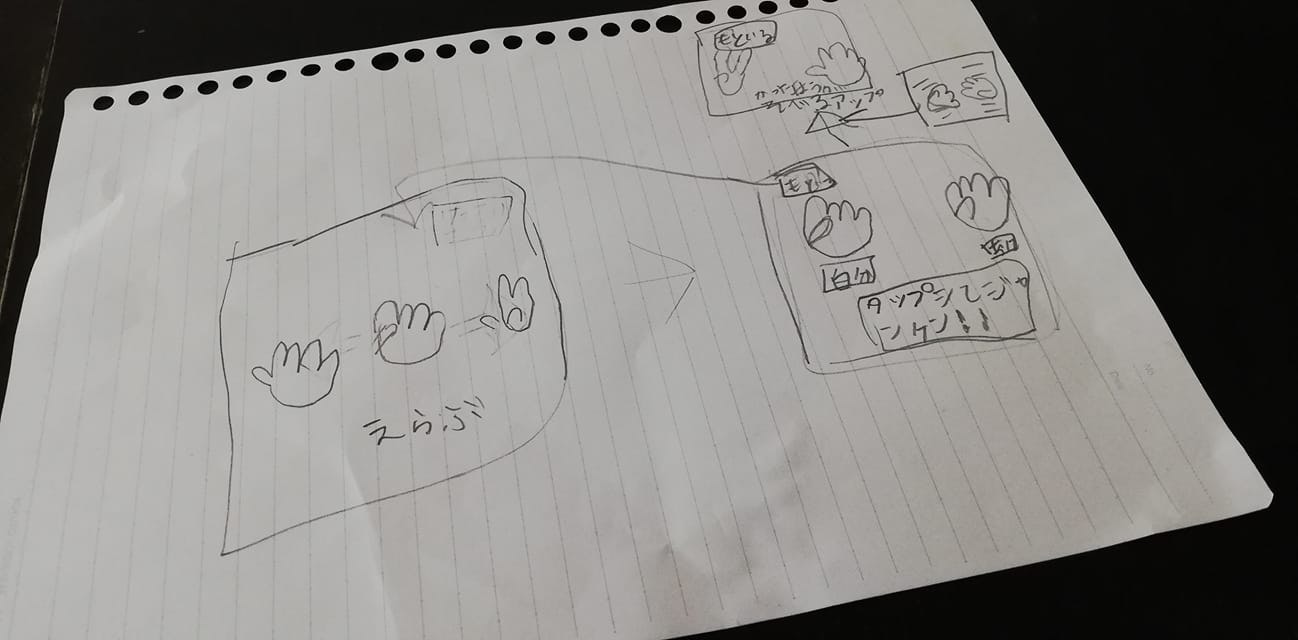
次にゲームをする為には画面が必要です。とりあえずどんな画面にするか考えさせました。
UI/UXの講師はWebデザイナーのママです。
(この間に私は弟の散髪屋に)

それなりに画面遷移について議論があったようです。
2019/7/9追記
議論ポイントは「ぐーちょきぱーを選んだあとに変更できるか?」
嫁:変更できない。じゃんけんは勢いで出してすぐ勝負がきまる。あと1クリック増えるとわずらわしい。
子:変更できる。いろいろ悩んで決定したい。
とのこと(笑)
本日はここまで(2019/7/7)
次回は、HTMLで画面を作ります。
HTMLで画面づくり
HTMLで画面を作っていくんだよという事を教えました。
このタイミングでマウスも使わせてみましたが、手が小さくてまだうまくクリックできないようです。。。
<html>
<button>パー</button>
</html>
<button>ぐー</button>
<button>チョキ</button>
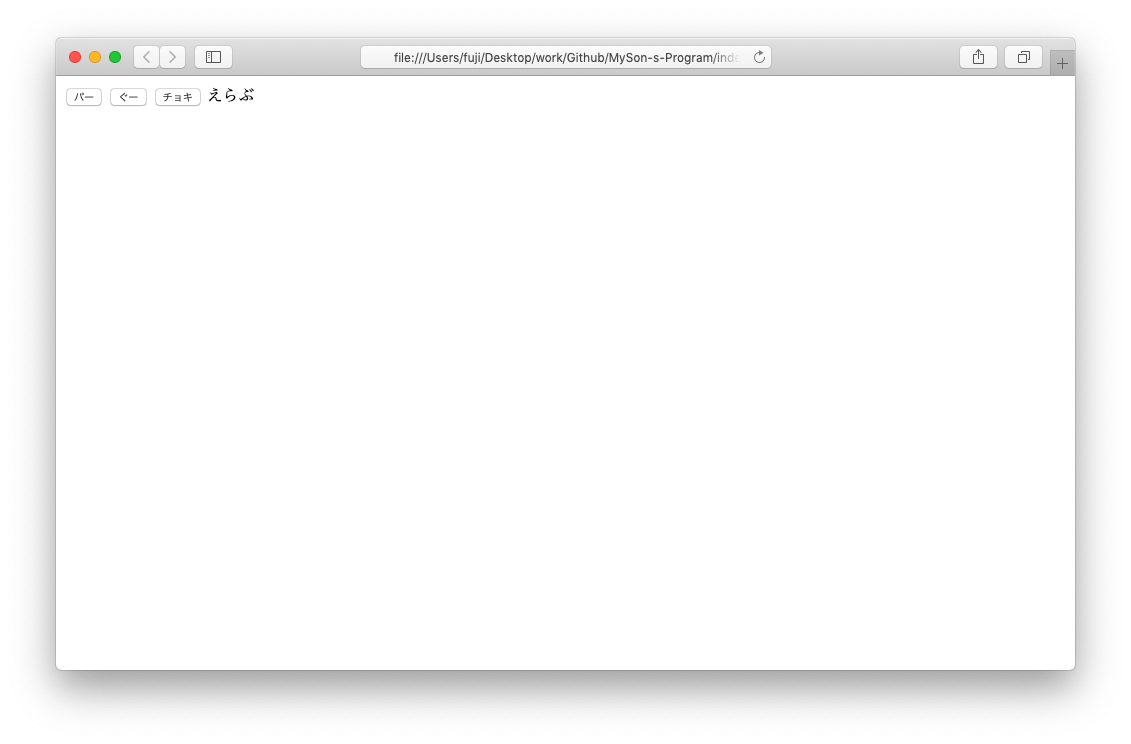
えらぶ
htmlの閉じタグの位置がおかしいのはまあいいでしょう。
とりあえずボタンを作らせてみました。

これだけでもけっこう苦労しました。マウス操作、ローマ字入力等慣れない事をやるのでこのあたりですぐ挫折しちゃうかな?とも思いました。
ですが、まだまだやる気はあるようです。
本日はここまで(2019/7/9)
次回はbuttonからfunctionのコールをやろうと思います。
続編
長くなってきたのでこちら にその2を書き始めました。