はじめに
こちらは Unity #3 Advent Calendar 2019 1日目の記事です
先日Cybozu Days 2019の kintone hack NIGHT というイベントで Unity x kintone の連携デモを披露しました。
kintone hack NIGHT はkintoneをテーマとしたカスタマイズをプレゼンする大会で、私は惜しくも順位が2位でした。大会の全体的な様子は下記の記事で読むことが出来ます
せっかくなので、kintone hack NIGHTでお見せしたデモがどういう仕組だったのかをここで紹介したいと思います。
デモした内容
ストーリー
- kintoneはチーム内の情報を共有するためのプラットフォーム
- 家からでも、出張先からでも、kintoneにつなげれば一元管理された情報にアクセスができ、チームとの情報共有がスムーズになる
- 故に、kintoneは様々な働き方をサポートしてくれる
- だったら、VR世界内からkintoneにアクセス出来れば、人ってVR世界内から働けるんじゃね?在宅勤務じゃなくてVR出社出来るんじゃね?(強引)
っというのが超絶ざっくりとしたストーリーでした。
連携内容
Unityで開発したVR世界から、様々な情報が登録されているkintoneのアプリ(ウェブデータベース)からデータを取得し、VR世界に反映させるデモをお見せしました。内容としては4つほどデモを紹介しました:
- kintoneのお知らせ掲示板アプリの内容をVR掲示板に表示させるデモ
- kintoneの案件管理アプリの売上データをVRで表現させるデモ
- 最新の売上データをVR世界内に反映させるデモ
- 自分に回ってきたワークフローを承認するデモ
デモの詳細
VR世界
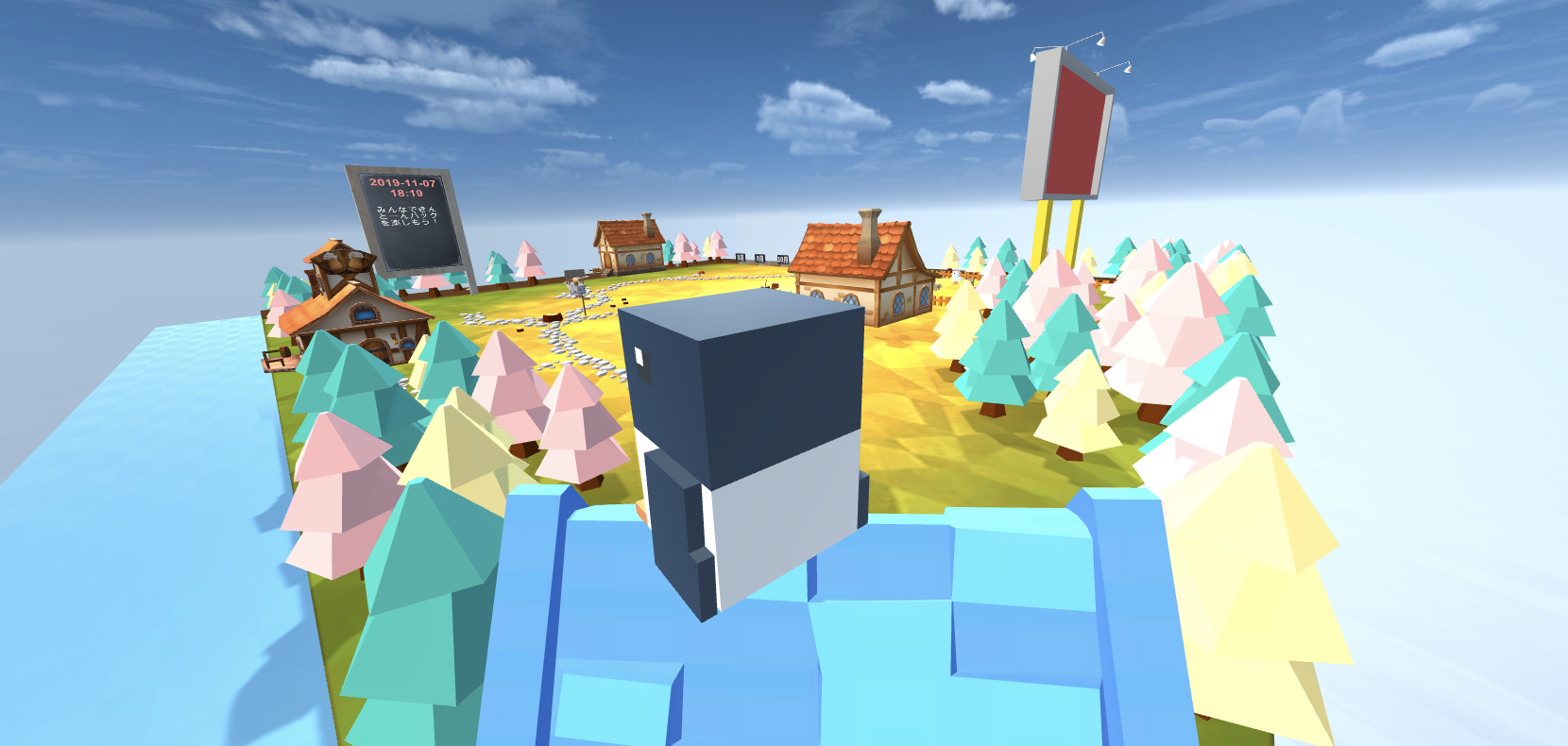
まず事前にUnityで自前のVR世界を作りました。今まで触ったことがなかったので初めての体験だったのですが、神にでもなったような気分で色々なオブジェクトを配置出来たのは楽しかったです。そしてUnity Asset Storeの存在が物凄くでかいことを感じました。クリエイターの皆さん、本当に感謝しかないです・・・
使用したAssetは下記の通りです:
- Baker's House
- Billboard
- Low Poly Mini Village Free
- Lowpoly Simple House
- Medieval Gold
- Menu Chalk Board
- 5 animated Voxel animals
使用したプレイヤーアバターは5 animated Voxel animalsのペンギンです:

スクリプト
Unity内のオブジェクトに追加したC#のスクリプトを通してkintoneのREST APIを叩き、レスポンス内容をVR世界に反映させました。基本的な前準備やREST APIの叩き方についてはこちらの記事で確認が出来ます:
では、実際に一つ一つのデモに内容を解説していきます。
kintoneのお知らせ掲示板アプリの内容をVR掲示板に表示させるデモ
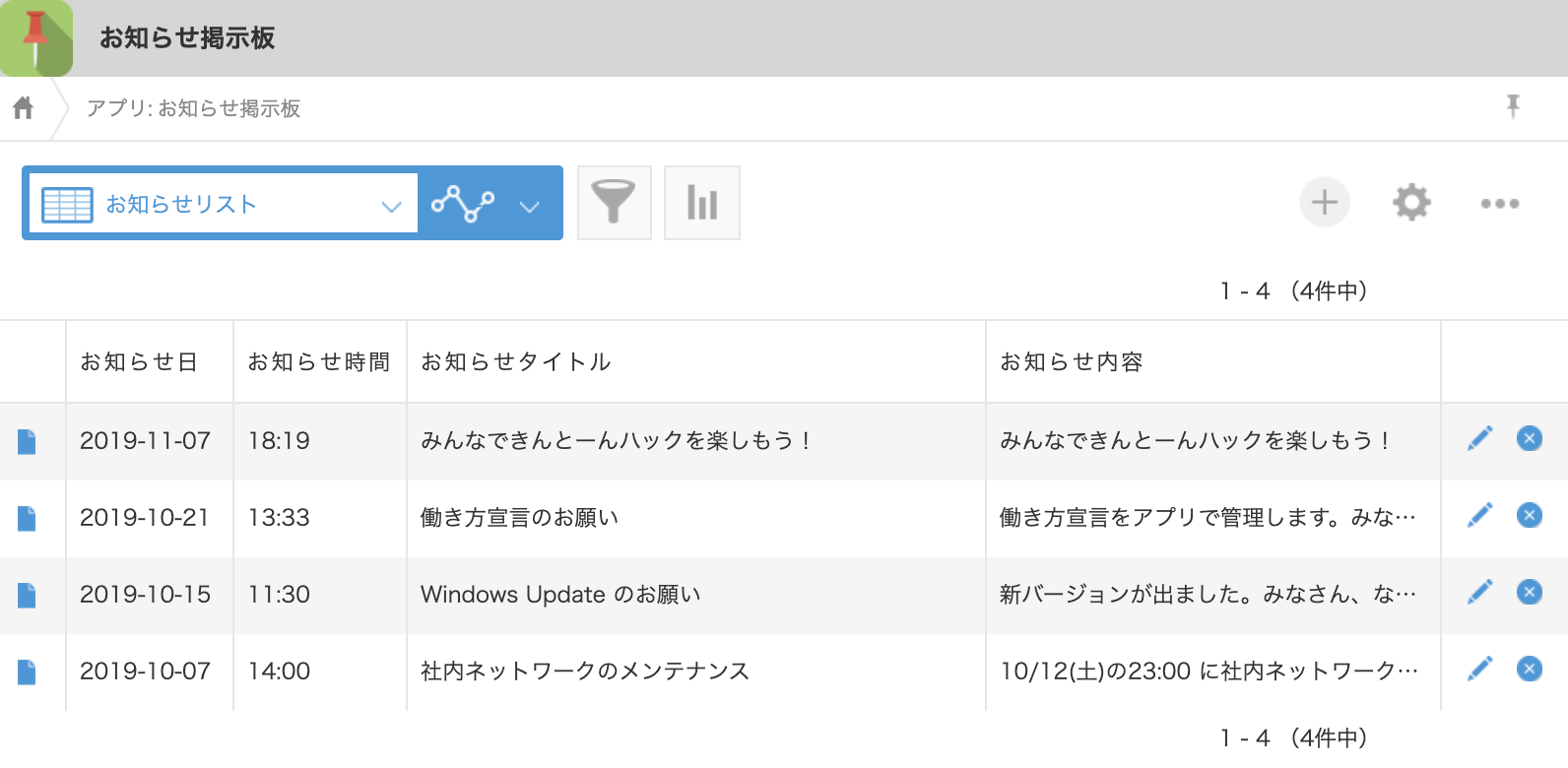
総務部や情シスが社員に共有したい情報を記録する『お知らせ掲示板』というアプリを事前に作りました。

kintoneのポータルに表示させることに寄って、社員がkintoneにログインする際に重要な情報をすぐに確認することができます。
重要な情報なので、VR世界内から業務する場合もお知らせ掲示板の内容を確認する必要がありますね。
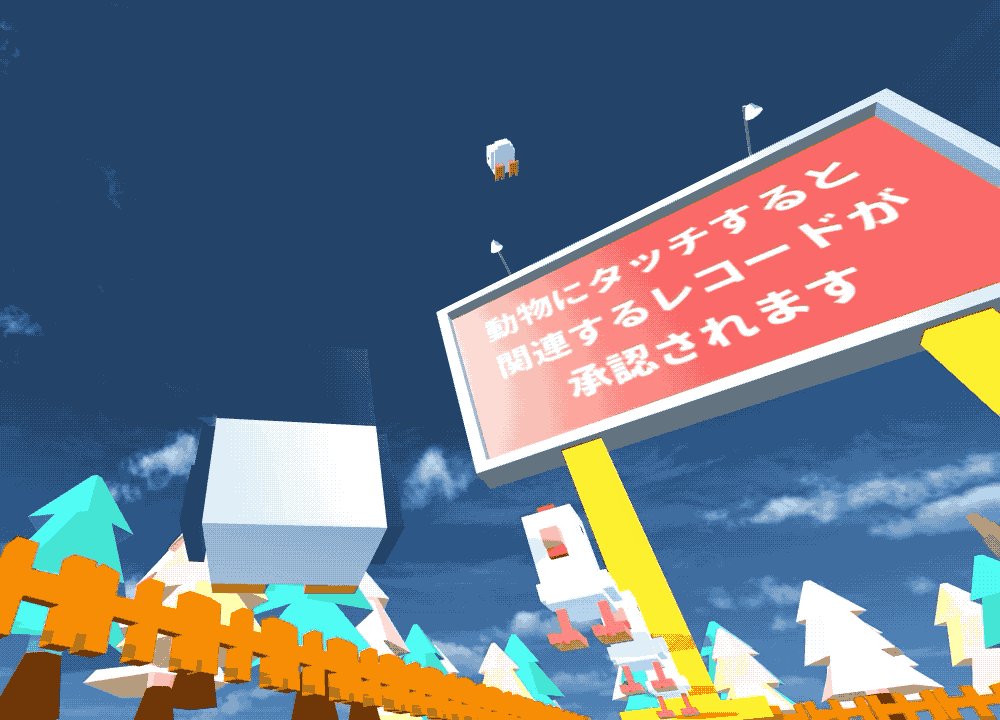
VR世界内には、Menu Chalk Boardアセットをシーンに配置後、お知らせ掲示板アプリの最新のレコード情報をkintone REST APIで取得するスクリプトを付け足しました。kintoneのレコードの一括取得APIはクエリを指定することで取得するレコードを細かく絞るが出来るので、下記のクエリで最新のレコード情報1件を取得しました:
string query = System.Uri.EscapeDataString("order by recordid desc limit 1");
そして取得した情報の中の《お知らせ日》、《お知らせ時間》、《お知らせ内容》を先程のアセットのTextコンポーネントのプロパティを更新して表示させました。

社員に共有したい大事な情報がVR世界に届きました!
これでVR世界内から働ける環境に一歩近づけましたね。
参考にした情報はこちらです:
kintoneの案件管理アプリの売上データをVRで表現させるデモ
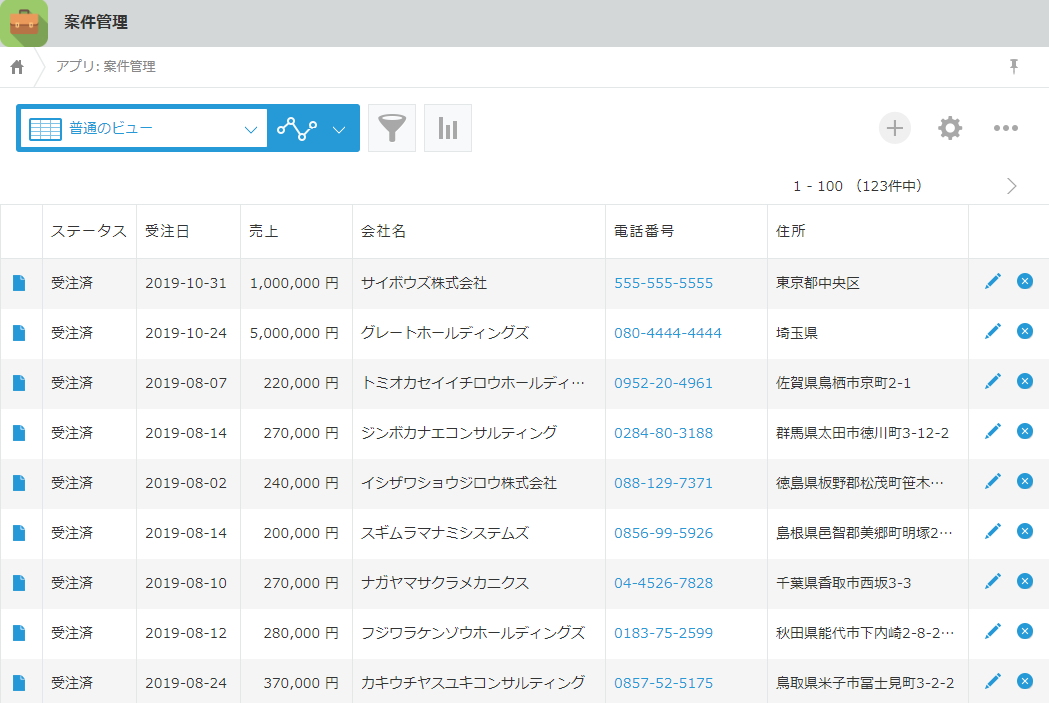
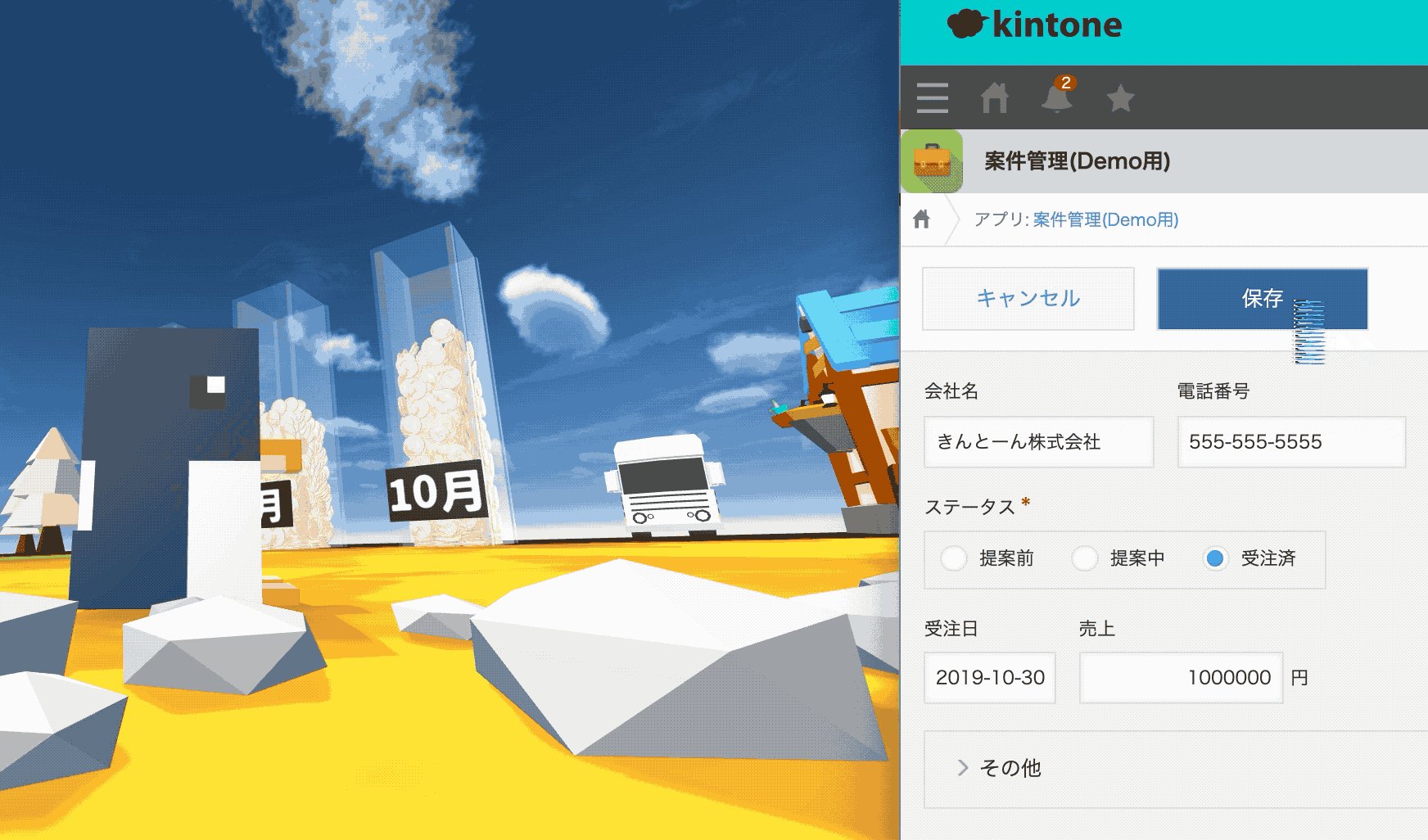
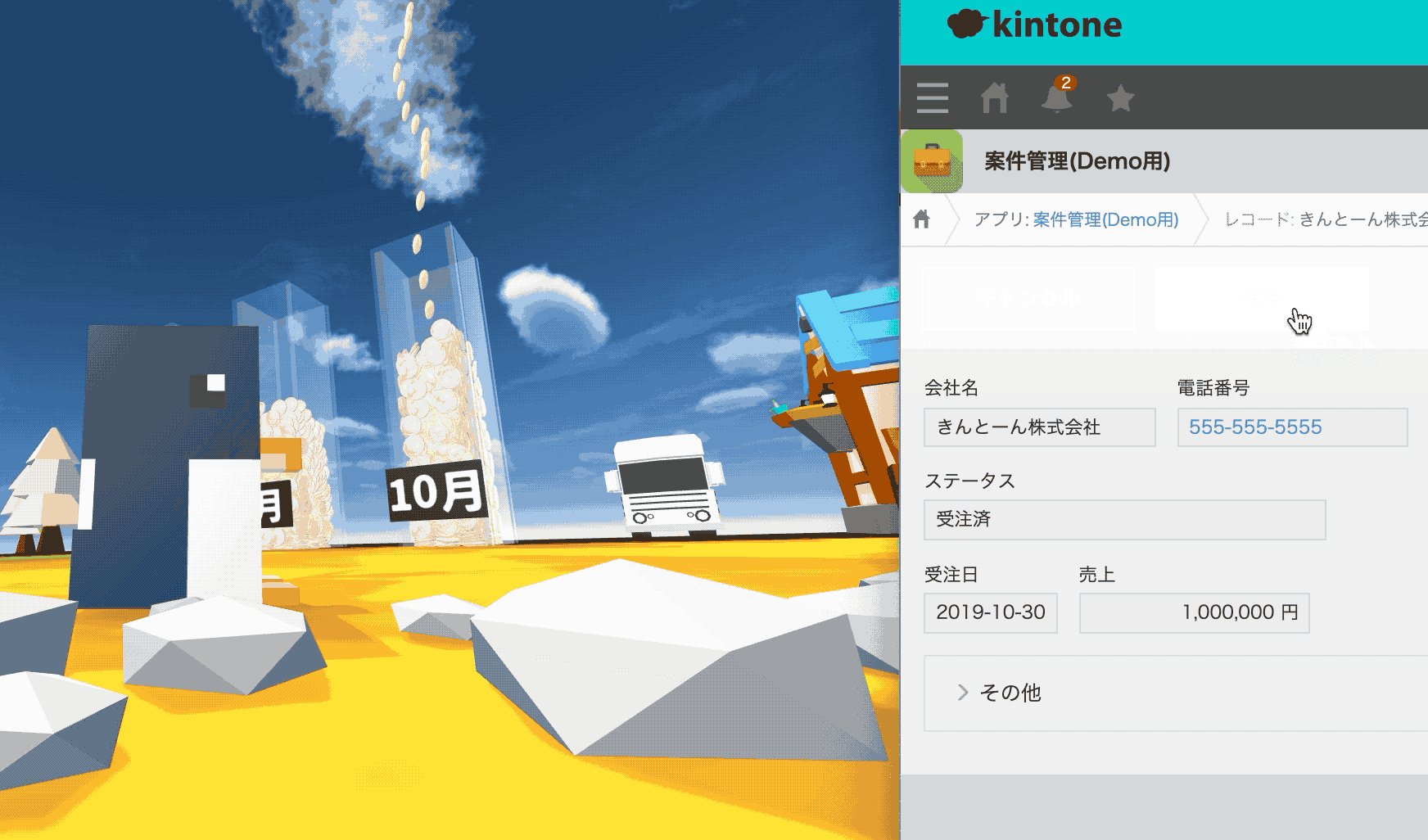
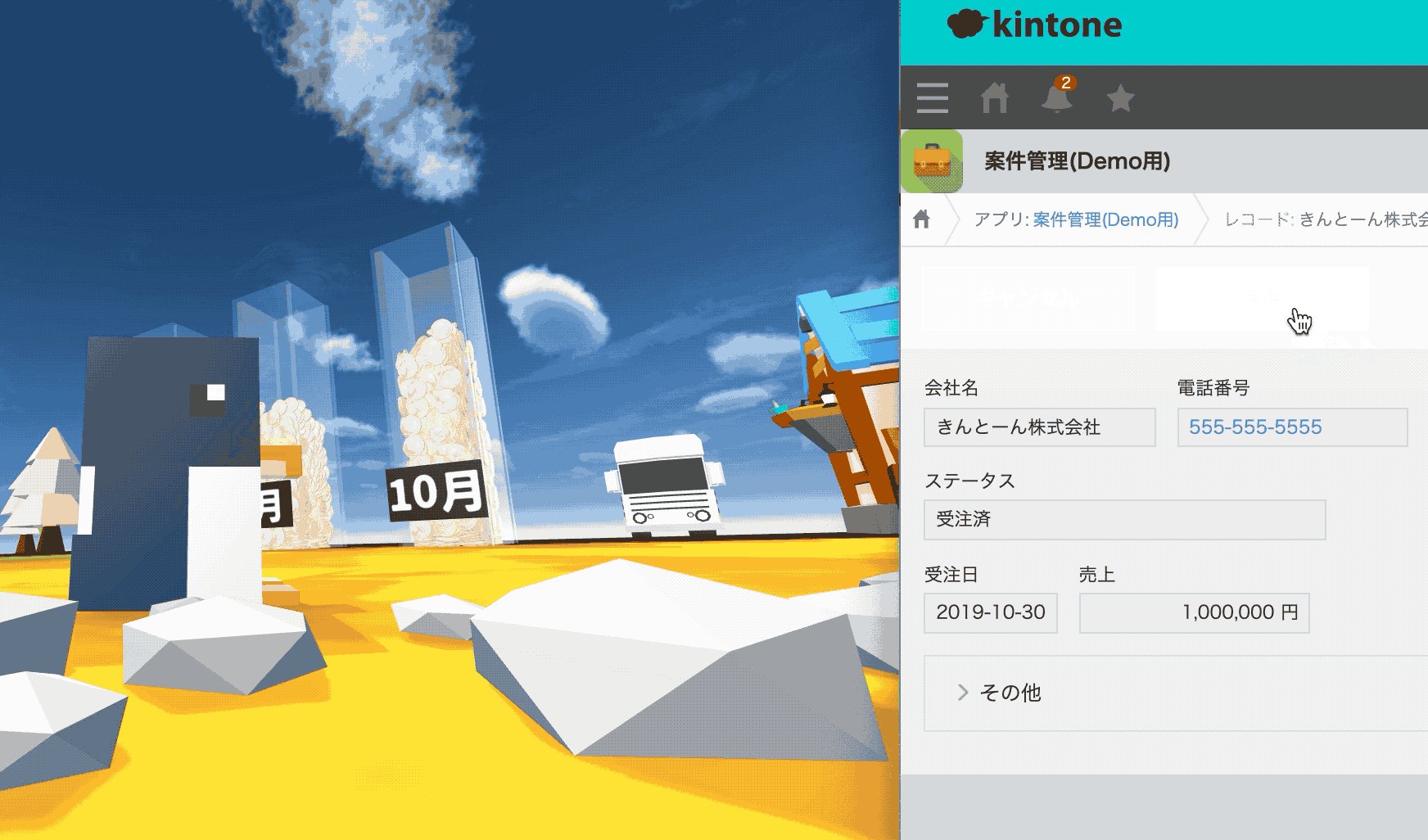
次は、営業部が案件情報を溜める案件管理アプリのデータをVRで可視化することに挑戦しました。アプリの中身はこのような内容です:

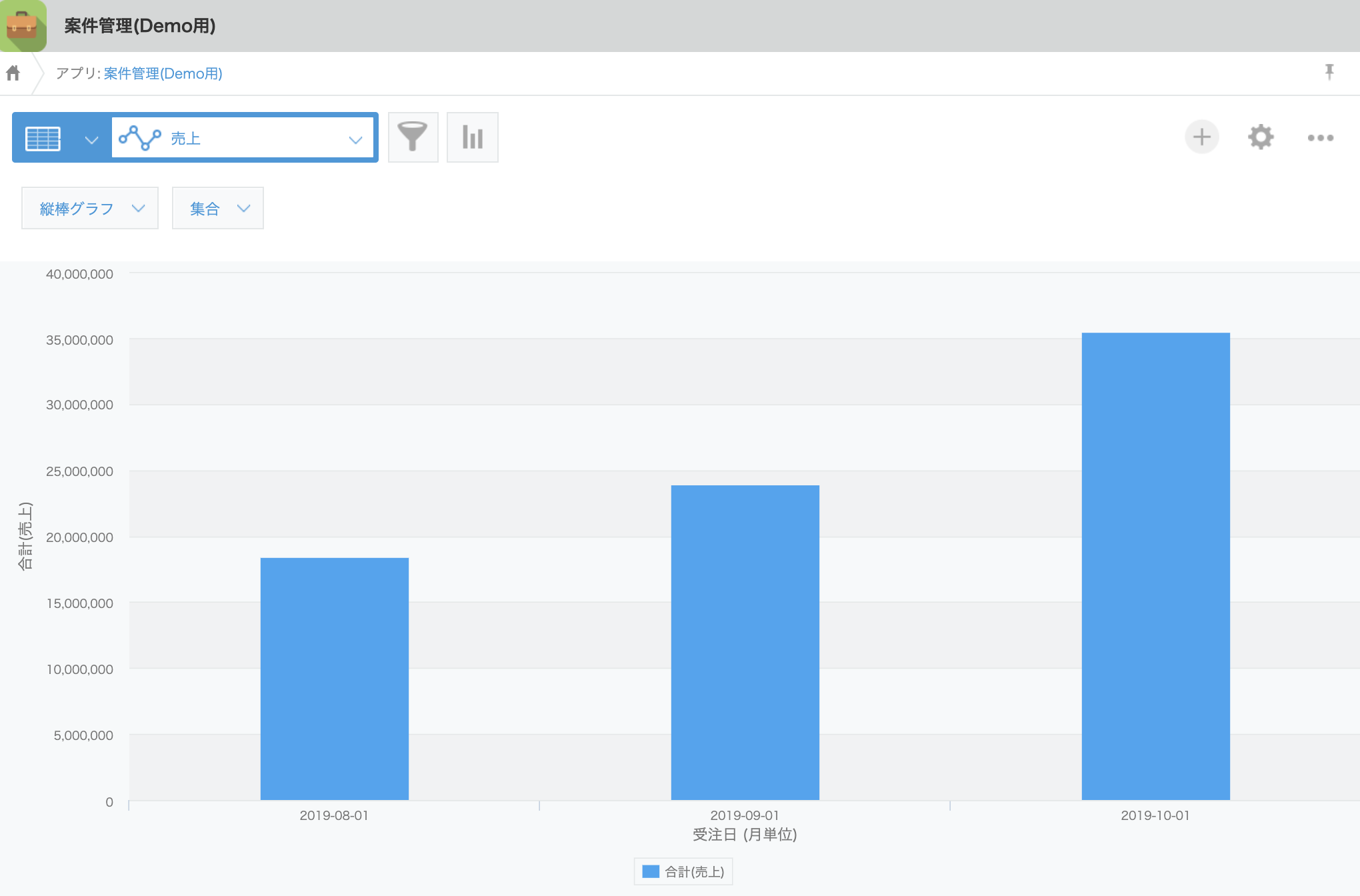
kintoneのグラフ機能を使うと集計された売上情報が見えます:

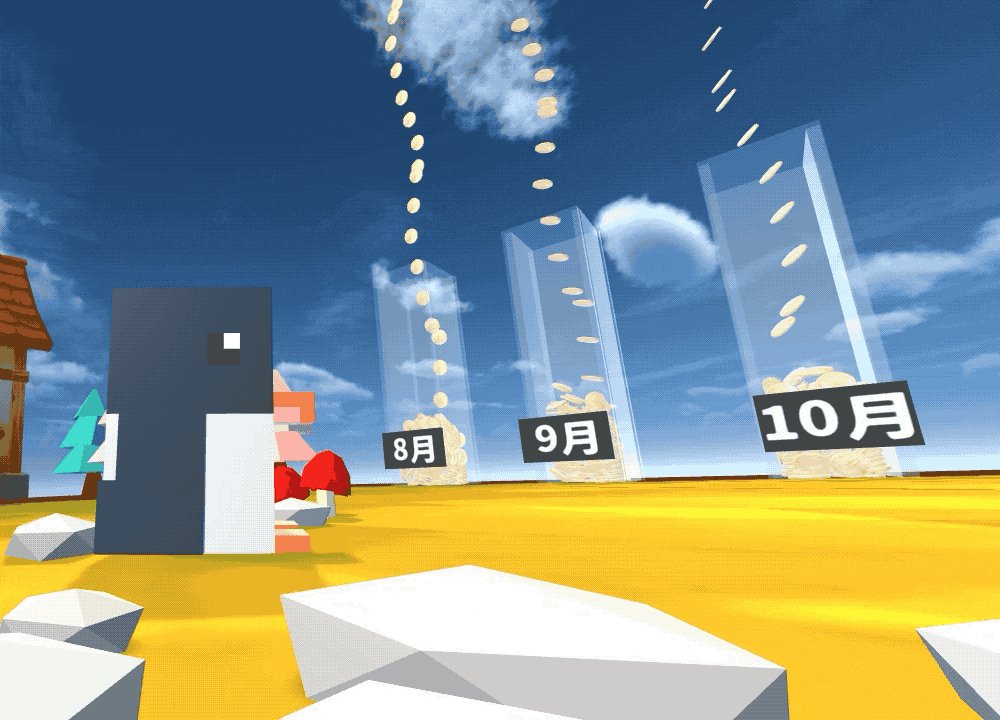
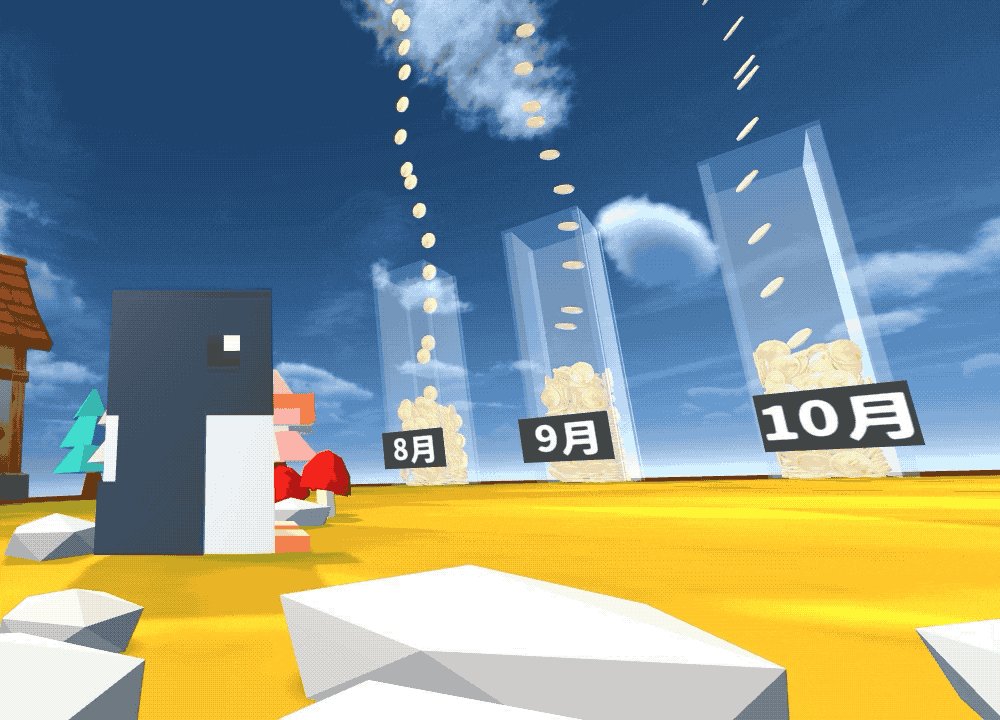
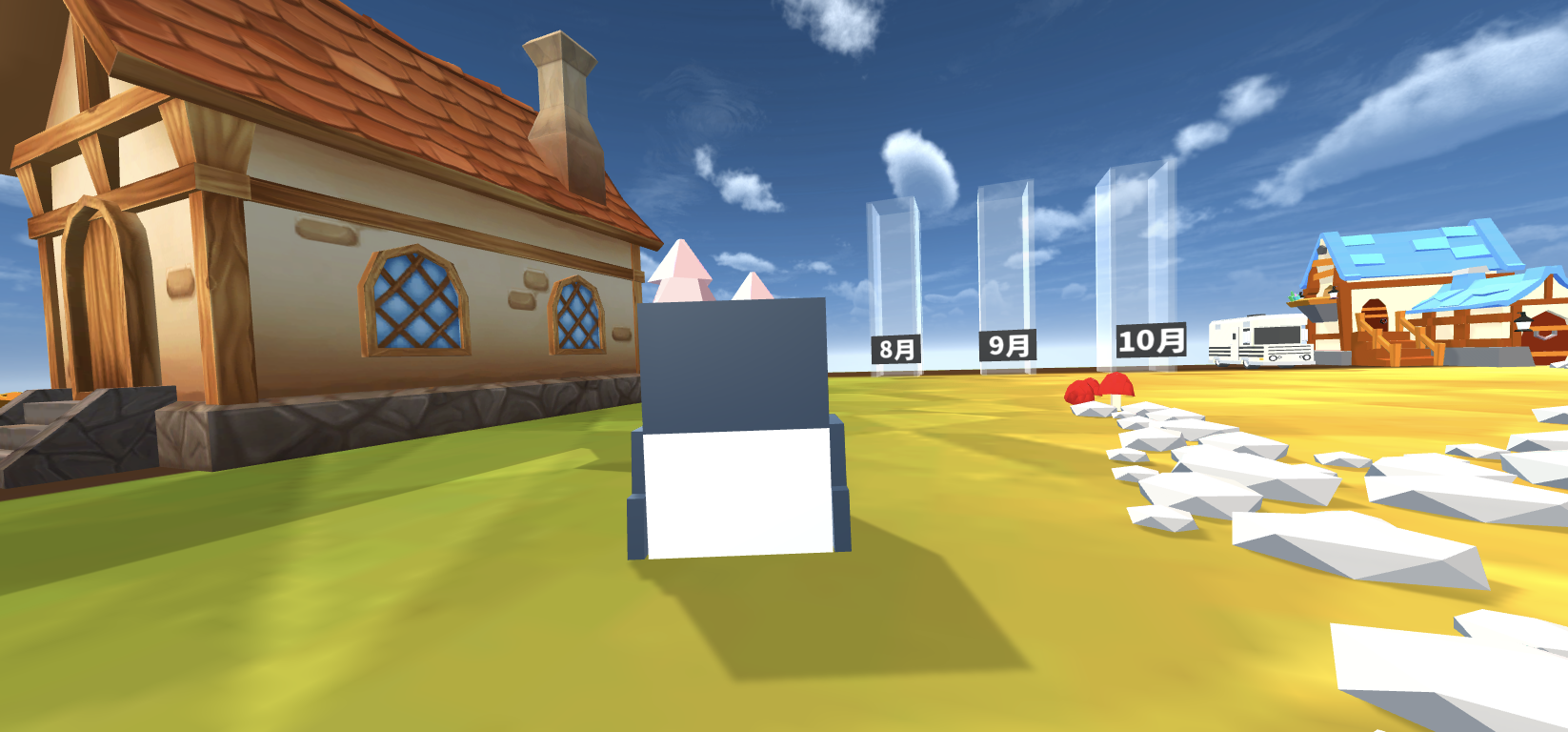
VR世界内から働くのであれば、会社の売上も常に意識したいところ・・・!ということで、VR世界内に3つの透明な筒を創りました。

8月、9月、10月と記載された筒・・・そう、もう察しの良い読者はこれが何かもう気付きましたでしょうか。
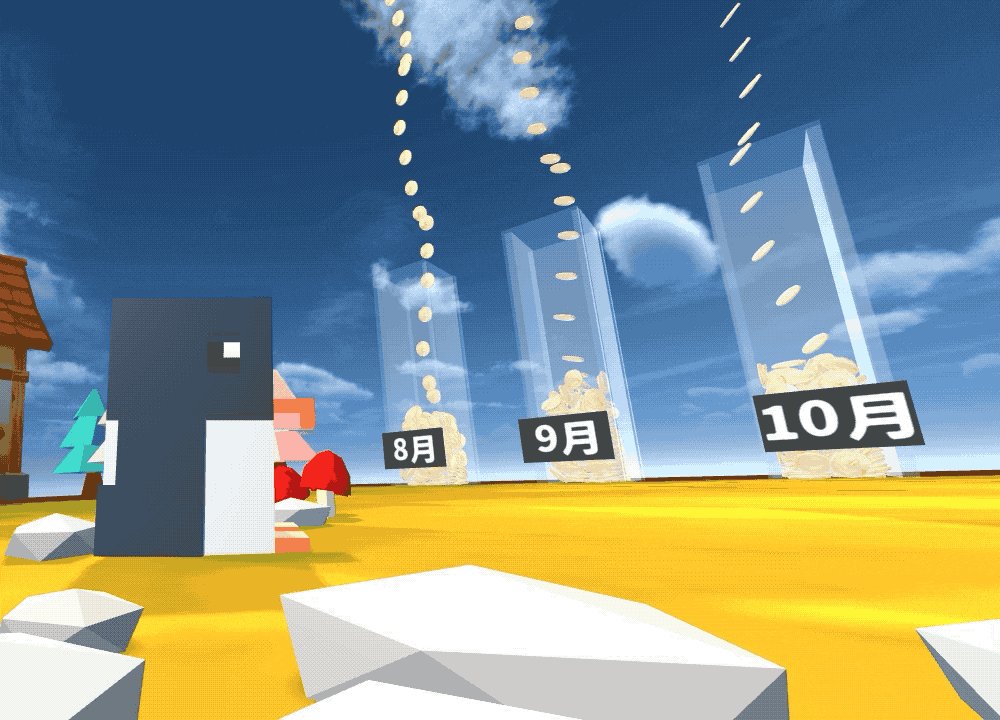
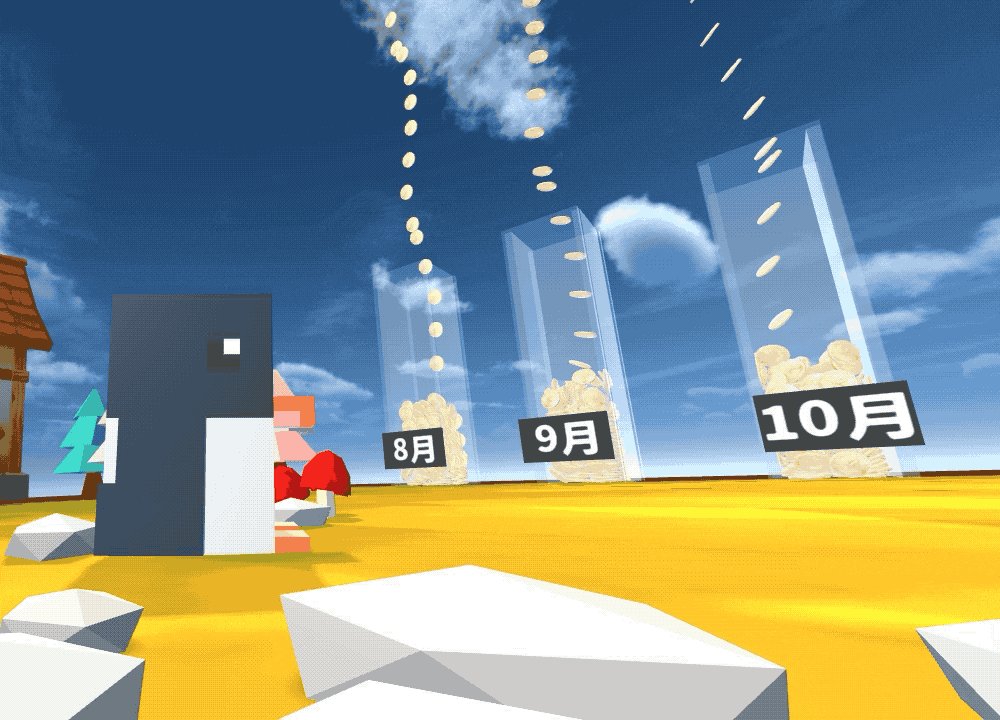
筒の前にキノコを配置し、プレイヤーがキノコに接触するとkintoneのREST APIが叩かれるスクリプトを走らせるように設定をしました。レコードの一括取得APIで8月、9月、10月に売り上がったレコードの情報を取得し、月ごとの売上分のコインを点から降らせました。
コインを降らせる処理は各筒で並列で行いたかったため、REST APIは3つ別々に叩きました。各REST APIに使用したクエリはこちらです:
string query1 = System.Uri.EscapeDataString("sales_status in (\"受注済\") and closed_date >= \"2019-08-01\" and closed_date <= \"2019-08-31\" order by recordid desc limit 100");
string query2 = System.Uri.EscapeDataString("sales_status in (\"受注済\") and closed_date >= \"2019-09-01\" and closed_date <= \"2019-09-30\" order by recordid desc limit 100");
string query3 = System.Uri.EscapeDataString("sales_status in (\"受注済\") and closed_date >= \"2019-10-01\" and closed_date <= \"2019-10-31\" order by recordid desc limit 100");
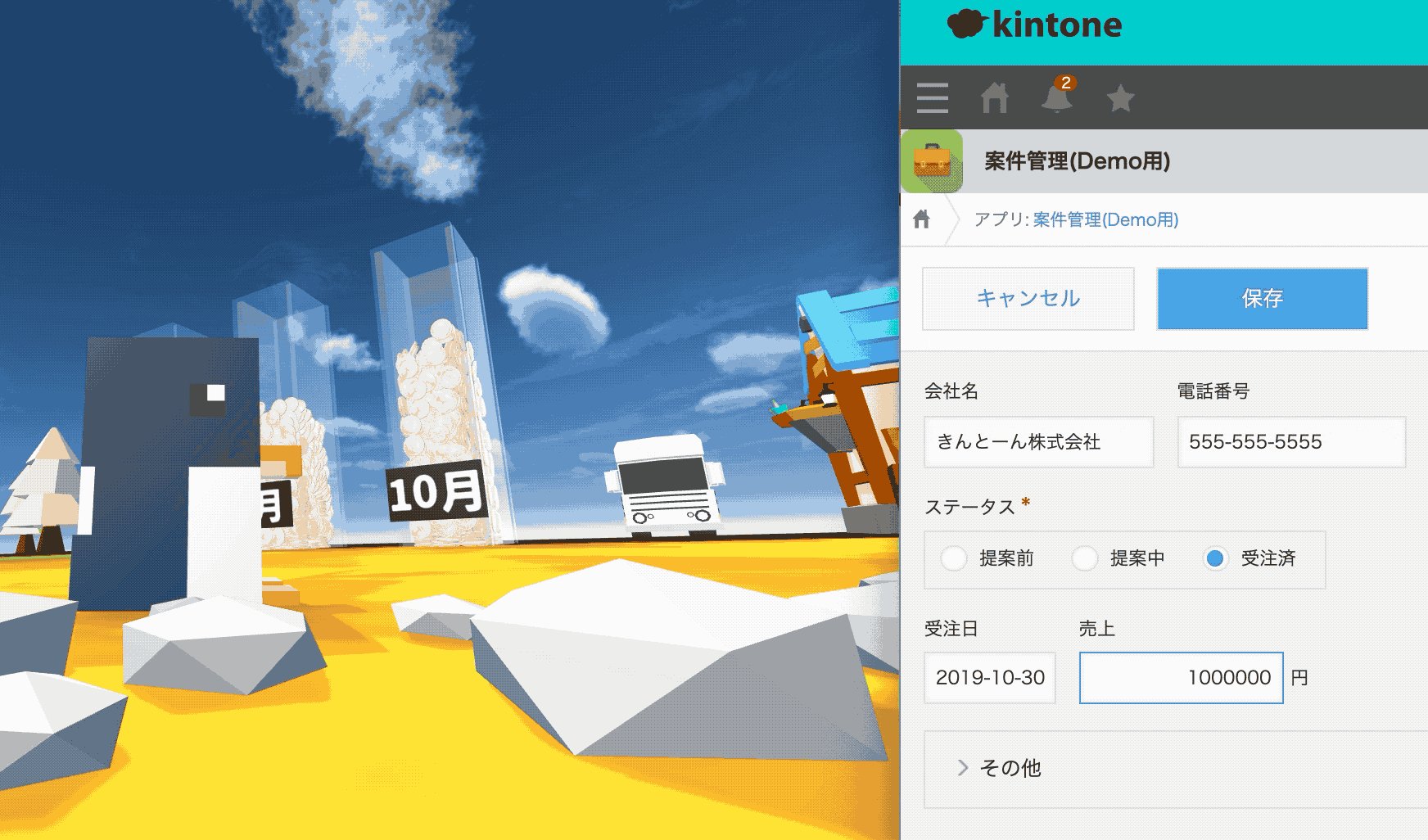
20秒くらいしてから、筒の中に多くのコインが溜まりました。
どうでしょう、先程お見せしたkintoneのグラフにそっくりですよね。

10月、とても売り上がっていますね!
このように、VR世界内にkintoneアプリの集計データを可視化することが出来ました。情報共有がうまく出来そうで、VR世界内から働ける環境にまた一歩近づけた気がします。
最新の売上データをVR世界内に反映させるデモ
kintoneのグラフは一度ブラウザに表示したら、たとえ新しいデータがアプリに入ってきても表示内容はブラウザを更新するまで変わりません。
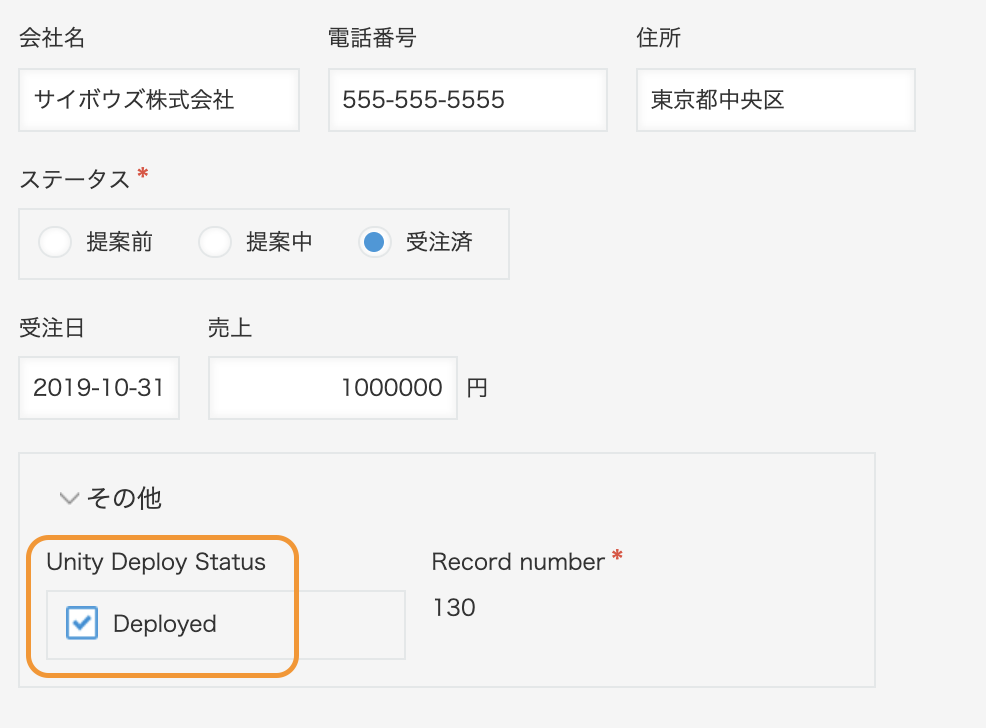
ですがこのVR世界内のグラフでしたら最新のデータも反映されますよ!ということを見せたかったので、定期的に案件管理アプリに対してREST APIを叩いて、新しいデータが入っているかどうかを確認しました。これを実現させるために、レコードに「Unity Deploy Status」というチェックボックスフィールドを設け、すでにグラフに反映済のレコードはここにチェックが入るようにしていました。

つまり、まだグラフに反映されていない新規レコードは『受注済でかつUnity Deploy Statusにチェックが入っていない』状態のレコードなので下記のクエリで絞り込めます:
string query = System.Uri.EscapeDataString("deploy_status not in (\"Deployed\") and sales_status in (\"受注済\") order by recordid desc limit 1");
新規レコードを探すための定期的なREST APIコールはInvokeRepeatingメソッドで実装しました:
// Start is called before the first frame update
void Start()
{
InvokeRepeating("SeekAndDeployNewCoin", 4.0f, 4.0f);
}
見栄えが良いデモのために4秒に一回という短い間隔で新規レコードを探すようにはしていましたが、実際にの運用としてはもっと長い間隔で良いと思います。
新しいデータを発見した際には、VR環境内では新しいコインをinstantiateし、関連するレコードの「Unity Deploy Status」にチェックが入るようにレコードの更新APIを叩きました。

チャリチャリチャリーン♪
あれ?VR出社した方が最新の情報に気付きやすいのでは?
自分に回ってきたワークフローを承認するデモ
最後のデモではワークフローをVR環境内で処理するデモをお見せしました。
kintone内で自分が承認する必要があるアプリのレコードは自動的にポータル画面に表示されるようになっています。下記のスクリーンショットを見ると、kintoneにログインしてるユーザに対して《契約書管理アプリ》から4件、《休暇申請アプリ》から3件、《議事録管理アプリ》から2件ワークフローが回ってきてるのがわかります。

つまり、承認するレコードがいっぱいあるっということですね。
VR世界内でこれを表現するために、まずゲーム起動時にこの3つのアプリに対して下記のクエリを含むレコードの一括取得APIを叩きました:
string query = System.Uri.EscapeDataString("Assignee in (\"{ログイン名}\")");
上記の**{ログイン名}**には、APIを叩いてるユーザのログイン名を入れています。こうすることにより、アプリの中の『作業者が{ログイン名}になっているレコード』だけが抽出することができます。
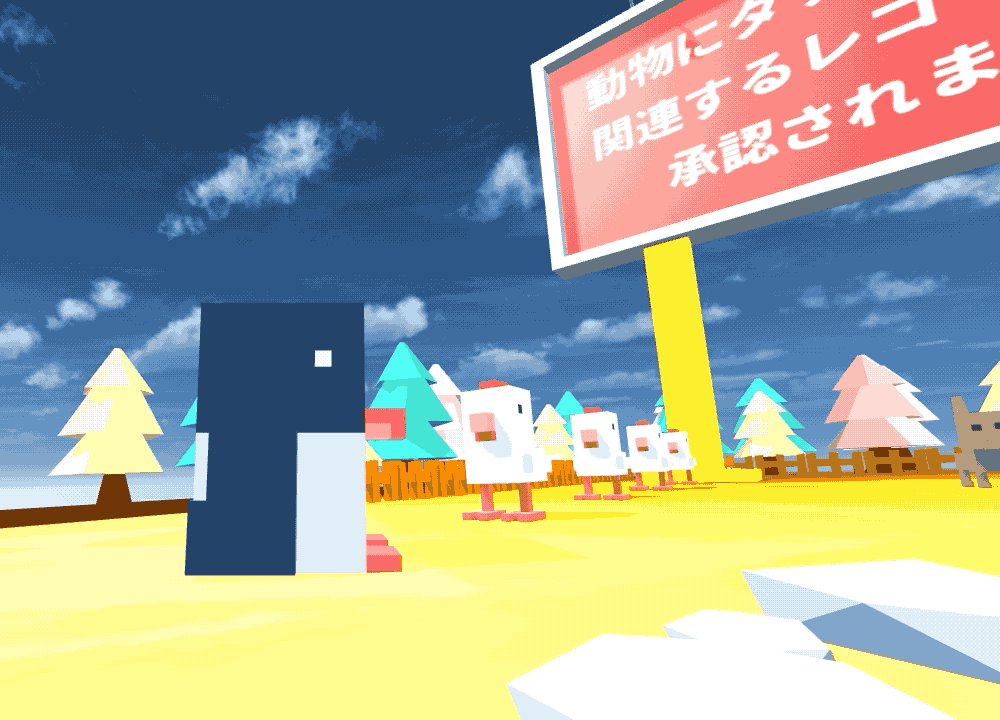
そして各アプリからのレスポンスに入っていたレコードの分だけ、動物のprefabをinstantiateしました。わかりやすく、使用してたアプリのアイコンに合わせたprefabを使いました。

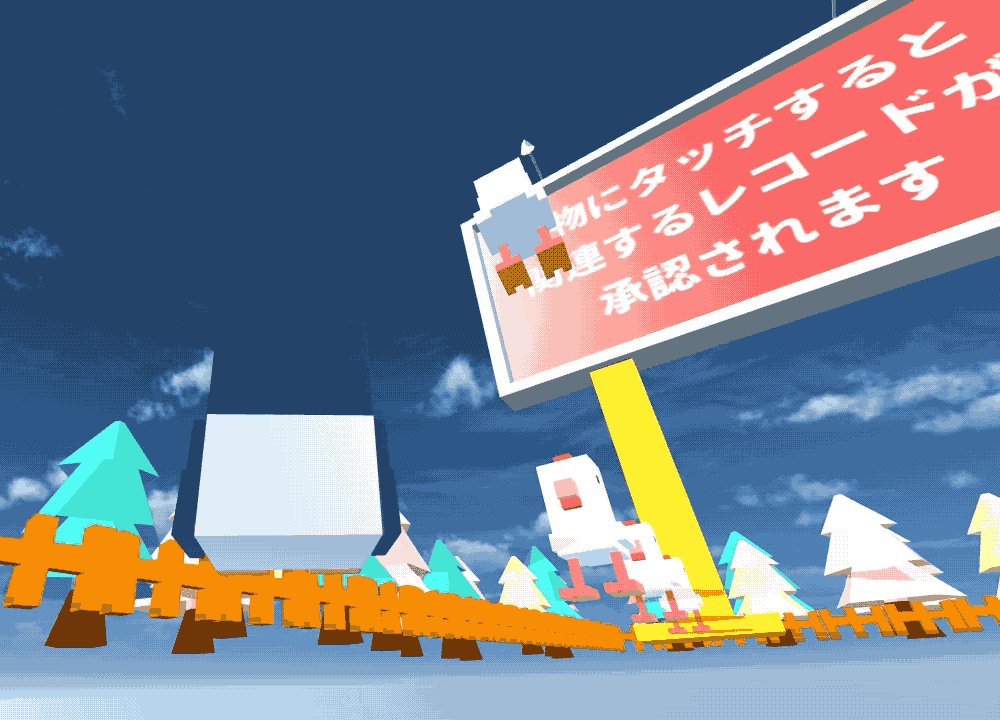
各動物には当たり判定とスクリプトが付与し、プレイヤーがぶつかった際にはいきよいよく動物がぶっ飛ぶようにしました。
そしてぶっとんだ動物はそのままレコードのステータスの更新APIを叩くようにしました。このREST APIはアプリID、レコードIDとワークフローのアクション名を指定すると、ワークフローのステータスを一つ進めることが出来ます。つまり、API経由で承認が出来ます。

実は動物をinstantiateした際には、どのアプリIDとレコードIDと関連しているかの情報をオブジェクト名に含めていました。例えば犬のアイコンの休暇申請アプリのレコード2番に関する動物に関しては、DOG-2という名前を設定しており、これでリクエストに含めるアプリIDとレコードIDを判断することが出来ました。アクション名に関してですが、今回はデモ用だったので『承認』というアクションを決め打ちにしていました。

レコードのステータスの更新APIの叩き方については、別記事にまとめました。
各動物にこのAPIを叩くスクリプトが入っているため、そのまま複数の動物にぶつかれば、kintoneには実装されていない一括承認もUnity内で軽々と実行することが出来ました。

Oculus Goでのデモ
最初の3つのデモはMacの実行ファイルで行い、最後のデモだけOculus Goで行いました。全部Oculus Goでデモしても良かったのですが、kintone Hack Night では見栄えが結構重要視されていたので、世界観が伝わりやすい三人称視点のデモを多めに入れ、最後のシメはOculus Goで行いました。
と い う の は 建 前 で し て
これ、デモの練習中に気づいたことなのですが、このkintone連携のデモ、視聴者に結構な頻度でブラウザのkintone画面を見せる必要があったんです。『kintoneだとこうブラウザで表示されていますが、VR世界だとこう表現出来るんです!』みたいな解説が多くて。Oculus Go被り始めると、PCに表示されているブラウザが見れなくなるので、しょっちゅうつけたり外さなくちゃいけなくて、デモ栄えが悪くなります。
という裏話があり、Oculus Goのデモは最後に持ってきました。
Oculus Goでもkintone連携のデモはほぼ問題無く動かせました。ただ、コインを大量に降らせるシーンではOculus Go自体のスペックでは処理落ちが発生したので、調整が必要でした。他のオブジェクトの影をBaked Lightingで実装して実機への負荷を減らしたり、コインのprefabのCollision detectionをContinuous dynamicに変更してから、実感的に処理速度が改善されました。
VR世界内から我々はチームと一緒に働けるのか?
個人的な意見
技術的な面から見れば、たとえ他のチームメンバーがVR世界にいなくても、全然一緒に働けると思います。
kintoneで情報共有がされていれば、アプリの中の情報はREST APIで取得が可能ですし、REST APIで情報の更新やワークフローの承認も可能です。他にレコード内のコメントの取得やコメントの投稿なども可能です。アプリやレコードに権限の設定がされたとしても、パスワード認証(またはOAuth認証)でREST APIを叩けば権限が認証ユーザに正しく適用されて、レコードの閲覧/追加/更新/削除は制御されます。
ただ実際に働いている会社で実装するとしたら、ハードルとしては:
- 会社が基本的な情報共有プラットフォームとしてkintoneを活用していること
- VR出社という働き方を会社が受け入れてくれること
の2点が挙げられます。
1点目については、まぁ、情報共有プラットフォームとして非常に効率に良いkintoneを是非全社で導入してくださいとしか言えません\(^o^)/
2点目については、他のチームメンバーに『見えないところで本当に働いてるのか?』と思われちゃいそうですかね。在宅勤務であれ、VR出社であれ、仕事の結果がきちんとkintoneのような情報共有プラットフォームに反映されていれば、個人的には問題は無いと思っています。
kintoneに寄るVR出社、現実味が出ましたでしょうか。
これから期待すること
kintoneのREST APIの拡充です!!
アプリのレコードに対してのREST APIはたっぷりとあるので満足しているのですが、kintoneでの情報共有ってスペース(掲示板のような機能)の活用も大事なんですよね。そしてREST APIで取得出来るスペース情報が限られているというのが現状です(2019/11/30現在)。
- スペース一覧の取得API
- スペースのスレッドコメント情報の取得API
- スペースのスレッドコメントへの返信API
この3つのようなAPIがあればVR世界内でも情報共有が一段とレベルがあがり、だいぶVR出社の実現が増します。
そして欲を言うならば、
- kintoneの通知取得API
も充実して欲しいです。会社規模でkintoneを使っていると、膨大なkintone通知の処理を行う必要があります。2次元(ブラウザ)ではなく、3次元(VR世界)で通知の内容を表現することにより、より効率よく通知内容の対応ができ、kintoneでの情報共有がスムーズになると信じています。
終わりに
長い記事に付き合ってくださってありがとうございます。
VR出社する方法は色々とあると思うので、これからも探っていきたいと思います。
まだkintoneを触ったことが無い方がいれば、下記に参考になるリンクをリストしますのでこれを機に開発者ライセンスなど取得してREST APIでの連携に挑戦していただけると幸いです٩( 'ω' )و