1.作業領域の拡大
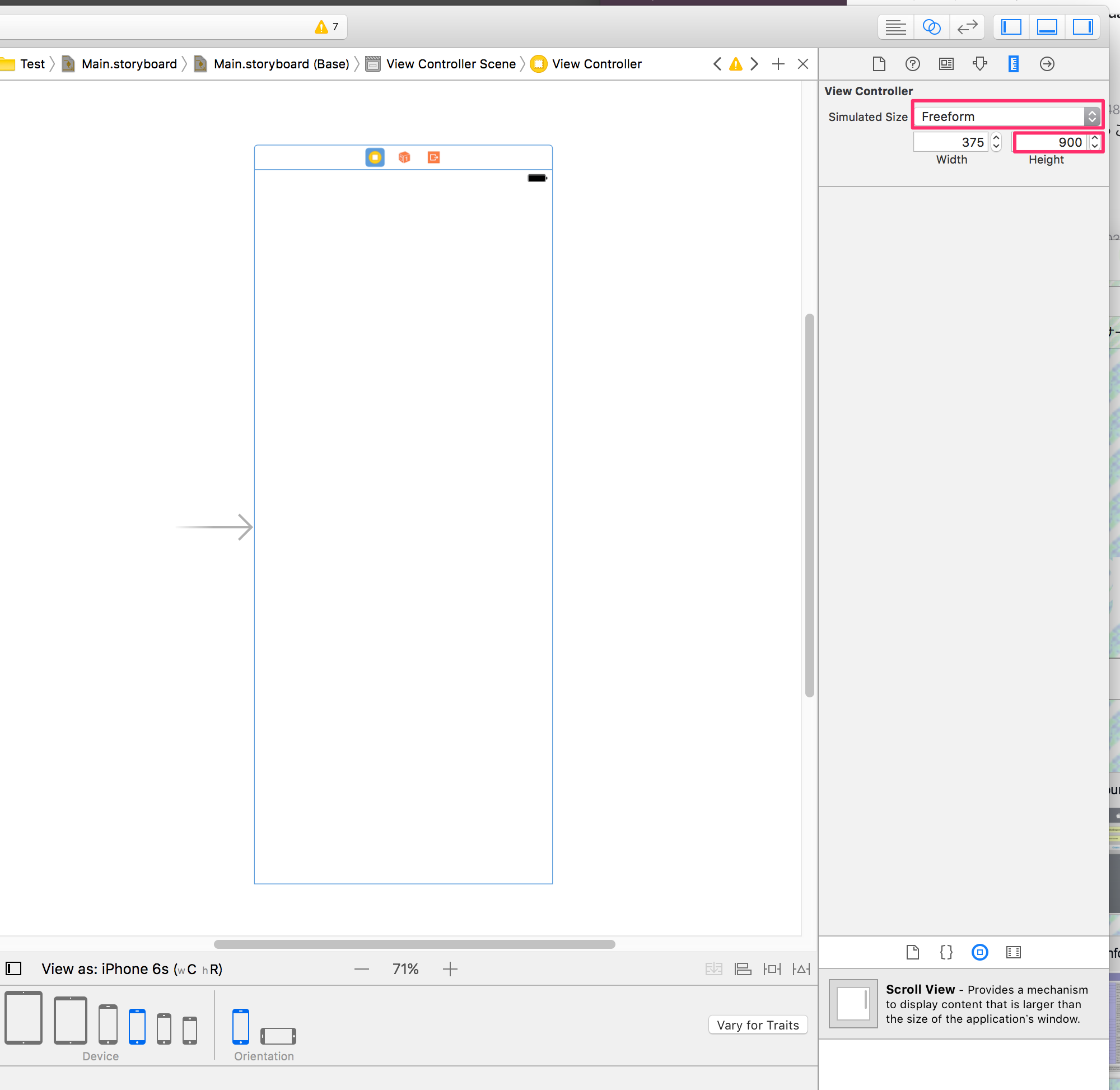
まずは作業しやすいように枠の縦を伸ばします。simulated sizeを「freeform」にして、heightを設定。今回はiPhone6sの枠を下地に使ってます。

2.ScrollViewの設定
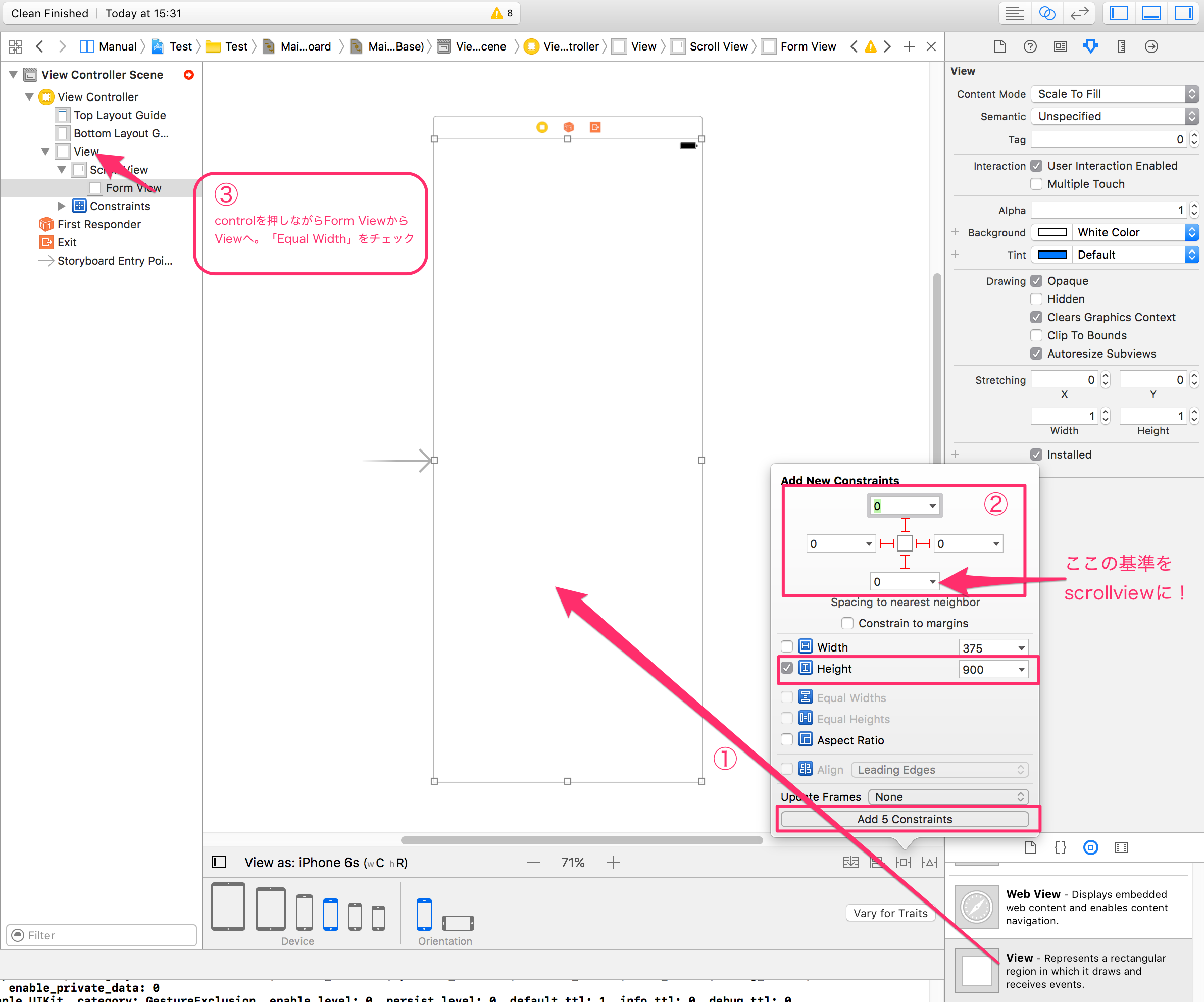
3.コンテンツビューの設定
ScrollViewの上にviewを置きます。このView(FormView)がcontentSizeになります。四方のマージンをpinで、「高さ」の制約を固定値で設定し、FormViewとViewの横幅を「=」にします(③)。スクロール方向に固定値を与えるというのがコツです。高さは後で微調整すればOK。