スタートアップに入り、日々目まぐるしく環境が変化していく中でやってしまった失敗。
どんな失敗に遭遇し、どう対応したかを簡単にまとめてみました!
ぜひ、参考になれば幸いです!
(もし、需要がありそうな項目があれば深掘りして再投稿してみます)
【フロント・サーバーサイド】
ページのレスポンス速度向上
当初とにかく指摘されたのはサイトのレスポンス速度でした。
そこで、レスポンス速度向上に取り組み、
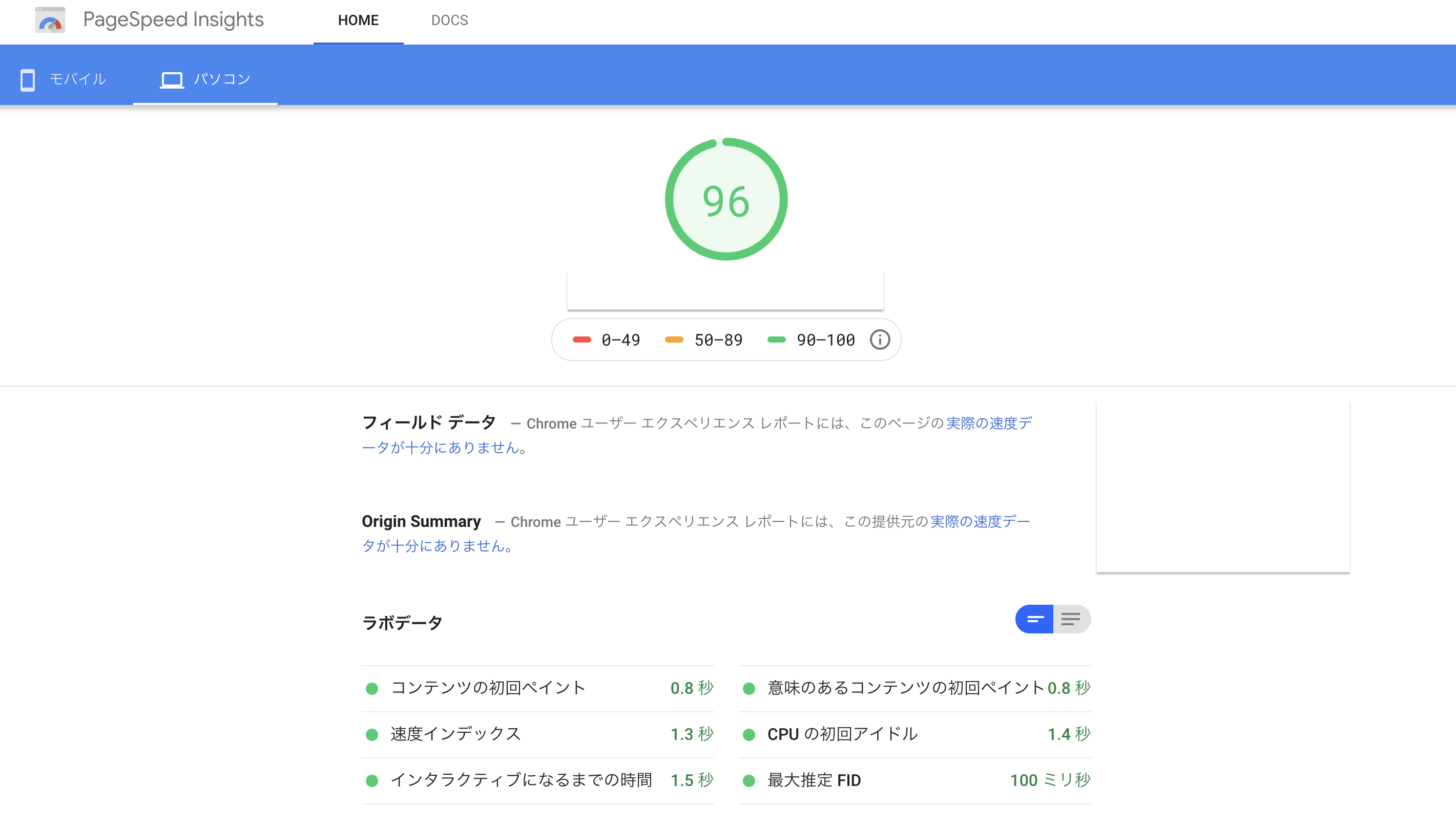
結果的にPCのトップページの評価が40点台→MAX96点にまで向上させることができました。
ちなみにモバイルは70点付近です(笑)
測定ツールはPageSpeed Insights(ページの読み込み時間の測定・改善策の提案をしてくれるサイト)です。
行った対策は以下です。
- N+1対策
- キャッシュの導入(一旦memocacheで対応)
- 画像の最適化
- JavaScriptとCSSにasync / defer
- クエリの修正(テーブルやカラムの追加)
- ページを開いた際に大量のデータを計算するなどの処理はレスポンスを遅くします!!
【インフラ系】
ElasticBeanstalkのインスタンスタイプはElasticBeanstalkから変更する
ElasticBeanstalkで環境を作成している場合、EC2からインスタンスタイプの変更しないようにしましょう。
依存関係などを崩してしまうため、うまく行きません。(僕はこれでサーバーを半日落しました(泣))
僕はこの時、環境の再構築をすることでサーバーの復活を果たすことができました。
Elastic Beanstalk > ダッシュボード > アクション > 環境の再構築
エラーページは設定しておく
こちらはサーバーを落としてしまった際、またはメンテナンスの際に503画面が表示されてしまうとユーザーの不信感につながりかねません。404や500はrails側で設定できますが503はサーバーが落ちてしまっているのでインフラの方で設定して置かなければなりません。
CloudFrontのCustom Error Responseを利用して、S3上にあるSorryページを表示する
スロークエリの設定
クエリの重さは、目に見えているページだけでなくサーバーにも大きな負担をかけてしまいます。
その結果、バックグラウンドでも影響が出てしまうことがあります。(メールが大量に届くor届かなくなる、またはjobなど)常にチェックできるように設定しておきましょう!
Amazon RDS for MySQLでスロークエリーログを出力させる手順
ヘルスが変化した際の通知
様々な要因がありますが、ヘルスがSevereになって気づいたら数時間サーバーが止まってしまっていた。なんてことにならないようにヘルス変化は常に通知しておきましょう。Elastic Beanstalkで環境を構築している際は
Elastic Beanstalk > 設定 > 通知 > 通知したい先のアドレス設定 > 適用
で設定できます!
【その他】
ドキュメント管理で効率的に時間を活用する
僕の独自の共有に時間がかかるランキングは
1位 開発フローの把握
2位 システムの環境構築
3位 ユーザーからのお問い合わせ対応
特に上位2つは出入りの激しい(笑)スタートアップの開発リソースを減らしてしまう深刻な問題だと思います。
一番対応の簡単な方法としてドキュメント管理に力を入れています。
もし、こんな質問がきたらこのマニュアルを渡すのようなパターンができていればいいドキュメント管理ができているなと思うようになりました。
(ドキュメントはGithubのwikiにまとめています)
Githubのタグを使い、新加入のエンジニアのキャッチアップ迅速に
ドキュメント管理関連でもう一つ。
途中から参加したエンジニアさんはシステムの把握に時間がかかると思います。
システムの把握に時間をかけすぎてしまうのはもったいないのですが、かけなさすぎると思いがけないバグを生んでしまいます。これがデータ保存系・更新系だと対応が大変です。。
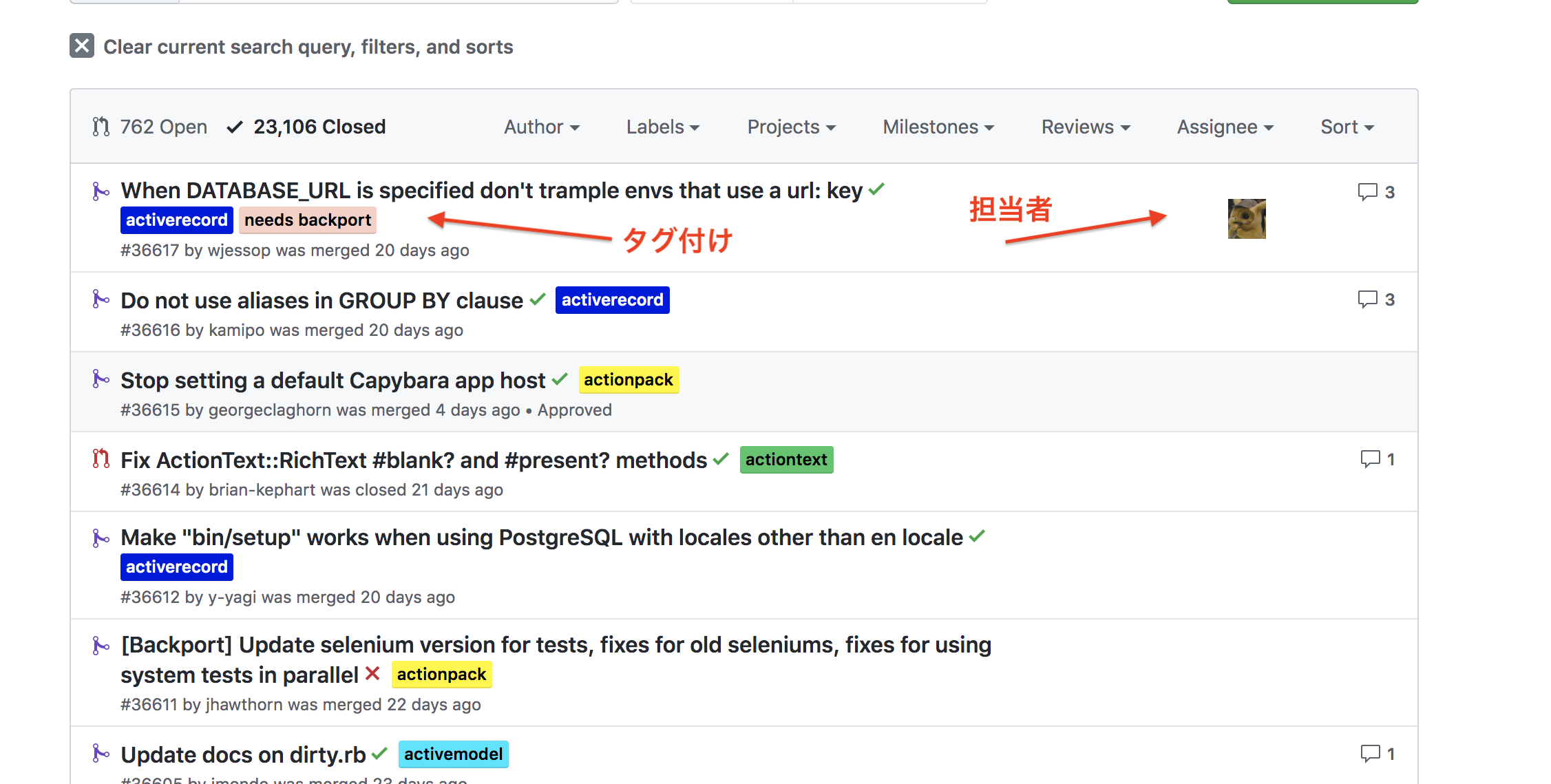
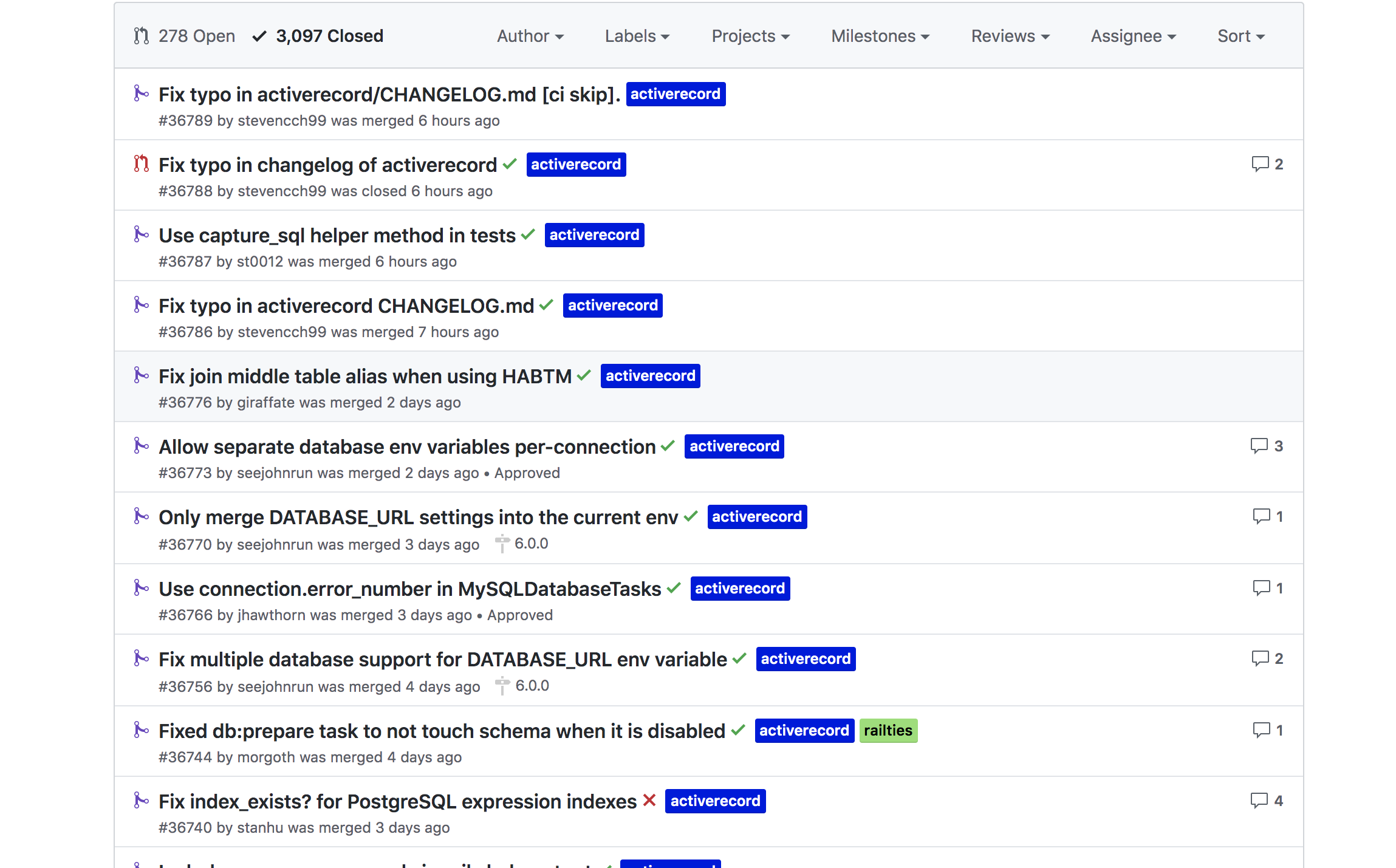
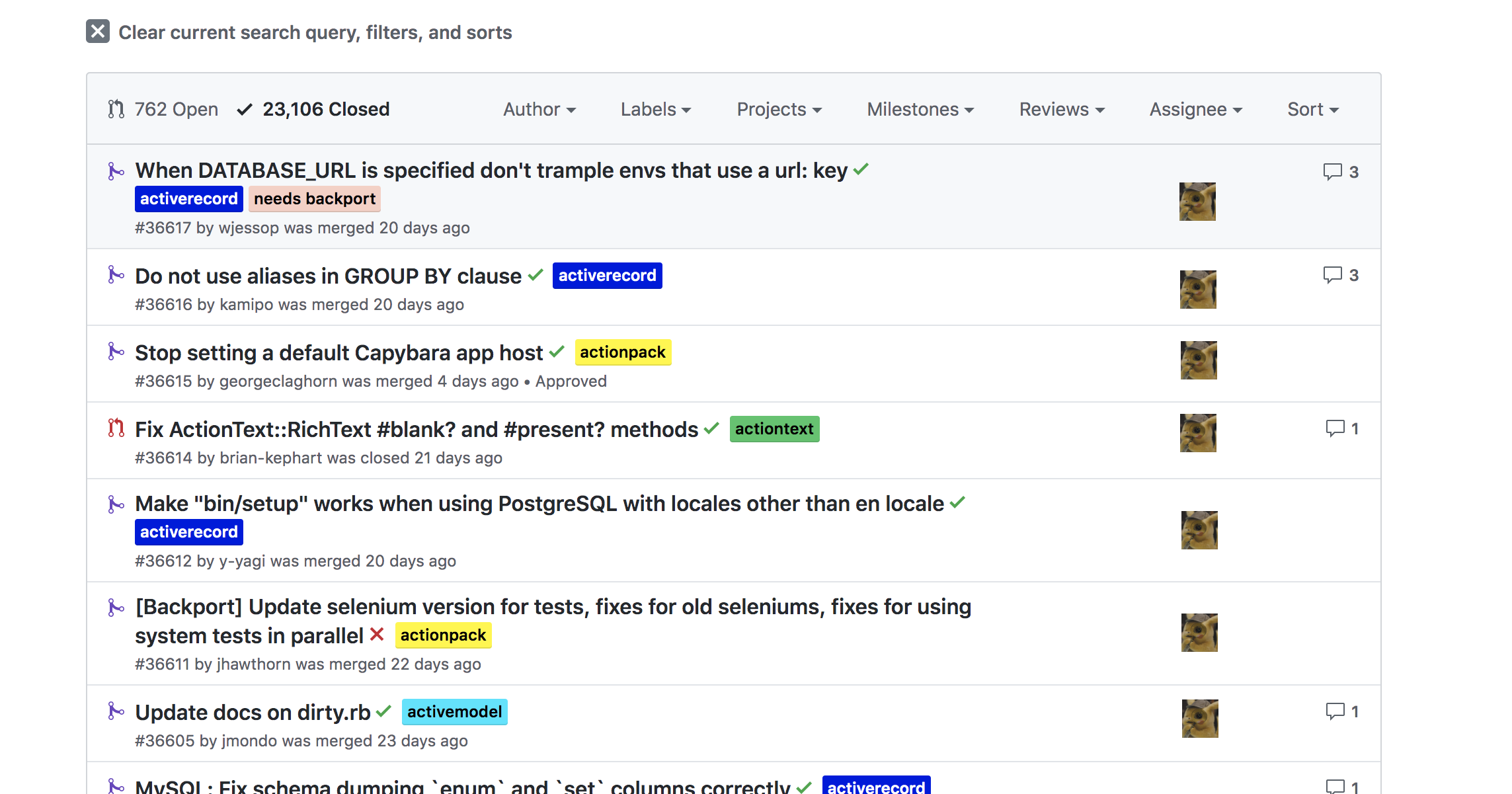
そこで僕がよく使うのはGithubのアサインとタグ付けです。
心がけていることは
①自分が担当するissue・pullrequestには必ずself assignする
②ある程度シリーズ化したorしそうなissue・pullrequestにはタグづけをする
この2つを徹底すると以下のことがおきます。
→タグ一つ検索するだけで誰がどのタスクを担当し。どんなコードを書いたかがわかる
→上記がわかるとトラブルやバグ仕様の把握をしたいときに誰とコミュニケーションをとればいいかがすぐわかる
この流れが出来上がると、間に常勤のエンジニアが入ってコミュニケーションの橋渡しをせずに済み、コミュニケーションコストが大幅に下がります!
【イメージ】
rails本家のコードを使わせていただきました。本当はこんな開発者おりません。