Vuexについて、とりあえず必要ないしなんだか分かりづらいからと使わないでいたのですが、
この度いざ使ってみたところ、最初こそ引っかかるもののの、結構すんなりはいってきました。
ただ、この「最初こそ引っかかる」部分ができる人にとっては些細すぎるし、
引っかかって躓いてしまう人にとっては大変な部分だと思うので、
コードのどことどこに関連があるのか図解してみようと思います。
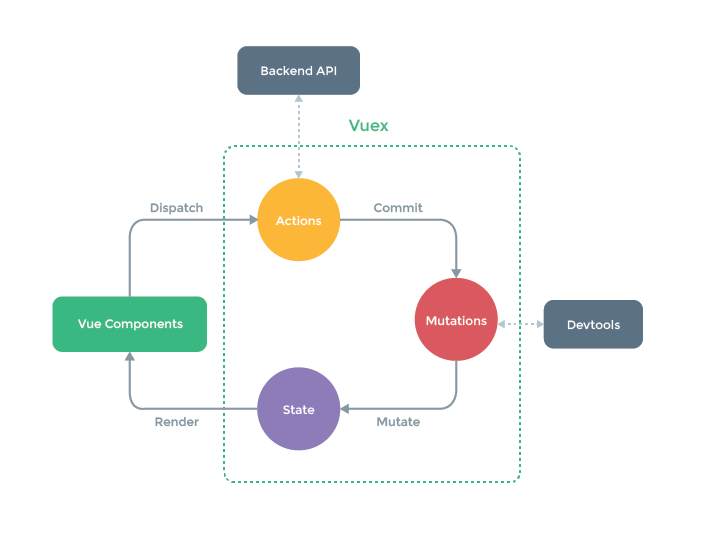
まずは、よくVuexの説明ででてくるこのイラストを見てほしいのですが、
私は一度にたくさんの要素が出てきすぎてしまって、一旦理解するのを後回しにしていました。
しかし、順を追っていけばそんなに難しくなさそうなので、この記事を書いてみました。
実際にシンプルなカウンタを作ってみたので、このコードを図解してみましょう。

サンプルコード
コンポーネントとストアのサンプルコードは下記になります。
<template>
<div id="app">
<p>counter: {{ counter }}</p>
<button @click="incrementCount()">+1</button>
<button @click="incrementCount(5)">+5</button>
</div>
</template>
<script>
import { mapState } from "vuex"
export default {
name: "app",
computed: {
// state から
...mapState(['counter'])
},
methods: {
incrementCount(n = 1) {
// Actionsへ
this.$store.dispatch("incActionCounter", { inc: n });
}
}
};
</script>
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
counter : 0
},
mutations: {
incrementMutateCounter(state, payload){
// stateへ
state.counter += payload.inc
}
},
actions: {
incActionCounter(store, payload){
// Mutationsへ
store.commit('incrementMutateCounter', payload)
}
}
})
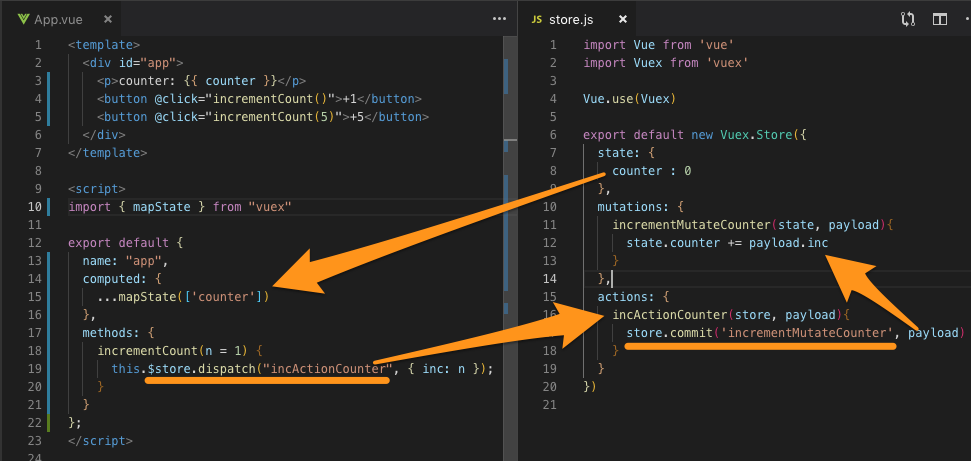
図解する
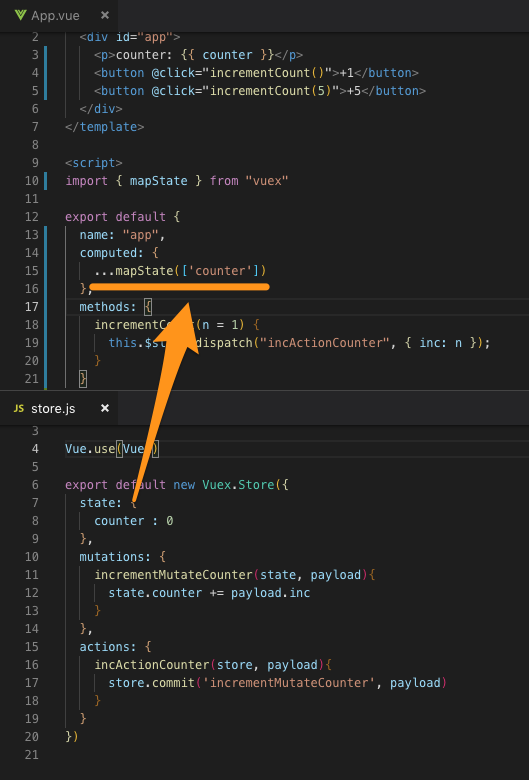
stateを参照する

1.ストアの中にstateを用意してコンポーネントでcomputedで参照する
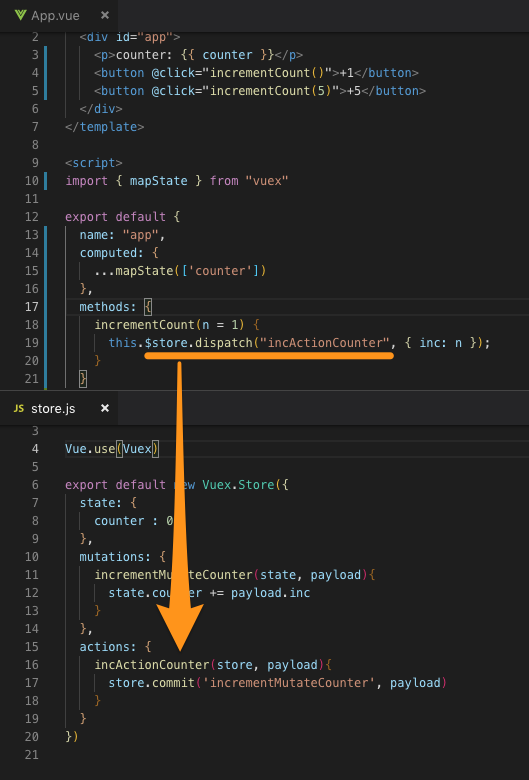
Actionsをdispatchする

2.methodsの中なりライフサイクルの中なりから、 Actions を dispatch する
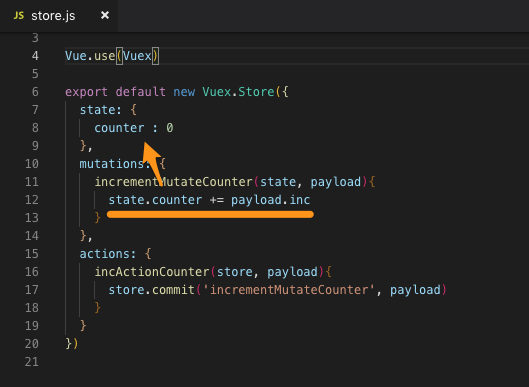
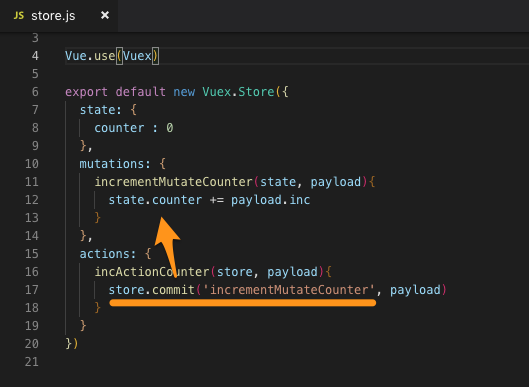
Mutationsへcommitする

3. Actionsの中から Mutations へ Commit する
stateを更新する
この4つで1サイクルが基本です。
どうでしょう、コードに矢印を引っ張って追っていくとそんなに難しくないような気がしませんか?
簡単にですが、理解の一助となればと思います。
まとめ的な
横に並べたら画像サイズがつらたんです……
なんでActionsとMutationsは別れているの?
余談ですが、ActionsとMutationsが別れているのは、ひとえに責務の分離のためです。
methodsに書きたいロジックの中から共通化できそうな部分はActionsやmutationに移していくのがスマートな気配を感じます。
まず、API通信などの非同期処理は必ずActionsでやりましょう。
一方、Mutationsは、Actionsからpayloadを受け取って、そのままstateに格納する場合や、
一定の加工を行ってstateに格納するのにMutationsを使うのがよさそうです。
ActionsやMutationsは受け取った値をそのまま次のプロセスへ渡すこともあり、その場合ただセッターが生えているような短いコードになりますが、これについてはそういうものとして割り切りましょう。
なお、stateに対して書き込みを行えるのはMutationsからのみとなります。