Google Chrome for iOS がver44でEddystone URLに対応したので。
Chrome 44 for iOS brings beacon-powered Physical Web closer to reality, new gestures - 9To5Mac
とりあえず受信するまでをまとめてみました。
Eddystoneについて
Eddystoneには3タイプのデータ送信フォーマットがあります。
- Eddystone-UID … 16byteのunique ID。iBeaconでいうUUID/major/minor。
- Eddystone-URL … URLを送信
- Eddystone-TLM … beaconの電池残量や起動からの経過時間など
Chrome for iOSが対応したのは2番目のEddystone-URLになります。
node-eddystone-beaconの設定
Githubの node-eddystone-beacon を利用します。
npm install eddystone-beacon
macなら下記2行のコードでEddystone-URLが動作します。
var EddystoneBeacon = require('eddystone-beacon');
EddystoneBeacon.advertiseUrl('http://qiita.com/');
node test.js
nodeとbleが動作すればmacに限らずraspberry-piなど機器は問わないと思います。
mac本体のbluetoothがONになっていることを確認しましょう。
Chrome for iOSの設定
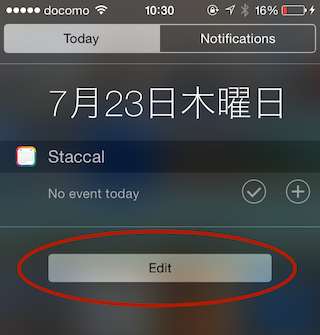
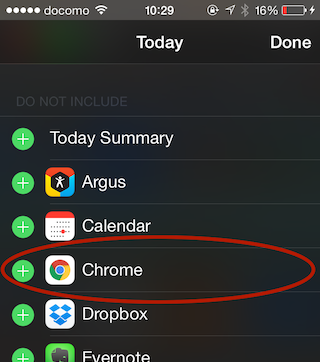
通知センター(上からプルダウン)の"Today"ウィジェットにChromeを追加。


Chrome ウィジェット下部にEddystone対応ビーコンが発信するURLが表示されます。

何気にタイトルとかもクロールされてますね。validateしてるんでしょうか。
所感
2014年10月にGoogleがPhysical-Webを立ち上げた時から、Eddystone-URLのベースであるUriBeaconについては
A core principle of this system is no proactive notifications. The user will only see a list of nearby devices when they ask.
「Push通知のような挙動はさせず、ユーザー側が能動的に周囲の情報を調べたいときだけ動作させる」と宣言していました。
iOSでどのようなUXで実現させてくるのかな、と思案していたのですが、Chrome経由で通知センターのウィジェットに搭載させることで見事に実現させています。
Androidでの実装も楽しみです。