◆やりたいこと
- スプレッドシート⇆html の値受け渡し
- 双方向バインドっぽいCRUD処理
◆完成形
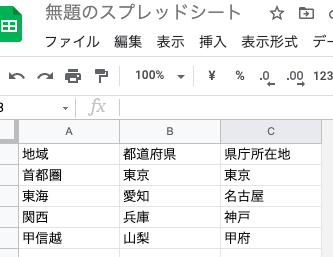
スプシ
 |
|---|
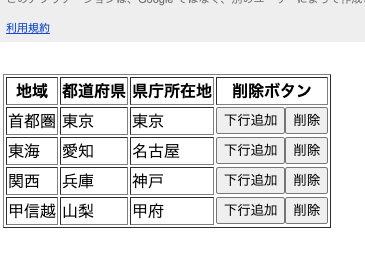
webページ
 |
|---|
※date型は、gas→htmlに渡そうとするとエラーになり、文字列に直す必要があるようです。
◆記事にする理由
まとまっている記事が見当たらなかったり、良さげなのもvueとか入れて難しかったり
◆対象
- webエンジニア目指してる方、駆け出しの方
- htmlとcssとjavascriptをちっとは勉強した方
- jqueryはどう書くか、メソッドチェーンが何かがわかっている程度(ネットで少し検索した程度でも大丈夫と思います
◆目次
①【GAS→html 値渡す】スプレッドシート(サーバー)→html(クライアント)へ値受け渡し(ロード、テンプレ読み込み時)
②スプレッドシート→htmlに渡した値をテーブル形式に(jquery)
③【html→GAS 値渡す】webページでテーブルの行削除→同時にスプレッドシートも同じ行削除
④【html→GAS 値渡す】webページでテーブルの行追加→同時にスプレッドシートも同じ行追加、データ挿入
◆GASのメリット
- 環境構築不要
- スプレッドシート=サーバーとするので、データがどのような形で入っているかわかりやすい
- サーバー不要なので、業務で使える(会社がGoogle Workspaceを導入している場合特に)
- javascriptとほとんど同じなので、学習コストが低い
- vue.jsとかjsのライブラリが使える
- フロントエンドまわりはGASだけで結構学べる
まとめると、初学者向き(フロントエンド)・実務でも使える・****
◆GASのデメリット
- 利用者が少ない = ソースが少ない
- サーバー周りの学習は別途必要(sql、サーバーで動作する他のプログラミング言語)
- 楽すぎる(環境構築周辺、MVCのフルスタックなライブラリ学習には足りない)