はじめに
AIを活用するのが流行っているので、BingAIを使ってページネーション機能を実装してみます。
BingAIに聞いてみる
JavaScriptでの実装を提案されたので、こちらを深堀していきます。
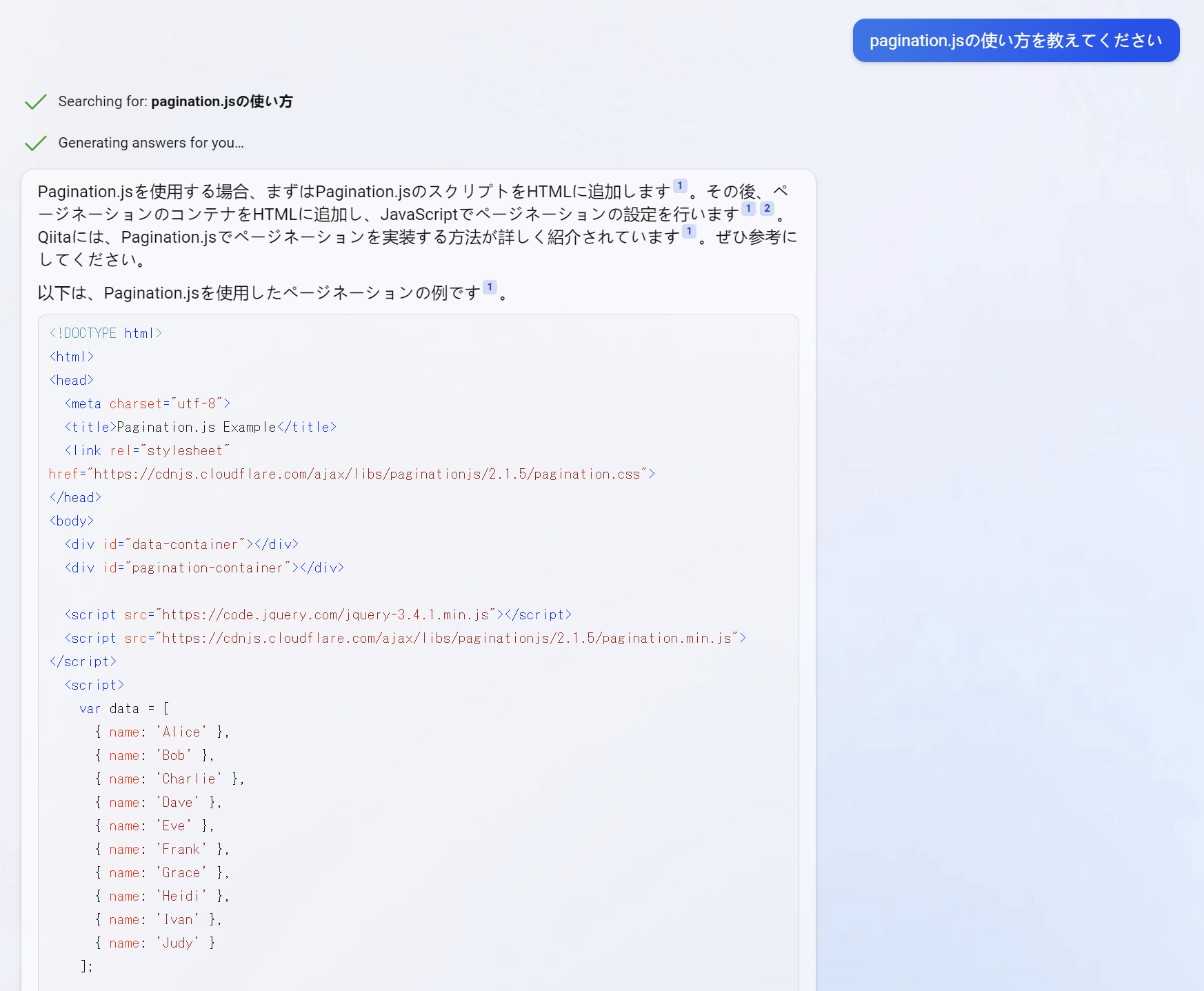
JavaScriptのライブラリPagination.jsを提案されたので深堀していきます。
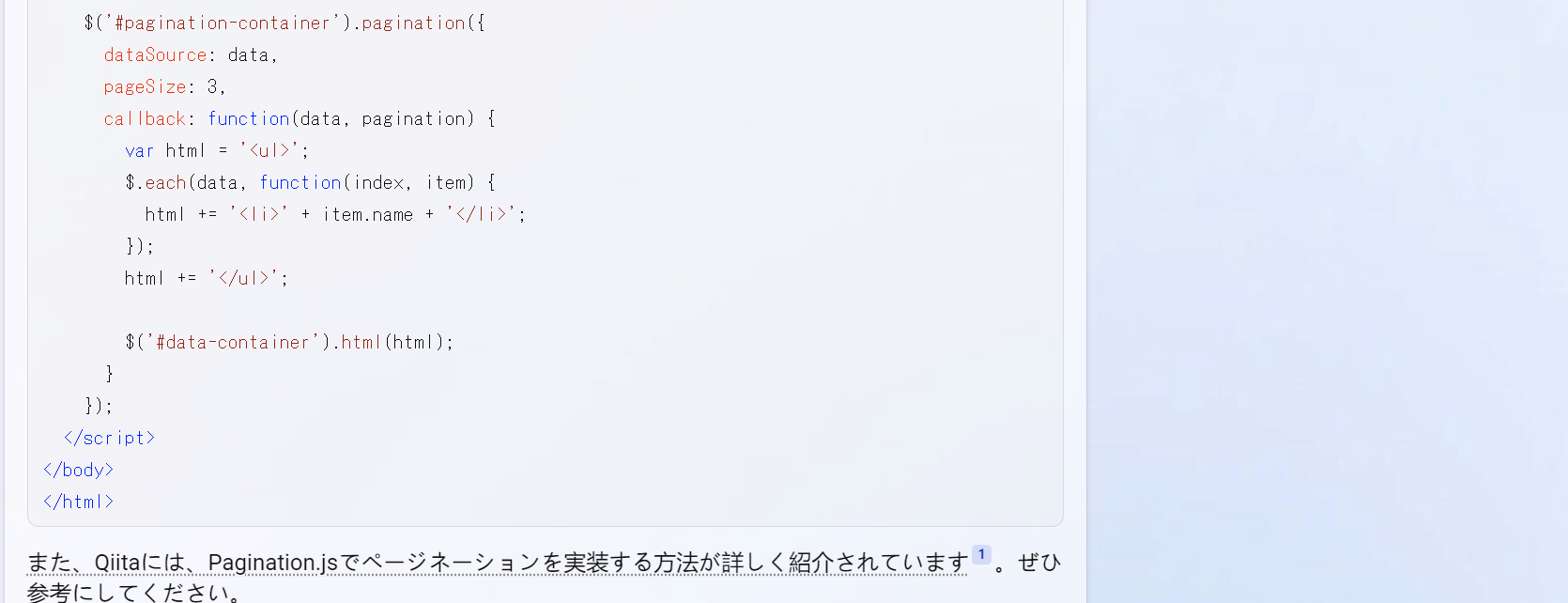
提案されたコードの内容
pagination_test.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Pagination.js Example</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/paginationjs/2.1.5/pagination.css">
</head>
<body>
<div id="data-container"></div>
<div id="pagination-container"></div>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/paginationjs/2.1.5/pagination.min.js"></script>
<script>
var data = [
{ name: 'Alice' },
{ name: 'Bob' },
{ name: 'Charlie' },
{ name: 'Dave' },
{ name: 'Eve' },
{ name: 'Frank' },
{ name: 'Grace' },
{ name: 'Heidi' },
{ name: 'Ivan' },
{ name: 'Judy' }
];
$('#pagination-container').pagination({
dataSource: data,
pageSize: 3,
callback: function(data, pagination) {
var html = '<ul>';
$.each(data, function(index, item) {
html += '<li>' + item.name + '</li>';
});
html += '</ul>';
$('#data-container').html(html);
}
});
</script>
</body>
</html>
情報整理
BingAIが出力した参考にさせて頂いている記事を見て、コードがどのようにして出来たか調べます。
コードの修正
既に目的はほぼ達成している気がしますが、以下の点が気になるので、修正していきます。
- varでの宣言
- ページネーション部分のCSS周り
varはletに変更し、
CSS周りを、Pagination.jsのサイトに書いてある通り、Pagination.cssで装飾していきます。
修正後のコード
pagination_test.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Pagination.js Example</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/paginationjs/2.1.5/pagination.css">
</head>
<body>
<div id="data-container"></div>
- <div id="pagination-container"></div>
+ <div class="paginationjs paginationjs-theme-blue paginationjs-big" id="pagination-container"></div>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/paginationjs/2.1.5/pagination.min.js"></script>
<script>
let data = [
{ name: 'Alice' },
{ name: 'Bob' },
{ name: 'Charlie' },
{ name: 'Dave' },
{ name: 'Eve' },
{ name: 'Frank' },
{ name: 'Grace' },
{ name: 'Heidi' },
{ name: 'Ivan' },
{ name: 'Judy' }
];
$('#pagination-container').pagination({
dataSource: data,
pageSize: 3,
callback: function(data, pagination) {
let html = '<ul>';
$.each(data, function(index, item) {
html += '<li>' + item.name + '</li>';
});
html += '</ul>';
$('#data-container').html(html);
}
});
</script>
</body>
</html>
ページネーション部分を青く、若干大きく変更しました。
色々と追加修正したい内容はあると思いますが、
目的のBingAIに聞きながらページネーション機能を実装することはできたかと思います。
※ 良い感じな回答を得るため、何回か質問の仕方を変えて聞いています。
感想
今回、AIを活用してみて以下のように感じました。
- 知らなかったライブラリを即座に提案してくれたため、検索効率がとても良かった
- 回答の内容に対しての事実確認は必須
- 事実確認をすることで、周辺周りの知識をさらに得ることができる
- AIをうまく活用していくことが取り急ぎ大切になりそう
- AIに質問することで自分の考えを強制的にアウトプットできるので、整理がつきやすい
- 0からでもやりたい事をとりあえず聞いてきっかけを掴むのによい
勉強の効率化のために、今後も活用していきます。