話のテーマ
僕は現在、Web系スタートアップ企業で フロントエンド・バックエンド・インフラ を担当しています
開発環境は React/Django/GCP/AWS です
IDE は Webstorm と Pycharm を使用しているんですけど
がっつり使っていく上で、「あ、これ便利」
と感じる機能が結構あったので、それを共有していこうかなと思います
ちなみに
【追加インストール無しでデフォルトで搭載されている機能】
のみの説明です!
僕嫌いなんです、ゴチャゴチャ色々入れるの・・・
アホだから何入れたかすぐ忘れるんですよね
「そんなんもう知ってる」っていう方は、優しく見守って下さい
Pycharm
アイコン
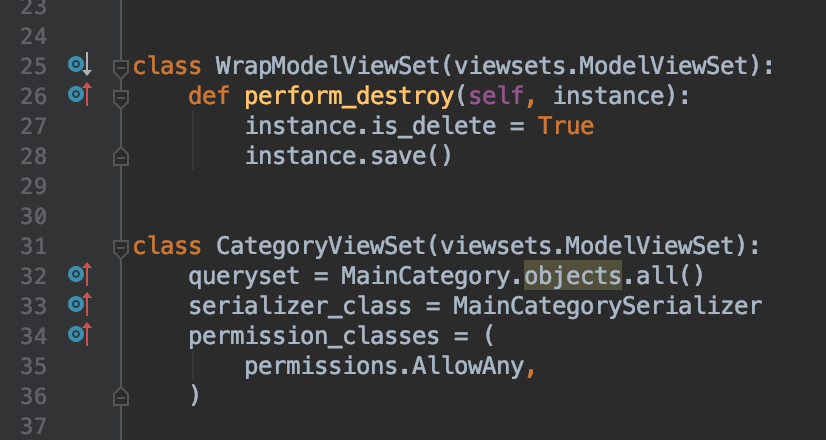
IDEなら当たり前だろ!と思われるかもしれませんが、オーバーライドや継承のアイコンが付いているのが地味に便利です。
もちろんクリックによって、オーバーライド元のコードへジャンプできます。
Pythonは「多重継承」を行うことができる言語なので、この機能が無いと生産性がゴリゴリ落ちます。僕には辛いです。

自動整形
option + command + L によって、自動的に各種コーディング規約に基づいた自動整形ができます。
ちょ便利です。
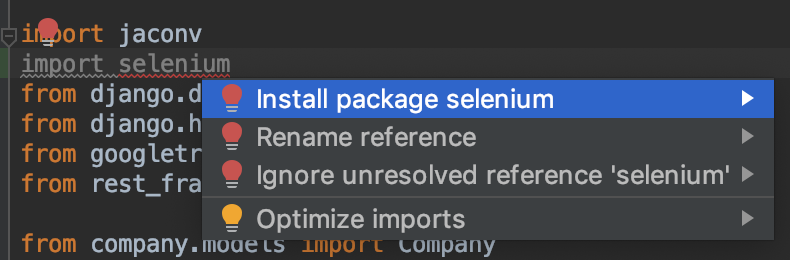
簡単に pip install
入ってると思い込んだまま、import しようとしたら入ってなかった!!
そんな時には option + enter で、インストールできますぜ

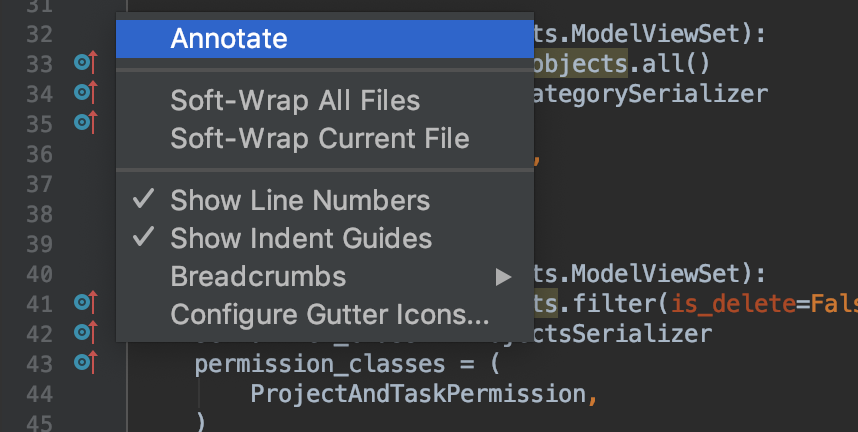
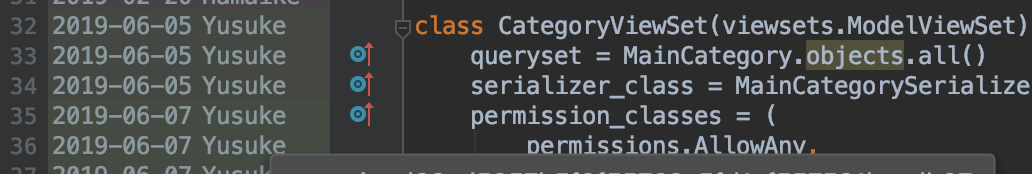
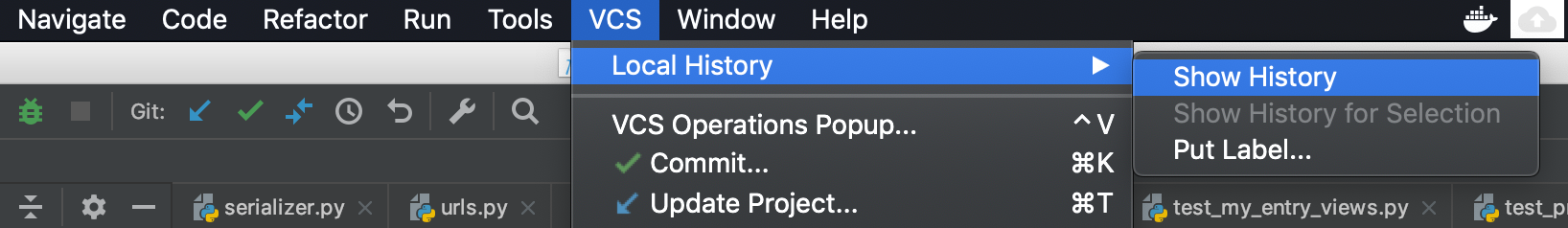
この行編集したのは誰だ!
もちろんローカルヒストリー
定期的にバックアップを取ってくれてるから
ちょっと前のやつ復元させたいなぁ!
って時も、サクッと確認可能!

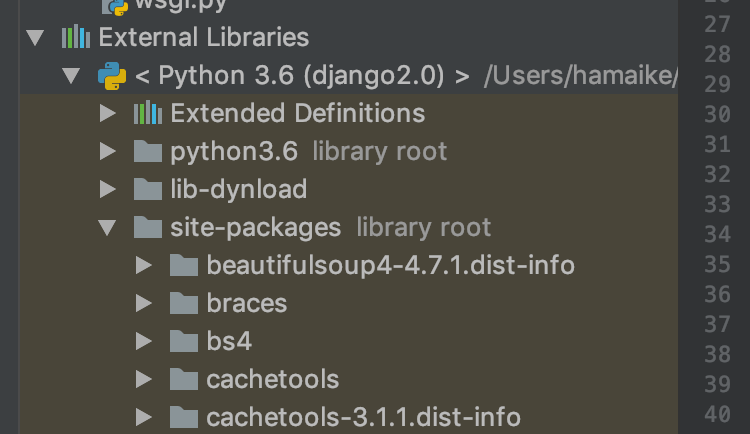
ツリーからライブラリを辿れる
以前はVSCを使っていた時、ジャンプはできたけどツリーを追って行くことができなくて不便だったんですよね・・・
pip で入れたやつとかここからサクッとみたいじゃ無いですか??

WebStorm
ほとんど Pycharm と被るので、独自のやつだけ・・・
Typescript 実装箇所へのジャンプ(d.ts へのジャンプではなく)
「command + クリック」で d.ts ファイルへジャンプできるけど
「command + option + クリック」 で実装箇所へジャンプできる
VSCodeには無い機能なので嬉しい
(2021/10月現在)
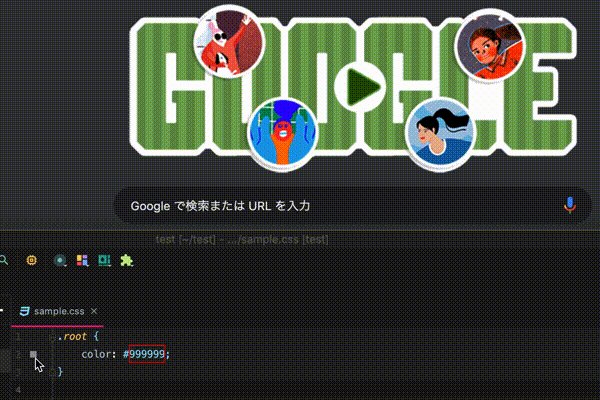
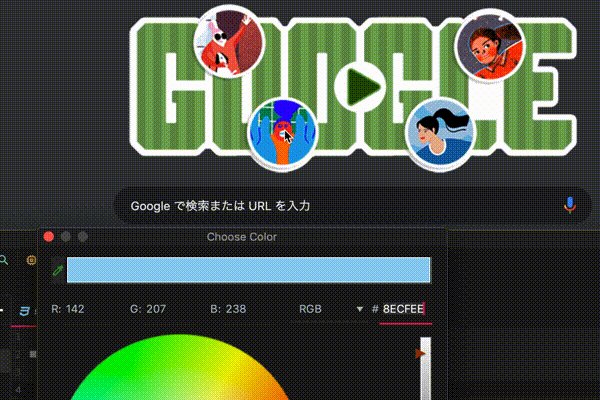
カラーパレット
これはマジで便利。
皆、「このサイトのこの部分の色が知りたいよ!!」って時どうしてます??
webサイト使う?
ネイティブアプリ使う?
イラレ??
いやいや・・・・そんなめんどくさいこと要らないです
そう・・・webstorm ならね
終わりに
皆さんもオススメの機能あったら教えてくれると助かります