こんにちは、ひろかずです。
突然ですが、自分のブログサイトをつくりましたので、Qiitaを卒業します。
自分のブログサイトにはRSSフィード機能がないので、Feed43を使ってRSSフィードの作成しました。
作成方法を卒業エントリ代わりに、一筆書きます。
tl;dr的な何か
RSSフィードはこちらです。今後もご贔屓に。
https://feed43.com/hirokazu-blog.xml
参考ドキュメント
Feed43.com - Step-by-step example of feed setup
Feed43 is 何?
RSSフィード作成SaaSです。
ユースケースとしては、自分のお気に入りのサイトがRSS対応してない場合のRSSフィード作成や、自分のサイトのRSSを知ってほしい時に使うケースがありそうです。
ひろかずの場合は、後者ですね。
工程
- Feed43アカウントの作成
- Feedの作成
1. Feed43アカウントの作成
[Create account]を選択して、利用者情報を登録
- 確認メールが届くので確認URLを選択

[My feeds]を選択してログイン

2. Feedの作成
更新情報が表示されるページのURLを設定して、[Reload]を選択
- ひろかずのサイトは、トップページに各ページエントリが表示されますので、トップページを登録します

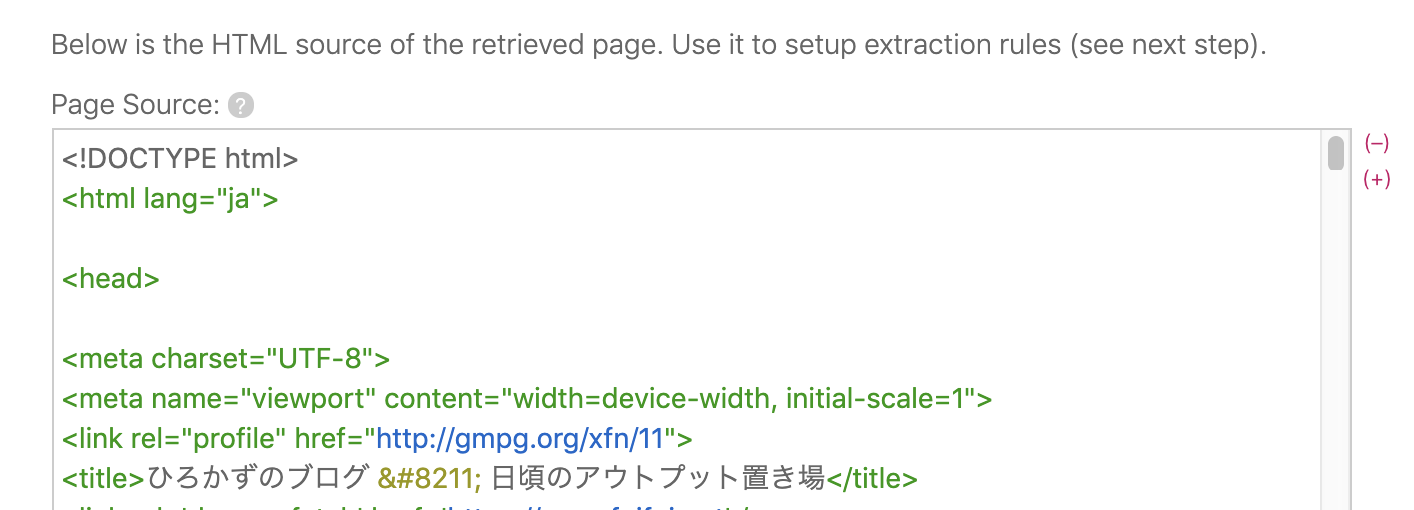
ページソースが読み込まれるので、取得する領域を確認

各ページエントリのブロックはこんな感じでした
ここから必要な情報をパースします
<header class="entry-header">
<h2 class="entry-title"><a href="https://www.fnifni.net/aws-reinvent-2018-security-recap-2nd/" rel="bookmark">AWS re:Invent 2018 Security re:Cap 第二部 ~セキュリティセミナー~ に行ってきた</a></h2> <div class="entry-meta">
<span class="byline"> By <span class="author vcard"><a class="url fn n" href="https://www.fnifni.net/author/hirokazu/">yoshidahirokazu</a></span></span><span class="posted-on"> <a href="https://www.fnifni.net/2018/" rel="bookmark"><time class="entry-date published" datetime="2018-12-24T17:01:22+09:00">2018-12-24</time><time class="updated" datetime="2018-12-25T21:27:30+09:00">2018-12-25</time></a> </span> </div><!-- .entry-meta -->
</header><!-- .entry-header -->
URLとアンカーテキスト、公開日時と更新日時を取得することにします
<header class="entry-header">{*}
<a href="{%}"{*}>{%}</a>{*}
<time class="entry-date published" datetime="{%}"{*}>
<time class="updated" datetime="{%}"{*}>{*}
</header>
[Extract]ボタンを選択し、情報が取得できることを確認

出力フォーマットを設定
[Preview]ボタンを選択し、内容を確認

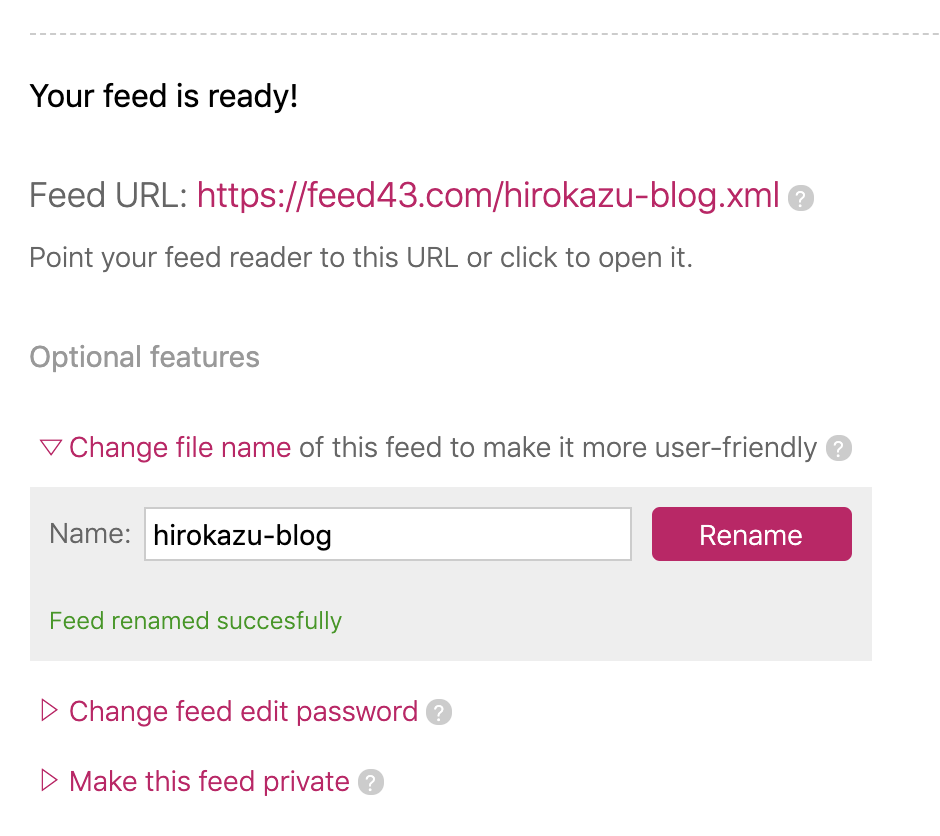
Feed URLが作成されましたが、ちょっとわかりにくいですね

[Change file name]を選択し、Name欄をhirokazu-blogと変更して、[Rename]を選択
- ファイル名が
hirokazu-blog.xmlになりました

Feed URLにアクセスすると、きれいに表示されていますね。

自分のサイトのRSSフィードが作成できました。
今日はここまでです。
お疲れ様でした。




