はじめに
ITスクールで使用しているコミュニケーションツール「Mattermost」で、Qiitaの個別記事リンクを投稿した際に、画像のプレビューが表示されないという問題に直面しました。
Qiitaのマイページのリンクを貼った場合には画像プレビューが正常に表示される一方、個別の記事リンクではプレビューが表示されない状況でした。
本記事では、Markdown言語とAWSに関する知識をフル活用し、この事象を解決した方法を備忘録として記録します。
大前提:特殊な方法で回避しています
個人的におすすめはしないです(笑)。
自分で解決策を見つけたものの、少々手間がかかるため、時間に余裕があるときだけしようと思います!
今回の回避策は、特殊な方法であるため、あまりおすすめできるものではありません(笑)。
まず、起きている事象について
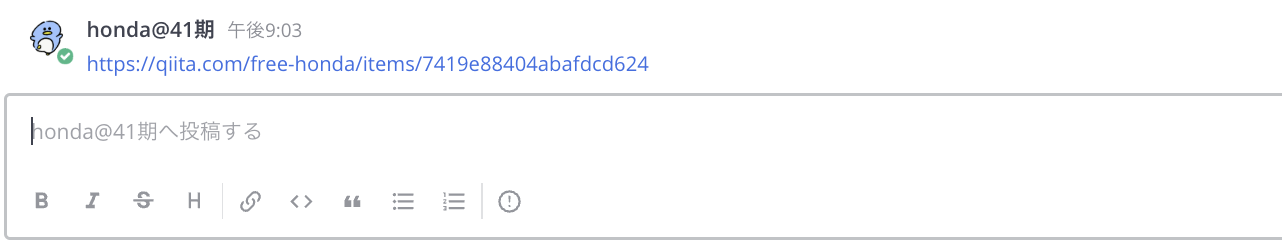
Qiitaで書いた個別記事をMattermostに投稿した際、以下のように画像プレビューが表示されず、URLだけが表示される問題が発生しました。
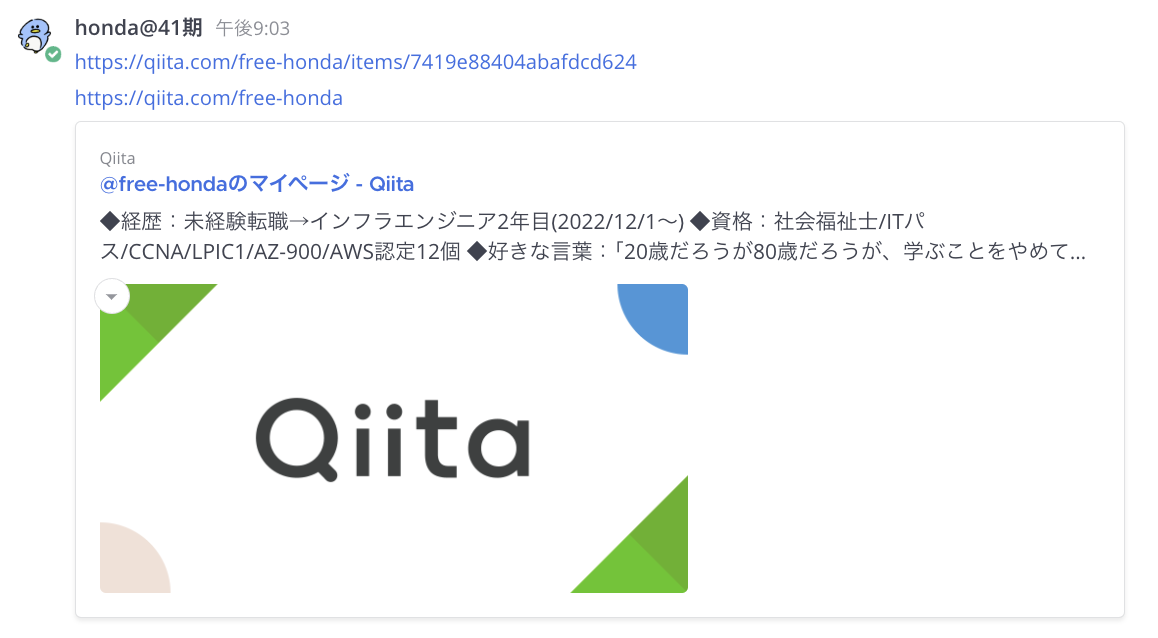
一方、マイページのURLを投稿した場合には、画像付きでプレビューが正常に表示されます。
原因の推測
この違いについては推測レベルになりますが、個別記事の場合、プレビュー画像が生成されていないため、投稿しても画像付きのプレビューが表示されないと考えられます。
そこで私が考えた回避方法は、一度、個別記事を別の記事にリンクを掲載する形で投稿し、Qitta側の仕組みにより画像をS3にアップロードするというものです。
以下のように、別の記事にリンクを掲載することで、プレビュー画像が生成されます。
これにより、画像のプレビュー用URLを生成することが可能になります。
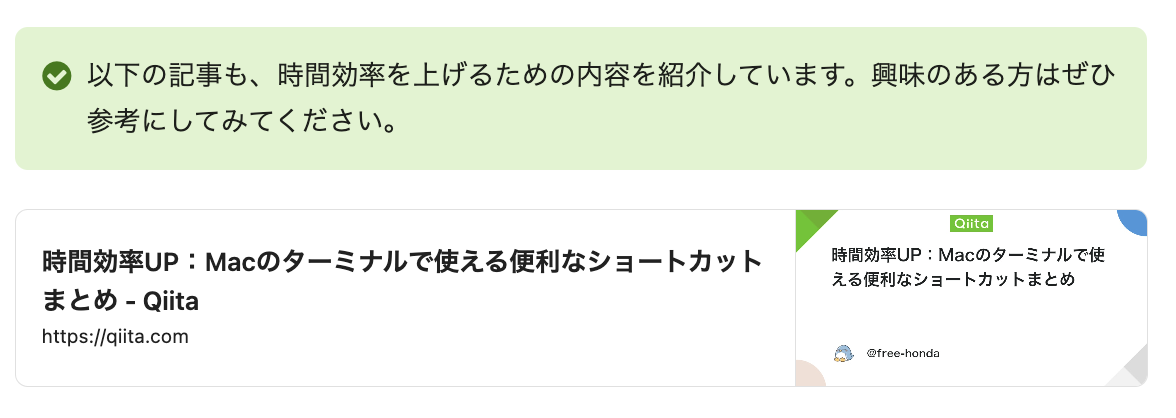
生成されたURLをMarkdownに組み込むことで、プレビュー付きの表示が可能になりました。さらに、画像リンクをクリックすると、該当する記事に遷移するようにも設定しています。
繰り返しになりますが、この方法は非常に手間がかかるため、あくまで技術検証の一環として試したものです。実運用には適していないかもしれません(笑)。
実際に回避した方法
Markdownを活用すれば、画像をリンクとして設定することが可能です。これにより、画像をクリックすることで指定したURLに遷移する仕組みを作れます。
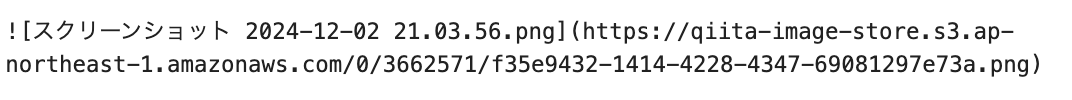
具体的な記述例は以下の通りです。
[](https://qiita.com/free-honda/items/7419e88404abafdcd624)
このテンプレートを使用することで、画像を表示し、クリックすることで指定のリンク先(例:Qiitaの記事)に遷移できます。
上記のテンプレートについては、必要に応じて修正して使用してください。
書き方の説明
 の部分で画像を表示します。 () の中に画像のURLを指定します。 [リンク先のURL] で、画像をクリックした際に遷移するリンクを設定します。
簡易まとめ
 の部分で画像を表示します。
() の中に画像のURLを指定します。
[リンク先のURL] で、画像をクリックした際に遷移するリンクを設定します。
この方法を使用することで、Markdownにおいて画像のプレビューが表示されない問題を解決できます。
ただし、これには一つ欠点があります。
の確認方法について
冒頭で述べたように、画像を使用する記事を一度別の記事に掲載する必要があります。
以下のように一度、URLをリンクとして記事に貼り付けることで、Qitt側の仕組みにより、画像が自動的にS3バケットへアップロードされます。
今、書いている記事もプレビュー画像が生成されないため、投稿後、過去の記事を活用してリンクを貼り、画像URLを取得してください。
プレビュー画像はブラウザの開発モードを使用してURLを確認することで取得可能です。
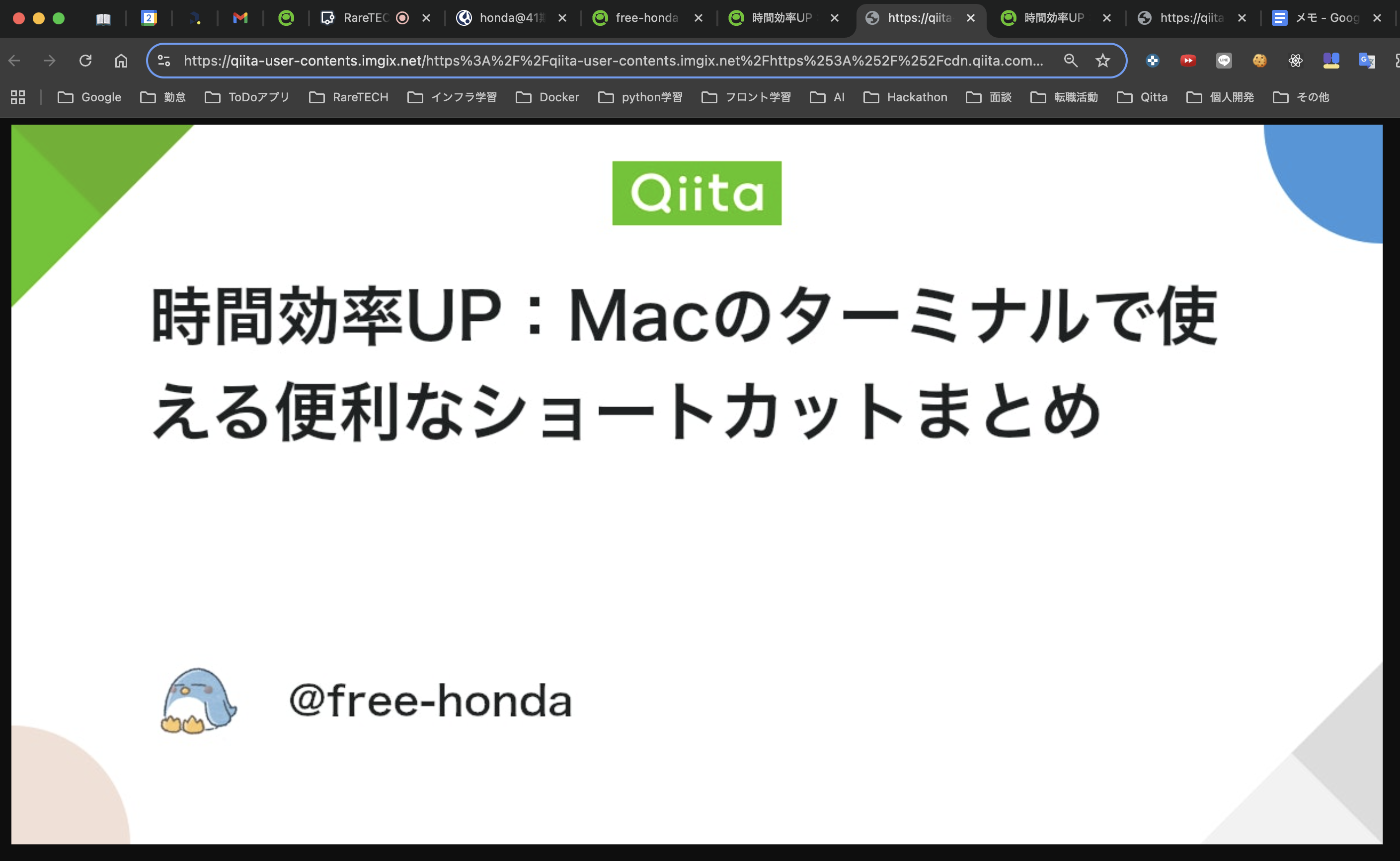
ブラウザの開発モードで取得したURLを検索バーに入力し、画像がS3バケットにアップロードされているか確認します。この操作により、イメージURLが作成されていることが分かります。
https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-user-contents.imgix.net%2Fhttps%253A%252F%252Fcdn.qiita.com%252Fassets%252Fpublic%252Farticle-ogp-background-afbab5eb44e0b055cce1258705637a91.png%3Fixlib%3Drb-4.0.0%26w%3D1200%26blend64%3DaHR0cHM6Ly9xaWl0YS11c2VyLXByb2ZpbGUtaW1hZ2VzLmltZ2l4Lm5ldC9odHRwcyUzQSUyRiUyRnMzLWFwLW5vcnRoZWFzdC0xLmFtYXpvbmF3cy5jb20lMkZxaWl0YS1pbWFnZS1zdG9yZSUyRjAlMkYzNjYyNTcxJTJGMGFlOTVjMWVkNDY1NzUzZTY0NjBjMzg4ZTA1Njg2ZTI2YmQyNjgyYyUyRnhfbGFyZ2UucG5nJTNGMTcyNTY1MTM5ND9peGxpYj1yYi00LjAuMCZhcj0xJTNBMSZmaXQ9Y3JvcCZtYXNrPWVsbGlwc2UmZm09cG5nMzImcz0yM2JhNjBmYTM3OTEzZmRkODNiZWI0ZDJjMzFmMDhkMQ%26blend-x%3D120%26blend-y%3D467%26blend-w%3D82%26blend-h%3D82%26blend-mode%3Dnormal%26s%3Df439ea111a0532f46590b05ae7ac090c?ixlib=rb-4.0.0&w=1200&fm=jpg&mark64=aHR0cHM6Ly9xaWl0YS11c2VyLWNvbnRlbnRzLmltZ2l4Lm5ldC9-dGV4dD9peGxpYj1yYi00LjAuMCZ3PTk2MCZoPTMyNCZ0eHQ9JUU2JTk5JTgyJUU5JTk2JTkzJUU1JThBJUI5JUU3JThFJTg3VVAlRUYlQkMlOUFNYWMlRTMlODElQUUlRTMlODIlQkYlRTMlODMlQkMlRTMlODMlOUYlRTMlODMlOEElRTMlODMlQUIlRTMlODElQTclRTQlQkQlQkYlRTMlODElODglRTMlODIlOEIlRTQlQkUlQkYlRTUlODglQTklRTMlODElQUElRTMlODIlQjclRTMlODMlQTclRTMlODMlQkMlRTMlODMlODglRTMlODIlQUIlRTMlODMlODMlRTMlODMlODglRTMlODElQkUlRTMlODElQTglRTMlODIlODEmdHh0LWFsaWduPWxlZnQlMkN0b3AmdHh0LWNvbG9yPSUyMzFFMjEyMSZ0eHQtZm9udD1IaXJhZ2lubyUyMFNhbnMlMjBXNiZ0eHQtc2l6ZT01NiZ0eHQtcGFkPTAmcz00MWQzMDQ5ZGU4N2MyMmQzNGM1ZWU4ZmQwZTExNTU1Yw&mark-x=120&mark-y=112&blend64=aHR0cHM6Ly9xaWl0YS11c2VyLWNvbnRlbnRzLmltZ2l4Lm5ldC9-dGV4dD9peGxpYj1yYi00LjAuMCZ3PTgzOCZoPTU4JnR4dD0lNDBmcmVlLWhvbmRhJnR4dC1jb2xvcj0lMjMxRTIxMjEmdHh0LWZvbnQ9SGlyYWdpbm8lMjBTYW5zJTIwVzYmdHh0LXNpemU9MzYmdHh0LXBhZD0wJnM9MWYzYTUyYmFmZGFjNmYzMzc2MmU2ZjFmOWM3NzRjMjE&blend-x=242&blend-y=480&blend-w=838&blend-h=46&blend-fit=crop&blend-crop=left%2Cbottom&blend-mode=normal&s=70e6630009f934e03cf72ca8fc674a21
私の場合、上記のURLを使用して、以下の画像がQitta側のS3バケットに生成されていることを確認しました。
まとめ
Mattermostにおいて、記事に画像のプレビュー付きURLを掲載する作業は少し手間がかかりますが、読みやすさやアクセスの利便性を考慮すると、このような技術的な工夫は非常に有益だと感じました。
今後も時間に余裕がある際には、こうした細やかな配慮を続けていきたいと思っています。
この検証内容が、誰かの技術的な支えになれば幸いです!