iPhone 6 plus で box-shadow が効かない
iPhone 6 plus 上の Safari で box-shadow が効いていなかったので検証。
結果
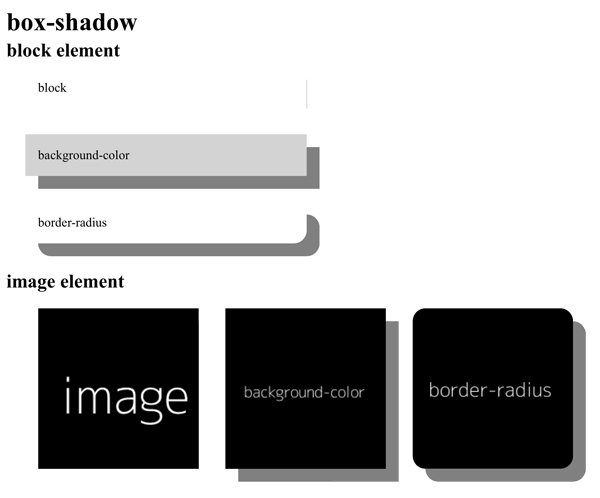
以下、DEMOをキャプチャしたもの。(見やすいように画像は加工済)
ブロック要素 <div> も画像 <img> も以下どちらかの指定がないと効かない。
- background-color
- border-radius
上記以外は検証していないので、他にもトリガーとなるものはあるかも。
また、検証した限り、iPhone 6 plus 上の Safari 以外ではこの現象は見当たらない。
DEMO
http://jsdo.it/forty4_jp/box-shadow
memo
'Mobile/12A365' と 'Mobile/12A366' という違いは何を表しているんだろ?(調べてないです)
iPhone 6 user agent
Mozilla/5.0 (iPhone; CPU iPhone OS 8_0 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Version/8.0 Mobile/12A365 Safari/600.1.4
iPhone 6 plus user agent
Mozilla/5.0 (iPhone; CPU iPhone OS 8_0 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Version/8.0 Mobile/12A366 Safari/600.1.4